React Props

state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。
所以,有些容器组件需要定义 state 来更新和修改数据。 而子组件只能通过 props 来传递数据。
props 使用
Demo.js :
import React from 'react'function Demo (props) {return (<div><h1>name: {props.name}</h1><h1>message: {props.message}</h1><h1>phone: {props.phone}</h1></div>)
}export default Demo
在 App.js 中引入组件:
import './assets/css/App.css';
import Demo from './components/Demo'function App () {return (<div className="App"><Demo name='index' message='哈哈哈' phone="12312" /></div>);
}export default App;
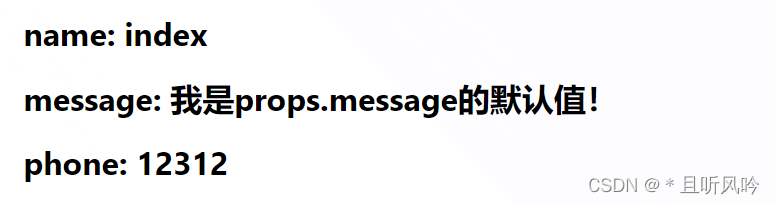
页面效果:

默认 Props
可以通过组件类的 defaultProps 属性为 props 设置默认值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body><div id="example"></div>
<script type="text/babel">
class HelloMessage extends React.Component {render() {return (<div><h1>name: {this.props.name}</h1><h1>phone: {this.props.phone}</h1><h1>message: {this.props.message}</h1></div>);}
}HelloMessage.defaultProps = {message: '我是props.message的默认值!'
};const element = <HelloMessage name='index' phone='12312'/>;ReactDOM.render(element,document.getElementById('example')
);
</script></body>
</html>
页面效果:

组合使用 State 和 Props
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React Demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body><div id="example"></div>
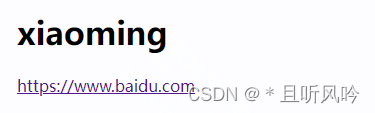
<script type="text/babel">class Demo extends React.Component {constructor() {super();this.state = {name: "xiaoming",msg: "https://www.baidu.com"}}render() {return (<div><Name name={this.state.name} /><Link site={this.state.msg} /></div>);}
}class Name extends React.Component {render() {return (<h1>{this.props.name}</h1>);}
}class Link extends React.Component {render() {return (<a href={this.props.site}>{this.props.site}</a>);}
}ReactDOM.render(<Demo />,document.getElementById('example')
);
</script></body>
</html>
页面效果:

上面实例,在父组件中设置 state, 并通过在子组件上使用 props 将其传递到子组件上。在 render 函数中, 设置 name 和 site 来获取父组件传递过来的数据。
Props 验证
Props 验证使用 propTypes,可以保证应用组件被正确使用,React.PropTypes 提供很多验证器 (validator) 来验证传入数据是否有效。当向 props 传入无效数据时,JavaScript 控制台会抛出警告。
类型验证
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/prop-types/15.6.1/prop-types.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body><div id="example"></div>
<script type="text/babel">
var title = "this is a title";
class Demo extends React.Component {render() {return (<h1>Hello, {this.props.title}</h1>);}
}Demo.propTypes = {title: PropTypes.string
};
ReactDOM.render(<Demo title={title} />,document.getElementById('example')
);
</script></body>
</html>
以上实例创建一个 Demo 组件,属性 title 是必须的且是字符串,非字符串类型会自动转换为字符串。
页面效果:

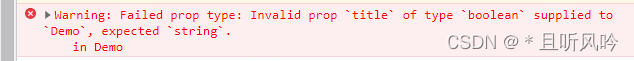
当修改 title 的值为其他类型时,如下:
var title = true
运行代码会抛出错误:

是否为空验证
任意类型加上
isRequired来使prop不可空。
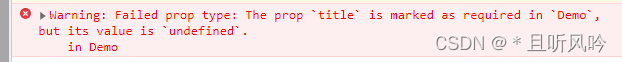
将 <Demo title={title} /> 修改为 <Demo />,
然后,修改校验 Demo.propTypes = { title: PropTypes.string } 为如下:
Demo.propTypes = {title: PropTypes.string.isRequired
};
运行代码会抛出错误: