chrome 浏览器在 112 正式版本以及 114 canary 版本从 devtools 控制台复制文本不会复制高亮显示的文本?

问题
我的 chrome 浏览器版本如下:版本 112.0.5615.138(正式版本) (64 位)

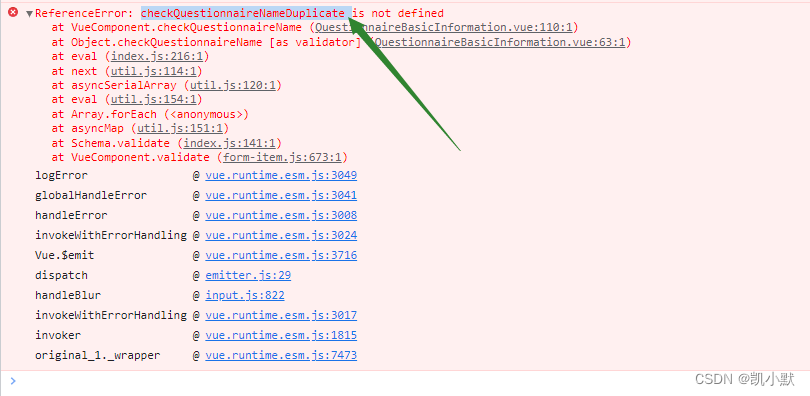
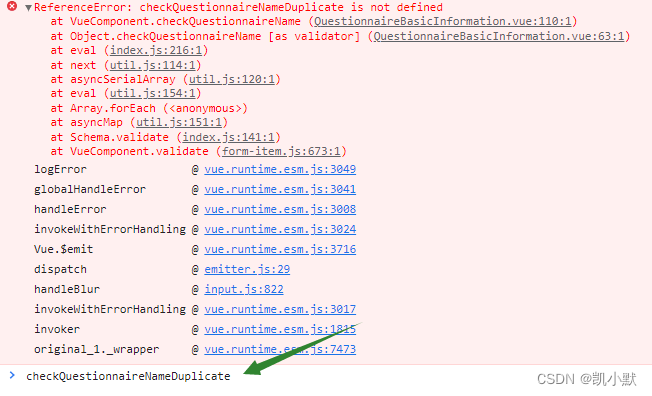
今天我在写代码的时候报错了,看了一下控制台浏览器,是某个属性没有定义,然后我双击这个属性名称

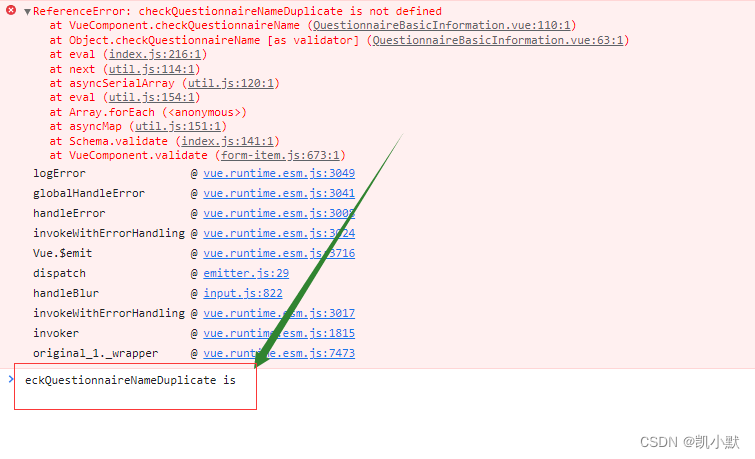
ctrl + c 复制,最后粘贴的时候发现文本不正确,离了个大谱!

原因
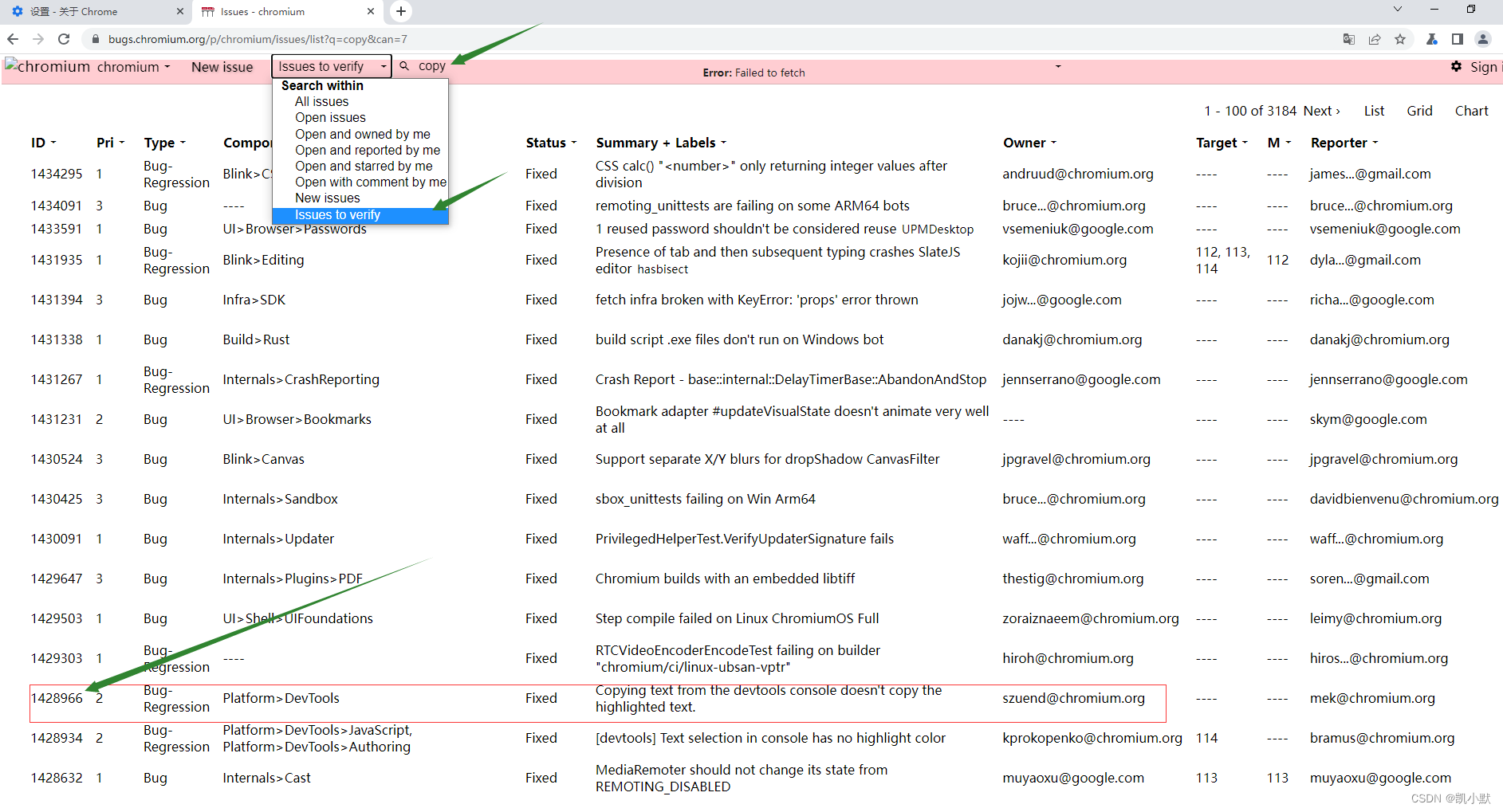
我特意找了一下这个 bug:https://bugs.chromium.org/p/chromium/issues/list,这里选择 Issues to verify 然后输入 copy 的关键字,就能找到描述 Issue 1428966: Copying text from the devtools console doesn't copy the highlighted text.

