基于Java+jquery+SpringMVC校园网站平台设计和实现

基于Java+jquery+SpringMVC校园网站平台设计和实现
博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域
作者主页 超级帅帅吴
Java项目精品实战案例《500套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java+jquery+SpringMVC校园网站平台设计和实现
- 一、前言介绍:
- 二、功能设计:
- 三、功能截图:
- 四、关键代码:
- 五、论文报告:
- 获取源码:
一、前言介绍:
网络的快速发展从根本上更改了世界各组织的管理方式,自二十世纪九十年代开始,我国的政府、企事业等单位就设想可以通过互联网系统来进行管理信息。由于以前存在各方面的原因,比如网络普及度低、用户不接受、互联网的相关法律法规也不够完善、开发技术也不够成熟等,阻碍了互联网在各大机构中的发展速度。进入二十一世纪以后,我国经济有了快速的发展,限制机构管理的各个难题逐一被解决,国内各大机构都加入到了电子信息化的管理模式中来。
以往的高校校园网站相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,社会也已经深刻的认识,计算机功能非常的强大,计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。本系统利用网络沟通、计算机信息存储管理,有着与传统的方式所无法替代的优点。比如计算检索速度特别快、可靠性特别高、存储容量特别大、保密性特别好、可保存时间特别长、成本特别低等。在工作效率上,能够得到极大地提高,延伸至服务水平也会有好的收获,有了网络,在线高校校园网站的各方面的管理更加科学和系统,更加规范和简便。
二、功能设计:
主要功能设计师实现个人中心、教师管理、学生管理、校园概况管理、名师风采管理、校园公告管理、试卷管理、试题管理、校园论坛、系统管理、考试管理的相关信息管理服务。
开发工具:IDEA 2021.3、navicat for mysql 、postman。
开发语言:java、jdk1.8、mysql5
硬件环境:Win 10操作系统、Google浏览器等。
主要技术:springmvc、mybatis、html css jsp、mysql等
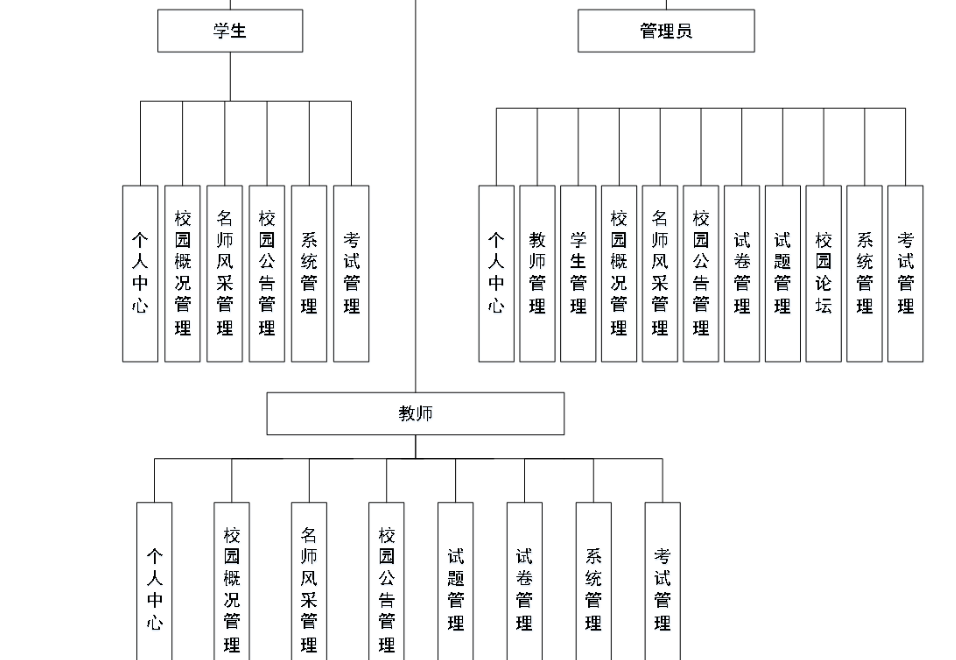
主要功能角色模块设计:

三、功能截图:
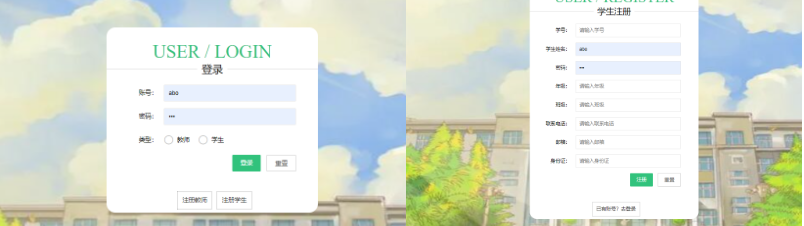
普通用户登录注册:

首页主要功能介绍:可以查看首页、校园概况、名师风采、校园公告、论坛信息、试卷列表、新闻资讯、我的、跳转到后台等内容

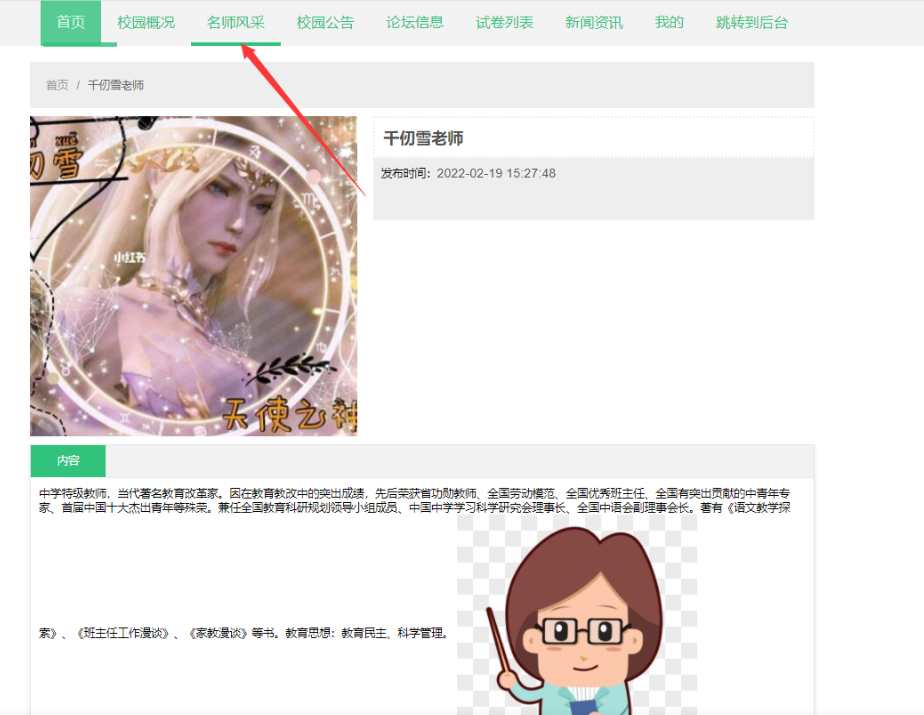
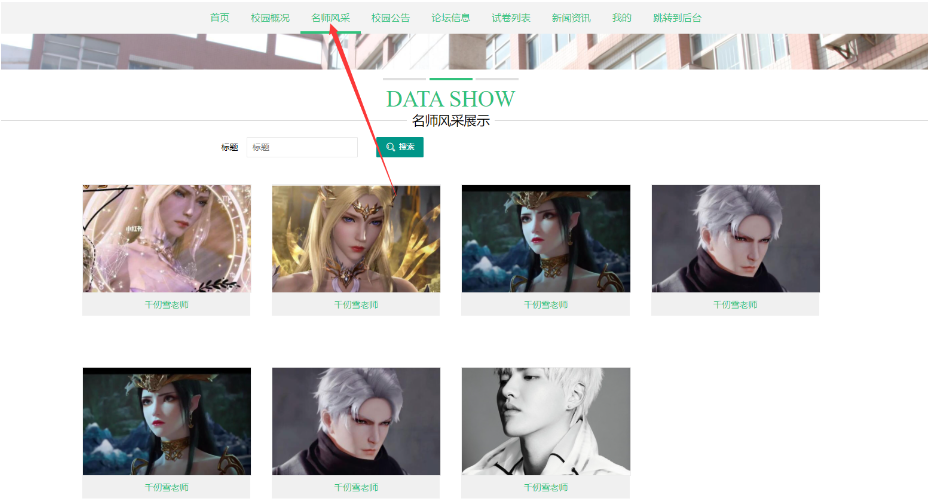
名师风采,在名师风采页面通过填写标题、图片、内容、发布时间等信息进行收藏


