1.(配置文件在哪)uni-app 路由控制是在 pages.json文件中的。
2.(基本配置项有哪些)初学的时候主要有三个配置项,①pages ② globalStyle ③ tabbar

[!TOC]
接下来主要是对这三个配置项做一个简单介绍。

pages
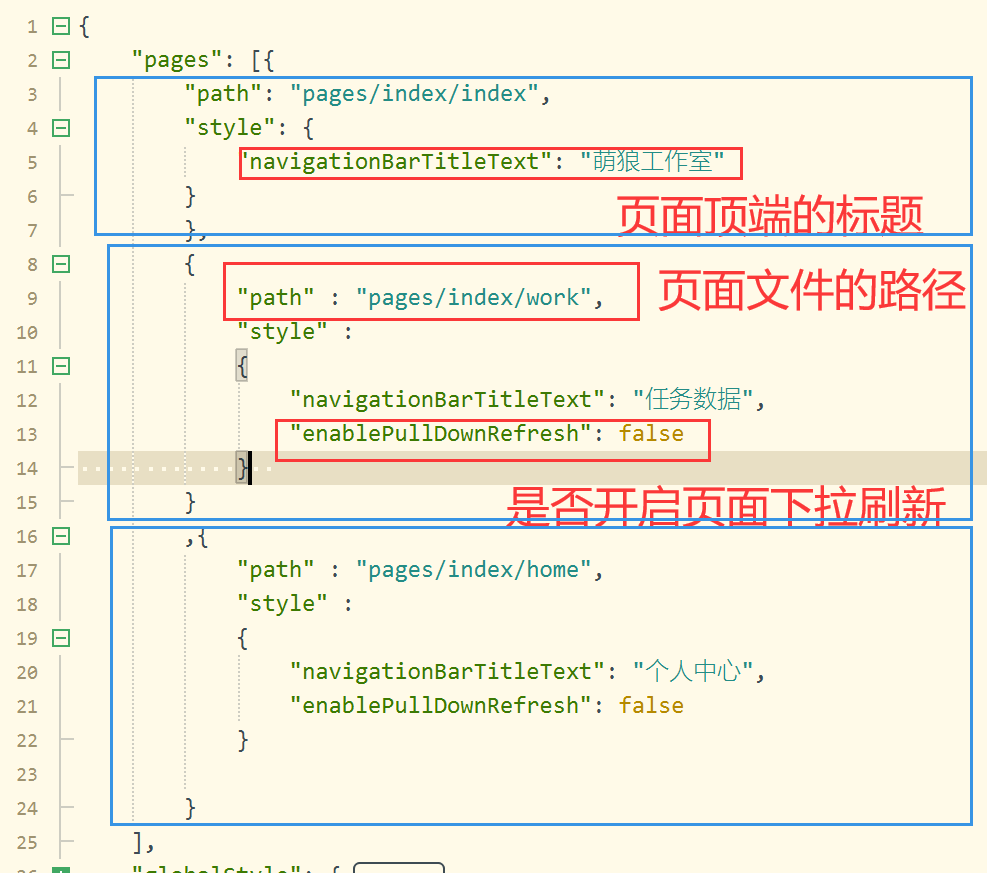
负责页面管理。不需要自己写的,你在项目的pages文件夹下创建页面会自动生成配置项。值得注意的是:如果你后期修改了页面文件的文件名,这里的配置不会自动更新,需要你手动来修改。
具体配置请见下图。

