Bootstrap02 家居商城首页之最新上架热门家具分类页面

目录
案例1:首页最新上架&热门家居实现
案例2:分类页面搜索区域Bootstrap实现&栅格框架搭建
案例3:分类页面分类列表实现&整合
案例1:首页最新上架&热门家居实现
①.页面内容:画像 Figure
②.组件:徽章 Badge
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例1:首页最新上架&热门家居实现</title><!-- 支持手机端 --><meta name="viewport" content="width=device-width,initial-scale=1.0"><!-- 引入CSS --><link rel="stylesheet" href="CSS/bootstrap.css" /><style>.navbar-collapse {/*1代表弹性扩大占用父容器剩余部分 0代表不占用*/flex-grow: 0;}.active {font-weight: bold;/*加粗*/}#carouselExampleCaptions {margin-top: 20px;/*上间距*/}.aa {border: solid red 2px;}.bq {background-image: url(img/title_bj.png);/*背景图片*/background-repeat: no-repeat;/*不平铺*/color: aliceblue;/*文字颜色*/height: 30px;/*高度*/line-height: 30px;/*行高 垂直居中*/padding-left: 15px;/*左内间距*/font-size: 20px;/*文字大小*/margin-top: 15px;/*上外间距*/margin-bottom: 10px;/*下内间距*/}</style>
</head><body><!-- 导航条 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><!-- 固定容器 --><div class="container"><a class="navbar-brand" href="#">你好,欢迎来到集美家居</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><!-- active激活的 --><li class="nav-item active"><a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">分类</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li><li class="nav-item"><a class="nav-link ">注册</a></li><li class="nav-item"><a class="nav-link ">我的购物车</a></li></ul></div></div></nav><!--轮播效果 --><div class="container"><div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel"><ol class="carousel-indicators"><li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li><li data-target="#carouselExampleCaptions" data-slide-to="1"></li><li data-target="#carouselExampleCaptions" data-slide-to="2"></li></ol><div class="carousel-inner"><div class="carousel-item active"><img src="img/banner1.jpg" class="d-block w-100" alt="..."><div class="carousel-caption d-none d-md-block"><h5>雪王红红火火恍恍惚惚哈哈哈哈</h5><p>Some representative placeholder content for the first slide.</p></div></div><div class="carousel-item"><img src="img/banner2.jpg" class="d-block w-100" alt="..."><div class="carousel-caption d-none d-md-block"><h5>Second slide label</h5><p>Some representative placeholder content for the second slide.</p></div></div><div class="carousel-item"><img src="img/banner3.jpg" class="d-block w-100" alt="..."><div class="carousel-caption d-none d-md-block"><h5>Third slide label</h5><p>Some representative placeholder content for the third slide.</p></div></div></div><button class="carousel-control-prev" type="button" data-target="#carouselExampleCaptions"data-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="sr-only">Previous</span></button><button class="carousel-control-next" type="button" data-target="#carouselExampleCaptions"data-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="sr-only">Next</span></button></div><!-- 最新上架①或②--><!-- 微章方式 ①--><!-- <div class="h2 " style="margin-top: 10px;"><span class="badge badge-danger ">最新上架</span></div> --><!-- 背景图片方式② --><div class="bq">最新上架</div><div class="row"><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz01.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>哆啦A梦的抱枕</b> <b>¥9.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz02.