vue2数据响应式原理(2)搭建webpack认识一下Object.defineProperty

在1中我们讲到 Object.defineProperty() 是vue2实现数据响应的关键 那么我们就来好好的看看这个方法
方法字面意思是定义属性 而他是通过Object对象调用的 所以说 他是用来控制对象的某个属性的
比较官方的解释是
object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象
然后呢 我们就要开始写代码了 我们需要先创建一个webpack的项目环境
我们选择一个目录来放自己的项目 然后执行
npm init
然后 目录下就会出来一个package.json
然后 我们需要引入比较多的依赖 在终端执行
npm install webpack webpack-cli html-webpack-plugin webpack-dev-server --save-dev
装好之后 目录就成了这样

我们在根目录下创建一个src下文件夹
然后 在这个新的src目录下创建一个文件 叫 index.html
参考代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body><div id = "text"></div>
</body>
</html>
然后我们在src下创建一个文件叫output.js 参考代码如下
const output = () => {console.log("output成功执行");document.getElementById("text").innerHTML = "output成功执行";
}export default output
然后在src下创建文件 index.js
参考代码如下
import output from "./output"window.onload = function() {output();
}
然后 我们在项目根目录下创建文件 webpack.config.js 参考代码如下
//通过node获取到当前文件的位置
const path = require('path')
//导入刚引入的第三方插件html-webpack-plugin
const HtmlWebpackPplugin = require('html-webpack-plugin')
module.exports = {//设置当前入口文件entry: './src/index.js',//出口配置output: {//打包的文件名filename: 'bundle.js',//生成的文件位置path: path.resolve(__dirname, './distribution')//设置自动清理掉原本的打包文件//clean: true},mode: 'none',//webpack插件配置plugins: [//实例化html-webpack-plugin插件功能new HtmlWebpackPplugin({//html-webpack-plugin参数配置//指定打包HTML文件参照的模板HTMLtemplate: './src/index.html',//生成的html文件名称filename: 'app.html',//定义打包的js文件引入在新html的哪个标签里inject: 'head'})],//设置webpack-dev-server监听属性devServer: {//设置webpack-dev-server监听路径static: './distribution'}
}
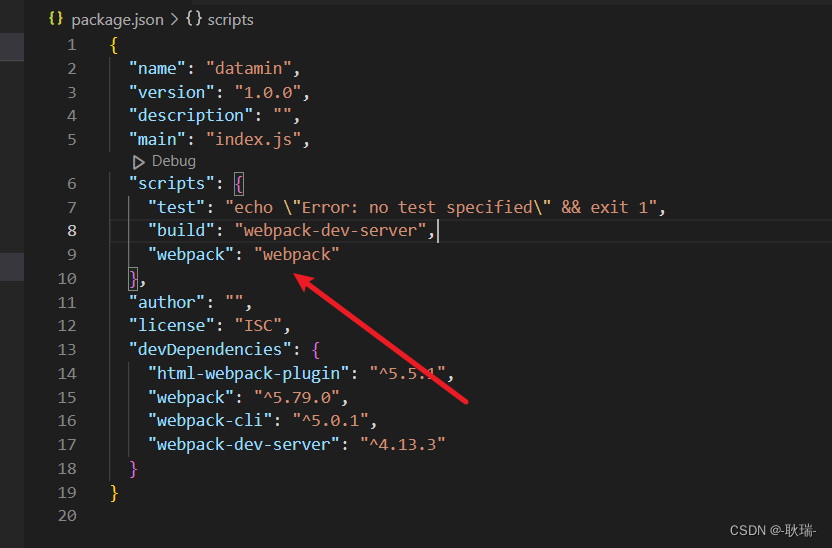
然后找到 package.json 下找到scripts
"build": "webpack-dev-server",
"webpack": "webpack"

