Vue3技术4
- watch监视属性
-
- watch监视ref定义的数据
-
- 情况一:监视ref所定义的一个响应式数据
-
- 情况二:监视ref所定义的多个响应式数据
-
- 添加immediate属性
-
- watch监视reactive定义的数据
-
- 情况一:监视reactive所定义的一个响应式数据的全部属性
-
- 情况二:监视reactive所定义的一个响应式数据的某个属性
-
- 情况三:监视reactive所定义的一个响应式数据的某些属性
-
- 特殊情况
-
- 总结
- watch时value的问题
-
watch监视属性
watch监视ref定义的数据
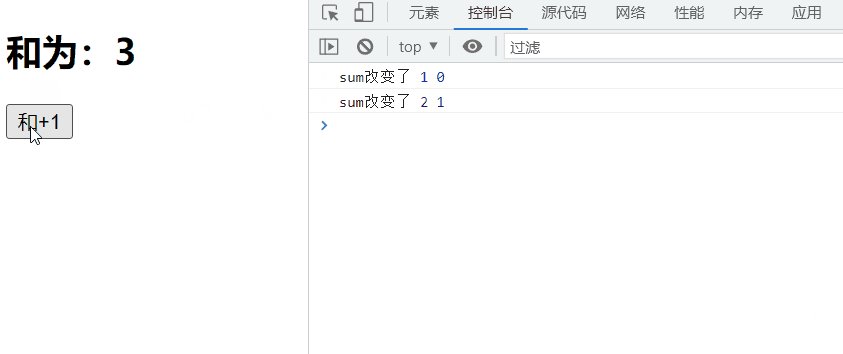
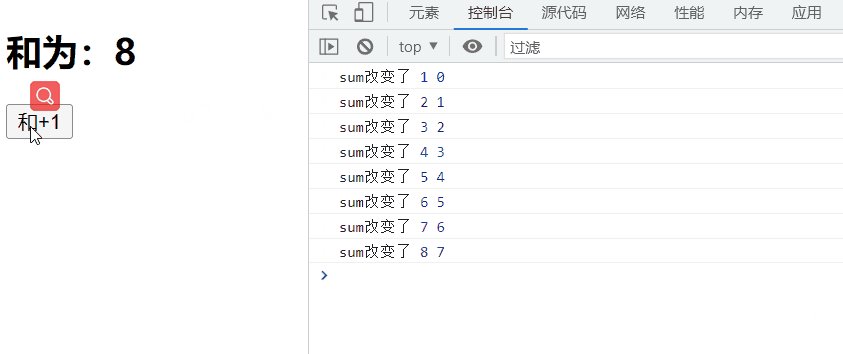
