React native RN 开发实例

多入口加载方式
React Native 混合开发多入口加载方式 - 知乎
initialProperties
官方文档:React Navigation
moduleName
案例:GitHub - hcn1519/ReactNative-iOS-Example
React Native 混合开发多入口加载方式 - 知乎
项目结构
参考:GitHub - nam-dohai/freelance-platform-app
常见问题
1、过多的注册RN组件( AppRegistry.registerComponent() );
2、从原生跳转指定的RN页面及传值问题;
3、路由处理:原生 -> React Native -> 原生 -> React Native,多次操作后的进栈出栈问题。React Native与原生(Android、iOS)混编,三端痛点解析 - 简书
ios连接真机
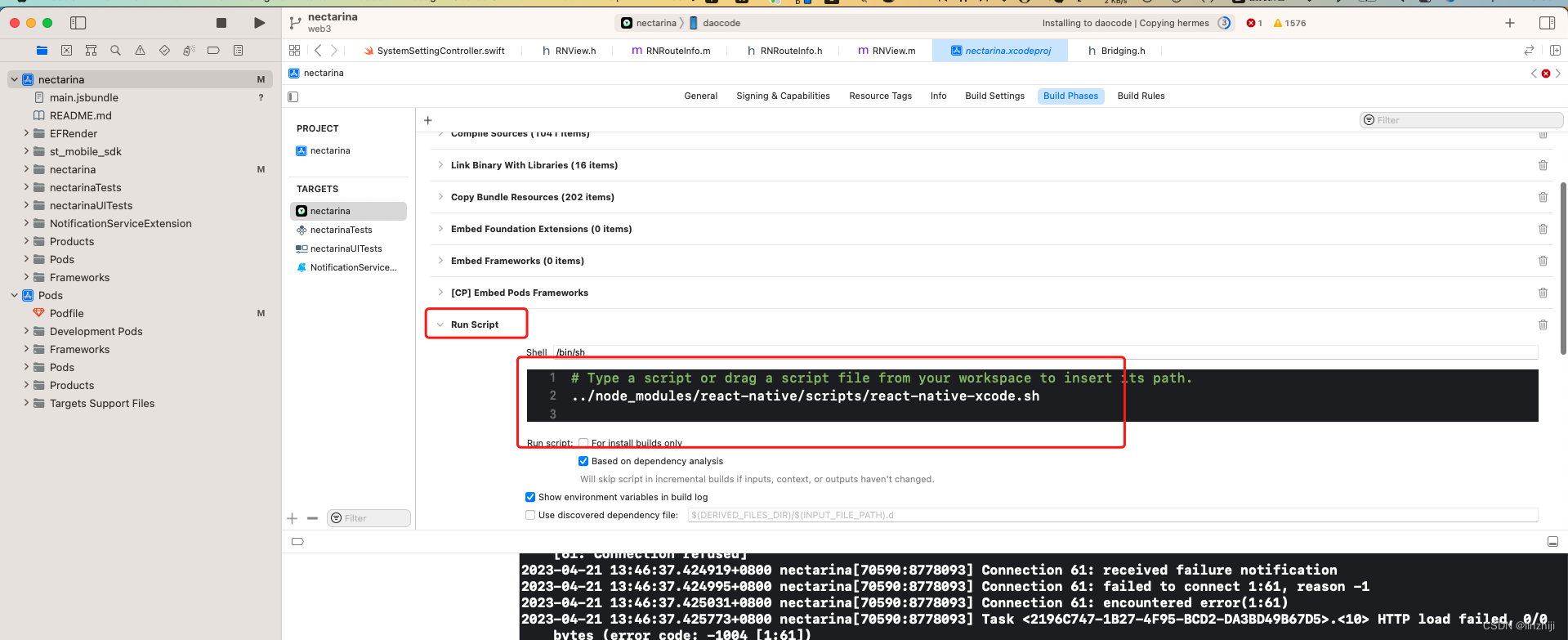
添加script

../node_modules/react-native/scripts/react-native-xcode.sh
No bundle URL present [fixed]
https://onexlab-io.medium.com/no-bundle-url-present-fixed-ca2688a80f66
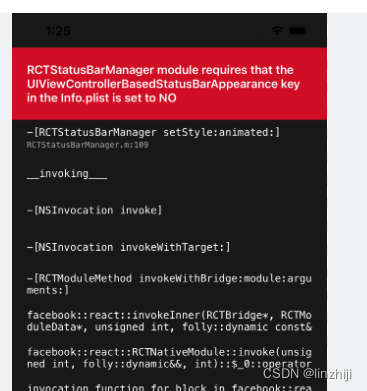
问题:
RCTStatusBarManager module requires that the UIViewControllerBasedStatusBarAppearance key in the Info.plist is set to NO

最简单的方案就是按提示,改一下Info.pllist,加字段
<key>UIViewControllerBasedStatusBarAppearance</key><true/>我们的项目的ios嵌入rn,其他页面还是需要statusbar的,所以还要继续修改
解决方案
xcode10 - preferredStatusBarStyle var not working in iOS12? - Stack Overflow
How to set status bar style | Sarunw
GitHub - 1280103995/RN-Android-iOS: 原生Android和iOS与 React Native 混编;Android MVP优化版应用


