在微信小程序中怎么使用vant框架?

目录标题
- 首先介绍什么是vant
- 一、第一步,打开我们小程序项目目录,找到所在的位置,打开终端
- 二、对项目进行初始化
- 三、进行安装依赖
-
- 1、通过npm安装vant/weapp
- 2、安装miniprogram
- 四、修改app.json
- 五、修改project.config.json
- 六、然后构建npm 需要点击左上角的工具栏
- 七、然后点击右上角的详情---本地设置----使用npm模块(在以前的版本中是有一个点击使用npm模块的,需要对其进行勾选,但是在新版是没有的,这个不需要管。)
- 八、使用组件
- 九、最后就可以在我们的项目中使用组件了
首先介绍什么是vant
Vant 是一个轻量、可定制的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
Vant框架是一个用来做移动端开发的框架。
详情请点击vant官网

下面一一展示使用的步骤:
一、第一步,打开我们小程序项目目录,找到所在的位置,打开终端

或者是 打开调试器点击终端。

二、对项目进行初始化
npm init
此时看下图:

三、进行安装依赖
1、通过npm安装vant/weapp
npm i @vant/weapp -S --production
2、安装miniprogram
npm i miniprogram-sm-crypto --production
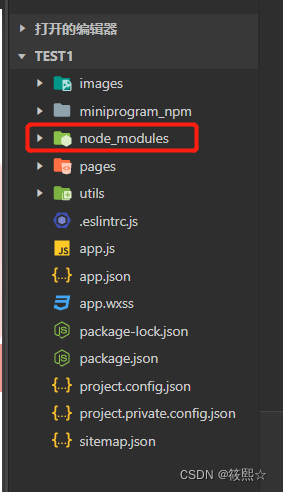
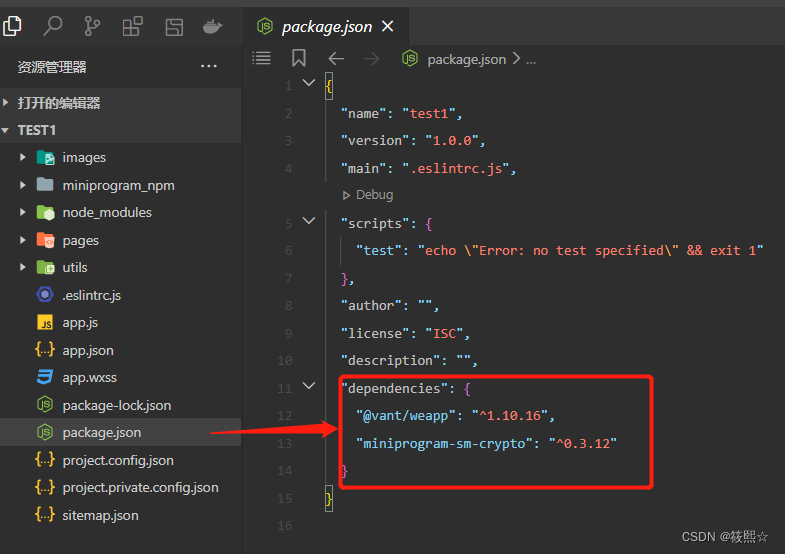
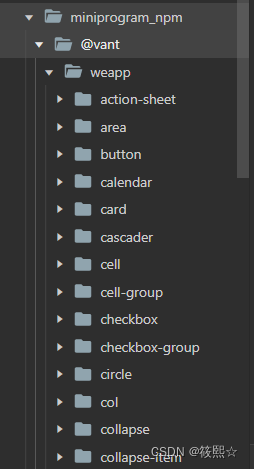
进行安装完毕后,回发现目录下多了一些文件


