uni-app 使用 Uview2.x 搭建自定义tabbar组件,自定义navbar,还会解决自定义导航栏引起闪烁性能差的问题!!!


pages.json

上面可以看到tabbar我使用的原生的,但是值配置了pagepath,并且page里三个首页都可以自定义顶部导航栏,当然如果删掉custom那一行代码,就切换成原生顶部导航栏了。
下面拿一个首页作为代码演示:(顶部自定义导航栏组件和底部导航栏组件会放在最后)
下图组件没有引入,是使用了easyCom,官网详解
<template><div><tabbarTop :data="tabbarTopData"></tabbarTop><tabbarBottom :current="0"></tabbarBottom></div>
</template><script>import { mapState } from 'vuex';export default {data() {return {tabbarTopData: {title: "家园首页"}}},components: {},computed: {...mapState(["hasLogin"])},onLoad() {},onShow() {},methods: {}}
</script><style lang="scss" scoped>
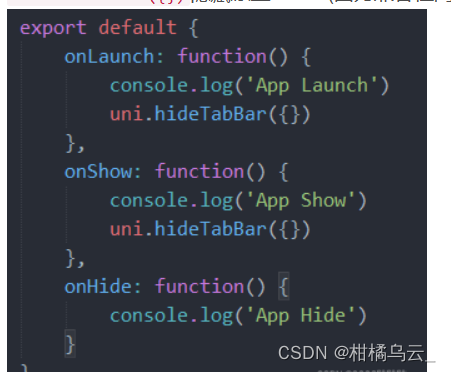
</style>需要在App.vue中onLaunch和onShow方法后面加上uni.hideTabbar({})隐藏原生tabbar(因为兼容性问题两个地方必须都加上)

特别需要留意的"navigationStyle": "default" 只能控制顶部导航栏是否自定义,而底部导航栏是由下图选项控制,如果要隐藏可以通过 uni.hideTabBar() 隐藏掉

修改大小
根据需要修改了u-tabbar和u-tabbar-item宽度高度,这些基本属性在uni_modules/uview-ui/components/u-tabbar/u-tabbar.vue和uni_modules/uview-ui/components/u-tabbar-item/u-tabbar-item.vue中都有相应的注释,写得很清楚,自行修改就好
如果还需要添加底部导航栏按下出现阴影的css效果:参考