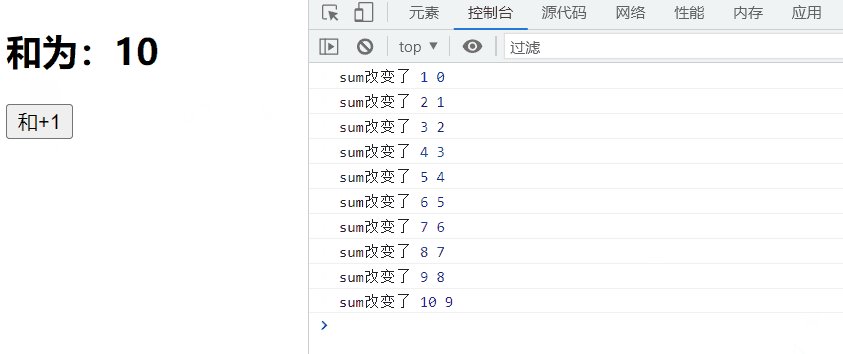
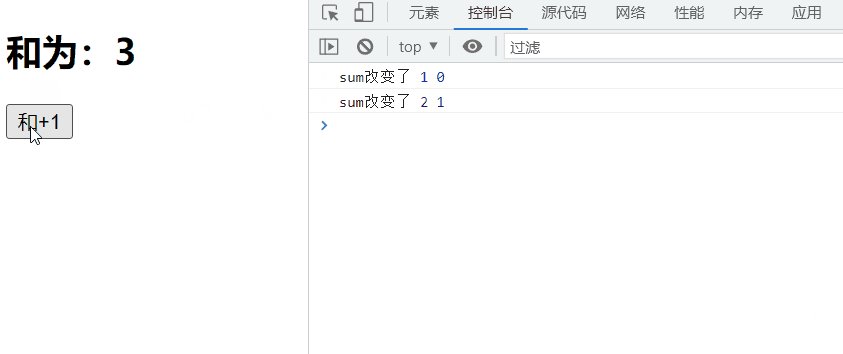
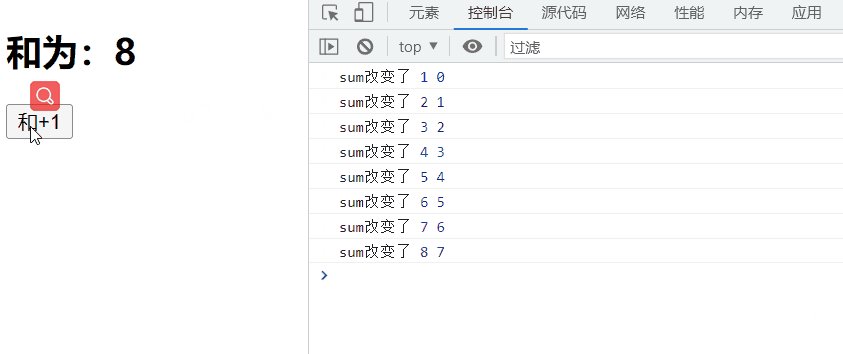
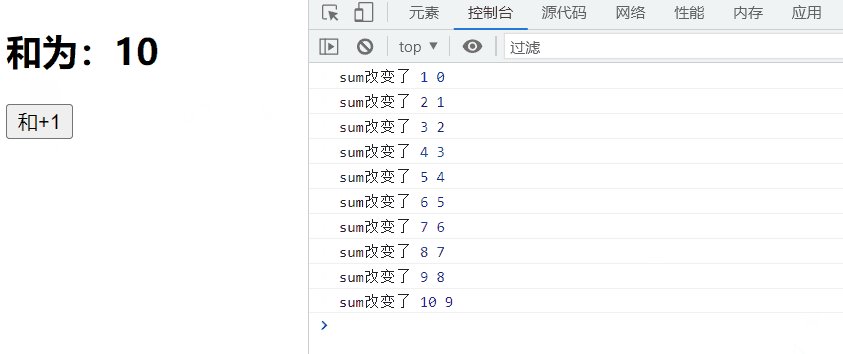
情况一:监视ref所定义的一个响应式数据
App.vue
<template><Demo></Demo>
</template><script>
import Demo from "@/components/Demo";
export default {name: 'App',components: {Demo},
}
</script>
