【Django 网页Web开发】23. 实战项目:Excel和form和moudleForm的文件上传(16)(保姆级图文)

目录
- excel文件批量上传数据
-
- 1. depart_list.html
- 2. url.py
- 3. moudle.py
- 4. depart.py
- 5. upload.py
- form文件上传
-
- 1. upload_form.html
- 2. url.py
- 3. moudle.py
- 4. upload.py
- 5. 目录media存放用户上传的文件
-
- 总结
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
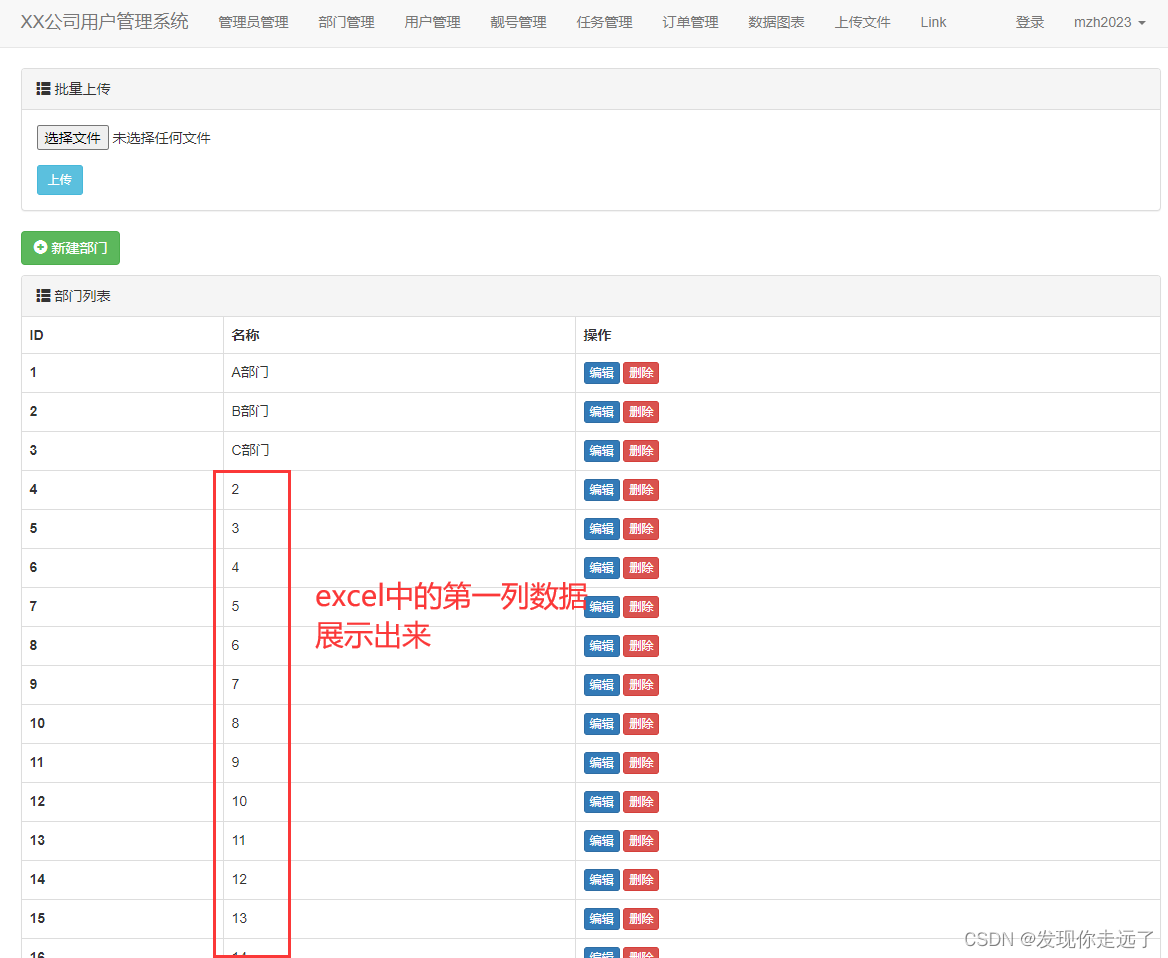
excel文件批量上传数据

