vant2 ui库定制主题

开发过程中前端会遇到过很多,需要覆盖原有ui库的样式的情况,基本上都是以v-deep或者important强制修改。
在使用vant2开发过程中,官方说明了一个方式可以直接直接定制主题。
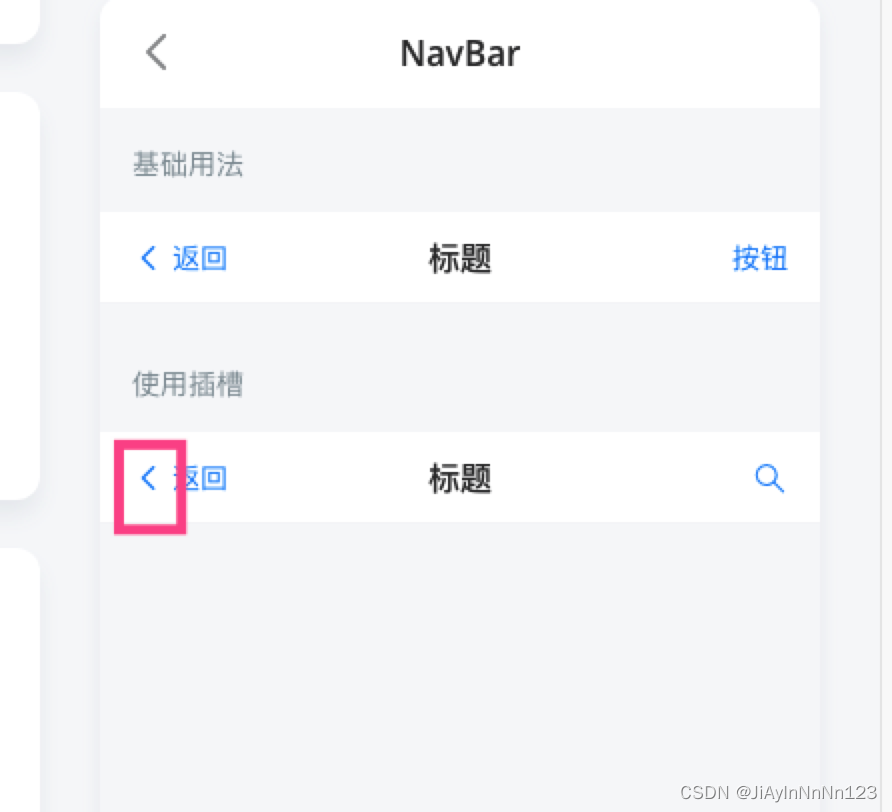
案例:当前我想修改nav-bar的左侧icon的颜色

官方右侧demo默认是蓝色。

1.当前项目main.js确定引入样式文件
// 引入全部样式
import 'vant/lib/index.less';
//引入想修改的组件的单独less文件
import 'vant/lib/nav-bar/style/less';
2.创建一个less文件
src/assets/less/vantChange.less