在校园概况页面通过填写标题、图片、内容、发布时间等信息进行收藏操作

校园概况详情

校园新闻资讯:

新闻资讯详情:

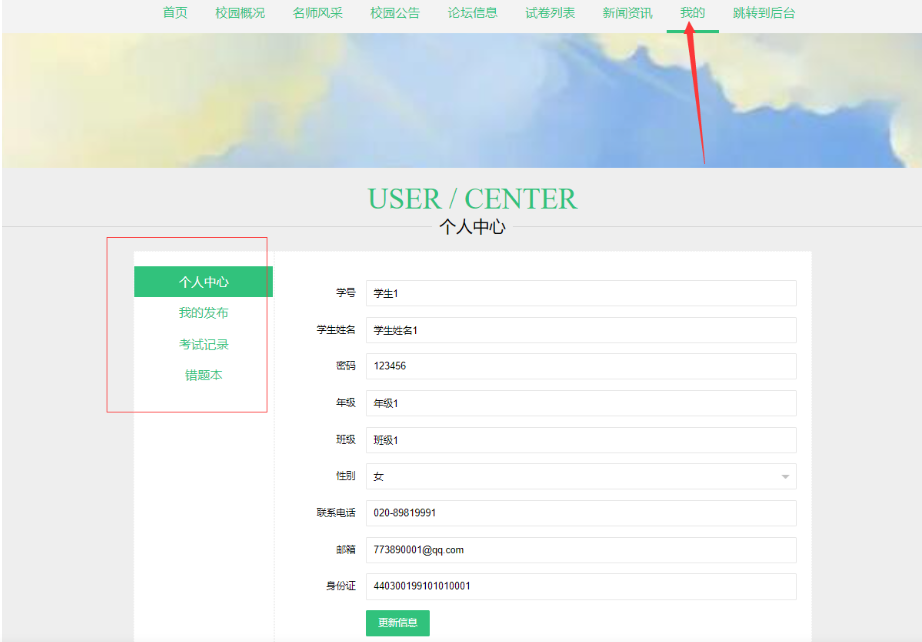
我的个人中心: 可查看修改个人信息、发布论坛、考试记录以及错题本等信息

管理员后台:分角色登录

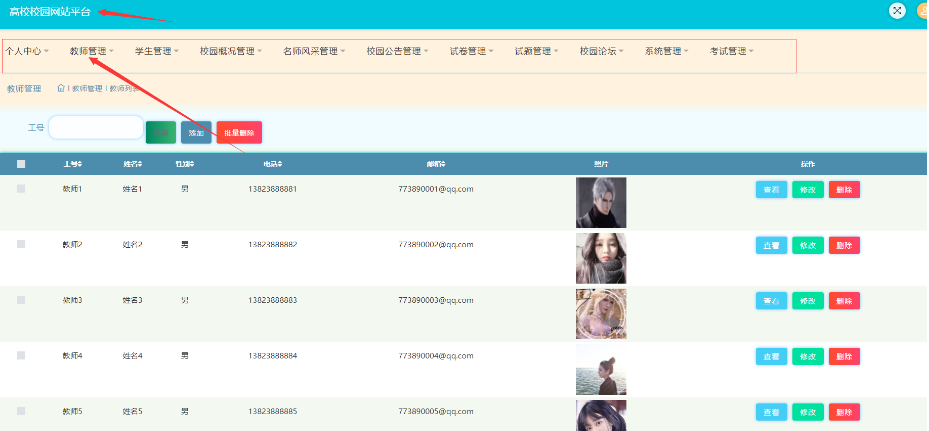
管理员主要功能:进入校园网站可以查看个人中心、教师管理、学生管理、校园概况管理、名师风采管理、校园公告管理、试卷管理、试题管理、校园论坛、系统管理、考试管理等信息

