【面试题】面试官:如果后端给你 1w 条数据,你如何做展示?


最近一位朋友参加阿b的面试,然后面试官问了她这个问题,我问她咋写的,她一脸淡定的说:“虚拟列表。”
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
虚拟列表
What???
虚拟列表是个啥,我咋不知道😭
我就去查了一下,好家伙:
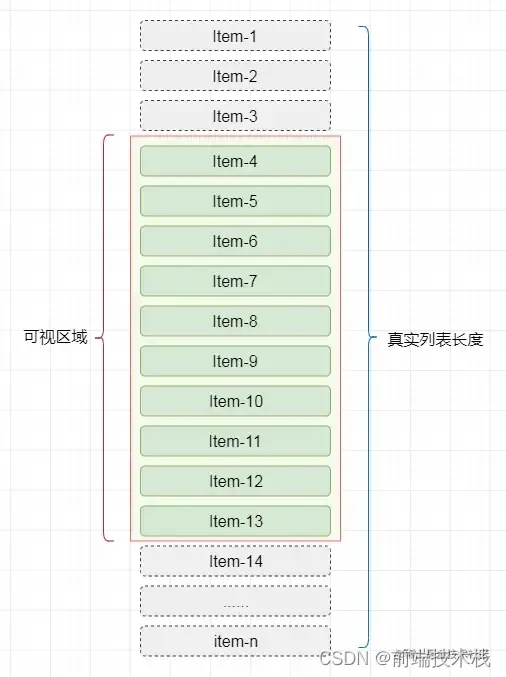
虚拟列表其实是按需显示的一种实现,即只对可见区域进行渲染,对非可见区域中的数据不渲染或部分渲染的技术,从而达到极高的渲染性能。
获取数据本身其实并没有那么消耗性能,渲染的过程才消耗时间,所以我们可以把渲染这一部分抽离出来,这样消耗的时间就减少了许多。

懒加载
我看着虚拟列表想了半天,这玩意和懒加载有啥区别吗?
我就默默去查了一下懒加载详细定义和实现:
懒加载也叫延迟加载,指的是在长网页中延迟加载图像,是一种很好优化网页性能的方式。用户滚动到它们之前,可视区域外的图像不会加载。这与图像预加载相反,在长网页上使用延迟加载将使网页加载更快。在某些情况下,它还可以帮助减少服务器负载。常适用图片很多,页面很长的电商网站场景中。

你仔细看看实现结构,懒加载的图片是已经存在的 div,已经放到 HTML 的结构里了。
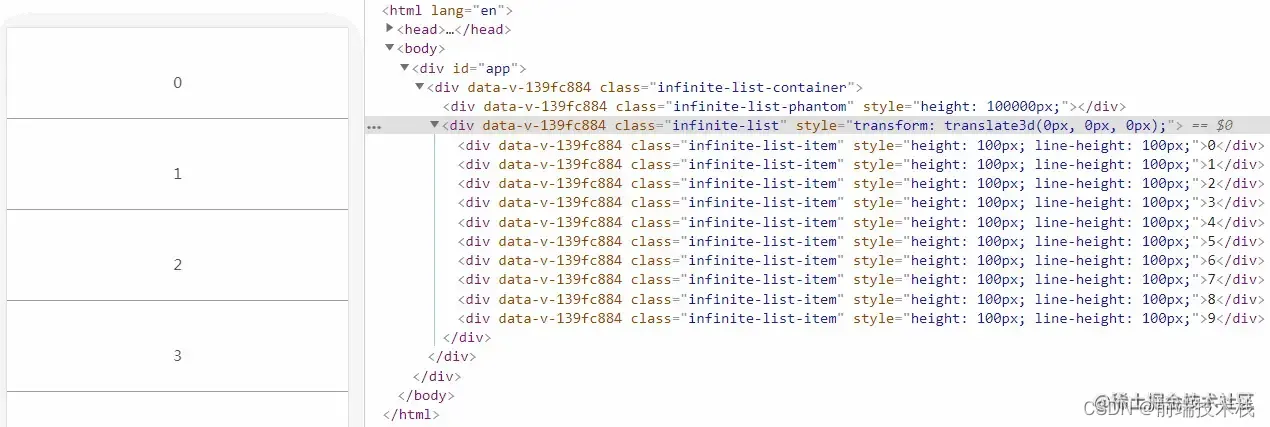
我们再看看之前那个虚拟列表实现链接里的效果:

虚拟列表里面的渲染是动态的,当他不在视口可见,div 也不进行渲染了。
分页
我能想到的方式自然还有组件库自带的分页。
分片渲染
其实还有一个东西,叫分片渲染
分片渲染:简单的说就是一个执行完再执行下一个,其思想是建立一个队列,通过定时器来进行渲染,比如说一共有3次,先把这三个放入到数组中,当第一个执行完成后,并剔除执行完成的,在执行第二个,直到全部执行完毕,渲染队列清空。
如果我们一次性把所有的数据都进行渲染显然是会出现很大的问题,JS 的执行速度比 DOM 快得多,我们可以渲染一个 Item,让他一开始的展示与否为 false,然后我们一个一个的渲染或者100个100个的渲染,这样就解决了我们一次性渲染过多 的问题。
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库