四、修改app.json
将 app.json 中的 “style”: “v2” 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
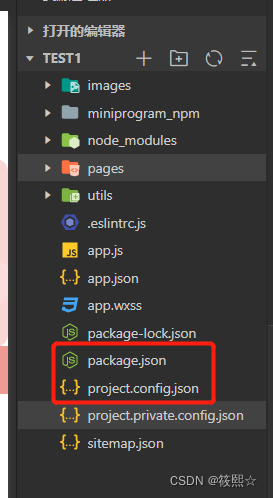
五、修改project.config.json
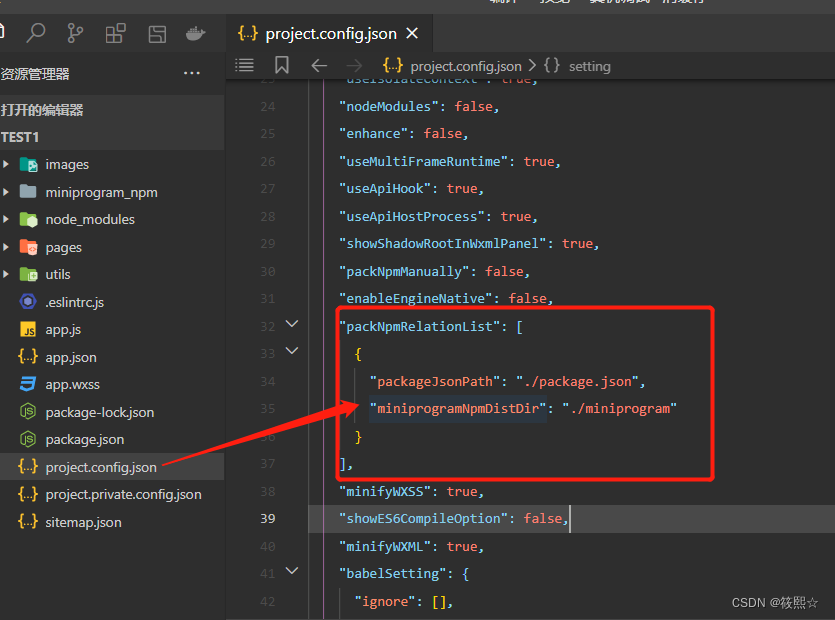
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。

此处这里也可以写成 这样的形式
"miniprogramNpmDistDir": "./"
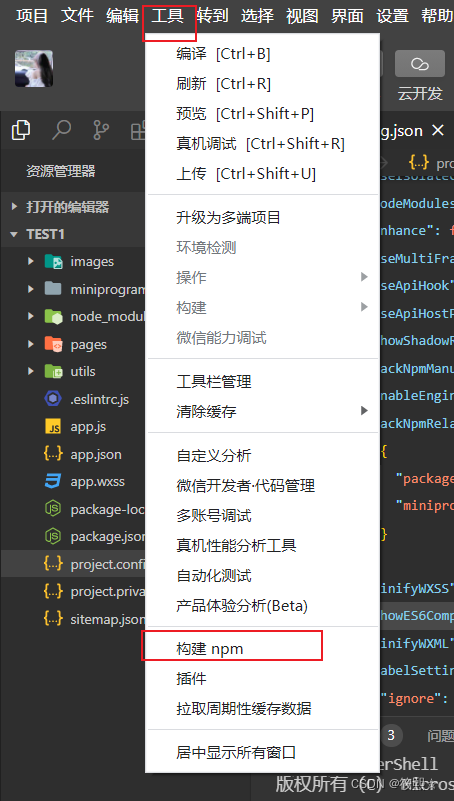
六、然后构建npm 需要点击左上角的工具栏

构建成功,会出现如下图所示:

点击确定即可。
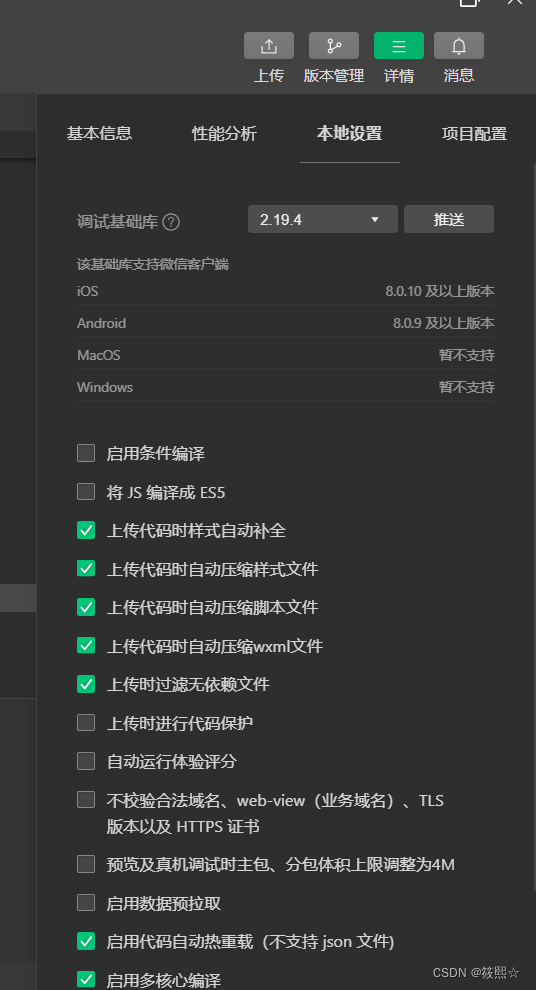
七、然后点击右上角的详情—本地设置----使用npm模块(在以前的版本中是有一个点击使用npm模块的,需要对其进行勾选,但是在新版是没有的,这个不需要管。)