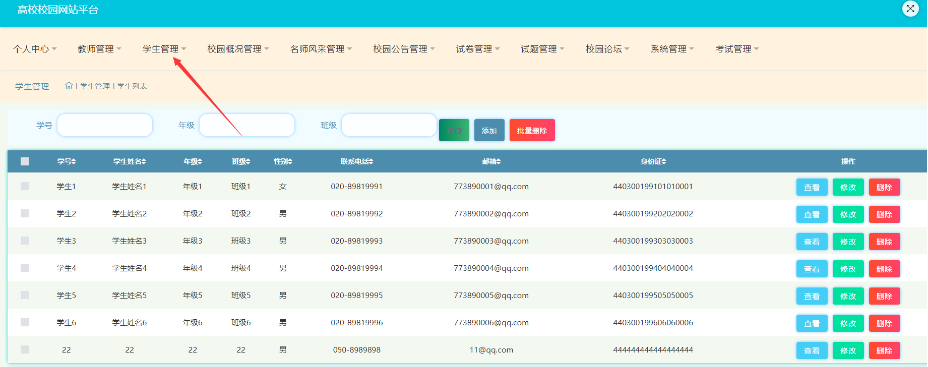
学生管理:

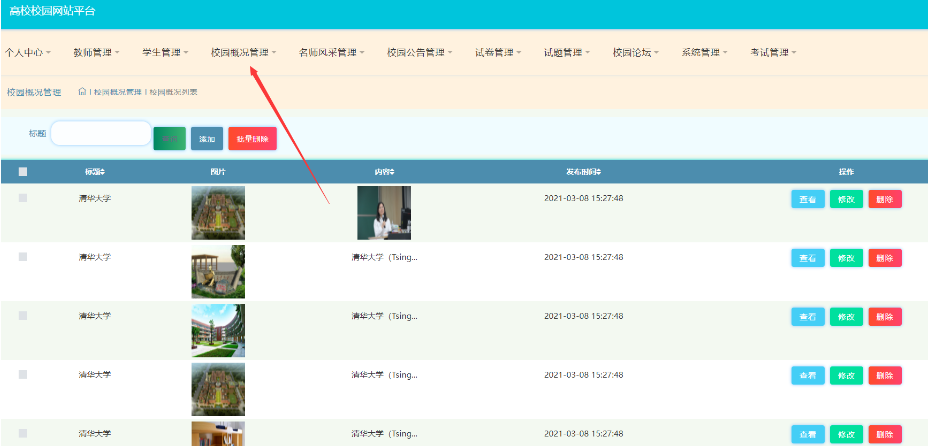
校园概况信息管理:

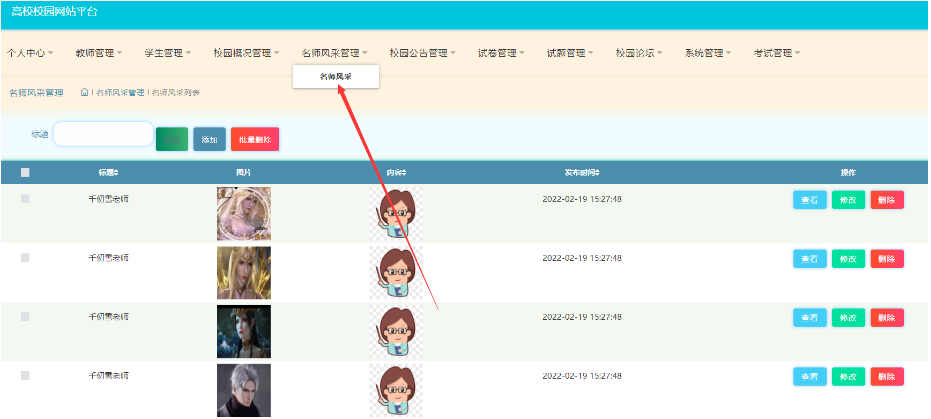
名师风采管理:

校园公告管理:

