VUE 项目子域名部署跳转问题处理

拿到的项目模板默认是配置到服务根目录下的,而实际项目中,需要将后端接口与前端部署到同一个端口中,

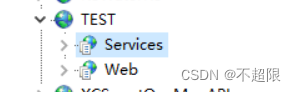
IIS中大体如图,Services为后台接口服务,Web为前端页面。二者共同部署到一个端口下的不同目录中。
部署后,出现很多跳转问题,由于默认是以根域名进行配置,因此,大部分文件路径的引用都从Test目录下索引,未从/Test/Web目录下索引,导致文件丢失,跳转错乱。
查了相关资料,子域名部署按照如下操作
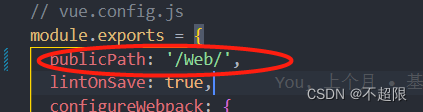
vue.config.js文件中,publicPath修改为

参考
配置参考 | Vue CLI
部署后,发现存在跳转问题
由于跳转是通过类似代码写的
// window.location.href = "/#/Home/Index";通过router,修改为
this.$router.push("/home/index");

