JavaScript(JS)-1.JS基础知识

1.JavaScript概念
(1)JavaScript是一门跨平台,面向对象的脚本语言,来控制网页行为的,它能使网页可交互
(2)W3C标准:网页主要由三部分组成
①结构:HTML负责网页的基本结构(页面元素和内容)。
②表现:CSS负责网页的表现效果(页面元素的外观、位置等页面样式,如:颜色、大小等)。
③行为:JavaScript负责网页的行为(交互效果)。
(3)JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似
(4)JavaScript(简称JS)在1995年由Brendan Eich发明,并于1997成为一部ECMA标准
(5)ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年)
2.JavaScript引入方式
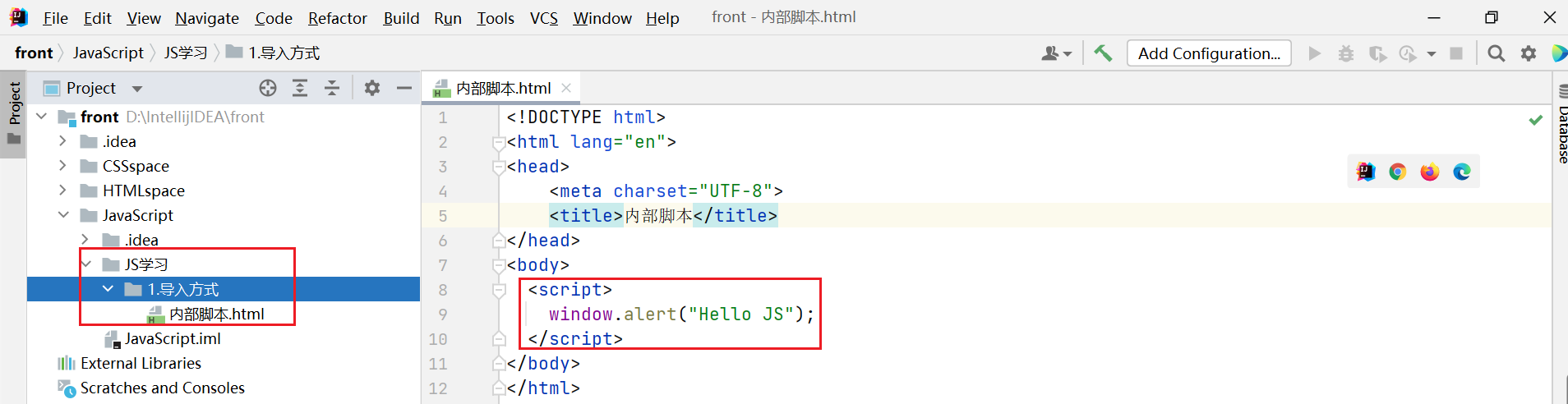
(1)内部脚本:将JS代码定义在HTML页面中
新建一个HTML文件>>写js代码

①JavaScript代码必须位于<script></script>标签之间
②在HTML文档中,可以在任意地方,放置任意数量的<script>
③一般会把脚本置于<body>元素的底部,可改善显示速度
(2)外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
①通过<script></script>标签引入
②外部JS文件中,只包含JS代码,不包含<script>标签
③<script>标签不能自闭合
3.JS基础语法
(1)基础语法
①区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
②每行结尾的分号可有可无
③注释:①单行注释:// 注释内容②多行注释:/* 注释内容 */
④大括号表示代码块
(2)输出语句
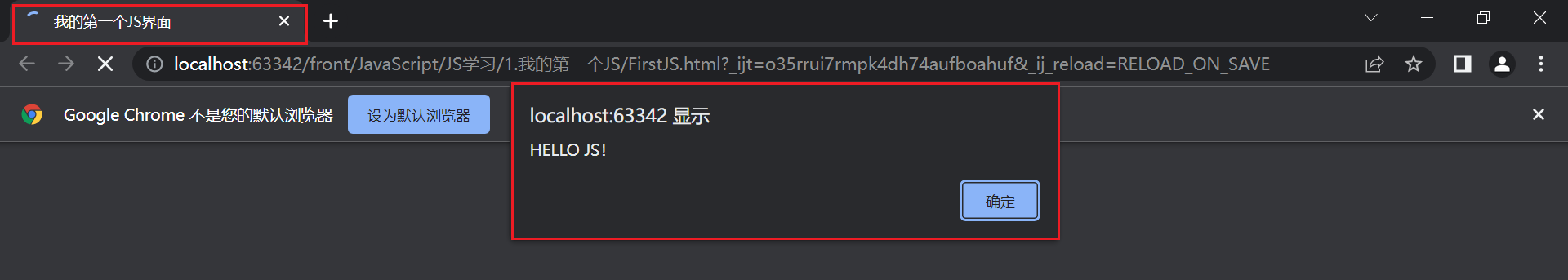
①使用 window.alert() 写入警告框:浏览器弹出警告框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的第一个JS界面</title>
</head>
<body><script>window.alert("HELLO JS!");</script>
</body>
</html>
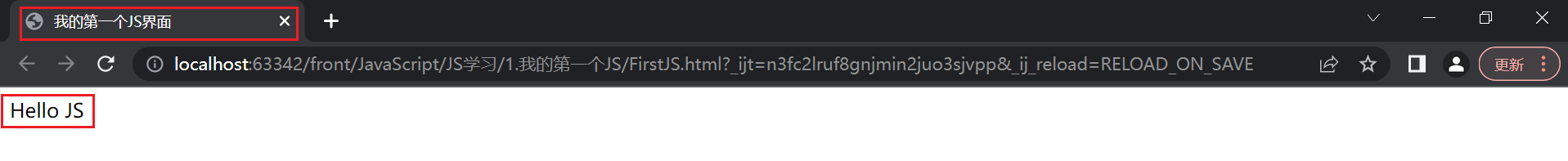
②使用 document.write() 写入 HTML 输出: 写入HTML,在浏览器展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的第一个JS界面</title>