然后执行
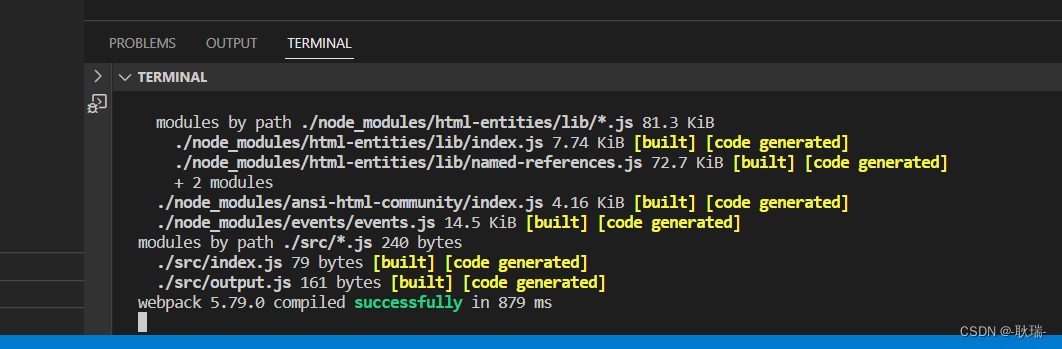
npm run webpack
打一下包
然后执行
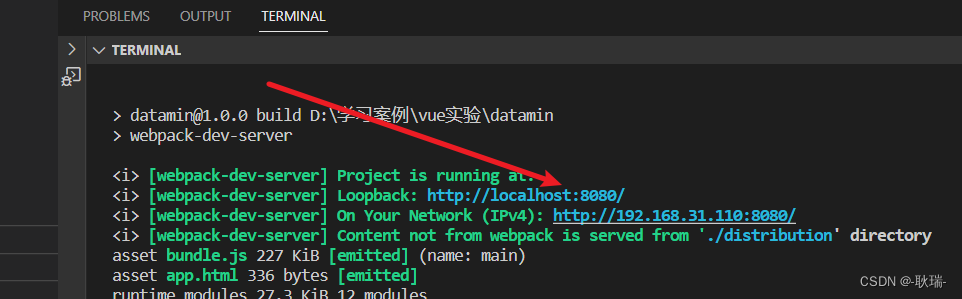
npm run build
项目就跑起来了

然后 我们往上翻
找到运行的端口

然后 用浏览器访问

点HTML进去

然后 我们将output.js 编写代码如下
var obj = {};Object.defineProperty(obj,'a',{value: 3
});Object.defineProperty(obj,'b',{value: 5
});console.log(obj);
const output = () => {console.log("output成功执行");document.getElementById("text").innerHTML = obj.a+" "+obj.b;
}export default output
然后我们直接打开浏览器观看

简单说 我们定义了一个变量 obj 他的初始值是一个空对象
然后通过defineProperty给他定义了两个键 a 值为 3 然后 b值为 5 我们界面也顺利的输出了如下内容
这就是Object.defineProperty给某个对象定义一个字段和值
这样我们大概就知道了 他的第一个参数 是 你要给那个对象加 第二个参数是你加的字段要叫什么 第三个 是一个对象 {value: 初始值}
这时候 大家就会想 我直接 obj.a = 3; obj.b = 5; 不比这看着方便多了吗?
没错
但Object.defineProperty可以设置一些隐藏的属性
例如 writable 控制对象该字段是否能够修改
Object.defineProperty(obj,'a',{value: 3,writable: false
});
此时 a 字段就成立一个不能修改的字段 他的值定义开始 将不再能被修改
我们将output.js代码更改如下
var obj = {};Object.defineProperty(obj,'a',{value: 3,writable: true
});Object.defineProperty(obj,'b',{value: 5
});obj.a = 5;
const output = () => {console.log("output成功执行");document.getElementById("text").innerHTML = obj.a+" "+obj.b;
}export default output
打开浏览器访问项目
可以看到 writable为true时 我们下面obj.a = 5;成功将a改成了5

然后 我们将
Object.defineProperty(obj,‘a’,{
value: 3,
writable: true
});
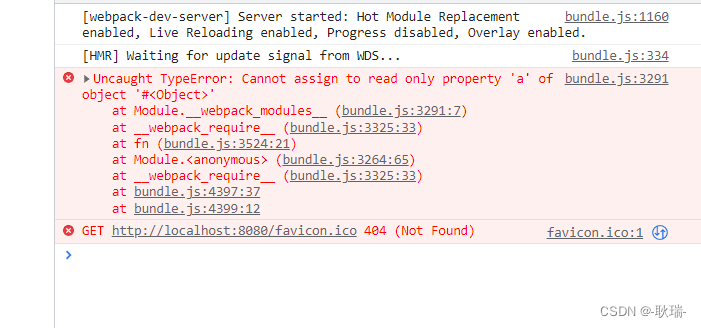
的true改成 false
他就直接报错了 因为 这是个不能修改的属性

