npm 包本地调试(详细流程:包本地路径、npm link 、yalc)

一、使用 包本地路径安装
-
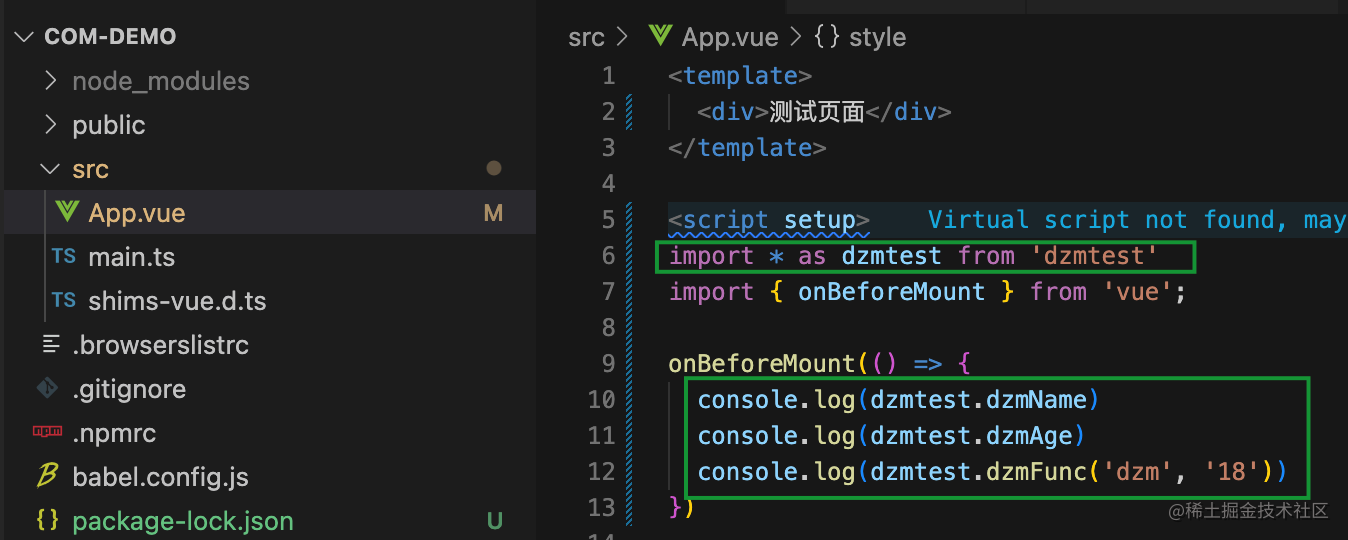
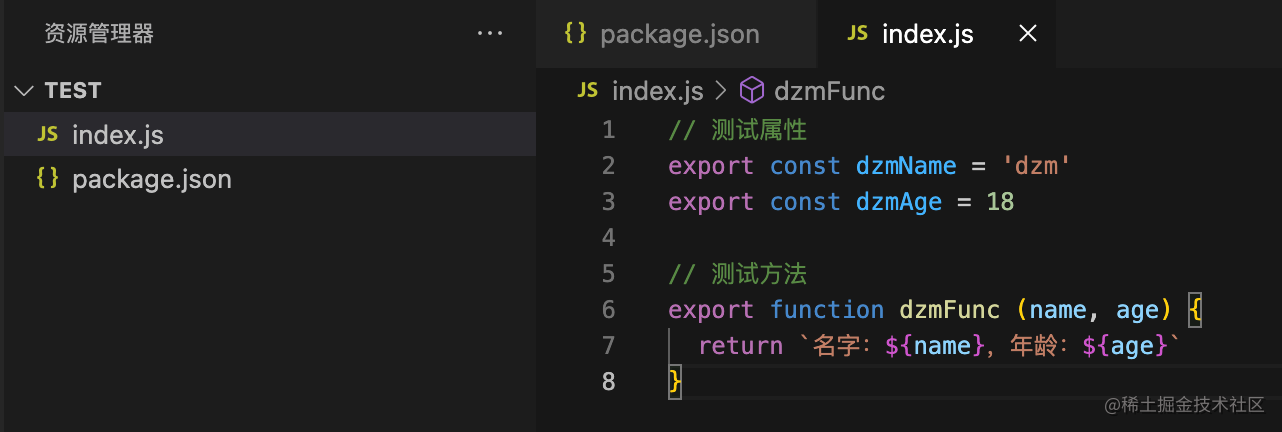
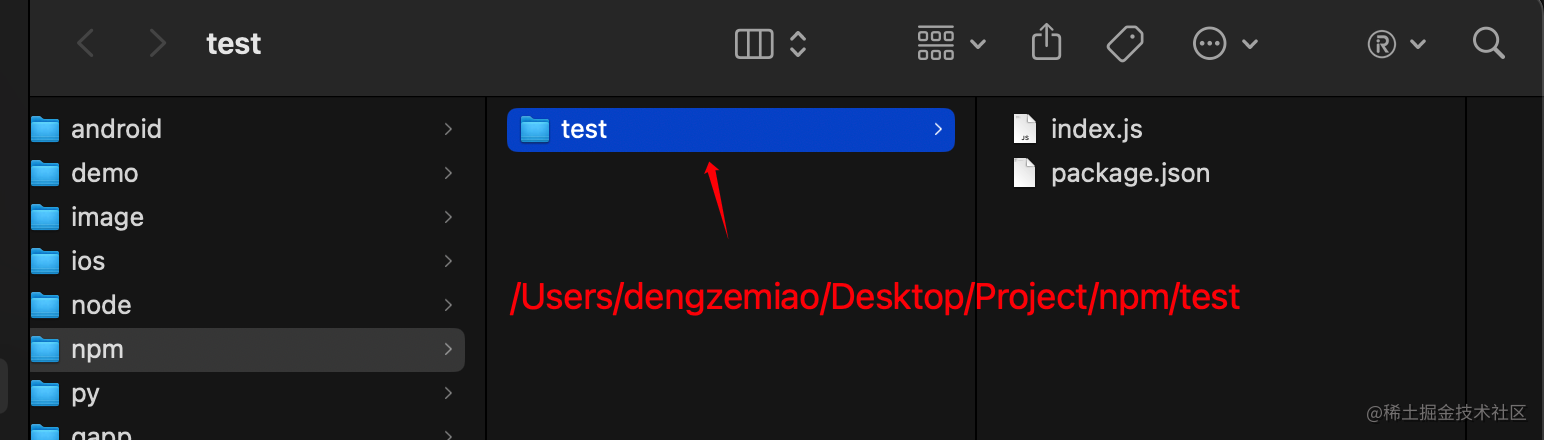
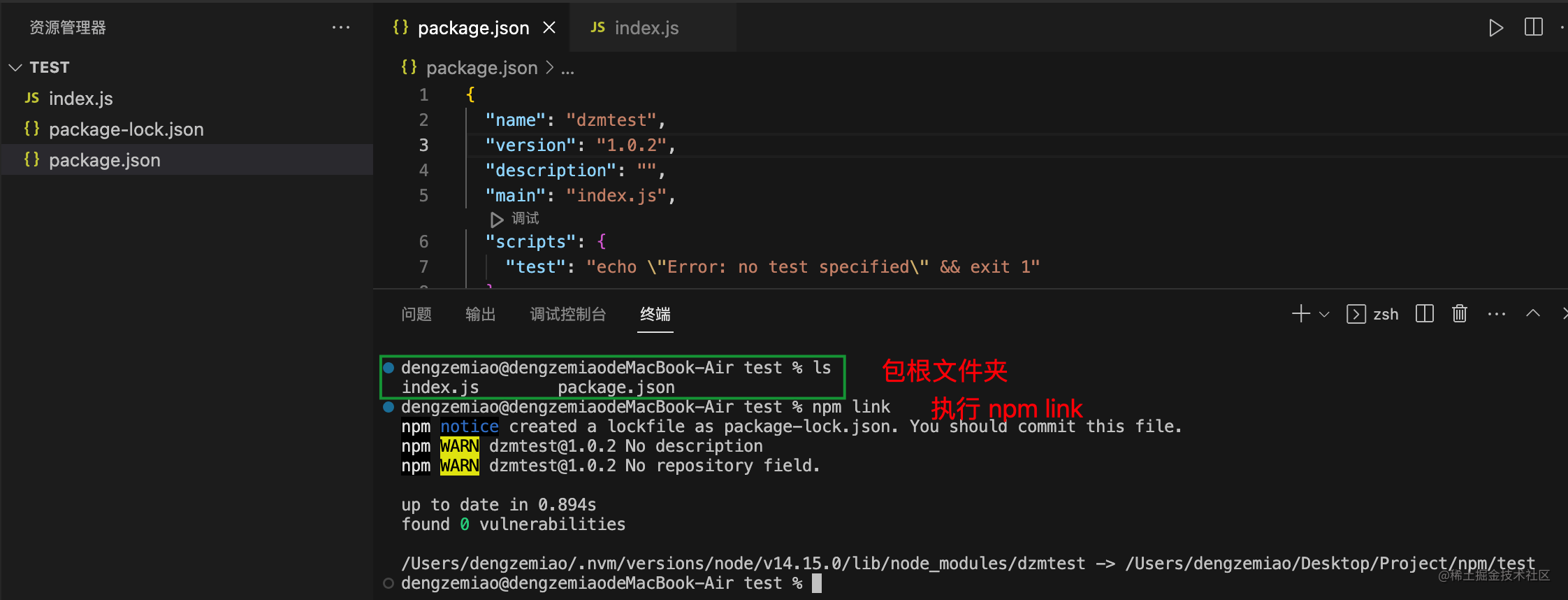
package.json中的包名叫dzmtest(这个才是重点),包的文件夹名test。 -
获取到包的文件夹路径


-
执行安装命令,然后提示安装成功
