前端基础(HTML、CSS、JS、jQuery)

文章目录
一、HTML基础
HTML指的是超文本标记语言。标记就是标签如<标签名></标签名>,标签大多数都是成对出现的。HTML基本结构如下
<!-- 文档说明 -->
<!DOCTYPE html>
<!-- 页面使用的语言 -->
<html lang="en">
<!-- 头部标签,负责对网页进行设置标题、编码格式以及引入CSS和JS文件 -->
<head><!-- 设置字符集 --><meta charset="UTF-8"><!-- 如果当前浏览器是IE的话,使用IE的最高版本 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 移动端显示当前页面时,不缩放 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 设置标题 --><title>标题栏</title>
</head>
<!-- 网页内容 -->
<body>网页内容
</body>
</html>
1.1 常用标签(表格、表单、按钮等)
| 函数 | 作用 | 举例 | 结果 |
|---|---|---|---|
| <!-- --> | 注释 | <!-- 注释内容 --> |
|
| h1~h6 | 标题 | <h4>标题1</h4> |
|
| div | div标签 | 通常作为块使用(页面布局) | |
| p | 段落 | 所有连续的空格或空行都会被算作一个空格 | |
| pre | 段落 | 输入多少空格或行就是多少 | |
| a | 链接 | <a href="https://www.runoob.com">链接</a> |
链接 |
| image 或img |
图片 | <image src="a.jpeg" alt="图片未显示时提示">图片</image>
<image src="a.jpeg">图片</image> |
 图片 图片
 图片 图片 |
| br | 换行 | <br> |
换 行 |
| hr | 分割线,定义水平线 | <hr /> |
|
| b | 粗体 | <b>粗体</b> |
粗体 |
| strong | 粗体 | <strong>重要文本</strong> |
重要文本 |
| sub | 下标 | <sub>下标</sub> |
下标 |
| sup | 上标 | <sup>上标</sup> |
上标 |
| q | 双引号 | <q>双引号</q> |
双引号 |
| del | 删除(中间横线) | <del>删除(中间横线)</del> |
|
| ins | 插入(下划线) | <ins>插入(下划线)</ins> |
插入(下划线) |
| i | 斜体 | <i>斜体</i> |
斜体 |
| em | 斜体 | <em>重要文本</em> |
重要文本 |
| big | 字体放大 | <big>放大</big> |
放大 |
| small | 字体缩小 | <small>缩小</small> |
缩小 |
| bdo | 字体反向输出 | <bdo dir="rtl">从右到左显示</bdo> |
从右到左显示 |
列表标签
| 函数 | 作用 | 举例 | 结果 |
|---|---|---|---|
| ul | 无序列列表标签 | <ul><li>无序列</li><li>无序列</li><li>无序列</li></ul> |
|
| ol | 有序列列表标签 | <ol><li>有序列</li><li>由序列</li><li>有序列</li></ol> |
|
表格标签
| 函数 | 作用 |
|---|---|
| table | 一个表格 |
| tr | 表格中的一行 |
| td | 表格中的列 |
| th | 表格中的表头 |
| border: 1px solid rgb(0, 0, 0) | 显示边框 |
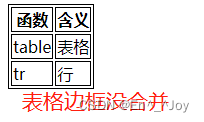
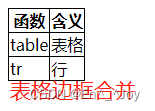
| border-collapse: collapse; | 表格边框合并 |
<table style="border: 1px solid rgb(0, 0, 0);border-collapse: collapse;"><tr><th style="border: 1px solid rgb(0, 0, 0);">函数</th><th style="border: 1px solid rgb(0, 0, 0);">含义</th></tr><tr><td style="border: 1px solid rgb(0, 0, 0);">table</td><td style="border: 1px solid rgb(0, 0, 0);">表格</td></tr><tr><td style="border: 1px solid rgb(0, 0, 0);">tr</td><td style="border: 1px solid rgb(0, 0, 0);">行</td></tr></table>
显示效果如下


表单:用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器
| 函数 | 作用 | 注 |
|---|---|---|
| <from> | 表单标签 | 定义整体表单区域 |
| <label> | 表单元素的文字标注标签 | |
| <input type=“”> | 用户输入标签 | type属性:
type="text"定义单行文本输入
type="password"定义密码输入
type="radio"定义单选框
type="checkbox"定义复选框
type="file"定义上传文件
type="submit"定义提交按钮
type="reset"定义重置按钮
type="button"定义普通按钮 |
| <textarea> | 多行文本输入框 | |
| <select> | 下拉列表option标签与select标签配合定义下拉列表中的选项 |
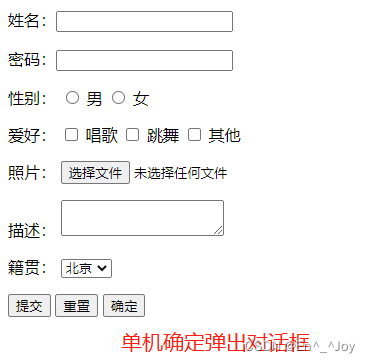
<form><p><label>姓名:</label><input type="text"></p><p><label>密码:</label><input type="password"></p><p><label>性别:</label><!-- 为了保证多个单选项在一个类型内,要保证每个单选项的属性名相同 --><input type="radio" name="gender" value="0" /> 男<input type="radio" name="gender" value="1" /> 女</p><p><label>爱好:</label><input type="checkbox"> 唱歌<input type="checkbox"> 跳舞<input type="checkbox"> 其他</p><p><label>照片:</label><input type="file"></p><p><label>描述:</label><textarea></textarea></p><p><label>籍贯:</label><select><option>北京</option><option>上海</option><option>深圳</option></select></p><p><input type="submit" value="提交"><input type="reset" value="重置"><input type="button" value="确定" onclick="alert(OK)"></p></form>

表单提交
| 函数 | 作用 | 注 |
|---|---|---|
| action属性 | 设置表单数据提交地址 | |
| method属性 | 设置表单提交方式(GET或POST) | |
| name属性 | 设置表单元素名称,该名称是提交数据时的参数名 | |
| value属性 | 设置表单元素的值,该值是提交数据时参数名所对应的值 |
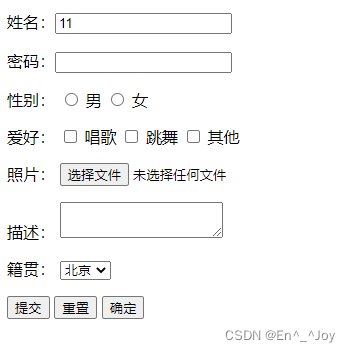
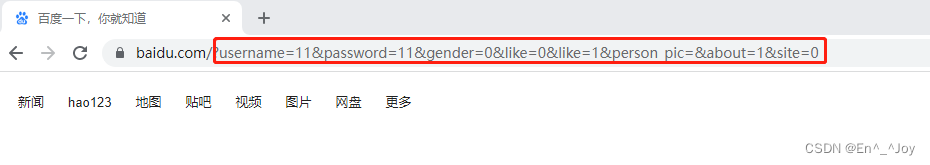
