Storage

WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式:
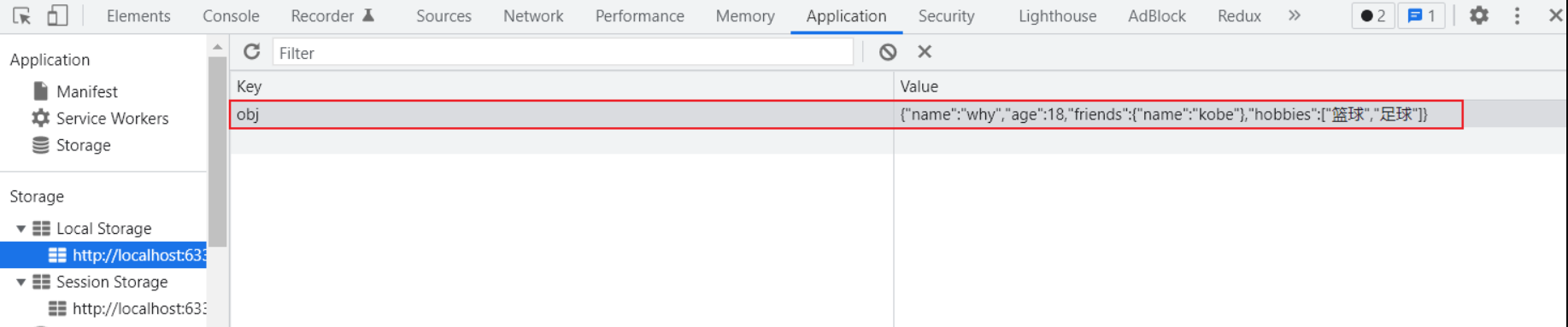
localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存储的内容依然保留;

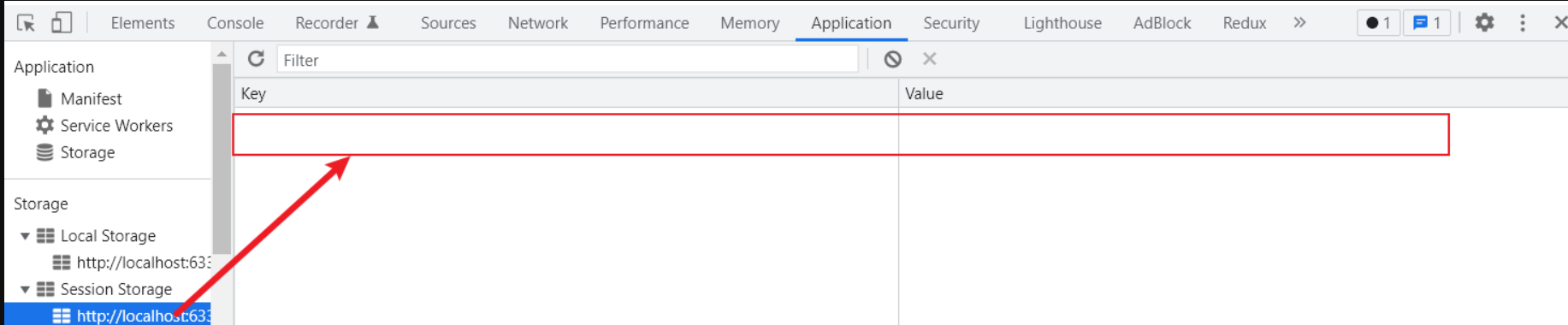
sessionStorage:会话存储,提供的是本次会话的存储,在关闭掉会话时,存储的内容会被清除;

