2 Vue组件化编程

2.1. 模块与组件、模块化与组件化


模块
- 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
- 为什么:js 文件很多很复杂
- 作用:复用、简化 js 的编写,提高 js 运行效率
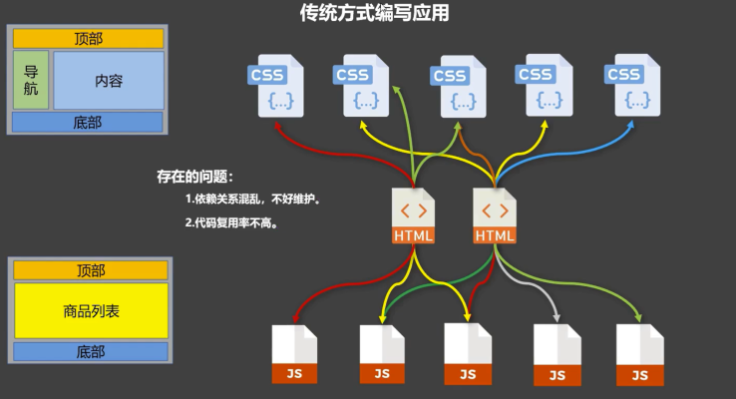
组件
- 定义:用来实现局部功能的代码和资源的集合(html/css/js/image…)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用
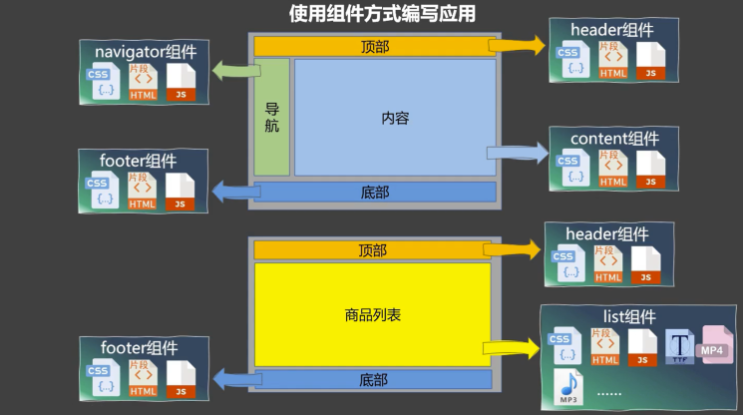
组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
2.2. 非单文件组件
非单文件组件:一个文件中包含有 n 个组件
单文件组件:一个文件中只包含有 1 个组件
2.2.1. 基本使用
Vue中使用组件的三大步骤
1. 定义组件
- 使用
Vue.extend(options)创建,其中 options 和 new Vue(options) 时传入的 options 几乎一样,但也有点区别- el 不要写,因为最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 才决定服务哪个容器
- data 必须写成函数,避免组件被复用时,数据存在引用关系
2. 注册组件
- 局部注册:new Vue()的时候options传入components选项
- 全局注册:Vue.component(‘组件名’,组件)
3. 使用组件
编写组件标签如 <school></school>
<script type="text/javascript">Vue.config.productionTip = false//第一步:创建school组件const school = Vue.extend({template:`<div class="demo"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>`,// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。data(){return {schoolName:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.schoolName)}},})//第一步:创建student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {studentName:'张三',age:18}}})//第一步:创建hello组件const hello = Vue.extend({template:`<div> <h2>你好啊!{{name}}</h2></div>`,data(){return {name:'Tom'}}})
</script>
注册组件
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠
Vue.component(‘组件名’,组件)
局部注册(只有注册了那个组件的才能使用)
<script>//创建vmnew Vue({el: '#root',data: {msg:'你好啊!'},//第二步:注册组件(局部注册)components: {//左边才是组件名school: school,student: student// ES6简写形式// school,// student}})
</script>全局注册(所有的都可以使用)
<script>//第二步:全局注册组件Vue.component('hello', hello)
</script>使用组件
<!-- 准备好一个容器-->
<div id="root"><hello></hello><hr><h1>{{msg}}</h1><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student>
</div>2.2.2 组件的注意事项
关于组件名
- 一个单词组成
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成
- 第一种写法(kebab-case 命名):my-school
- 第二种写法(CamelCase 命名):MySchool(需要Vue脚手架支持)
- 备注
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
- 可以使用
name配置项指定组件在开发者工具中呈现的名字
关于组件标签
- 第一种写法:
<school></school> - 第二种写法:
<school/>(需要Vue脚手架支持) - 备注:不使用脚手架时,会导致后续组件不能渲染
一个简写方式:const school = Vue.extend(options)可简写为const school = options,因为父组件components引入的时候会自动创建
<div id="root"><h2>{{msg}}</h2><school></school></div><script type="text/javascript">Vue.config.productionTip = false//定义组件const school = Vue.extend({name: 'atguigu', // 组件给自己起个名字,用于在浏览器开发工具上显示template: `<div><h3>学校名称:{{name}}</h3> <h3>学校地址:{{address}}</h3> </div>`,data() {return {name: 'dselegent',address: '长沙'}}})new Vue({el: '#root',data: {msg: '欢迎学习Vue!'},components: {school}})
</script>2.2.3. 组件的嵌套