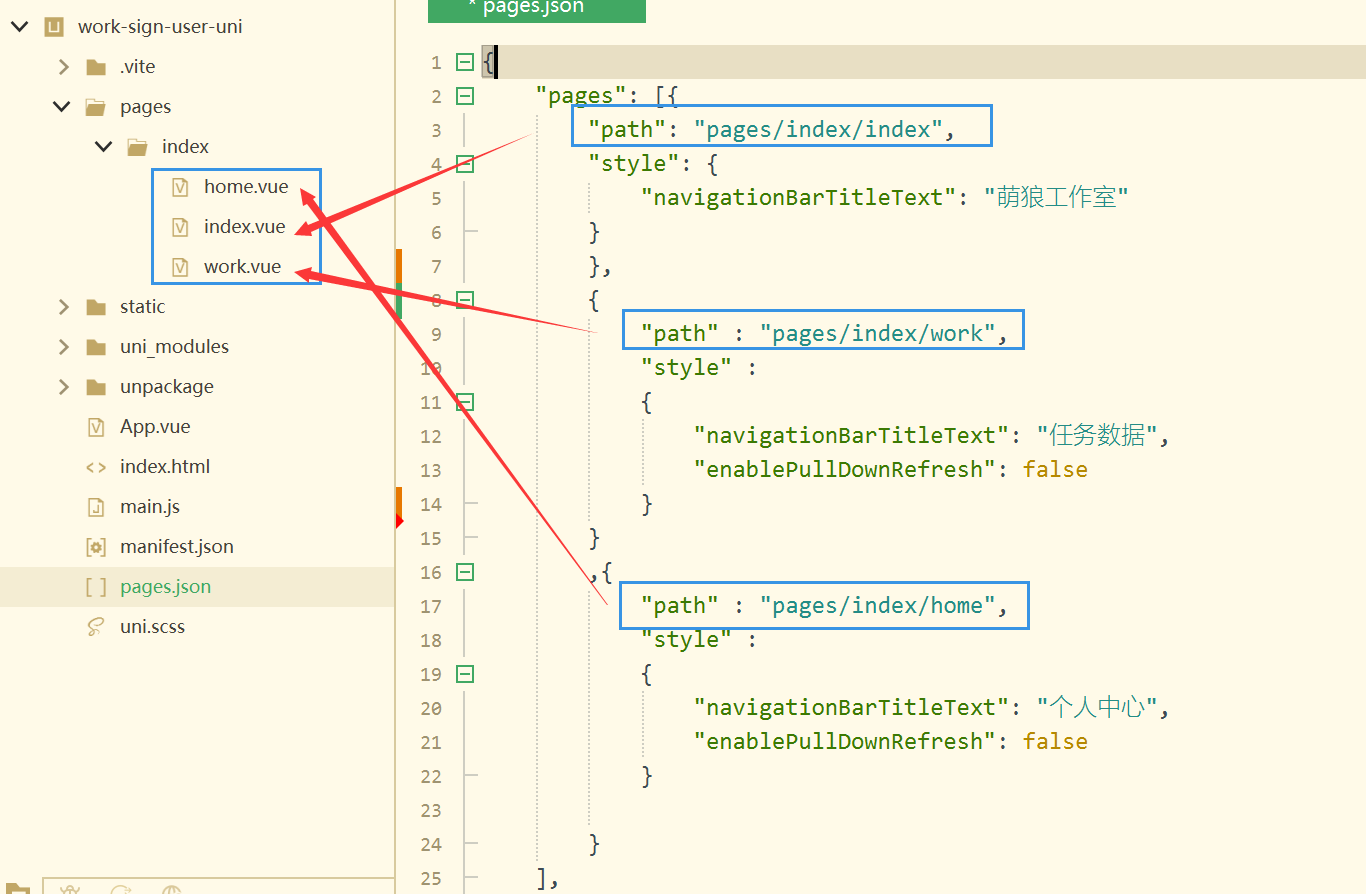
上面配置所对应的文件:

globalStyle
这个是对顶部导航栏样式的设置
鼠标移动到对应配置项名称上面,会有中文提示告诉你那个配置项啥意思的。(默认当你是使用HbuiderX在进行开发)