还有 enumerable 属性 我们将output.js代码更改如下
var obj = {};Object.defineProperty(obj,'a',{value: 3,enumerable: true
});Object.defineProperty(obj,'b',{value: 5,enumerable: false
});Object.defineProperty(obj,'C',{value: 7,enumerable: false
});Object.defineProperty(obj,'d',{value: 8,enumerable: true
});for(let key in obj){console.log(key);
}
const output = () => {console.log("output成功执行");document.getElementById("text").innerHTML = obj.a+" "+obj.b;
}export default output
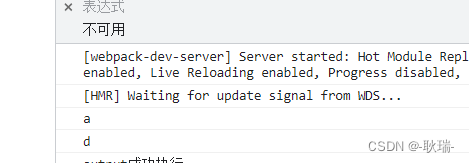
可以看到 我们for去遍历对象中的键 但 只有 a 和 d参与了遍历
这也正好 a 和 d enumerable设为了true

然后 下面我们就要看一个相对重点的东西了 Object.defineProperty的get和set
output.js代码更改如下
var obj = {a: 11
};Object.defineProperty(obj,'a',{get() {console.log("您正在试图访问 obj的a属性");}
});const output = () => {document.getElementById("text").innerHTML = obj.a;
}export default output
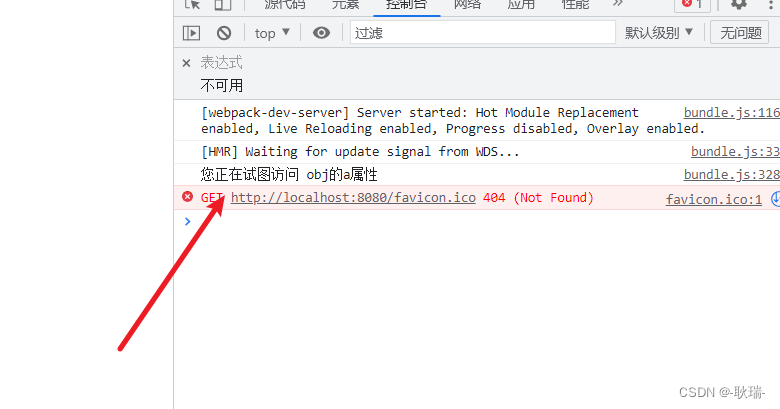
运行项目

可以看到 用 Object.defineProperty 给a字段设置的get是触发了 因为我们在innerHTML渲染dom节点时 获取了他的值 get用于监听有地方要获取他的值 就会触发
那么 举一反三 大家应该都猜到set的作用了
我们更改output.js代码更改如下
var obj = {a: 11
};Object.defineProperty(obj,'a',{get() {},set() {console.log("您正在试图改变 obj的a属性");}
});obj.a = 12;const output = () => {document.getElementById("text").innerHTML = obj.a;
}export default output
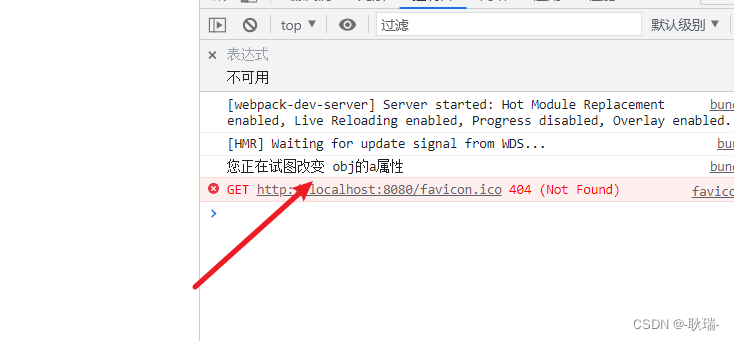
运行结果如下

当我们去修改a的值时 这个set方法 他就触发了