<form action="https://www.baidu.com" method="GET"><p><!-- value指定默认值 --><label>姓名:</label><input type="text" name="username" value="11" /></p><p><label>密码:</label><input type="password" name="password" /></p><p><label>性别:</label><!-- 为了保证多个单选项在一个类型内,要保证每个单选项的属性名相同 --><input type="radio" name="gender" value="0" /> 男<input type="radio" name="gender" value="1" /> 女</p><p><label>爱好:</label><input type="checkbox" name="like" value="0" /> 唱歌<input type="checkbox" name="like" value="1" /> 跳舞<input type="checkbox" name="like" value="2" /> 其他</p><p><label>照片:</label><input type="file" name="person_pic"></p><p><label>描述:</label><textarea name="about"></textarea></p><p><label>籍贯:</label><select name="site"><option value="0">北京</option><option value="1">上海</option><option value="2">深圳</option></select></p><p><input type="submit" name="" value="提交"><input type="reset" name="" value="重置"><input type="button" value="确定" onclick="alert(OK)"></p></form>

点击提交之后,会调到指定的页面,并且会加上后缀(上面定义name的值为输入的值)

1.2 其他一些标签(书签、显示效果、缩写等)
| 函数 | 作用 | 注 |
|---|---|---|
| abbr
acronym |
单词缩写 | title=“etcetera”,etc. title=“World Wide Web”,WWW 在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。仅对于 IE 5 中的 acronym 元素有效。对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效 |
| 计算机输出标签的显示效果 | code
kbd tt samp var |
计算机输出
键盘输入 打字机文本 计算机代码样本 计算机变量 |
| address | 地址 | <address>Written by <a href="https://www.runoob.com">Python</a></address>Written by Python |
| blockquote | 长的引用 | cite=“https://www.runoob.com” |
| cite | 引用、引证 | |
| dfn | 一个定义项目 |
引用
<body><p><blockquote cite="https://www.runoob.com">长的引用</blockquote></p>
</body>
长的引用
<body><p><cite>引用、引证</cite></p>
</body>
引用、引证
<body><p><dfn>一个定义项目</dfn></p>
</body>
一个定义项目
单词缩写
<!--在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。仅对于 IE 5 中的 acronym 元素有效。对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。--><!--单词缩写--><abbr title="etcetera">etc.</abbr><acronym title="World Wide Web">WWW</acronym>
etc.
WWW
计算机输出效果
<!--计算机输出标签的显示效果--><!-- <code>计算机输出</code><kbd>键盘输入</kbd><tt>打字机文本</tt><samp>计算机代码样本</samp><var>计算机变量</var><p><b>注释:</b>这些标签常用于显示计算机/编程代码。</p> -->
计算机输出
键盘输入
打字机文本
计算机代码样本
计算机变量
注释:这些标签常用于显示计算机/编程代码。
书签
<body><!--内容太少看不出来,相当于书签--><p><a href="#C4">跳转到目标内容</a></p><h2><a id="C4">目标内容</a></h2>
</body>
二、CSS基础
CSS是层叠样式表,用来美化页面,比如设置标签文字大小、颜色、字体加粗等样式,还可以控制页面布局,比如设置浮动、定位等样式
CSS基本语法如下:
选择器{
样式规则
}样式规则:
属性名1:属性值1
属性名2:属性值2选择器用来选择标签,选出来
2.1 CSS引入方式
CSS引入方式:有三种引入方式,分别为:行内式、内嵌式、外链式
行内式
<body><!-- 行内式 --><div style="width: 100px; height: 100px; background: red">行内式</div>
</body>
内嵌式
<head><style type="text/css">/* 作用于所有body里面的div标签 */div{width: 100px;height: 100px;background:red;}</style>
</head>
<body><div>内嵌式</div>
</body>
外链式:将CSS代码单独使用一个.css文件,在head标签内使用link标签引入
<head><link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body><div>外链式</div>
</body>
在CSS/main.css中写入如下内容
div{width: 100px;height: 100px;background:red;
}
2.2 CSS选择器
标签选择器:像上面CSS的引入就是使用的标签选择器,使用标签开头如,div、p等
<body><!-- 行内式 --><div style="width: 100px; height: 100px; background: red">行内式</div>
</body>
<head><style type="text/css">/* 作用于所有body里面的div标签 */p{width: 100px;height: 100px;background:red;}</style>
</head>
<body><div>内嵌式</div>
</body>
类选择器:根据类名来选择标签,以.开头,一个类选择器可以应用于多个标签上,一个标签也可以使用多个类选择器,多个类选择器使用空格分隔
<head><style type="text/css">.box{width: 100px;height: 100px;}.background{background:red;}</style>
</head>
<body><div class="box background">类选择器</div>
</body>
层级选择器(后代选择器):根据层级关系选择后代标签,以选择器1 选择器2开头(这里可以是标签名,也可以是类名),定义层级标签的子标签样式(标签之间不一定是父子关系,也可以是祖孙关系)
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">/* 定义div标签的P标签样式,使用标签名 */div p{width: 100px;height: 100px;background:red;}/* 定义con类中的pink类样式,使用类名 */.con .pink{width: 100px;height: 100px;background:red;}</style>
</head>
<body><!-- 只有div内部的p标签才有该样式 --><div><p>层级选择器</p><p>层级选择器</p></div><div class="con"><a href="#" class="pink">层级选择器</a></div>
</body>
id选择器:根据id选择标签,以#开头,元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用