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>哆啦A梦的抱枕</b> <b>¥9.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz03.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>哆啦A梦的抱枕</b> <b>¥9.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz04.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>哆啦A梦的抱枕</b> <b>¥9.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz05.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>哆啦A梦的抱枕</b> <b>¥9.9</b></figcaption></figure></div></div><!-- 热门家居 --><div class="bq">热门家居</div><div class="row"><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz06.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz07.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>可爱的小熊</b> <b>¥49.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz08.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>千纸鹤</b> <b>¥39.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz09.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>玻璃杯</b> <b>¥29.9</b></figcaption></figure></div><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><img src="img/bz10.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>香薰</b> <b>¥19.9</b></figcaption></figure></div></div></div><!-- 引入jQuery的类库 --><!-- 再引入Bootstrap的类库 --><script src="js/jquery-3.6.4.js"></script><script src="js/bootstrap.js"></script>
</body></html>效果图

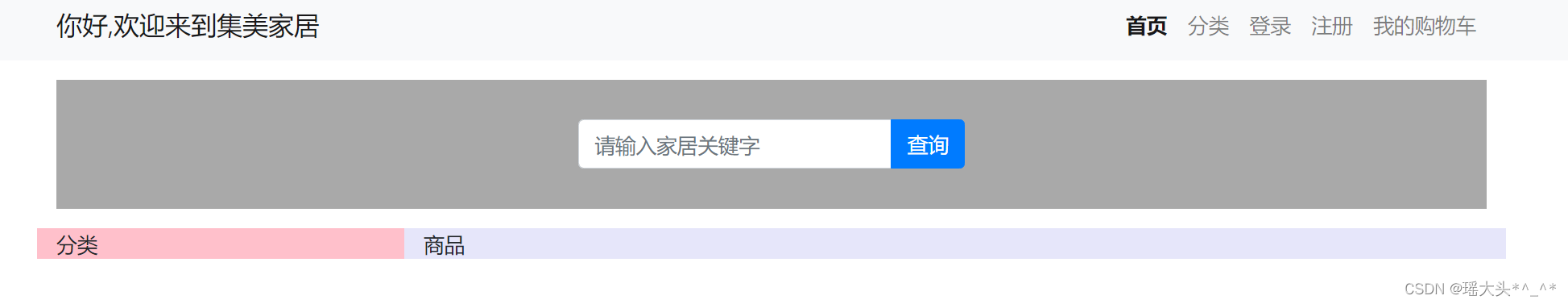
案例2:分类页面搜索区域Bootstrap实现&栅格框架搭建
①.栅格系统-Grid system
②.表单-Forms
③.输入框组组件-Input group
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例2:分类页面搜索区域Bootstrap实现&栅格框架搭建</title><!-- 支持手机端 --><meta name="viewport" content="width=device-width,initial-scale=1.0"><!-- 引入CSS --><link rel="stylesheet" href="CSS/bootstrap.css" /><style>.navbar-collapse {/*1代表弹性扩大占用父容器剩余部分 0代表不占用*/flex-grow: 0;}.active {font-weight: bold;/*加粗*/}.form-group {width: 300px;/*宽度*/margin-left: auto;/*左间距自动*/margin-right: auto;/*右间距自动*/}form {height: 100px;/*高度*/background-color: darkgray;/*背景颜色*/padding-top: 31px;/*内间距 100-38=62/2*/margin-top: 15px;/*上间距*/margin-bottom: 15px;/*下间距*/}</style>
</head><body><!-- 导航条 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><!-- 固定容器 --><div class="container"><a class="navbar-brand" href="#">你好,欢迎来到集美家居</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><!-- active激活的 --><li class="nav-item active"><a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">分类</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li><li class="nav-item"><a class="nav-link ">注册</a></li><li class="nav-item"><a class="nav-link ">我的购物车</a></li></ul></div></div></nav><div class="container"><!-- 第一行搜索区域 --><div class="row"><div class="col"><form><div class="form-group"><div class="input-group mb-3"><input type="text" class="form-control" placeholder="请输入家居关键字"aria-label="Recipient's username" aria-describedby="button-addon2"><div class="input-group-append"><button class="btn btn btn-primary" type="button" id="button-addon2">查询</button></div></div></div></form></div></div><!-- 第 二行--><div class="row"><!-- 左侧占三份 为分类 --><div class="col-3" style="background-color: pink;">分类</div><!-- 右侧占9份 为商品 --><div class="col-9" style="background-color:lavender">商品</div></div></div><!-- 引入jQuery的类库 --><!-- 再引入Bootstrap的类库 --><script src="js/jquery-3.6.4.js"></script><script src="js/bootstrap.js"></script>
