微信小程序自定义组件

一、自定义组件
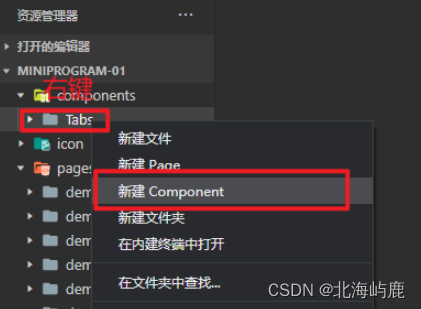
1、创建自定义组件
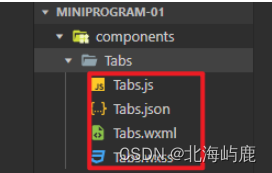
类似页面,一个自定义组件由json ,wxml,wxss,js 4个文件组成


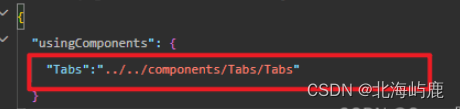
2、声明组件
在需要引入组件的页面的json文件中,在usingComponents里面写键值对,写组件名和路径

3、使用组件
在需要引入组件的页面的wxml文件中,添加组件标签

效果:

二、Tabs样式优化
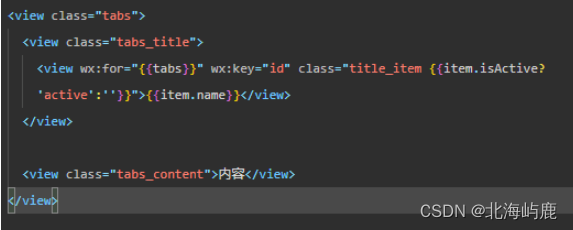
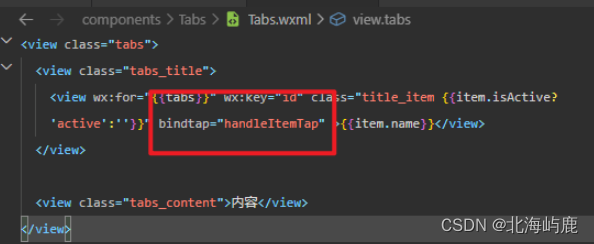
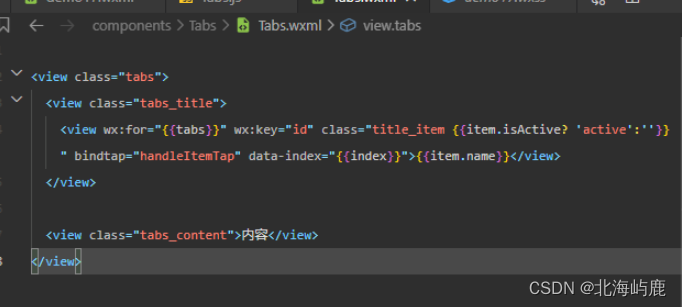
wxml:

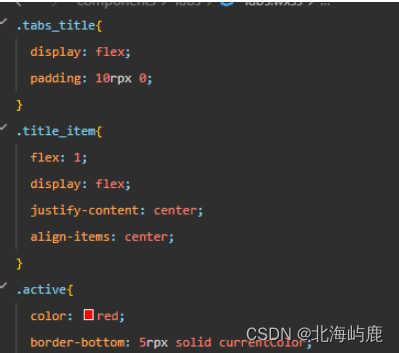
wxss:

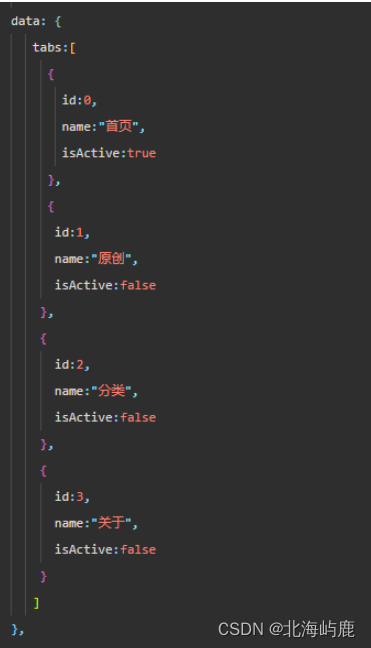
js:

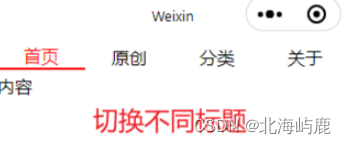
效果:

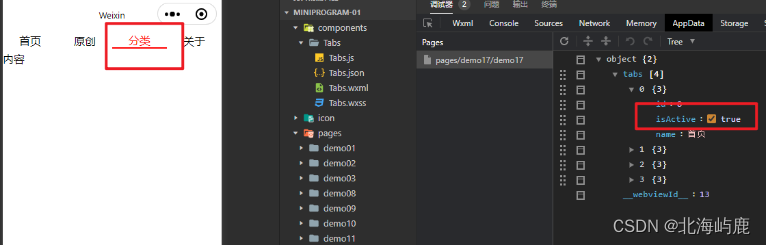
三、标签激活选中
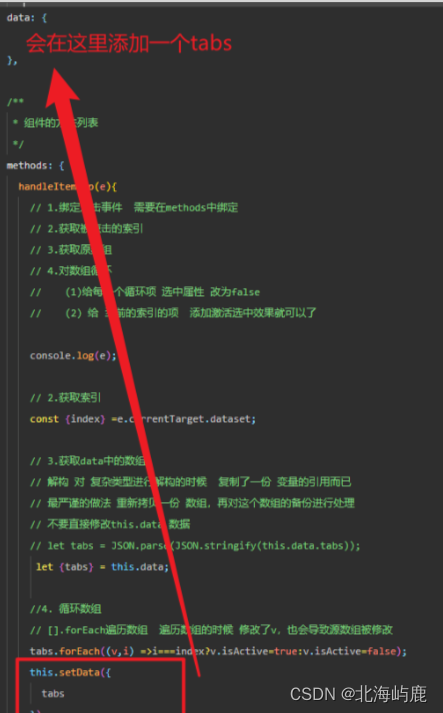
1.页面.js文件中 存放事件回调函数的时候 存放在data同层级下
2.组件.js文件中 存放事件回调函数的时候 ,必须要存放在methods中!!!
- 绑定点击事件 需要在methods中绑定

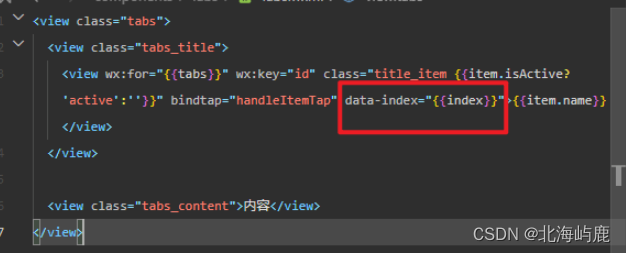
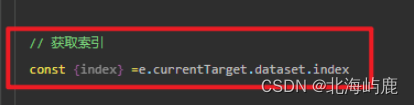
- 获取被点击的索引


- 获取原数组
解构对复杂类型进行解构的时候复制了一份 变量的引用
最严谨的做法 重新拷贝一份 数组,再对这个数组的备份进行处理,不要直接修改this.data.数据
let tabs = JSON.parse(JSON.stringify(this.data.tabs));
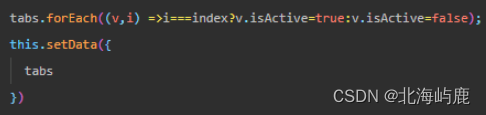
- 对数组循环
(1)给每一个循环项 选中属性 改为false
(2) 给 当前的索引的项 添加激活选中效果就可以了

四、父向子组件传递数据
父组件(页面)向子组件传递数据,通过标签属性的方式来传递
(1)在子组件上进行接收
(2)把这个数据当成是data中的数据直接用即可
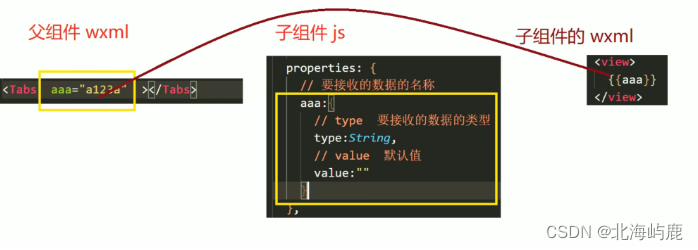
1.在父组件的wxml文件中,在Tabs标签中添加属性,表示页面向子组件传递了属性aaa,值是a123a