<head><style type="text/css">#box{width: 100px;height: 100px;background:red;}</style>
</head>
<body><p id="box">id选择器</p>
</body>
组选择器:根据组合的选择器选择不同的标签,以,分割开,如果有公共的样式设置,可以使用组选择器
<head><style type="text/css">/* 相同样式可以组合定义,用逗号隔开 */.box1, .box2{width: 100px;height: 100px;}/* 不同样式单独定义 */.box1{background:red;}.box2{background:gold;}</style>
</head>
<body><p class="box1">组选择器</p><p class="box2">组选择器</p>
</body>
伪类选择器:用于向选择器添加特殊的效果,以:分割开,当用户和网站交互的时候改变显示效果可以使用伪类选择器,比如像下面代码,当鼠标不在box1范围内是red颜色,当鼠标移动到box1内,背景颜色变成了gold颜色
<head><style type="text/css">.box1{width: 100px;height: 100px;background:red;}/* hover表示鼠标悬浮 */.box1:hover{background:gold;}</style>
</head>
<body><p class="box1">伪类选择器</p>
</body>
2.3 CSS常用属性
布局常用属性
| 属性 | 含义 | 举例 |
|---|---|---|
| width | 设置元素(标签)的宽度 | width:100px; |
| height | 设置元素(标签)的高度 | height:200px; |
| background | 设置元素背景色 或者背景图片 默认平铺no-repeat |
background:gold; 设置元素的背景色 background:url(images/logo.png);设置元素的背景图片 添加no-repeat不重复,center居中,如下 background:url(images/logo.png) no-repeat center |
| border | 设置元素四周的边框 | border:1px solid black; 设置元素四周边框是1像素宽的黑色实线 |
| border-top | 设置顶边边框 | border-top:10px solid red; |
| border-left | 设置左边边框 | border-left:10px solid blue; |
| border-right | 设置右边边框 | border-right:10px solid green; |
| border-bottom | 设置底边边框 | border-bottom:10px solid pink; |
| margin | 设置元素边框到外界元素边框的距离 | margin: 10px; |
| padding | 设置内容到边框的距离 | padding: 10px |
文本常用属性
| 属性 | 含义 | 举例 |
|---|---|---|
| color | 文字颜色 | color:red; |
| font-size | 文字大小 | font-size:12px; |
| font-family | 文字字体 | font-family:微软雅黑为了避免中文字不兼容,一般写成:fontfamily:‘Microsoft Yahei’; |
| font-weight | 文字是否加粗 | font-weight:bold; 设置加粗 font-weight:normal 设置不加粗 |
| line-height | 文字行高 | line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px |
| text-decoration | 文字下划线 | text-decoration:none; 将文字下划线去掉 |
| text-align | 文字水平对齐方式 | text-align:center 设置文字水平居中 |
| text-indent | 文字首行缩进 | text-indent:24px;设置文字首行缩进24px |
三、JavaScript
JavaScript是运行在浏览器端的脚步语言,是由浏览器解释执行的,能够让网页和用户有交互功能,增加良好的用户体验效果。前端开发三大块:HTML负责网页结构;CSS负责网页样式;JavaScript负责网页行为,比如:网页与用户的交互效果
3.1 JS使用方式
JS使用方式:行内式、内嵌式、外链式
行内式
<body><!-- 点击弹出对话框 --><input type="button" value="OK" onclick="alert('行内式');">
</body>
内嵌式(运行就会弹出)
<head><script type="text/javascript">alert('内嵌式');</script>
</head>
<body></body>
外链式(运行就会弹出)
在JS/index.js文件写入如下内容
alert('外链式');
HTML内容如下
<head><script type="text/javascript" src="JS/index.js"></script>
</head>
<body>
</body>
3.2 变量和数据类型
变量:JavaScript 定义变量时不需要指定变量的类型,变量类型由它的值来决定。定义变量需要用关键字var,一条JavaScript语句应该以;结尾,js文件内容如下
var num = 123;
var str = 'abc';
数据类型:JS有五种基本类型和一种复杂数据类型(object)。基本类型:number数字类型、string字符串类型、boolean布尔类型(true/false)、undefined undefined类型(变量声明为初始化,,值就是undefined)、null null类型(表示空对象),复合类型为object。变量命名规则:区分大小;写第一个字符必须是字母、下划线 ()或者美元符号 ($);其他字符可以是字母、下划线、美元符或数字,js文件内容如下
// 数字类型
var num = 123;
// 字符串
var str = 'abc';
// 布尔
var bts = false;
// 未定义 undefined
var unData;
// null类型
var nullData = null;
// object类型
var obj = {name:"Tony",age:20
}// 获取变量类型
var type = typeof(obj)
alert(type);
// 获取对象的name属性
alert(obj.name)// 通过页面的控制台显示结果 浏览器按F12点击进入控制台(console)里面
console.log(obj.name, typeof(obj))
3.3 函数、作用域、条件语句
函数:,js文件内容如下
// 函数定义
function fnAlert1(){alert("函数");
}
function fnAlert2(sMsg){alert(sMsg);return 'world';
}// 函数调用
fnAlert1();
alert(fnAlert2('hello'));
变量作用域:局部变量(如函数内)只能在局部使用,外部不能使用,全局变量可以在全局使用
条件判断:if、if...else、if...else if...else。if后面到的条件需要用括号
| 运算符 | 含义 |
|---|---|
| == | 等于 |
| === | 全等(默认会将符号两边的变量转换成数字再进行对比) |
| != | 不等于(不会转换符号两边的数据类型) |
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
| && | 与 |
| || | 或 |
| ! | 非 |
var a = 12;
var b = '12';if(a==12){alert("相等");
}
else{alert("不相等");
}// ==符号默认会将符号两边的变量转换成数字再进行对比,这个叫做隐式转换
if(b==12){alert('相等 !');
}
else{alert('不相等 !')
}//“===”符号不会转换符号两边的数据类型
if(b===12){alert('相等 !');
}
else{alert('不相等 !')