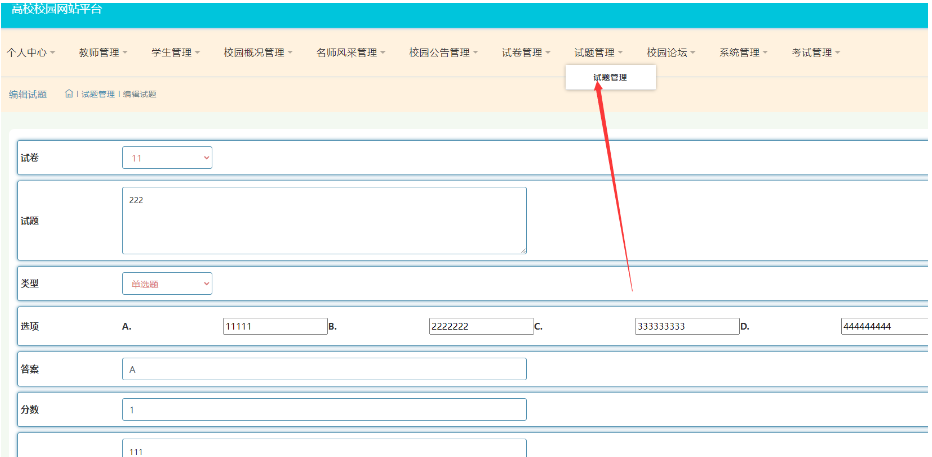
试卷试题管理:

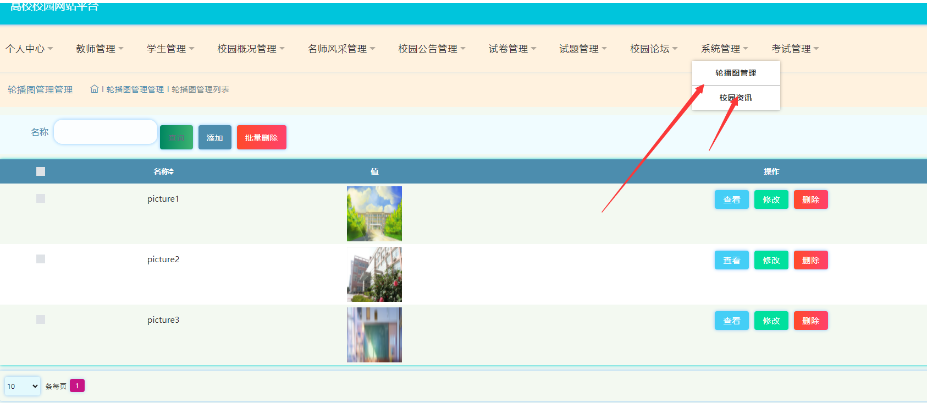
系统轮播图和校园资讯等信息:


四、关键代码:
登录相关:
/* 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/* 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/* 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/* 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/* 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/* 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/* 列表*/@RequestMapping("/list")public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew));}/* 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/* 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/* 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/* 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);userService.updateById(user);//全部更新return R.ok();}/* 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
文件上传:
/* 上传文件映射表*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{@Autowiredprivate ConfigService configService;/* 上传文件*/@RequestMapping("/upload")public R upload(@RequestParam("file") MultipartFile file, String type,HttpServletRequest request) throws Exception {if (file.isEmpty()) {throw new EIException("上传文件不能为空");}String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);String fileName = new Date().getTime()+"."+fileExt;File dest = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);file.transferTo(dest);if(StringUtils.isNotBlank(type) && type.equals("1")) {ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));if(configEntity==null) {configEntity = new ConfigEntity();configEntity.setName("faceFile");configEntity.setValue(fileName);} else {configEntity.setValue(fileName);}configService.insertOrUpdate(configEntity);}return R.ok().put("file", fileName);}/* 下载文件*/@IgnoreAuth@RequestMapping("/download")public void download(@RequestParam String fileName, HttpServletRequest request, HttpServletResponse response) {try {File file = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);if (file.exists()) {response.reset();response.setHeader("Content-Disposition", "attachment; filename=\\"" + fileName+"\\"");response.setHeader("Cache-Control", "no-cache");response.setHeader("Access-Control-Allow-Credentials", "true");response.setContentType("application/octet-stream; charset=UTF-8");IOUtils.write(FileUtils.readFileToByteArray(file), response.getOutputStream());}} catch (IOException e) {e.printStackTrace();}}}
五、论文报告:

获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏