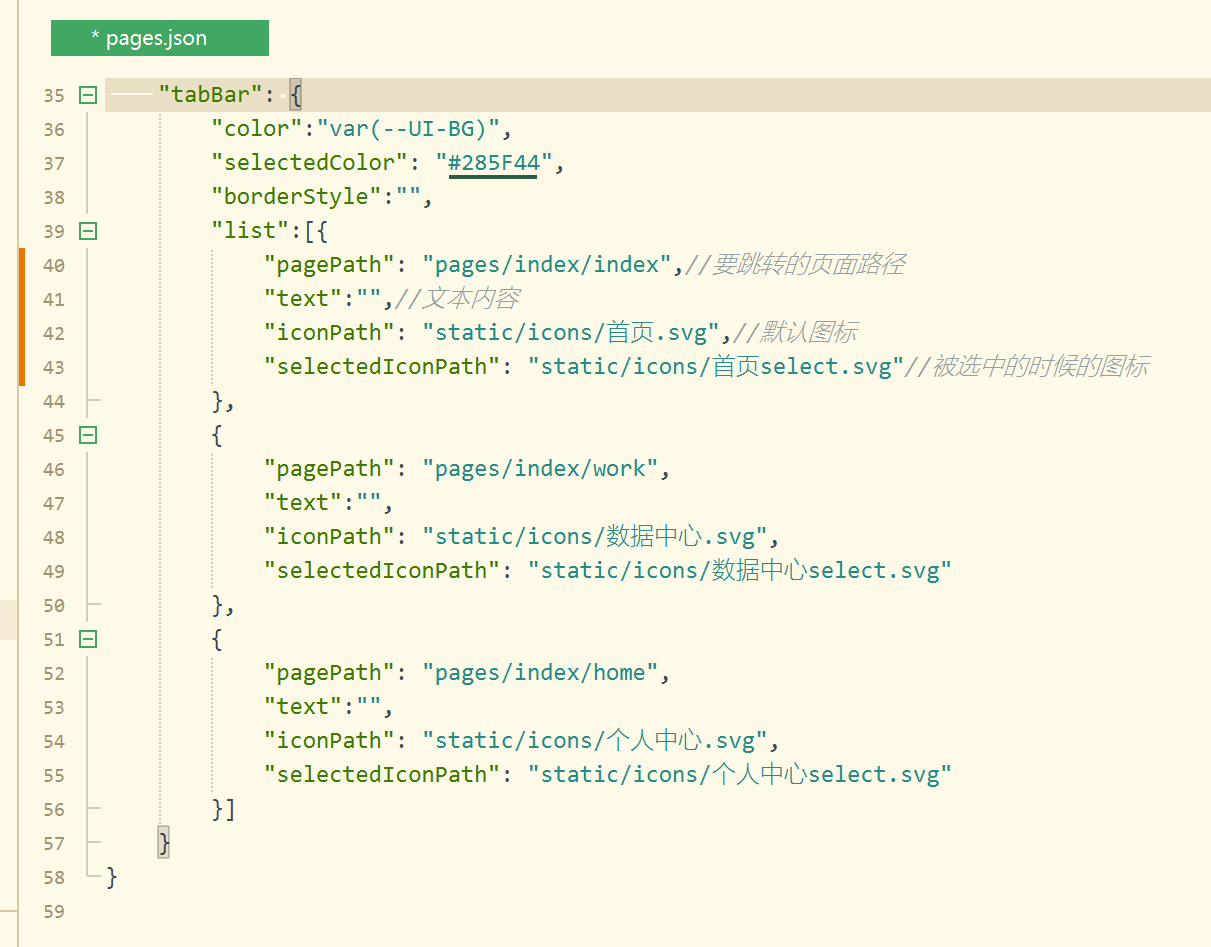
tabBar
这个是对底部导航栏的设置,你可以参考下面配置

这个配置项的名称吧意思很明确,理解起来应该没啥大问题吧。
汇总
在此给出我写的以供参考
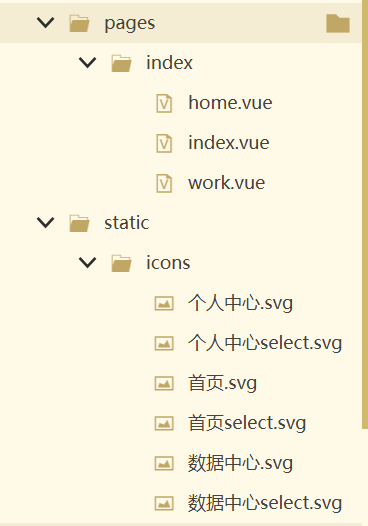
文件结构

pages.json配置
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "萌狼工作室"}},{"path" : "pages/index/work","style" : {"navigationBarTitleText": "任务数据","enablePullDownRefresh": false} },{"path" : "pages/index/home","style" : {"navigationBarTitleText": "个人中心","enablePullDownRefresh": false}}],"globalStyle": {"navigationBarTextStyle": "black",// 导航栏标题颜色"navigationBarTitleText": "萌狼工作室",//导航栏标题文字内容"navigationBarBackgroundColor": "#F8F8F8",//导航栏背景颜色"backgroundColor": "#F8F8F8",//背景颜色"app-plus": {"background": "#efeff4" //窗体背景色}},"tabBar": {"color":"var(--UI-BG)","selectedColor": "#285F44","borderStyle":"","list":[{"pagePath": "pages/index/index",//要跳转的页面路径"text":"",//文本内容"iconPath": "static/icons/首页.svg",//默认图标"selectedIconPath": "static/icons/首页select.svg"//被选中的时候的图标},{"pagePath": "pages/index/work","text":"","iconPath": "static/icons/数据中心.svg","selectedIconPath": "static/icons/数据中心select.svg"},{"pagePath": "pages/index/home","text":"","iconPath": "static/icons/个人中心.svg","selectedIconPath": "static/icons/个人中心select.svg"}]}
}