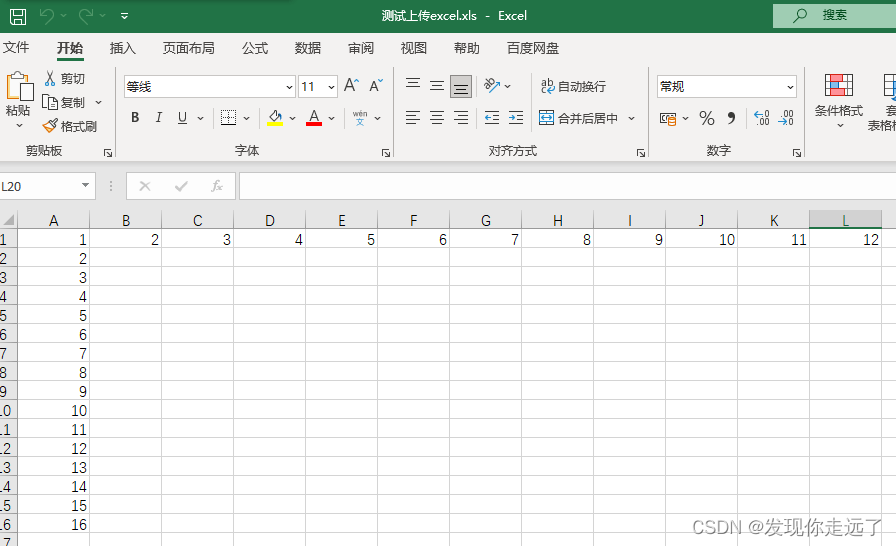
测试上传的excel文件,大家随便做一个

1. depart_list.html
加入我们的上传form相关的html代码
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>批量上传</div><div class="panel-body"><form method="post" enctype="multipart/form-data" action="/depart/multi/">{% csrf_token %}<div class="form-group"><input type="file" name="exc"></div><input type="submit" value="上传" class="btn btn-info btn-sm"></form></div></div><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建部门</a></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.title }}</td><td><a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table></div></div>
{% endblock %}2. url.py
path('upload/list/', upload.upload_list),path('upload/form/', upload.upload_form),path('depart/multi/', depart.depart_multi),
3. moudle.py
class Boss(models.Model):""" 老板 """name = models.CharField(verbose_name="姓名", max_length=32)age = models.IntegerField(verbose_name="年龄")img = models.CharField(verbose_name="头像", max_length=128)4. depart.py
新增depart_multi
def depart_multi(request):""" 批量删除(Excel文件)"""from openpyxl import load_workbook# 1.获取用户上传的文件对象file_object = request.FILES.get("exc")# 2.对象传递给openpyxl,由openpyxl读取文件的内容wb = load_workbook(file_object)sheet = wb.worksheets[0]# 3.循环获取每一行数据for row in sheet.iter_rows(min_row=2):text = row[0].valueexists = models.Department.objects.filter(title=text).exists()if not exists:models.Department.objects.create(title=text)return redirect('/depart/list/')
5. upload.py
import os
from django.conf import settings
from django.shortcuts import render, HttpResponse
from app01 import modelsdef upload_list(request):if request.method == "GET":return render(request, 'upload_list.html')# # 'username': ['big666']# print(request.POST) # 请求体中数据# # {'avatar': [<InMemoryUploadedFile: 图片 1.png (image/png)>]}># print(request.FILES) # 请求发过来的文件 {}file_object = request.FILES.get("avatar")# print(file_object.name) # 文件名:WX20211117-222041@2x.pngf = open(file_object.name, mode='wb')for chunk in file_object.chunks():f.write(chunk)f.close()return HttpResponse("...")
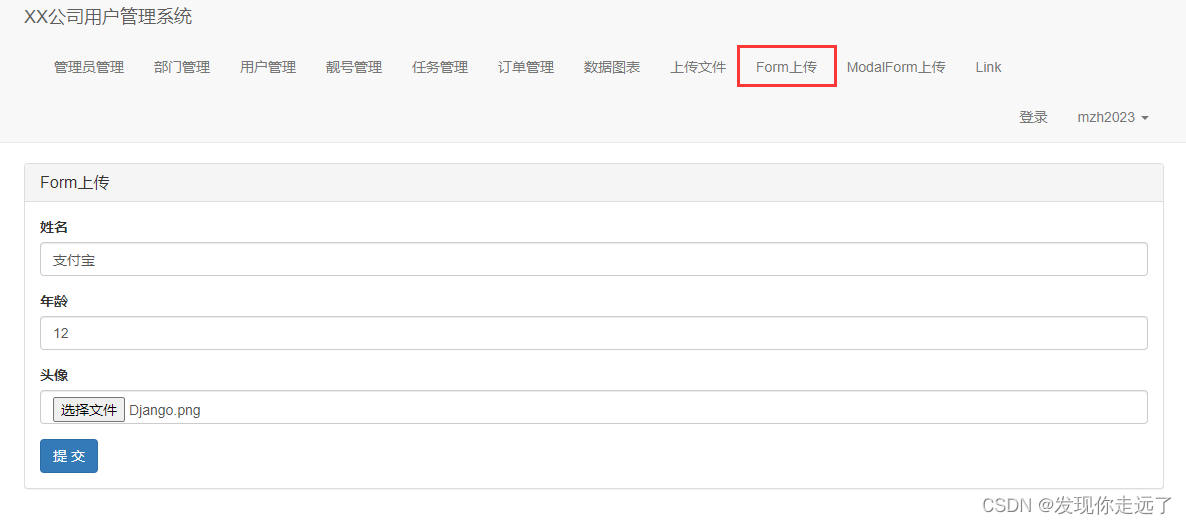
form文件上传

