Vue全新一代状态管理库 Pinia【一篇通】

文章目录
前言

Vue3 已经推出相当长一段时间了,同时其周边的生态支持,也越来越完善化了,如今Vue3 已经成为了官方的默认版本了,所以伴随着,目前处于一个生态集体过度的一个阶段,一些新的Api 支持也需要我们去了解学习,本章节文章,
带来的是 Vue 的全新一代 状态管理库 Pinia,Pinia 已完美适配Vue3,并且 也获得Vue作者 尤雨溪,及Vue 官方推荐在Vue3中使用 Pinia 来实现状态管理,那么Pinia,究竟有什么厉害的地方?,本章节将为大家讲述 Pinia 的新特征!
1. Pinia 是什么?
如果你学习过 Vue2,那么你也就一定使用过 Vuex,想必大家也都知道,Vuex 在Vue2 中 充当的是集中式状态管理的角色,所谓集中式状态管理,就是把多个组件需要共享的的数据,整理到一个集中的地方进行托管,然后任何一个组件都能够从这里面读取到数据,它也是Vue 生态中的重要组成部分!,在 Vue3 中,你依然可以使用传统的 Vuex 来实现状态管理,但官方推荐在 Vue3 使用 Pinia 来做状态管理,你可以理解成 Pinia 就是 Vuex 的升级版!
Pinia 起始于 2019 年 11 月左右的一次实验,其目的是设计一个拥有组合式 API 的 Vue 状态管理库。
1.1 为什么取名叫 Pinia?
Pinia (发音为 /piːnjʌ/,类似英文中的 “peenya”) 是最接近有效包名 piña (西班牙语中的 pineapple,即“菠萝”) 的词。 菠萝花实际上是一组各自独立的花朵,它们结合在一起,由此形成一个多重的水果。 与 Store 类似,每一个都是独立诞生的,但最终它们都是相互联系的,
用来比喻 把一个一个的小格子数据,集中式管理在一起,所以也有很多开发者,习惯性 的把 Pinia 称呼 为 “小菠萝”!
1.2. 为什么要使用 Pinia ?
很多小伙伴,看到这里也会表示疑惑,既然 Pinia 和 Vuex 的作用是 一样的,那么为什么 还需要 学习 Pinia ?它到底有什么 特别的有点吗?… 针对大家产生的疑惑,这也是正常的思考逻辑,毕竟 学习一件东西,也是需要一定成本的,如果,两者区别意义不大,那么确实是该思考,要不要学。那么我在这里告诉大家 Pinia ,非常值得去学习,他拥有很多 Vuex 不具备的优点,以及去除了很多冗余的部分!
优点:
- Pinia 同时支持 Vue2 以及 Vue3 ,这让同时使用 两个版本的小伙伴更容易上手。
- Pinia 中 只存在了 State,getter,action,
剔除掉了 Vuex 中的 Mutation 以及 Module。 - Pinia 中的 action 可以
同时支持同步任务和异步任务。 - 更友好的支持了 TypeScript ,无需创建自定义复杂包装器来支持 TypeScript,所有内容都是类型化的,并且 API 的设计方式尽可能利用
TS 类型推断。 - Pinia在
修改状态的时候不需要通过其他api,如:vuex需要通过commit,dispatch去修改,所以在语法上比vuex更容易理解和使用灵活。 - 由于去除掉了 Module ,无需再创建各个模块嵌套了,Vuex 中,如果数据过多,通常会通过划分模块来进行管理,而 Pinia 中,
每个 Store 都是独立的,互不影响。 - 支持
服务端渲染。 - …
注意事项:
想要学习 Pinia 最好要有 Vue3 的基础 ,明白组合式 Api 的概念,本篇文章的讲解是基于 Vue3 来使用的,虽然 Pinia 也能向下兼容 Vue2 ,但是却并不常用,在 Vue2 中 使用 Pinia 毕竟是少数!
点击学习 => Vue3 新特征 上手指南!
2. 安装 Pinia
在项目根目录下 使用命令安装
yarn add pinia# 或者使用 npmnpm install pinia
安装完成后 在 main.js 中,将 创建一个 pinia 实例 (根 store) 挂载到 应用实例身上。
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'const pinia = createPinia()
const app = createApp(App)app.use(pinia)
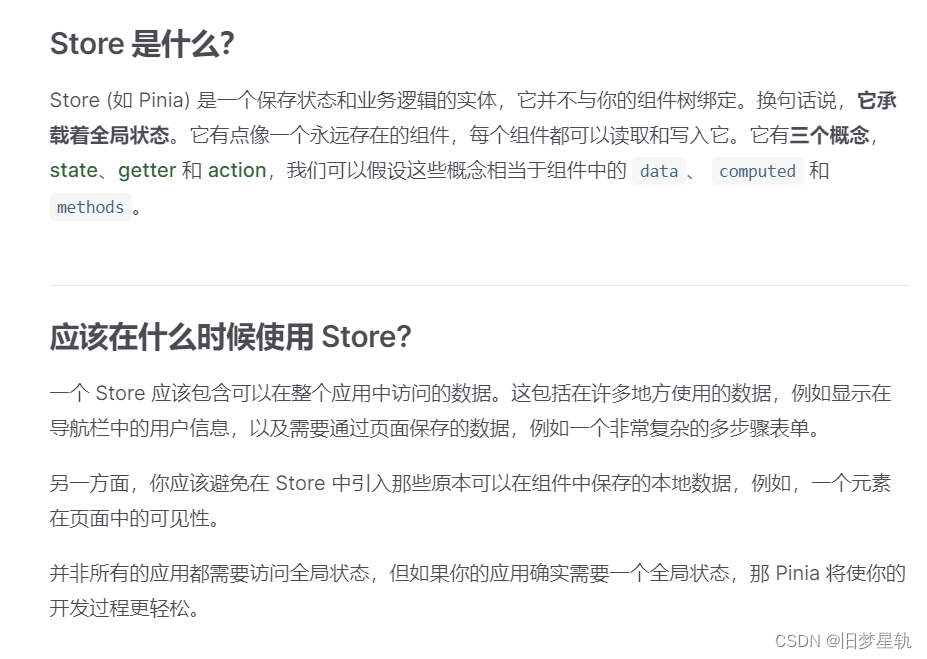
app.mount('#app')官网 对 Store 的描述:

2.1.创建 Store
在 Pinia 中,Store 是使用 一个 defineStore() 函数 定义的,它的第一个参数要求是一个独一无二的名字,这个名字 ,也被用作 id ,是必须传入的, Pinia 将用它来连接 store 和 devtools。为了养成习惯性的用法,将返回的函数命名为 use… 是一个符合组合式函数风格的约定。
import { defineStore } from 'pinia'// 你可以对 `defineStore()` 的返回值进行任意命名,但最好使用 store 的名字,同时以 `use` 开头且以 `Store` 结尾。(比如 `useUserStore`,`useCartStore`,`useProductStore`)
// 第一个参数是你的应用中 Store 的唯一 ID。
export const useAlertsStore = defineStore('alerts', {// 其他配置...
})
defineStore() 的第二个参数可接受两种类型的值:Setup 函数或 Option 对象
2.1.1. Option 类型 Store
export const useAlertsStore = defineStore('counter', {state: () => ({ count: 17 }),getters: {double: (state) => state.count * 5,},actions: {increment() {this.count++ //这里的 this ,指向 state 所返回的 数据对象},},
})
你可以认为 state 是 store 的数据 (data),getters 是 store 的计算属性 (computed),而 actions 则是方法 (methods)。
2.1.2 Setup 函数类型 Store
import { ref , computed } from 'vue'
export const useCounterStore = defineStore('main', () => {let num = ref(4);let processnum = computed(() => {return num.value * 26})let Events = () => {num.value++}return { num, processnum, Events }
})
在 Setup Store 中:
- ref() 就是 state 属性
- computed() 就是 getters
- function() 就是 actions
注意 :所有 Store 在实例化之前,Store 仓库是不会被创建的!
2.1.3 模板中使用
<template><!-- Option Store 数据 方法 --><h1>{{ AlertsStore.count}}</h1><h1>{{ AlertsStore.double }}</h1><el-button type="primary" @click="addclcik">点击递增</el-button><!-- setup Store 数据方法 --><h1>{{ counterStore.num }}</h1><h1>{{ counterStore.processnum }}</h1><el-button type="primary" @click="counterStore.Events">点击递增</el-button>
</template><script>
import { useAlertsStore, useCounterStore } from '../../../Pinia/store'; // 导入 Store
export default {name: 'home',setup(props) {const AlertsStore = useAlertsStore(); //拿到 Option Store 实例const counterStore = useCounterStore(); // 拿到 setup Store 实例let addclcik= (() => {AlertsStore.increment()})return {AlertsStore,addclcik,counterStore}}
}
</script>
模板中对数据方法定义解构:
当有时候 Store 中的数据过多,嵌套多层,这时候在模板中,书写的 数据层级 会显得特别冗余,对此,我们首先想到的是对数据进行解构,由于 store 是一个用 reactive 包裹的对象,所以,我们如果直接对其解构,则会丢失响应式。
所以为了应对 丢失响应式 的问题, Pinia 官方 提供了一个 Api 函数 storeToRefs ()
注意:: storeToRefs () 只能 解构 状态数据 ,不能够解构 事件方法 !
<template><!-- Option Store 数据 方法 --><h1>{{ count }}</h1><h1>{{ double }}</h1><el-button type="primary" @click="addclcik">点击递增</el-button><!-- setup Store 数据方法 --><h1>{{ num }}</h1><h1>{{ processnum }}</h1><el-button type="primary" @click="Events">点击递增</el-button>
</template><script>
import { useAlertsStore, useCounterStore } from '../../../Pinia/store'; // 导入 Store
import { storeToRefs } from 'pinia'
export default {name: 'home',setup(props) {const AlertsStore = useAlertsStore(); //拿到 Option Store 实例const CounterStore = useCounterStore(); // 拿到 setup Store 实例// const { count, double } = AlertsStore; // 会丢失响应式// const { num, processnum } = CounterStore; // 会丢失响应式const { count, double } = storeToRefs(AlertsStore); // 不会丢失响应式const { num, processnum } = storeToRefs(CounterStore); // 不 会丢失响应式const { increment } = AlertsStore; const { Events } = CounterStore; let addclcik = (() => {increment()})return {count,double,increment,addclcik,num,processnum,Events}}
}
</script>
3. State 的使用事项(Option Store )
官方推荐在任何时候,state,都应该是一个函数的返回值,为了防止数据污染,这使得 Pinia 可以同时支持服务端和客户端。并且强力推荐 使用箭头函数,因为箭头函数 ,可以更好的适配TS 做类型 推理!
export const useStore = defineStore('counter', {state: () => ({count: 17,name: "张三"}),
})
3.1 读取 State
默认情况下,你可以通过 store 实例访问 state,直接对其进行读写。
const store = useStore()store.count++
const { count, name } = storeToRefs(store ); // 同时也能像上面提到的,采用解构 的方式读取
3.2 重置 State
可以通过调用 store 的 $reset() 方法将 state 重置为初始值。
const store = useStore()
store.$reset()
3.3 修改变更 State (批量修改)
除了用 store.count++ 直接改变 store,你还可以调用 $patch 方法。它允许你用一个 state 的补丁对象在同一时间更改多个属性:
store.$patch({count: store.count + 10,name: '张三丰',
})
// $patch 不会影响 ,源数据 中不需要修改的值, 底层做了 key 字段映射匹配,只会去修改,我传入的 key值
不过,用这种语法的话,有些变更真的很难实现或者很耗时:任何集合的修改(例如,向数组中添加、移除一个元素或是做 splice 操作)都需要你创建一个新的集合。因此,$patch 方法也接受一个函数来组合这种难以用补丁对象实现的变更。
store.$patch((state) => {state.count = 25state.name = "张三"
})
如果,业务逻辑相对比较复杂,也可以将 ,修改数据的方法,封装 在 Action 中,使页面中减少冗余的代码。
4.getter 使用细节
定义 getter 方法函数
export const state = defineStore('counter', {state: () => ({count: 17,name: "张三"}),getters: {double(state) { //接收 一个参数 可以拿到 store 实例身上的 数据return state.count * 5return this.count * 5 //如果 这里没有传递参数,也可以通过 this,也能 访问到 store 实例 数据,这里的 this 指向 store 实例//注意, 使用 this 访问 store 这样的 写法,会影响 TS做 类型 推理。只能 手动 指定类型double: (state) => state.count * 5 //所以,官方建议推荐使用 箭头函数,可以更好的 配合 Ts 做类型推理}cases(state) { // 1275// 由于这里 可以 通过 this 访问 store 实例,所以在 当前 getter 里面 也可以访问 拿到其他 getter 的值。return this.double * 15}},
})
4.1 getter 接收外部传进来的 参数
export const useAlertsStore = defineStore('counter', {state: () => ({count: 17,name: "张三"}),getters: {double: (state) => (val) => { //返回 函数 接收 一个 外部传入参数return state.count * val},},
})
在模板中 调用 double 函数时 ,直接传入参数就行

注意:请注意,当你这样做时,getter 将不再被缓存,它们只是一个被你调用的函数。
4.2 访问 其他 Store 仓库中的数据
export const useAlertsStore = defineStore('counter', {state: () => ({count: 17,name: "张三"}),getters: {double: (state) => (val) => {let CounterStore = useCounterStore(); //直接 可以 获取到 其他仓库的 实例。return state.count * CounterStore.processnum + val //1773},},
})export const useCounterStore = defineStore('main', () => {let num = ref(4);let processnum = computed(() => {return num.value * 26})let Events = () => {num.value++}return { num, processnum, Events }
})
5. action
action 中,既可以开启 同步任务,也可以 开启异步 任务,同时也能 访问 其他 Store 仓库 中的 方法数据。,方法和,上面 gtter 访问 其他 仓库 同理。,
export const useAlertsStore = defineStore('counter', {state: () => ({count: 17,name: "张三"}),getters: {double: (state) => (val) => {let CounterStore = useCounterStore();return state.count * CounterStore.processnum + val},},actions: {increment() { //actions 里面的 函数 只能通过 this 来访问数据 ,不能使用 箭头函数 ,只能定义普通函数。this.count++ //这里的 this ,指向 state 所返回的 数据对象//可以在这里开启异步任务},},
})

总结
以上就是本章节 所讲的 有关 Pinia 的内容,Pinia 作为 Vue3 生态圈中的新一代 状态管理库,后面肯定会成为 Vue 官方的主推生态。Pinia 还有更多的有趣点,大家可以去官网查看文档!