localStorage和sessionStorage的区别
我们会发现localStorage和sessionStorage看起来非常的相似。
那么它们有什么区别呢?
- 验证一:关闭网页后重新打开,localStorage会保留,而sessionStorage会被删除;
- 验证二:在页面内实现跳转,localStorage会保留,sessionStorage也会保留;
- 验证三:在页面外实现跳转(打开新的网页),localStorage会保留,sessionStorage不会被保留;
Storage常见的方法和属性
属性:
Storage.length:只读属性
返回一个整数,表示存储在Storage对象中的数据项数量;
方法:
- Storage.key():该方法接受一个数值n作为参数,返回存储中的第n个key名称;
- Storage.getItem():该方法接受一个key作为参数,并且返回key对应的value
- Storage.setItem():该方法接受一个key和value,并且将会把key和value添加到存储中。如果key存储,则更新其对应的值;
- Storage.removeItem():该方法接受一个key作为参数,并把该key从存储中删除;
- Storage.clear():该方法的作用是清空存储中的所有key
// 1.setItem
localStorage.setItem("name", "coderwhy")
localStorage.setItem("age", 18)// 2.length
console.log(localStorage.length)
for (let i = 0; i < localStorage.length; i++) {const key = localStorage.key(i)console.log(localStorage.getItem(key))
}// 3.key方法
console.log(localStorage.key(0))// 4.getItem(key)
console.log(localStorage.getItem("age"))// 5.removeItem
localStorage.removeItem("age")// 6.clear方法
localStorage.clear()

封装Storage
在开发中,为了让我们对Storage使用更加方便,我们可以对其进行一些封装:
class HYCache {constructor(isLocal = true) {this.storage = isLocal ? localStorage: sessionStorage}setItem(key, value) {if (value) {this.storage.setItem(key, JSON.stringify(value))}}getItem(key) {let value = this.storage.getItem(key)if (value) {value = JSON.parse(value)return value} }removeItem(key) {this.storage.removeItem(key)}clear() {this.storage.clear()}key(index) {return this.storage.key(index)}length() {return this.storage.length}
}const localCache = new HYCache()
const sessionCache = new HYCache(false)export {localCache,sessionCache
}
认识IndexedDB
什么是IndexedDB呢?
我们能看到DB这个词,就说明它其实是一种数据库(Database),通常情况下在服务器端比较常见;
在实际的开发中,大量的数据都是存储在数据库的,客户端主要是请求这些数据并且展示;
有时候我们可能会存储一些简单的数据到本地(浏览器中),比如token、用户名、密码、用户信息等,比较少存储大量的数据;
那么如果确实有大量的数据需要存储,这个时候可以选择使用IndexedDB;
IndexedDB是一种底层的API,用于在客户端存储大量的结构化数据。
它是一种事务型数据库系统,是一种基于JavaScript面向对象数据库,有点类似于NoSQL(非关系型数据库);
IndexDB本身就是基于事务的,我们只需要指定数据库模式,打开与数据库的连接,然后检索和更新一系列事务即可;