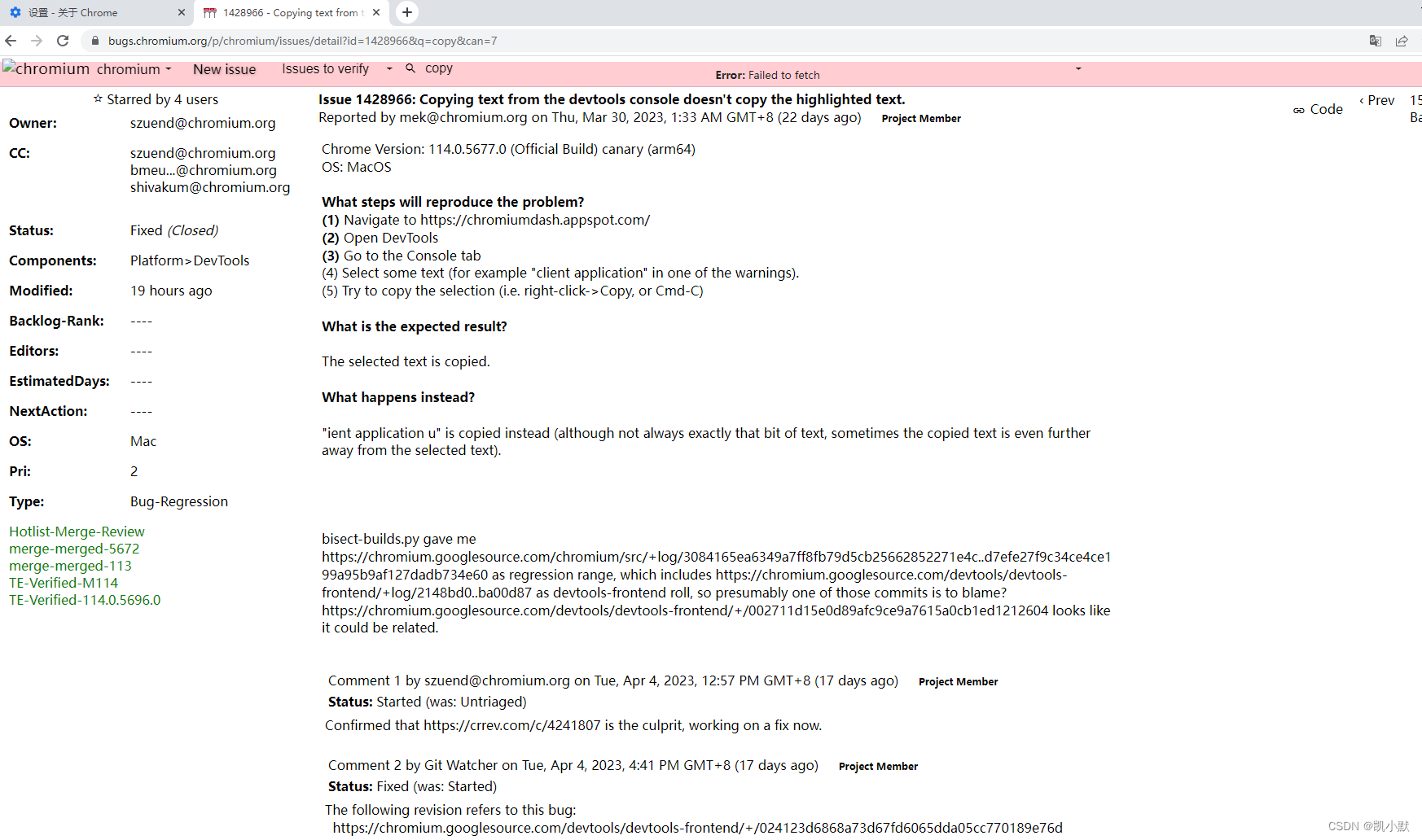
具体的 bug 链接:https://bugs.chromium.org/p/chromium/issues/detail?id=1428966&q=copy&can=7

