Compose (14/N) - 附带效应 EffectPI

一、概念
| 纯函数 | 函数与外界交换数据只能通过形参和返回值进行,不会对外界环境产生影响。 |
| 副作用 | 函数内部与外界进行了交互,产生了其它结果(如修改外部变量)。组合函数是用来声明UI的,所以跟UI描述不相关的操作都是副作用。 |
| 组合函数的特点 | 执行顺序不定、可以并行执行、可能非常频繁的重组、可以跳过重组。 |
| 组合函数需要处理的副作用 |
执行时机要明确:例如挂载时、重组时。 执行次数要可控:是否应该随着重组反复执行。 不会造成泄漏:移除时释放资源。 |
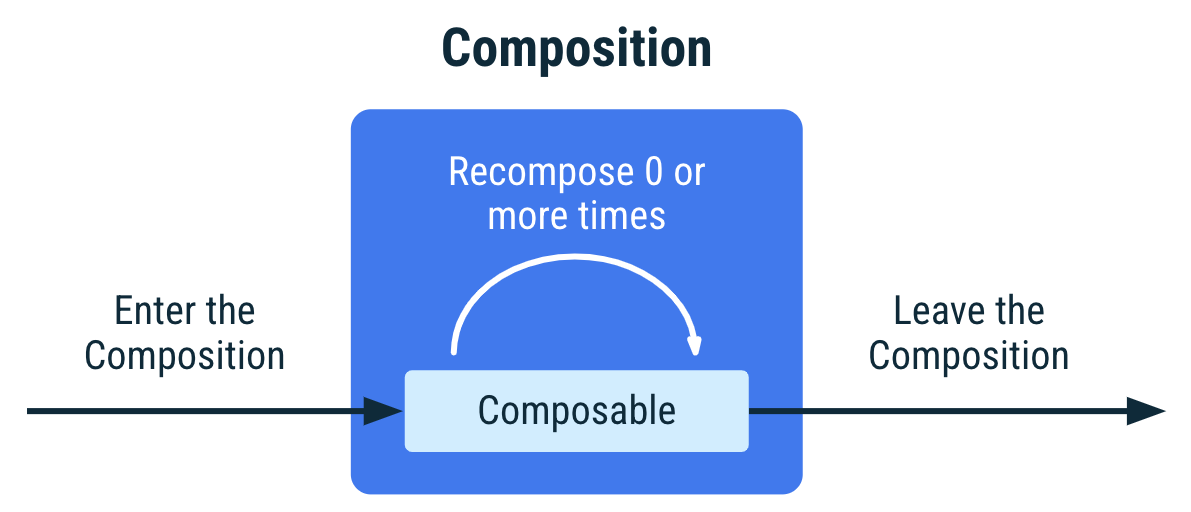
Compose生命周期:
某个组合被多个地方使用,会生成多个实例,有各自的生命周期。

| Enter | 挂载到树上首次显示。 |
| Composition | 重组刷新UI(执行0/N次)。 |
| Leave | 从树上移除不再显示。 |
API:
LaunchedEffect第一次执行组合函数时调用、DisposableEffect内部有一个onDespose()函数当页面退出时调用、SideEffect每次重组都会调用。
二、Effect API
组合函数应该是无副作用的,如果要在组合函数中产生附带效应需要使用EffectAPI。
2.1 LaunchedEffect
也是一个组合函数,但是不产生UI。副作用往往都是耗时操作,提供协程作用域以便在组合函数中做耗时操作(动画也是耗时操作)。
| 组合函数生命周期 | LaunchedEffect |
| 挂载 | 启动一个协程并执行block。 |
| 重组 | key改变时,之前未执行完会被取消,然后再次执行block。 |
| key不变时,不会重新执行block。 | |
| 移除 | 协程未执行完会被取消。(动画会被打断) |
|
fun LaunchedEffect( |
val state = remember { mutableStateOf(false) }
LaunchedEffect(state) {//...耗时操作或动画
}2.2 rememberCoroutineScope
用于在组合外启动协程(LaunchedEffect是组合函数只能在其它组合中调用)。