}alert(false&&true);
循环:for、while、do-while
// for循环
var a = [1,3,5,7];
for(var i = 0; i < a.length; i++){alert(a[i]);// console.log(a[i]);
}// while循环
var i = 1;
while(i<5){alert(i);i++;
}//do-while
var i=1
do{alert(i);i++;
}while(i<5);
数组
//实例化对象方式创建
var aList1 = new Array(1,2,3,4,5,6,7,8);// 字面量方式创建
var aList2 = [1,2,3,'asd'];// 多维数组
var aList3 =[[1,2,3],['a','b', 'c']];// 数组长度
console.log(aList1.length);// 数组值
console.log(aList1);
console.log(aList1[0]);// 修改值
aList1[0] = 100;// 添加数据
aList1.push(5);
console.log(aList1);// 删除最后一个数据
aList1.pop();
console.log(aList1);// 从下标3开始删除三个元素
aList1.splice(3, 3);
console.log(aList1);// 在下标3的位置插入数据33, 第二个参数起作用
aList1.splice(3, 0, 33);
console.log(aList1);// 在下标3的位置插入多个数据33, 第二个参数起作用
aList1.splice(3, 0, 33, 44, 55);
console.log(aList1);// 替换第三个数据, 第二个参数起作用
aList1.splice(3, 1, 111);
console.log(aList1);// 多个替换一个
aList1.splice(3, 1, 111, 222, 333);
console.log(aList1);// 多个替换3个
aList1.splice(3, 3, 111, 222, 333);
console.log(aList1);
字符串拼接:数字和字符串拼接会自动进行类型转换(隐士类型转换),把数字类型转成字符串类型进行拼接
var str1 = 'hello';
var str2 = 'world';
result = str1 + ' ' + str2;
console.log(result);
var a='1';
// 类型转换
var b=parseInt(a);
获取标签元素:可以使用内置对象 document 上的 getElementByld方法来获取页面上设置了id属性的标签元素,获取到的是一个html对象,然后将它赋值给一个变量
<head><script type="text/javascript">// 通过window对象的onload时间来获取标签// 这个事件会在页面加载完成后,再回来执行onload指定的函数// 不适用该方法读取为空window.onload = function(){var odiv = document.getElementById('div1');alert(odiv);// 获取文本alert(odiv.innerText);}</script>
</head>
<body><div id="div1">div标签</div>
</body>
获取和设置属性操作:首先获取的页面标签元素,然后就可以对页面标签元素的属性进行操作,如:属性读取、设置
<head><script type="text/javascript">// 通过window对象的onload时间来获取标签// 这个事件会在页面加载完成后,再回来执行onload指定的函数// 不适用该方法读取为空window.onload = function(){var oIn = document.getElementById('in1');alert(oIn);var oA = document.getElementById('oa');alert(oA);// 获取输出属性值console.log(oIn.type);console.log(oIn.name);console.log(oIn.value);console.log(oA.href);// 设置属性值oIn.className = 'min';oA.style.color= 'red';oA.style.fontSize = '100px';// 读取文本内容var sText = oA.innerHTML;console.log(sText);// 写入oA.innerHTML = '<a href="https://www.csdn.net" id="oa">CSDN</a>';}</script></head>
<body><input type="text" class="myin" id="in1" name="username" value="xxxxx"><a href="http://www.baidu.com" id="oa">百度</a>
</body>
案例:通过点击按钮改变背景颜色
<head><style>.case1{width:100px;height:100px;background:red;}.case2{width:100px;height:100px;background:green;}.case3{width:100px;height:100px;background:blue;}</style><script type="text/javascript">// 定义一个函数,用来完成更换样式的操作function changeStyle(){// 得到标签,改变标签的类名属性var oDiv = document.getElementById('md');// 使用随机数,获取一个0~2之间的数var index = Math.round(Math.random()*2);if (index == 0){oDiv.className = 'case1';}else if(index == 1){oDiv.className = 'case2';}else{oDiv.className = 'case3';}}</script>
</head><body><div class="case1" id="md">背景</div><input type="button" value="切换背景" onclick="changeStyle()">
</body>
设置定时器:在一段时间后执行某段代码,JS设置定时器的方式有两种
setTimeout(func[,delaty,param1,param2,...]):指定的时间间隔(以毫秒计)调用一次函数的定时器
setInterval(func[,delaty,param1,param2,...]):指定的时间间隔(以毫秒计)重复调用一个函数的定时器
参数说明:
第一个参数func,表示定时器要执行的函数名
第二个参数delay,表示时间间隔,默认是0,单位是毫秒
第三个参数param1,表示定时器执行函数的第一个参数,以此类推传入多个执行函数对应的参数
清楚定时器:JS清楚定时器有两种
clearTimeout(timeoutID):清楚只执行一次的定时器(setTimeout函数)
clearInterval(timeoutID):清楚反复执行的定时器(setInterval函数)
参数说明:
timeoutID 为调用 setTimeout 函数时所获得的返回值,使用该返回标识符作为参数,可以取消该setTimeout 所设定的定时执行操作。
<head><script>// 定义函数function hello(){alert('hello');clearTimeout(t1);}// 设置一次性定时器,延时3秒var t1 = setTimeout(hello, 3000);alert(t1);// 定义重复定时器函数var i = 1;function intervalTask(msg){i++;alert(msg + i);// 执行三次关闭if(i==3){clearInterval(t2);}}//实现重复定时器var t2 = setInterval(intervalTask, 1000, 1);</script>
</head>
四、jQuery
jQuery是对JavaScript的封装,它是免费、开源的JavaScript函数库,jQuery 极大地简化了 JavaScript编程。jQuery和JavaScript它们的作用一样,都是负责网页行为操作,增加网页和用户的交互效果的。jQuery简化了JavaScript编程,jQuery实现交互效果更简单。
4.1 jQuery用法
jQuery引入:从jQuery网站上将源码复制下来放到JS/jquery.js文件内,然后再html文件中使用下面代码调用
<head><script src="JS/jquery.js"></script>
</head>
jQuery入口:JS获取标签元素,需要页面加载完成以后再获取,通过给onload事件属性设置了一个函数来获取标签元素,而jQuery提供了ready函数来解决这个问题,保证获取标签元素没有问题,它的速度比原生的 window.onload 更快。
<head><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(document).ready(function(){var $d = $('#div1');alert('jquery获取的div: ' + $d);});</script>
</head>
<body><div id="div1">div</div>
</body>
上面代码可以简写成如下:
<head><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(function(){var $d = $('#div1');alert('jquery获取的div: ' + $d);});</script>