IndexDB的连接数据库
第一步:打开indexDB的某一个数据库;
通过indexDB.open(数据库名称, 数据库版本)方法;
如果数据库不存在,那么会创建这个数据;
如果数据库已经存在,那么会打开这个数据库;
第二步:通过监听回调得到数据库连接结果;
数据库的open方法会得到一个IDBOpenDBRequest类型
我们可以通过下面的三个回调来确定结果:
- onerror:当数据库连接失败时;
- onsuccess:当数据库连接成功时回调;
- onupgradeneeded:当数据库的version发生变化并且高于之前版本时回调;
通常我们在这里会创建具体的存储对象:db.createObjectStore(存储对象名称, { keypath: 存储的主键 })
我们可以通过onsuccess回调的event获取到db对象:event.target.result
我们对数据库的操作要通过事务对象来完成:
第一步:通过db获取对应存储的事务 db.transaction(存储名称, 可写操作);
第二步:通过事务获取对应的存储对象 transaction.objectStore(存储名称);
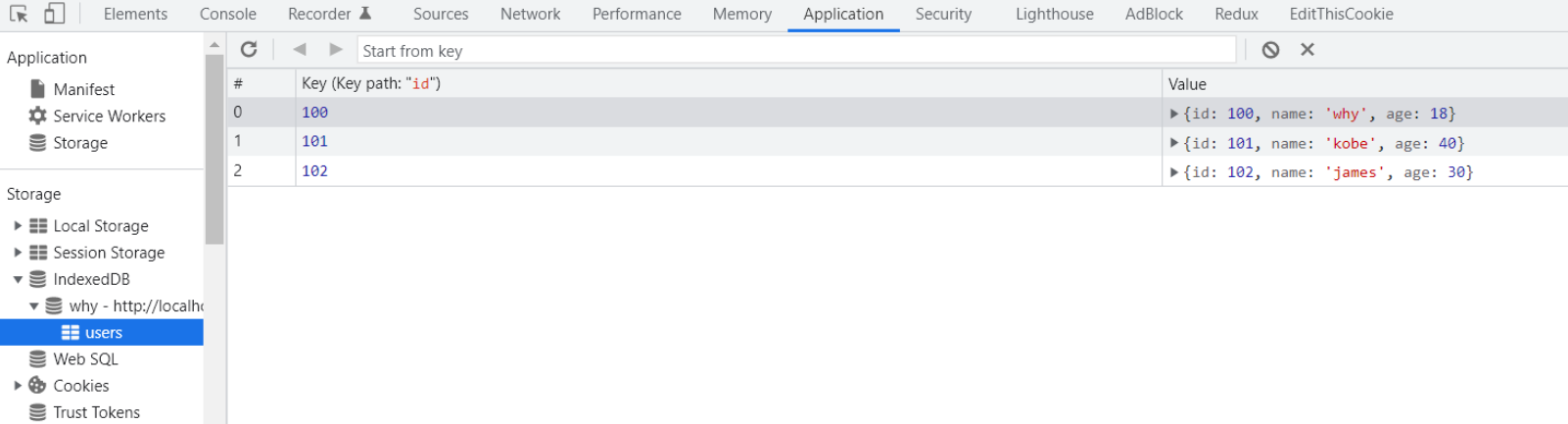
接下来我们就可以进行增删改查操作了:
- 新增数据 store.add
- 查询数据
方式一:store.get(key)
方式二:通过 store.openCursor 拿到游标对象- 在request.onsuccess中获取cursor:event.target.result
- 获取对应的key:cursor.key;
- 获取对应的value:cursor.value;
- 可以通过cursor.continue来继续执行;
- 修改数据 cursor.update(value)
- 删除数据 cursor.delete()
// 打开数据(和数据库建立连接)
const dbRequest = indexedDB.open("why", 3)
dbRequest.onerror = function(err) {console.log("打开数据库失败~")
}
let db = null
dbRequest.onsuccess = function(event) {db = event.target.result
}
// 第一次打开/或者版本发生升级
dbRequest.onupgradeneeded = function(event) {const db = event.target.resultconsole.log(db)// 创建一些存储对象db.createObjectStore("users", { keyPath: "id" })
}class User {constructor(id, name, age) {this.id = idthis.name = namethis.age = age}
}const users = [new User(100, "why", 18),new User(101, "kobe", 40),new User(102, "james", 30),
]// 获取btns, 监听点击
const btns = document.querySelectorAll("button")
for (let i = 0; i < btns.length; i++) {btns[i].onclick = function() {const transaction = db.transaction("users", "readwrite")console.log(transaction)const store = transaction.objectStore("users")switch(i) {case 0:console.log("点击了新增")for (const user of users) {const request = store.add(user)request.onsuccess = function() {console.log(`${user.name}插入成功`)}}transaction.oncomplete = function() {console.log("添加操作全部完成")}breakcase 1:console.log("点击了查询")// 1.查询方式一(知道主键, 根据主键查询)// const request = store.get(102)// request.onsuccess = function(event) {// console.log(event.target.result)// }// 2.查询方式二:const request = store.openCursor()request.onsuccess = function(event) {const cursor = event.target.resultif (cursor) {if (cursor.key === 101) {console.log(cursor.key, cursor.value)} else {cursor.continue()}} else {console.log("查询完成")}}breakcase 2:console.log("点击了删除")const deleteRequest = store.openCursor()deleteRequest.onsuccess = function(event) {const cursor = event.target.resultif (cursor) {if (cursor.key === 101) {cursor.delete()} else {cursor.continue()}} else {console.log("查询完成")}}breakcase 3:console.log("点击了修改")const updateRequest = store.openCursor()updateRequest.onsuccess = function(event) {const cursor = event.target.resultif (cursor) {if (cursor.key === 101) {const value = cursor.value;value.name = "curry"cursor.update(value)} else {cursor.continue()}} else {console.log("查询完成")}}break}}
}