<div id="root"></div><script type="text/javascript">Vue.config.productionTip = false//定义student组件const student = Vue.extend({name: 'student',template: `<div><h4>学生姓名:{{name}}</h4> <h4>学生年龄:{{age}}</h4> </div>`,data() {return {name: '尚硅谷',age: 18}}})//定义school组件const school = Vue.extend({name: 'school',template: `<div><h3>学校名称:{{name}}</h3> <h3>学校地址:{{address}}</h3> <student></student></div>`,data() {return {name: '尚硅谷',address: '北京'}},//注册组件(局部)components: { student }})//定义hello组件const hello = Vue.extend({template: `<h3>{{msg}}</h3>`,data() {return {msg: '欢迎来到尚硅谷学习!'}}})//定义app组件const app = Vue.extend({template: `<div> <hello></hello><school></school></div>`,components: { school, hello }})//创建vmnew Vue({el: '#root',template: '<app></app>',//注册组件(局部)components: { app }})
</script>
2.2.4. VueComponent
关于 VueComponent
- school 组件本质是一个名为
VueComponent 的构造函数,且不是程序员定义的,而是 Vue.extend() 生成的 - 我们只需要写
<school/>或<school></school>,Vue 解析时会帮我们创建 school 组件的实例对象,即Vue帮我们执行的new VueComponent(options) - 每次调用
Vue.extend,返回的都是一个全新的VueComponent,即不同组件是不同的对象 - 关于 this 指向
- 组件配置中data函数、methods中的函数、watch中的函数、computed中的函数 它们的
this均是VueComponent实例对象 - new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的 this 均是 Vue实例对象
- 组件配置中data函数、methods中的函数、watch中的函数、computed中的函数 它们的
VueComponent的实例对象,以后简称vc(组件实例对象)Vue的实例对象,以后简称vm
<div id="root"><school></school><hello></hello>
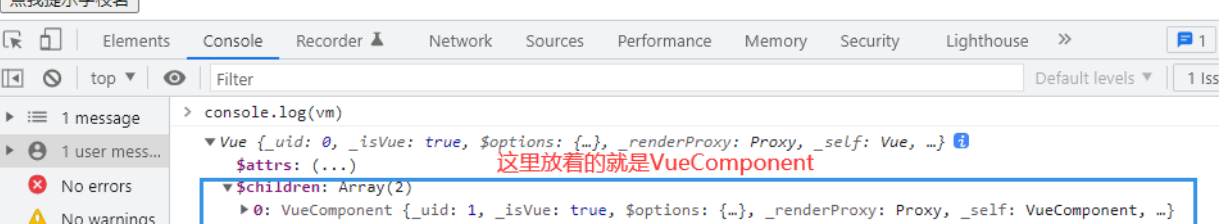
</div><script type="text/javascript">Vue.config.productionTip = false// 定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showName">点我提示学校名</button></div>`,data() {return {name: '尚硅谷',address: '北京'}},methods: {showName() {console.log('showName', this)}},})const test = Vue.extend({template: `<span>atguigu</span>`})// 定义hello组件const hello = Vue.extend({template: `<div><h2>{{msg}}</h2><test></test> </div>`,data() {return {msg: '你好啊!'}},components: { test }})// console.log('@',school)// console.log('#',hello)// 创建vmconst vm = new Vue({el: '#root',components: { school, hello }})
</script>Vue 在哪管理 VueComponent