</head>
<body><div id="div1">div</div>
</body>
jQuery选择器:就是快速选择标签元素,获取标签的,选择规则和css样式一样,常用选择器为:标签选择器、类选择器、id选择器、层级选择器、属性选择器
在html中调用js文件:
<head><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script src="JS/index.js"></script>
</head>
index.js代码实例如下:
$(function(){var $m1 = $('li'); //选择所有的1i标签var $m2 = $('#myId'); //选择id为myId的标签var $m3 = $('.myClass'); // 选择class为myclass的标签var $m4 = $('#ul1 li span'); //选择id为ul1标签下的所有1i标签下的span标签var $m5 = $('input[name=first]'); // 选择name属性等于first的input标签// 设置CSS样式 如果key中含有-,则需要用""$m1.css({background:'red'});// 可以使用length属性来判断标签是否选择成功,如果length大于0表示选择成功result = $("#myId").length;alert(result);
});
选择集过滤:在选择标签的集合里面过滤自己需要的标签
常用操作:
has(选择器名称):表示选取子标签中包含指定选择器的标签
eq(索引):表示选取指定索引的标签
has方法:选取div标签内存在id=mytext的标签
<head><script src="JS/jquery.js"></script><script>$(function(){// has方法使用var $m1 = $("div").has(".mytext");// 最后一个// var $m1 = $("div").last();// 第一个// var $m1 = $("div").first();// 设置样式$m1.css({background:'red'});});</script>
</head><body><div><p>段落一</p></div><div><p class="mytext">段落二</p></div><div><p>段落三</p></div><div><p class="mytext">段落四</p></div>
</body>
eq方法:设置第二个背景色
<head><script src="JS/jquery.js"></script><script>$(function(){// eq方法使用var $m1 = $("div").eq(1);// 设置样式$m1.css({background:'red'});});</script>
</head>
<body><div><p>段落一</p></div><div><p>段落二</p></div><div><p>段落三</p></div><div><p>段落四</p></div>
</body>
选择器转移
| $(#box).prev() | 表示选择id是box元素的上一个的同级元素 |
| $(#box)prevAll() | 表示选择id是box元素的上面所有的同级元素 |
| $(#box).next() | 表示选择id是box元素的下一个的同级元素 |
| $(#box)nextAll() | 表示选择id是box元素的下面所有的同级元素 |
| $(#box).parent() | 表示选择id是box元素的父元素 |
| $(#box).children() | 表示选择是box元素的所有子元素 |
| $(#box)siblings() | 表示选择id是box元素的其它同级元素 |
| $(#box).find(‘myClass’) | 表示选择id是box元素的class等于myClass的元素 |
对所选择元素的上一个进行样式设置
<head><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(function(){var $m1 = $(".mytext");// 设置样式$m1.prev().css({background:'red'});});</script>
</head>
<body><div><p>段落一</p></div><div class="mytext"><p>段落二</p></div><div><p>段落三</p></div><div class="mytext"><p>段落四</p></div>
</body>
获取和设置元素内容
<head><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(function(){var $m1 = $(".mytext");// 获取标签的htm1内容var result = $m1.html();alert(result);// 设置标签的html内容,之前的内容会清除/$m1.html("<span style='color:red'>helo</span>");// 追加htm1内容$m1.append("<span style='color:red'>world</span>");});</script>
</head>
<body><div><p>段落一</p></div><div class="mytext"><p>段落二</p></div><div><p>段落三</p></div><div class="mytext"><p>段落四</p></div>
</body>
读取和设置标签属性内容
<head><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(function(){var $m1 = $(".mytext");// 获取元素属性 value值可以使用$m1.val()简写方法获取 var s = $m1.prop("class");alert(s);// 设置元素属性 value值可以使用$m1.val("aa")简写方法获取设置$m1.prop({"id":"abc","class":"text"});});</script>
</head>
<body><div><p>段落一</p></div><div class="mytext"><p>段落二</p></div><div><p>段落三</p></div><div class="mytext"><p>段落四</p></div>
</body>
4.2 jQuery事件
常用事件绑定
| 事件 | 含义 |
|---|---|
| click() | 鼠标单击 |
| blur() | 元素失去焦点 |
| focus() | 元素获得焦点 |
| mouseover() | 鼠标进入 (进入子元素也触发) |
| mouseout() | 鼠标离开 (离开子元素也触发) |
| ready() | DOM加载完成 |
<head><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(function(){var $butt = $(".button");$butt.click(function(){var $m1 = $(".mytext");// this指当前发生事件的对象,是原生的js对象this.style.background = 'red';// $(this)值当前事件的jQuery对象$(this).css({'background':'red'});$m1.css({'background':'red'});// 获取jQuery对象的索引值alert($(this).index());})});</script>
</head>
<body><div class="mytext"><p>段落</p></div><input type="button" class="button" value="OK">
</body>
事件代理(delegate):当同一个位置有多个事件绑定的时候(父子节点都绑定了事件)(先响应字标签绑定的事件,再响应父标签绑定的事件),普通方法要定位多个标签,对定位的方法进行事件绑定,如果使用事件代理,只需要绑定父标签,通过父标签代理字标签的事件
普通写法
<head><style>#m1{width: 100px;height: 100px;background: red;}#m2{width: 200px;height: 200px;background: blue;}</style><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(function(){var $f1 = $("#m2");var $f2 = $("#m1");// 绑定两个事件$f1.click(function(){this.style.background = 'green';});$f2.click(function(){this.style.background = 'yellow';});});</script>
</head>
<body><div id="m2"><div id="m1">父子标签</div></div>
</body>
事件代理的写法delegate(父标签代理字标签)