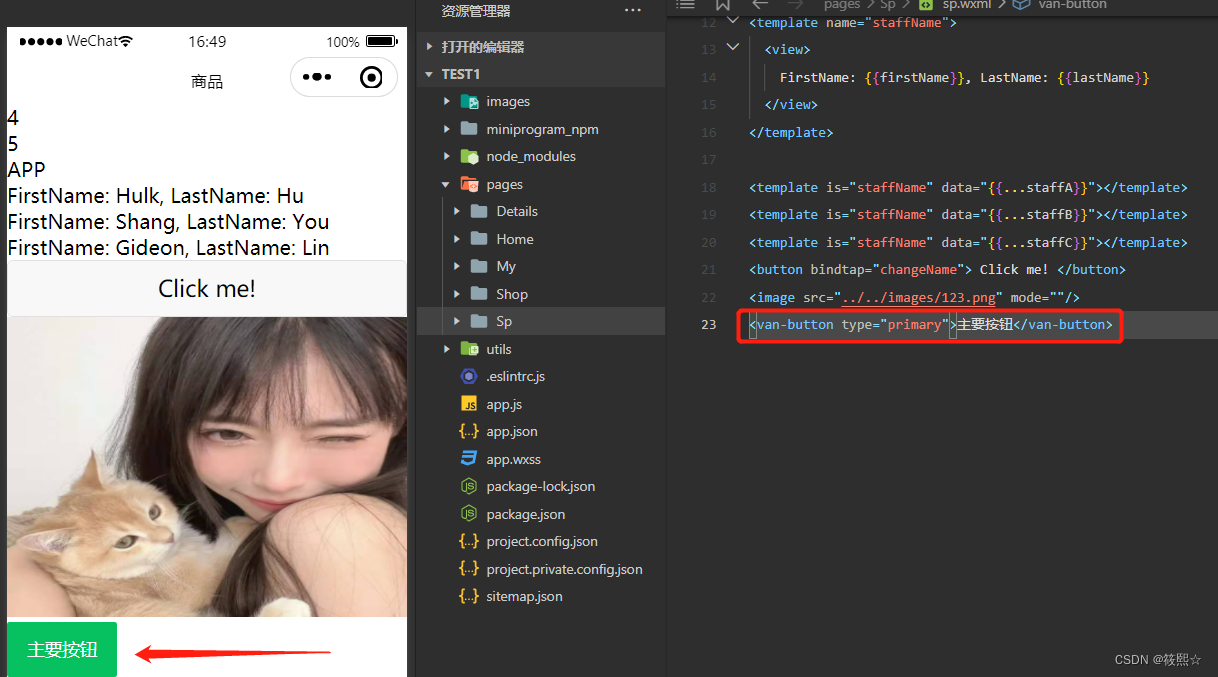
八、使用组件
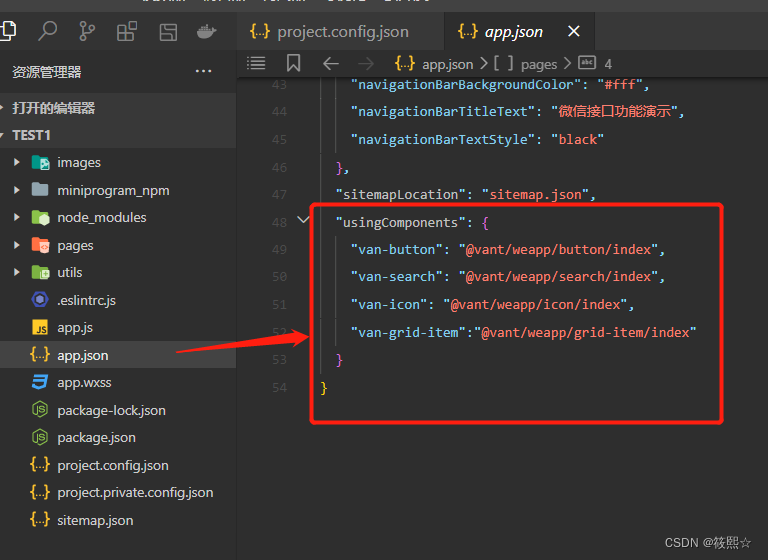
我这里在全局里面注册一个按钮,然后使用它。先去app.json中注册

这个是使用一个vant组件,去对应的去引用,这个路径对应的是如下图所示:

九、最后就可以在我们的项目中使用组件了