react通过axios发送请求并演示配置多个反向代理地址解决跨域

这里 我们准备一个接口 我这里用java写了一个

然后 我们打开react项目 安装axios
npm i axios@0.21.0
然后在src下创建一个setupProxy.js
编写代码如下
const proxy = require('http-proxy-middleware')module.exports = function(app) {app.use(// 可以配置多个代理proxy.createProxyMiddleware('/api', {target: 'http://localhost:8080',changeOrigin: true,}),proxy.createProxyMiddleware('/user', {target: 'http://localhost:8081',changeOrigin: true,}))
}
可以看到 这里我们配了两个方向代理
如果请求的路中 包含api 就会代理成 http://localhost:8080/请求路径
如果包含user则会成为 http://localhost:808/请求路径
这样代理就可以解决跨域问题
然后 我们在组件中编写代码如下
import React from "react";
import axios from "axios";export default class AppRouter extends React.Component{constructor(props){super(props);this.state = {}}componentWillMount = ()=>{axios({url:"/user/",headers:{}}).then(res=>{console.log(res.data);})}render(){return (<div></div>)}
}
这里 我们在componentWillMount生命周期中通过引入的axios发送了一个get请求
axis上不声明请求方式就是get
路径是/user/
因为 包含了 /user 会匹配上第二个代理 成为 http://localhost:8081/user/
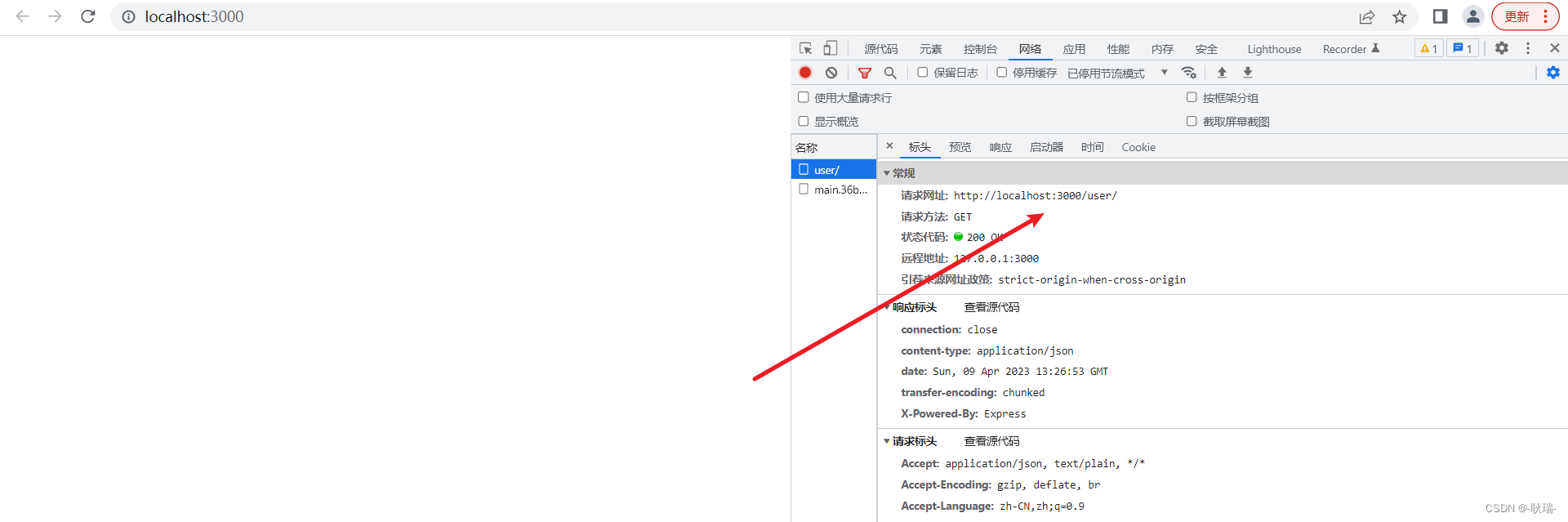
我们启动项目


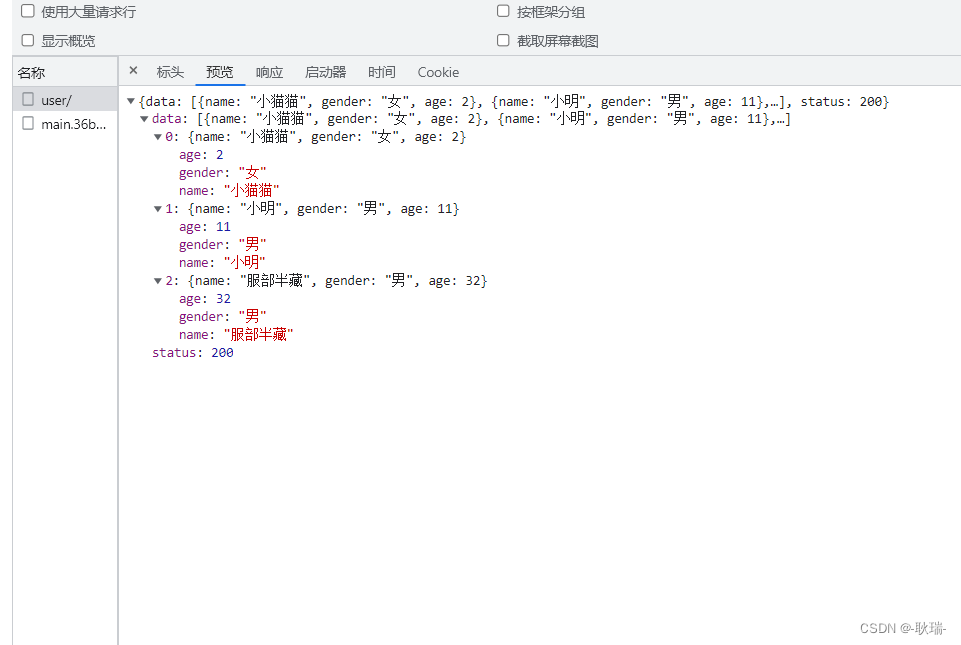
可以 看到 代理的地址顺利的帮我们拿回了数据