<head><style>#m1{width: 100px;height: 100px;background: red;}#m2{width: 200px;height: 200px;background: blue;}</style><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$(function(){var $f1 = $("#m2");// 父元素来代理子元素的点击事件$f1.delegate('#m1', 'click', function(){// $(this)表示当前点击的子元素对象$(this).css({background:'green'});});// 父标签绑定事件$f1.click(function(){this.style.background = 'yellow';});});</script>
</head><body><div id="m2"><div id="m1">父子标签</div></div>
</body>
4.3 JS对象
<head><script>// 使用根类Object类实例化对象// 这里只是在内存中开辟了一块对象空间,保存了对象的引用,对象里没有实际内容var oCar = new Object();// 给对象绑定属性和方法(类似python中的动态绑定)oCar.brand = 'Ben';oCar.number = '001';oCar.speed = 100;oCar.driver = function(){// this 是is中表示对象本身的一个关键字,类似 python对象中的 selfconsole.log('number: '+ this.number)};console.log(oCar.number);oCar.driver();// 使用字面量形式var oTom = {name:'Toy',age:20,sing:function(){console.log(this.name);}};console.log(oTom.name);oTom.sing();</script>
</head>
五、JSON对象
json对象是一种数据格式,格式有对象格式和数组格式,对象格式的ison数据,使用一对大括号{},大括号里面放入key:value形式的键值对,多个键值对使用逗号分隔,json中的(key)属性名称和字符串值需要用双引号引起来;数组格式的json数据,使用一对中括号[],中括号里面的数据使用逗号分隔
// 对象格式
{"name":"Toy","age":20
}// 数组格式
["Toy",20,"programmer"]// 实际开发格式比较复杂
{"name":"Toy","age":20,"Hobby":["run","reading"],"school":{"name":"college","location":"Beijing"}
}
json转换为JS对象:JSON.parse()(要用引号括起来)
var s1 = '{"name":"Toy","age":20}';
var s2 = '["Toy",20,"programmer"]';// 操作属性
var ss1 = JSON.parse(s1);
var ss2 = JSON.parse(s2);
alert(ss1.name);
alert(ss2);
六、ajax
ajax是一个前后台配合的技术,它可以让javascript 发送异步的 http 请求,与后台通信进行数据的获取,ajax 最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家只需要记住,当前端页面想和后台服务器进行数据交互就可以使用aiax。在html页面使用ajax需要在web服务器环境下运行,一般向自己的web服务器发送ajax请求
ajax使用:jQuery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求
实例:
先编写服务端代码:
import socket
import sys
import multiprocessingdef server_start(port):# 创建TCP服务端套接字server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)# 设置端口号复用,让程序退出端口号立马释放server_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, True)# 绑定端口号 绑定没有给定IP时默认本地IP地址server_socket.bind(('', port))# 设置监听server_socket.listen(128)while True:# 等待客户端 客户端连接后,该函数会返回两个数据,一个是客户端Socket对象,一个是客户端的地址信息client_socket, ip_port = server_socket.accept()print(f'客户端 {ip_port[0]} 使用端口 {ip_port[1]} 连接成功...')p = multiprocessing.Process(target=task, args=(client_socket,))p.start()# 关闭服务端server_socket.close()def task(client_socket):# 接收客户端数据data = client_socket.recv(1024).decode('gbk')# print(data)# 对数据进行分隔,最大分隔次数为2request_list = data.split(" ", maxsplit=2)# 获取请求资源路劲request_path = request_list[1]print(request_path)# 判断请求的是否是根目录,如果条件成立,指定首页数据返回if request_path == "/":request_path = "/index.html"try:# 读取文件数据with open("static" + request_path, 'rb') as file:file_data = file.read()except Exception as e:# 文件找不到,拼接404异常报文# 响应行response_line = "HTTP/1.1 404 NOT FOUND\\r\\n"# 响应头response_header = "Server: PWS1.1\\r\\n"# 响应体with open("static/error.html", 'rb') as file:error_data = file.read()# 拼接响应报文response_data = (response_line + response_header + "\\r\\n").encode("gbk") + error_data# 发送数据client_socket.send(response_data)else:# 响应行response_line = "HTTP/1.1 200 ok\\r\\n"# 响应头response_header = "Server: PWS1.0\\r\\n"# 响应体response_body = file_data# 拼接响应报文response_data = (response_line + response_header + "\\r\\n").encode("gbk") + response_body# 发送数据client_socket.send(response_data)finally:# 关闭客户端client_socket.close()if __name__ == '__main__':# sys.argv属性用来接收命令行参数,返回一个列表# 第一个参数是当前执行的程序文件,后面还可以跟其它数据,依次放到列表中# 取出第二个参数,用来做为当前程序的端口号# port = int(sys.argv[1])server_start(8888)
在同级目录创建data.json文件,内容如下
{"name":"Iphone","price":5000
}
最后编写index.html代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style><!-- 引入jQuery文件 --><script src="JS/jquery.js"></script><script>$.ajax({// 1.url 请求地址url:'data.json',//2.type 请求方式,默认是'GET’,常用的还有'POST'type:'GET',//3.dataType 设置返回的数据格式,常用的是 json'格式dataType:'JSON',// 4.data 设置发送给服务器的数据,没有参数不需要设置// data:{page:1,count:10},// 5.success 设置请求成功后的回调函数success:function (response) {// 实现刷新的动作// 利用jquery,找到页面中的标签对象,然后将接收的数据,刷新上去显示出来console.log(response); // 输出到控制台var $ln = $('#ln').next();$ln.html(response.name);var $lp = $('#lp').next();$lp.html(response.price);},// 6.error 设置请求失败后的回调函数error:function () {alert("请求失败,请稍后再试!");},// 7.async 设置是否异步,默认值是'true’,表示异步,一般不用写async:true});</script></head>
<body><label id="ln">商品:</label><label>A</label><hr><label id="lp">价格:</label><label>0</label>
</body>
</html>
index显示的内容原本是如下效果

现在使用ajax更新页码,先启动服务端代码,然后在浏览器中运行http://localhost:8888/index.html,可以看到该页面内容有所变化

ajax简写:可以将原来的$.ajax()简写成$.get().error()或者$.post().error(),上面的ajax代码可以简写成如下