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button>
</template><script>
import {ref,watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)watch(sum,(newValue,oldValue) => {console.log("sum改变了",newValue,oldValue)})return{sum}},
}
</script><style scoped></style>

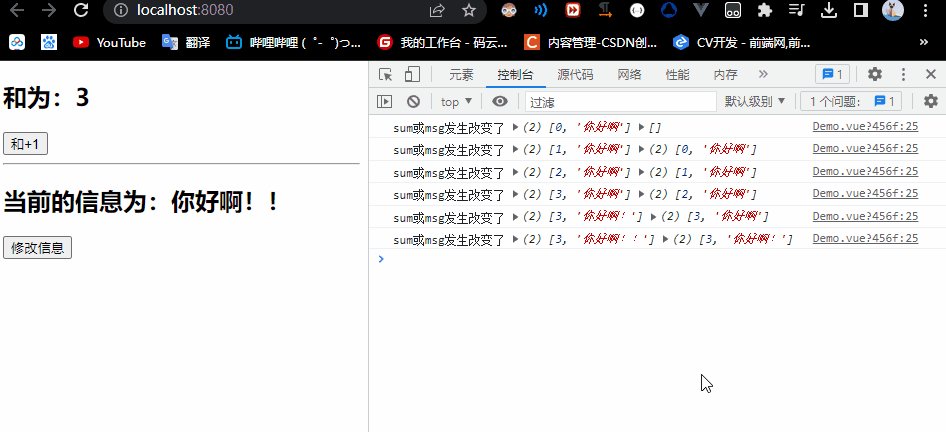
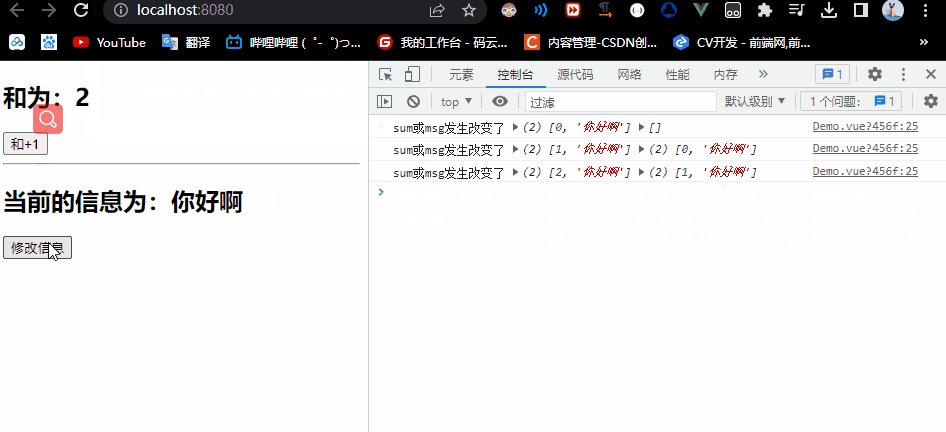
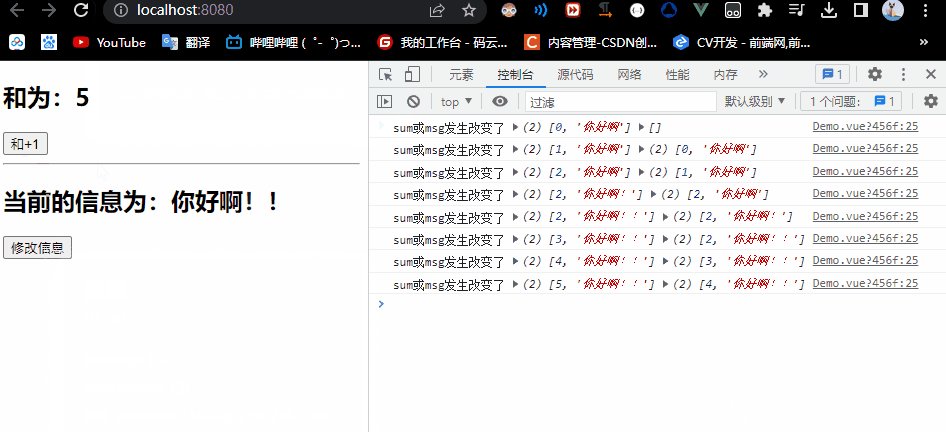