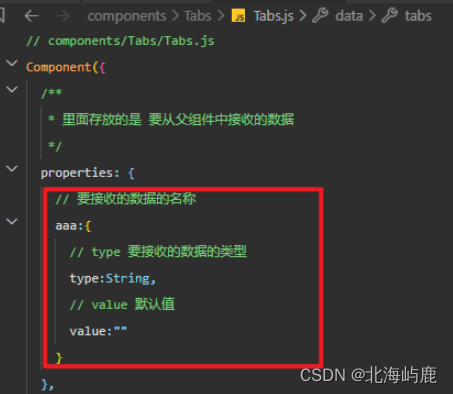
2.在子组件的js文件中,在properties中接收父组件传递的数据,properties里面要填接收的数据的名称,这里的名称是aaa,aaa是个对象,里面写数据的类型和数据的值,数据的值不填就默认是上面的值“a123a",填了数据值,值就是我们写的那个值

3.在子组件的wxml中,使用数据的名称

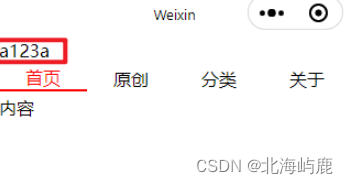
效果:

父向子传递的过程

传递tabs数据
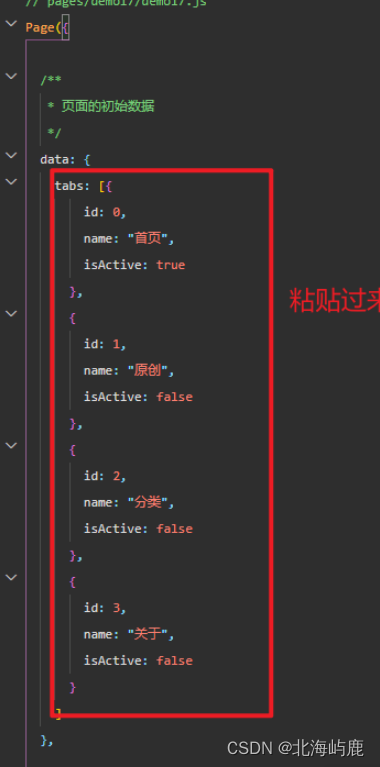
1.将子组件的.js文件中data的tabs数组剪切,粘贴到父组件的.js文件 中


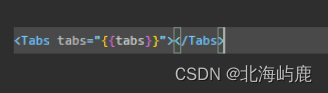
2.父组件的wxml中传递tabs数据

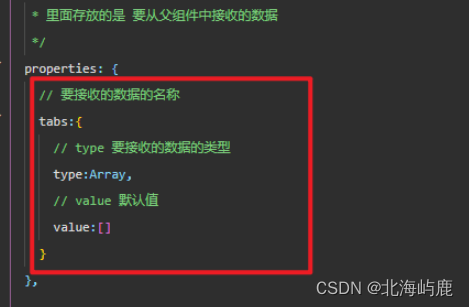
3.子组件.js文件中接收tabs数据

4.使用数据的名称


效果:

优化:
问题:切换不同标题时,父组件的数据没有发送改变。原因是切换不同标题时会触发handleItemTap事件,然后this.setData的tabs会在子组件的data中拷贝了一份tabs,再次切换标题时,父组件中有tabs,子组件中也有tabs,两个tabs当然是不行的,发生改变的是子组件中的tabs,我们需要让父组件中的tabs发生改变



五、自定义组件——slot
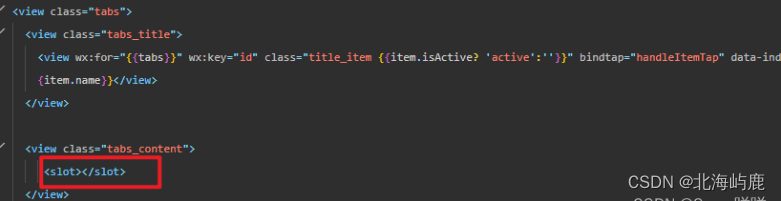
slot 标签 ,其实就是一个占位符 , 插槽
等到父组件调用子组件的时候 ,再传递标签过来, 最终这些被传递的标签就会替换slot 插槽的位置
1.在子组件的wxml中使用slot标签

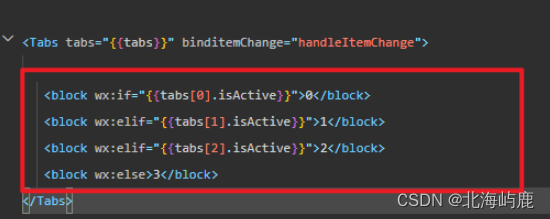
2.在父组件的wxml文件中写标签,根据选中不同标题显示不同内容

效果:


六、自定义组件的其他属性
自定义组件文档