3.修改配置,当运行的时候直接读取我们自定义的less文件
vue.config.js
const path = require("path");
//less文件的路径
const myTheme = path.resolve(__dirname, "./src/assets/less/vantChange.less");module.exports = {css: {loaderOptions: {less: {modifyVars: {hack: `true; @import "${myTheme}";`}},}},
}
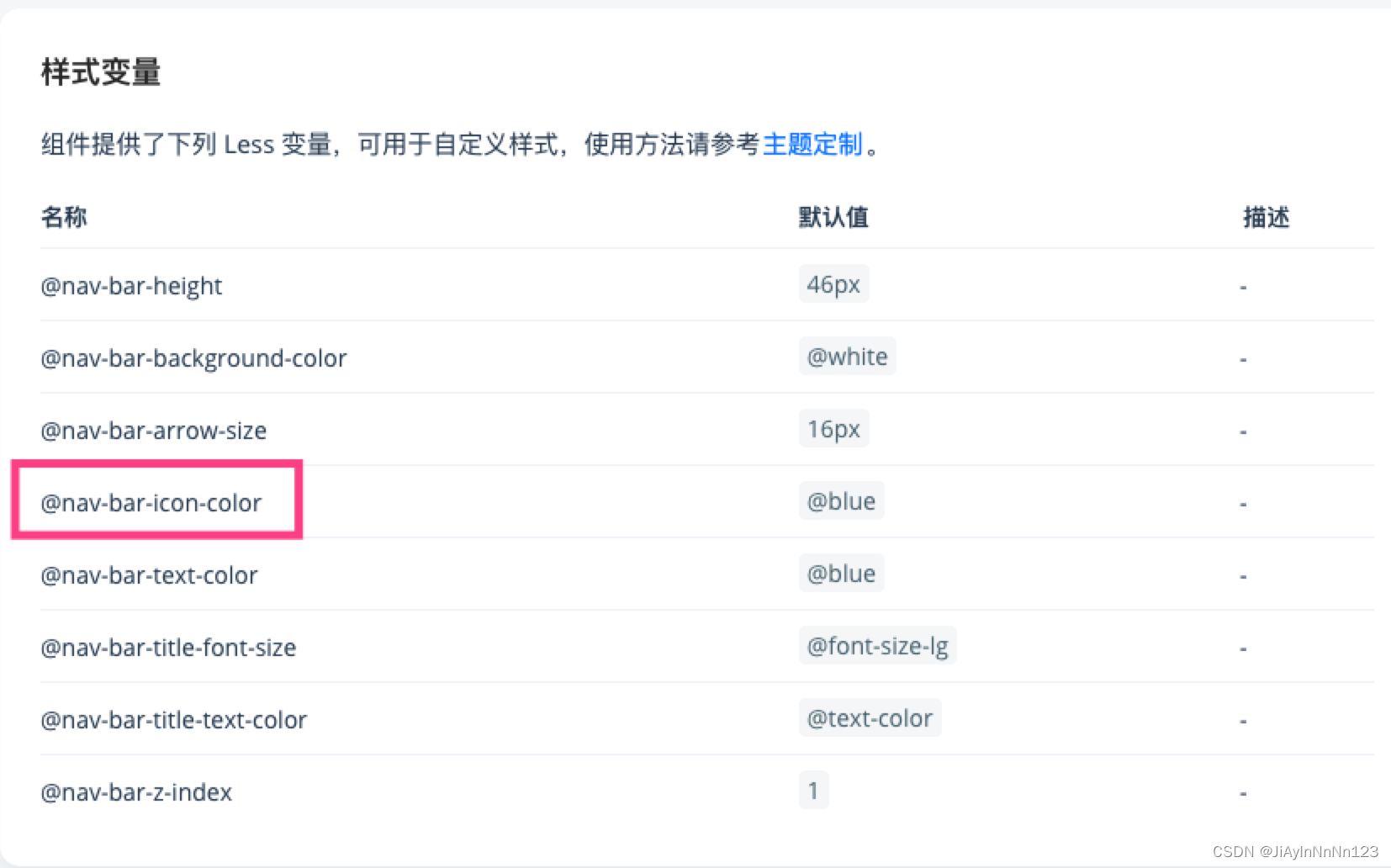
4.根据官网给出的less变量,修改样式
// nav左侧icon颜色
@nav-bar-icon-color:#333;

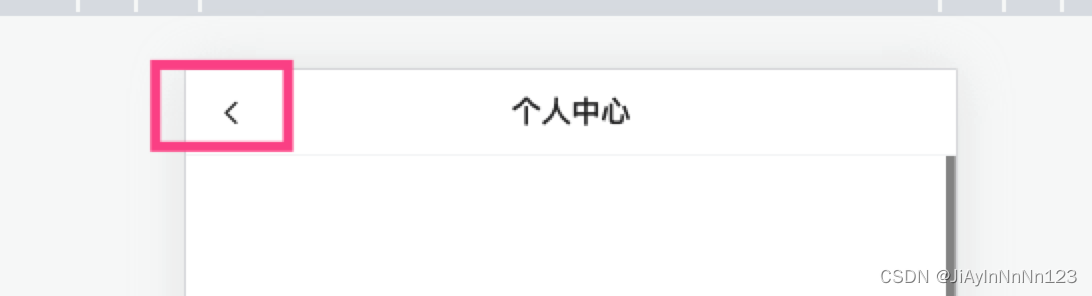
此时我再次运行项目,就会变成我自定义的颜色了。