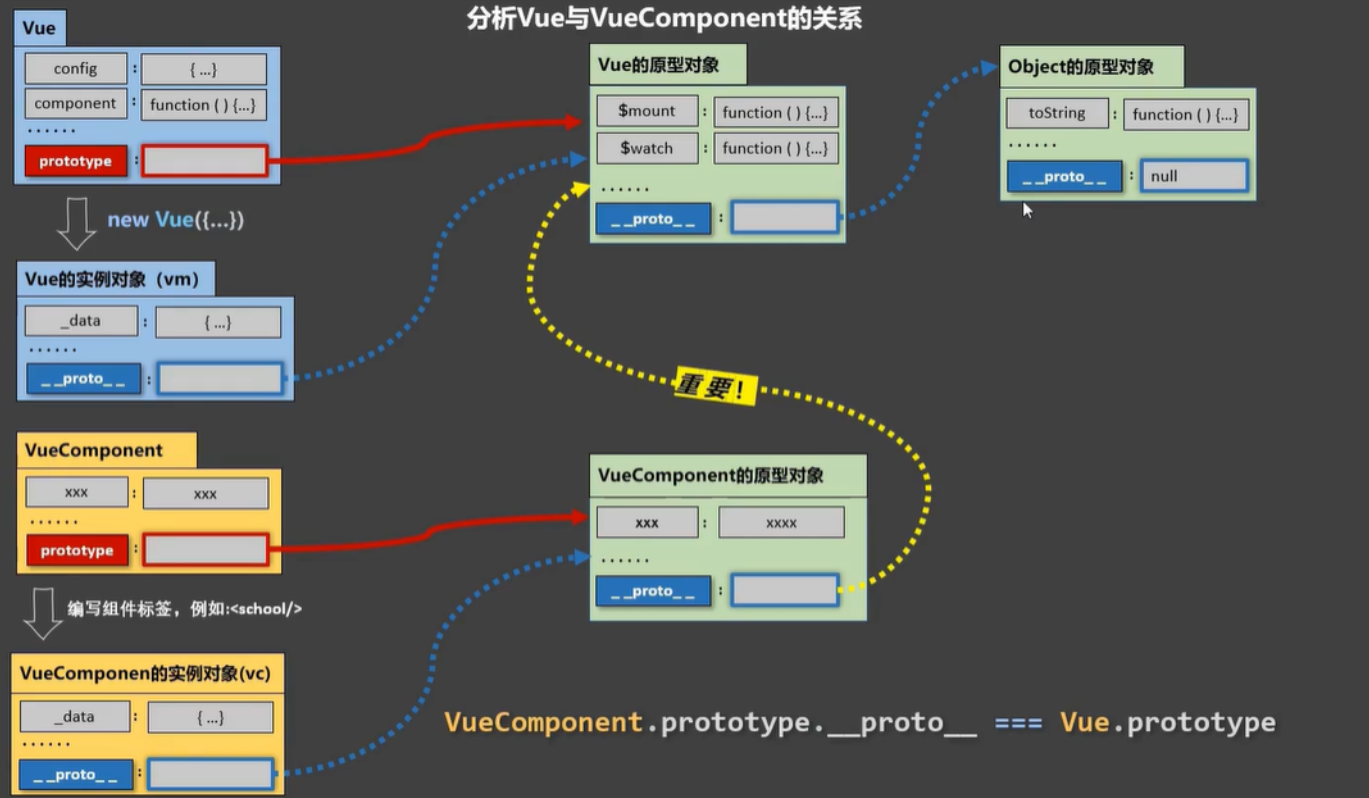
2.2.5. 一个重要的内置关系

例:main.js中Vue.prototype.Axios = Axios;
组件xxx.vue中this.Axios({});
2.3. 单文件组件
单文件组件就是将一个组件的代码写在 .vue 这种格式的文件中,webpack 会将 .vue 文件解析成 html,css,js这些形式。
来做个单文件组件的案例:
School.vue
<template><div class="demo"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>
</template><script>export default {name:'School',data(){return {name:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.name)}},}//上面是下面的精简版const school = Vue.extend({name:'School',data(){return {name:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.name)}},})export default school;
</script><style>.demo{background-color: orange;}
</style>Student.vue
<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>
</template><script>export default {name:'Student',data(){return {name:'张三',age:18}}}
</script>App.vue
用来汇总所有的组件(大总管)
<template><div><School></School><Student></Student></div>
</template><script>//引入组件import School from './School.vue'import Student from './Student.vue'export default {name:'App',components:{School,Student}}
</script>main.js
在这个文件里面创建 vue 实例
import App from './App.vue'new Vue({el:'#root',template:`<App></App>`,//因为这里没有多个标签,App就是根标签components:{App},
})index.html
在这写 vue 要绑定的容器
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>练习一下单文件组件的语法</title></head><body><!-- 准备一个容器 --><div id="root"></div><script type="text/javascript" src="../js/vue.js"></script><script type="text/javascript" src="./main.js"></script></body>
</html>