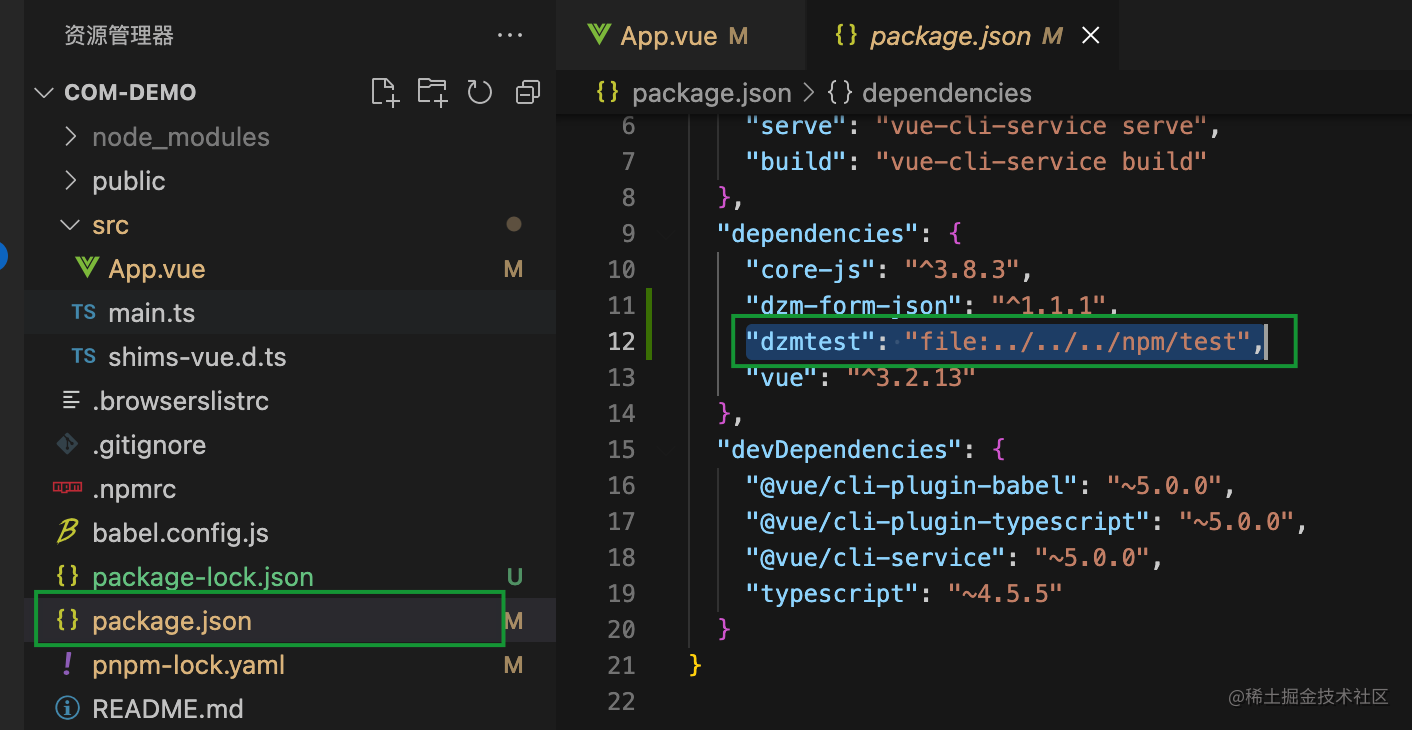
$ npm install 包文件夹路径# 例如: $ npm install /Users/dengzemiao/Desktop/Project/npm/test+ dzmtest@1.0.2 added 1 package, removed 1 package and audited 845 packages in 4.194s91 packages are looking for fundingrun `npm fund` for detailsfound 1 high severity vulnerabilityrun `npm audit fix` to fix them, or `npm audit` for details在
package.json中展示结果
二、使用 npm link
-
第一步到包文件夹根目录执行命令
# 创建软链接 $ npm link# 释放软链接 $ npm unlink
-
第二步直接使用,执行命令后,在
node_modules文件夹中就能找到dzmtest包了,正常使用即可,package.json文件中不会显示。# 使用软链接 $ npm link dzmtest -
移除软连接
# 移除 $ npm unlink dzmtest
三、上面两种方案的使用结果
-
使用结果