<script src="JS/jquery.js"></script><script>$.get('data.json',function(response){// 成功执行var $ln = $('#ln').next();$ln.html(response.name);var $lp = $('#lp').next();$lp.html(response.price);}, 'json').error(function(){// 失败执行alert("请求失败,请稍后再试!");});</script>
$.get(url, data, success(data, status, xhr), dataType).error(func)
$.post(url, data, success(data, status, xhr), dataType).error(func)
ur :请求地址
data :设置发送给服务器的数据,没有参数不需要设置
success: 设置请求成功后的回调函数;data 请求的结果数据;status 请求的状态信息,比如:"success。xhr 底层发送http请求XMLHttpRequest对象
dataType:设置返回的数据格式:xml、html、text、json
error:错误异常处理
七、Web框架
web框架是专门为web服务器处理动态资源请求的一个应用程序,web框架和web服务器的关系是web框架专门服务于web服务器,给web服务器提供处理动态资源请求的服务。
WSGI协议是web服务器和web框架之间进行协同工作的规则,WSGI协议规定web服务器把动态资源的请求信息传给web框架处理,web框架把处理好的结果返回给web服务器。
利用WSGI实现动静态分离
实例:下面代码实现了打开服务器之后,浏览网页,可以从数据库读取数据填充到页面中读取数据库内容是在FrameWork.py文件里面实现,其他一些路由也在该文件内设置。在templates/index.html中有如下内容
<body><div><table><tr><td>序号</td><td>代码</td><td>幅度</td><td>时间</td><td>按钮</td></tr>{%content%}</table></div>
</body>
浏览localhost:8888得到该网页打开效果如下

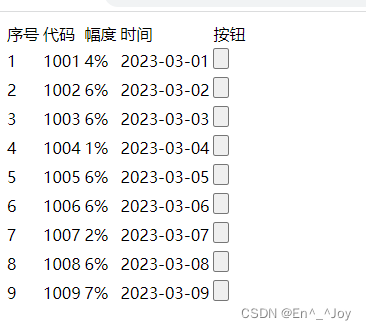
利用服务器,从数据库读取内容填充进去得到的效果如下

服务器web.py内容如下:
import socket
import sys
import multiprocessing
import pywin.scintilla.formatter
from FrameWork import applicationclass StaticWebServer(object):def __init__(self, port):# 创建TCP服务端套接字self.server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)# 设置端口号复用,让程序退出端口号立马释放self.server_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, True)# 绑定端口号 绑定没有给定IP时默认本地IP地址self.server_socket.bind(('', port))# 设置监听self.server_socket.listen(128)def start(self):while True:# 等待客户端 客户端连接后,该函数会返回两个数据,一个是客户端Socket对象,一个是客户端的地址信息client_socket, ip_port = self.server_socket.accept()print(f'客户端 {ip_port[0]} 使用端口 {ip_port[1]} 连接成功...')p = multiprocessing.Process(target=self.task, args=(client_socket,))p.start()client_socket.close()# 关闭服务端self.server_socket.close()def task(self, client_socket):# 接收客户端数据data = client_socket.recv(1024).decode('gbk')# print(data)# 对数据进行分隔,最大分隔次数为2request_list = data.split(" ", maxsplit=2)# 获取请求资源路劲request_path = request_list[1]print(request_path)# 判断请求的是否是根目录,如果条件成立,指定首页数据返回if request_path == "/":request_path = "/index.html"# 当确定好请求地址后,来通过请求地址的后缀来确定请求的是静态的数据还是动态的数据if request_path.endswith('.html'):# 处理动态数据# 通过框架实现的application函数来得到请求的数据# 参数一是一个字典,用来传入 请求相关的信息,比如:请求地址# 参数二是一个函数引用,通过这个引用可以将响应的状态和响应头数据返回env = {"PATH": request_path}response_body = application(env, self.start_response)# 准备拼接响应报文response_line = 'HTTP/1.1 %s\\r\\n' % self.__statusresponse_head = ''for t in self.__headers:response_head = '%s: %s\\r\\n' % tresponse_data = (response_line + response_head + '\\r\\n' + response_body).encode('utf8')client_socket.send(response_data)client_socket.close()else:# 处理静态数据try:# 读取文件数据with open("static" + request_path, 'rb') as file:file_data = file.read()except Exception as e:# 文件找不到,拼接404异常报文# 响应行response_line = "HTTP/1.1 404 NOT FOUND\\r\\n"# 响应头response_header = "Server: PWS1.1\\r\\n"# 响应体with open("templates/error.html", 'rb') as file:error_data = file.read()# 拼接响应报文response_data = (response_line + response_header + "\\r\\n").encode("gbk") + error_data# 发送数据client_socket.send(response_data)else:# 响应行response_line = "HTTP/1.1 200 ok\\r\\n"# 响应头response_header = "Server: PWS1.0\\r\\n"# 响应体response_body = file_data# 拼接响应报文response_data = (response_line + response_header + "\\r\\n").encode("gbk") + response_body# 发送数据client_socket.send(response_data)finally:# 关闭客户端client_socket.close()def start_response(self, status, headers):# 在这里,可以直接拼接响应报文中的一部分数据,也可以先保存,后拼接self.__status = statusself.__headers = headersif __name__ == '__main__':# sys.argv属性用来接收命令行参数,返回一个列表# 第一个参数是当前执行的程序文件,后面还可以跟其它数据,依次放到列表中# 取出第二个参数,用来做为当前程序的端口号# port = int(sys.argv[1])p = StaticWebServer(8888)p.start()
FrameWork.py文件内容如下:
import pymysql
#WSGI 接口方法,应该实现在框架程序中
def application(environ, start_response):# 通过传入的字典,将客户端请求地址拿到request_url = environ['PATH']# 准备一个响应状态status = '200 OK'if request_url == '/index.html':data = index()elif request_url == '/center.html':data = center()else:# 当请求的页面地址不存在时返回的数据data = other()status = '404 Not Found'#执行回调函数,将响应状态和响应头返回start_response(status, [('Server', 'Server-1.0'), ('Content-Type', 'text/html')])# 返回响应数据return data# 首页的数据函数