</head>
<body><script>document.write("Hello JS");</script>
</body>
</html>
③使用 console.log() 写入浏览器控制台
(3)变量
①JavaScript 中用 var 关键字(variable 的缩写)来声明变量 。
var a=20;
a="榨菜";②特点:JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
③变量名需要遵循如下规则:
Ⅰ.组成字符可以是任何字母、数字、下划线(_)或美元符号($)
Ⅱ.数字不能开头
Ⅲ.建议使用驼峰命名
④注意事项:
Ⅰ.ECMAScript 6 新增了 let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
Ⅱ.ECMAScript 6 新增了 const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
⑤声明:
• var:声明变量,全局作用域/函数作用域,允许重复声明
• let:声明变量,块级作用域,不允许重复声明
• const:声明常量,一旦声明,常量的值不能改变
(4)数据类型
JavaScript中分为:原始类型 和 引用类型。
①原始类型
- number:数字(整数、小数、NaN(Not a Number))
- string:字符串,单双引皆可
- boolean:布尔。true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值是 undefined
②使用 typeof 运算符可以获取数据类型
(5)运算符
- 算术运算符:+ , - , * , / , % , ++ , --
- 赋值运算符:= , += , -= , *= , /= , %=
- 比较运算符:> , < , >= , <= , != , == , ===
- 逻辑运算符:&& , || , !
- 三元运算符:条件表达式 ? true_value: false_value
(6)类型转换
- 字符串类型转为数字:将字符串字面值转为数字。 如果字面值不是数字,则转为NaN。
- 其他类型转为boolean:
- Number:0 和 NaN为false,其他均转为true。
- String:空字符串为false,其他均转为true。
- Null 和 undefined :均转为false。
- == 会进行类型转换,=== 不会进行类型转换
(7)流程控制语句
- if…else if …else…
- switch
- for
- while
- do … while


