vite 安装腾讯im组件TUIKit问题记录

按照vue3+ts要求安装依赖包
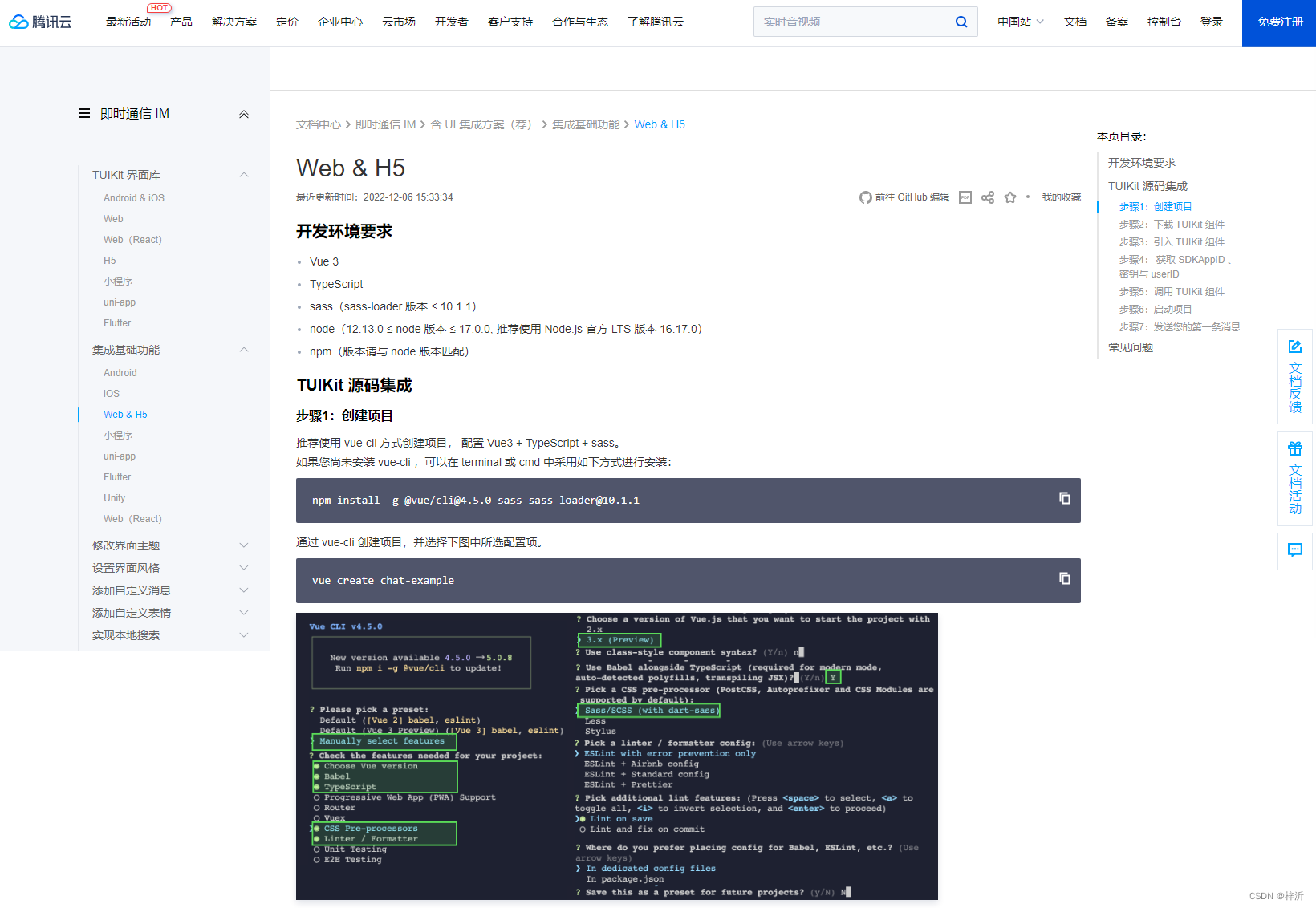
即时通信 IM Web & H5-含 UI 集成方案(荐)-文档中心-腾讯云 (tencent.com)

这个版本的文档采用全局安装sass:
npm install -g sass sass-loader@10.1.1
实际安装后遇到无法解析sass的错误提示,使用save方式安装sass得以解决:
npm install sass sass-loader@10.1.1 --save-dev
遇到如下问题:
index.ts:2 Uncaught ReferenceError: require is not defined
at index.ts:2:17
可以安装require依赖:
npm i vite-plugin-require-transform
并配置vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import requireTransform from 'vite-plugin-require-transform';// https://vitejs.dev/config/
export default defineConfig({plugins: [requireTransform({}),vue()]
})