1. upload_form.html

{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title"> {{ title }} </h3></div><div class="panel-body"><form method="post" enctype="multipart/form-data" novalidate >{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>{% endblock %}2. url.py
path('upload/modal/form/', upload.upload_modal_form),
3. moudle.py
class Boss(models.Model):""" 老板 """name = models.CharField(verbose_name="姓名", max_length=32)age = models.IntegerField(verbose_name="年龄")img = models.CharField(verbose_name="头像", max_length=128)
4. upload.py
from django import forms
from app01.utils.bootstrap import BootStrapForm, BootStrapModelFormclass UpForm(BootStrapForm):bootstrap_exclude_fields = ['img']name = forms.CharField(label="姓名")age = forms.IntegerField(label="年龄")img = forms.FileField(label="头像")def upload_form(request):title = "Form上传"if request.method == "GET":form = UpForm()return render(request, 'upload_form.html', {"form": form, "title": title})form = UpForm(data=request.POST, files=request.FILES)if form.is_valid():# {'name': '李四', 'age': 123, 'img': <InMemoryUploadedFile: 图片 1.png (image/png)>}# 1.读取图片内容,写入到文件夹中并获取文件的路径。image_object = form.cleaned_data.get("img")# media_path = os.path.join(settings.MEDIA_ROOT, image_object.name)media_path = os.path.join("media", image_object.name)f = open(media_path, mode='wb')for chunk in image_object.chunks():f.write(chunk)f.close()# 2.将图片文件路径写入到数据库models.Boss.objects.create(name=form.cleaned_data['name'],age=form.cleaned_data['age'],img=media_path,)return HttpResponse("...")return render(request, 'upload_form.html', {"form": form, "title": title})5. 目录media存放用户上传的文件

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多有趣好玩的Python 网页Web开发知识!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
『01. 安装配置Django』
『02. 创建并运行一个Django项目』
『03. 初识Django』
『04. 请求和响应,网页跳转重定向,实战简易表单模拟登陆』
『05. 数据库操作,实战用户管理』
『06. 报错:You have 26 unapplied migration(s). Your project may not work properly until you apply the migra』
『07. 模板语法』
『08. 实战项目:部门和员工管理系统(01)』
『09. 实战项目:员工编辑删除功能与靓号管理(02)』
『10. 实战项目:靓号搜索功能(03)』
『11. 实战项目:分页与页码跳转功能(04)』
『12. 实战项目:分页组件的封装 面向接口编程(05)』
『13. 实战项目:添加用户时的时间选择组件(06)』
『14. 实战项目:一些面向对象的代码结构优化(07)』
『15. 实战项目:管理员增删改查,md5密码和密码重置(08)』
『16. 实战项目:BootStrap类的进一步优化(09)』
『17. 实战项目:login业务涉及cookie、session、中间件(10)』
『18. 实战项目:登录时的验证码(11)』
『19. 实战项目:初识Ajax请求(12)』
『20. 实战项目:Ajax实战之订单管理与弹出对话框(13)』
『21. 实战项目:echart数据图表(14)』
『22. 实战项目:简单的文件上传(15)』
『23. 实战项目:Excel和form和moudleForm的文件上传(16)』
『24. 实战项目:moudleForm的文件上传应用到城市管理(17)』
【更多内容敬请期待】