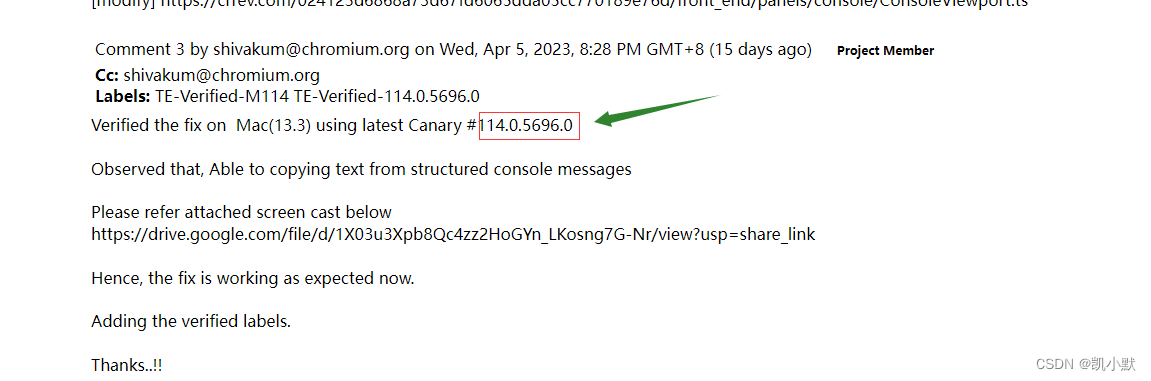
大概就是在 114.0.5677.0(官方版本)金丝雀 版本里发现了这个问题,在 canary 114.0.5696.0 里修复了并合并到了正式版本 113。

解决
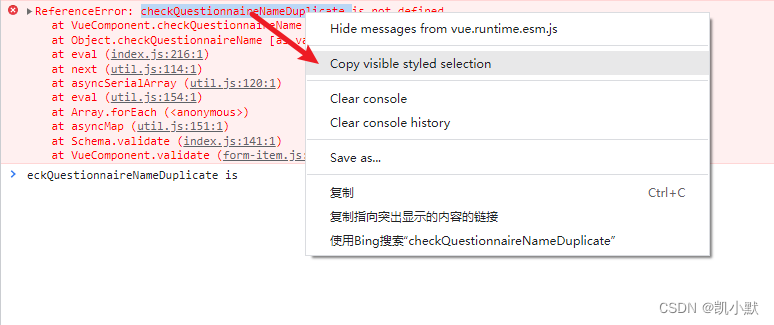
方案一:使用 Copy visible styled selection
可以不使用 ctrl c 跟复制,使用 Copy visible styled selection 复制文本

试了一下,粘贴是可以的

方案二:升级浏览器版本
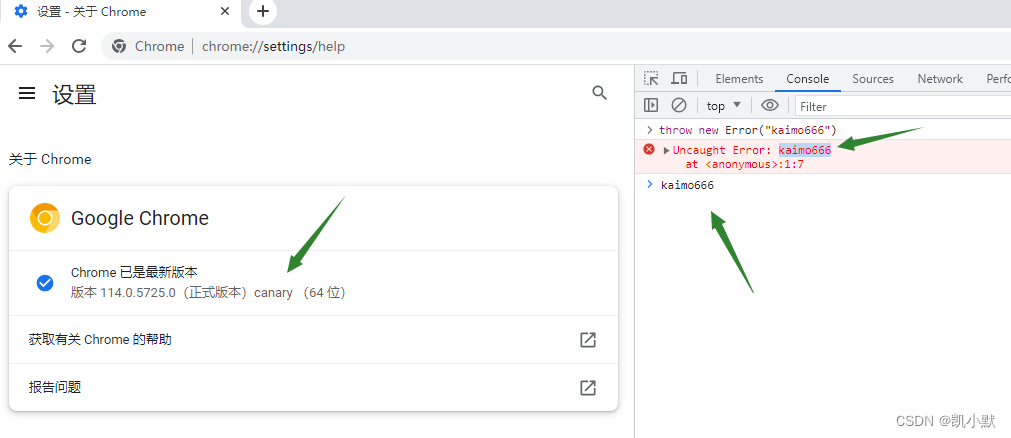
我使用了chrome canary(金丝雀) 114 版本【浏览器版本:版本 114.0.5725.0(正式版本)canary (64 位)】试了一下,复制粘贴报错的文本是可以的。