</body></html>效果图

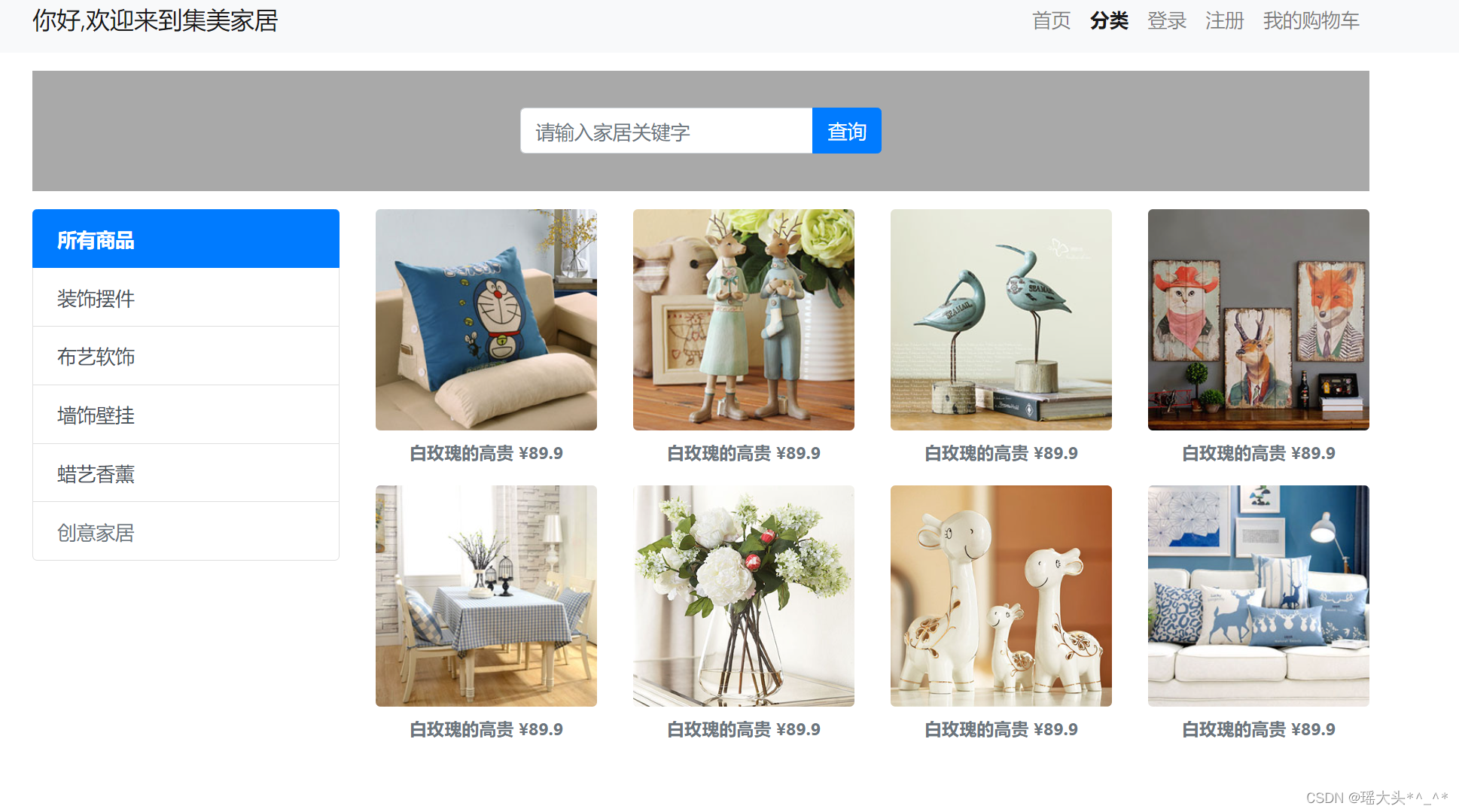
案例3:分类页面分类列表实现&整合
①列表组组件-List group
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例3:分类页面分类列表实现&整合</title><!-- 支持手机端 --><meta name="viewport" content="width=device-width,initial-scale=1.0"><!-- 引入CSS --><link rel="stylesheet" href="CSS/bootstrap.css" /><style>.navbar-collapse {/*1代表弹性扩大占用父容器剩余部分 0代表不占用*/flex-grow: 0;}.active {font-weight: bold;/*加粗*/}.form-group {width: 300px;/*宽度*/margin-left: auto;/*左间距自动*/margin-right: auto;/*右间距自动*/}form {height: 100px;/*高度*/background-color: darkgray;/*背景颜色*/padding-top: 31px;/*内间距 100-38=62/2*/margin-top: 15px;/*上间距*/margin-bottom: 15px;/*下间距*/}</style>
</head><body><!-- 导航条 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><!-- 固定容器 --><div class="container"><a class="navbar-brand" href="#">你好,欢迎来到集美家居</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><!-- active激活的 --><li class="nav-item "><a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a></li><li class="nav-item active"><a class="nav-link" href="#">分类</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li><li class="nav-item"><a class="nav-link ">注册</a></li><li class="nav-item"><a class="nav-link ">我的购物车</a></li></ul></div></div></nav><div class="container"><!-- 第一行搜索区域 --><div class="row"><div class="col"><form><div class="form-group"><div class="input-group mb-3"><input type="text" class="form-control" placeholder="请输入家居关键字"aria-label="Recipient's username" aria-describedby="button-addon2"><div class="input-group-append"><button class="btn btn btn-primary" type="button" id="button-addon2">查询</button></div></div></div></form></div></div><!-- 第 二行--><div class="row"><!-- 左侧占三份 为分类 --><div class="col-3"><div class="list-group"><a href="#" class="list-group-item list-group-item-action active" aria-current="true">所有商品</a><a href="#" class="list-group-item list-group-item-action">装饰摆件</a><a href="#" class="list-group-item list-group-item-action">布艺软饰</a><a href="#" class="list-group-item list-group-item-action">墙饰壁挂</a><a href="#" class="list-group-item list-group-item-action">蜡艺香薰</a><a class="list-group-item list-group-item-action disabled">创意家居</a></div></div><!-- 右侧占9份 为商品 --><div class="col-9"><!--大PC一行4列 中PC一行3列 平板一行2列 --><div class="row"><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz01.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz02.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz03.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz04.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz05.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz06.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz07.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div><div class="col-lg-3 col-md-4 col-sm-6"><figure class="figure text-center"><img src="img/bz08.jpg" class="figure-img img-fluid rounded" alt="..."><figcaption class="figure-caption"><b>白玫瑰的高贵</b> <b>¥89.9</b></figcaption></figure></div></div></div></div><!-- 引入jQuery的类库 --><!-- 再引入Bootstrap的类库 --><script src="js/jquery-3.6.4.js"></script><script src="js/bootstrap.js"></script>
</body></html>效果图