# 实现思想:前后端不分离
def index():# 通过模板文件来读取文件内容,将页面的基本结构返回,让客户端显示with open('templates/index.html', 'rb') as f:content = f.read().decode()# 准备一条假数据row_str = """<tr><td>%s</td><td>%s</td><td>%s</td><td>%s</td><td><input type="button" values="添加" systemidvalue="%s"></td></tr>"""# 读取数据库connect_db = pymysql.connect(host='localhost', port=3306, user='root', password='123456', database='msql', charset='utf8')# 获取游标对象cur = connect_db.cursor()# SQL语句sql = '''select * from t_stu;'''# 执行SQL语句,返回结果是SQL语句影响的行数row_count = cur.execute(sql)# 获取所有数据result = cur.fetchall()cur.close()connect_db.close()# 多准备几条all_data = ''for t in result:all_data += row_str % (t[0], t[1], t[2], t[3], [0])# 将准备好的数据,替换到模板文件内容中的占位符上去 html中的{%content%}content = content.replace('{%content%}', all_data)return content# 首页的数据函数
def center():return '<h1>Center Page</h1>'# 首页的数据函数
def other():return '<h1>Page Not Find</h1>'上面FrameWork.py的路由判断if可以简写成如下内容,在加上字典和闭包
import pymysql# 定义全局路由表字典
route_table = {}
# 定义一个闭包,接收参数,来自动维护路由表
def router(url):def wrapper(func):def inner(*args,kwargs):return func(*args,kwargs)# 加入路由表的维护route_table[url] = innerreturn innerreturn wrapper#WSGI 接口方法,应该实现在框架程序中
def application(environ, start_response):...if request_url in route_table:status = '200 OK'data = route_table[request_url]() # -> data = index()else:status = '404 Not Found'data = other()...@router('/index.html')
def index():@router('/center.html')
def center():# 首页的数据函数
def other():return '<h1>Page Not Find</h1>'数据接口开发
# 在框架程序中,实现一个数据接口中函数,用来返json数据
# 该函数对于客户端来说,就是一次http请求
@router('/center_data.html')
def center_data():# 从数据库读取数据# 读取数据库connect_db = pymysql.connect(host='localhost', port=3306, user='root', password='123456', database='msql', charset='utf8')# 获取游标对象cur = connect_db.cursor()# SQL语句sql = '''select * from t_stu;'''# 执行SQL语句,返回结果是SQL语句影响的行数row_count = cur.execute(sql)# 获取所有数据result = cur.fetchall()cur.close()connect_db.close()# 因为读取的数据都是元组,那么要将数据转换成json格式json_data_list = []# 再将json格式的数据转换成json字符串for t in result:# 将每条数据,分解保存到一个字典中json_data_dict = {}json_data_dict['num'] = str(t[0])json_data_dict['code'] = str(t[1])json_data_dict['chg'] = str(t[2])json_data_dict['time'] = str(t[3])json_data_list.append(json_data_dict)# 转换json字符串# ensure_ascii=False 不使用ASCIIf对数据进行编程json_str = json.dumps(json_data_list, ensure_ascii=False)return json_str
在上面可以访问localhost:8888/center_data.html可以得到对应的数据,通过下面方法可以将上面得到的数据加入到localhost:8888/center.html网页中
localhost:8888/center_data.html页面如下(从数据库中读取数据,整理格式)

localhost:8888/center.html网页如下

在上面代码的基础上,下面python代码如下:
@router('/center.html')
def center():# 读取模板内容,将页面的基本结构框架返回给页面with open('templates/center.html', 'rb') as f:content = f.read().decode()# 将模板文件的容中的占位符去掉content = content.replace('{%content%}', '')return content# 页面再次发送 ajax的异步请求来请求数据,并显示# 这部分内容不在服务器端代码实现,应该实现在前端的页面代做以中# 这种思想实现的就是前后端分离开发# 在框架程序中,实现一个数据接口中函数,用来返json数据
# 该函数对于客户端来说,就是一次http请求
@router('/center_data.html')
def center_data():# 从数据库读取数据# 读取数据库connect_db = pymysql.connect(host='localhost', port=3306, user='root', password='123456', database='msql', charset='utf8')# 获取游标对象cur = connect_db.cursor()# SQL语句sql = '''select * from t_stu;'''# 执行SQL语句,返回结果是SQL语句影响的行数row_count = cur.execute(sql)# 获取所有数据result = cur.fetchall()cur.close()connect_db.close()# 因为读取的数据都是元组,那么要将数据转换成json格式json_data_list = []# 再将json格式的数据转换成json字符串for t in result:# 将每条数据,分解保存到一个字典中json_data_dict = {}json_data_dict['num'] = str(t[0])json_data_dict['code'] = str(t[1])json_data_dict['chg'] = str(t[2])json_data_dict['time'] = str(t[3])json_data_list.append(json_data_dict)# 转换json字符串# ensure_ascii=False 不使用ASCIIf对数据进行编程json_str = json.dumps(json_data_list, ensure_ascii=False)return json_str
center.html代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="JS/jquery.js"></script><script>$.get('/center_data.html', function (data){// 通过该段代码,向服务器又数据请求,得到了json数据,就是json字符串被解析// 将要添加内容的标签得到var $table = $('table');// 将请求成功后的数据转换成数组并遍历var data_array = data;// 遍历时,将每条数据转换成js对象,并拼接到格式字符中for (var i = 0; i<data_array.length;i++){// 拿到数组中的每一条数据的对象,就是一个js对象var data_obj = data_array[i];var row_str = "<tr> " +"<td>" + data_obj.num + "</td> " +"<td>" + data_obj.code + "</td> " +"<td>" + data_obj.chg + "</td> " +"<td>" + data_obj.time + "</td> " +"<td>" +"<input type=\\"button\\" values=\\"添加\\" systemidvalue=\\"" + data_obj.code + "\\">" +"</td> " +"</tr>";// 将拼接后的标签,加到table标签后$table.append(row_str);}},'json').error(function (){// 请求失败alert("Fail");// $table.append('<td>未读取到数据</td>')});</script>
</head>
<body><div><table><tr><td>序号</td><td>代码</td><td>幅度</td><td>时间</td><td>按钮</td></tr>{%content%}</table></div>
</body>
</html>