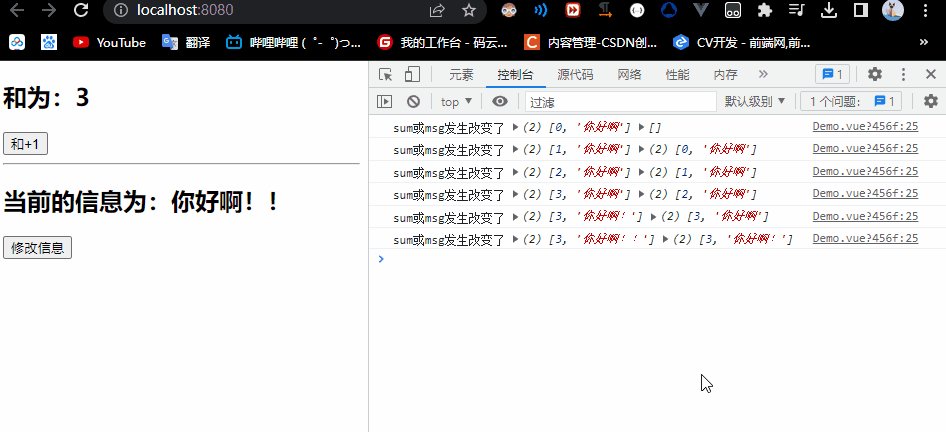
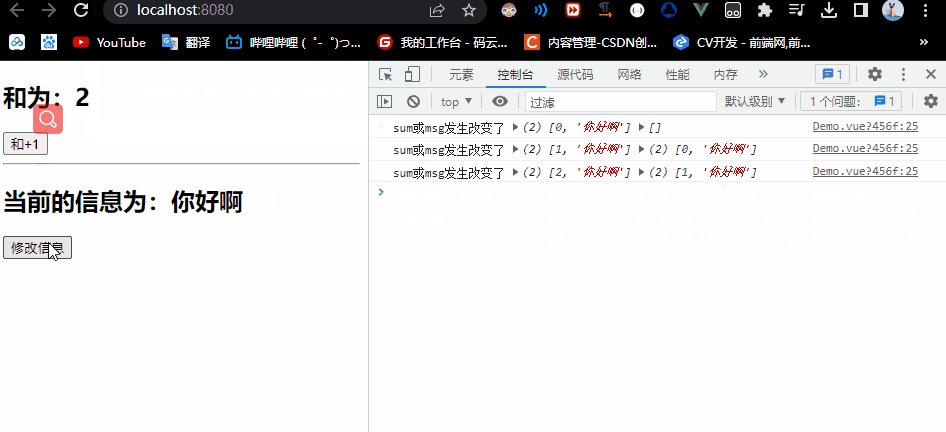
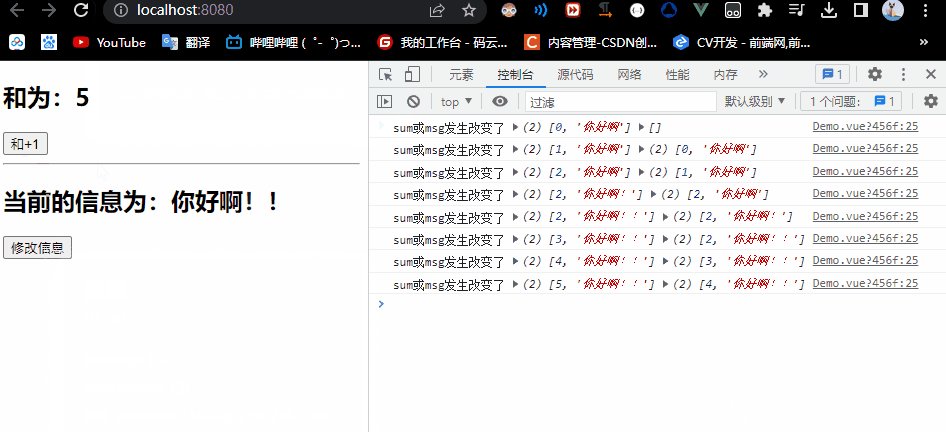
情况二:监视ref所定义的多个响应式数据
App.vue
<template><Demo></Demo>
</template><script>
import Demo from "@/components/Demo";
export default {name: 'App',components: {Demo},
}
</script>
Demo.vue
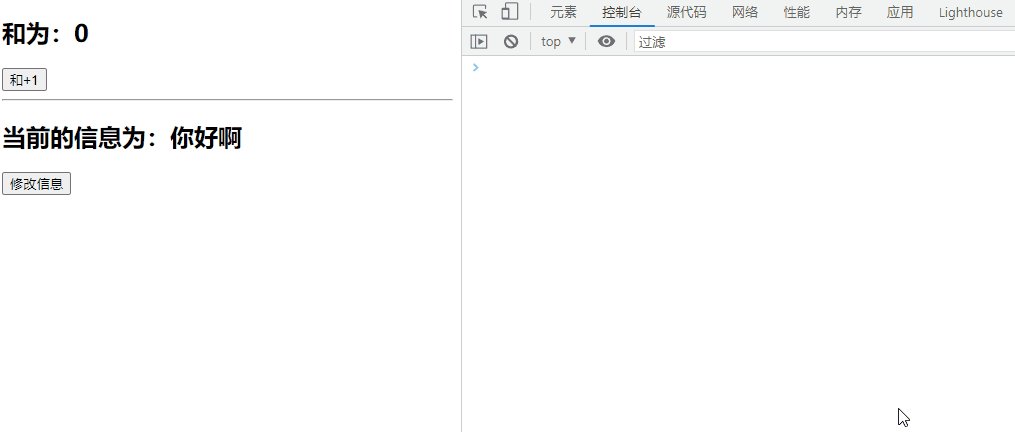
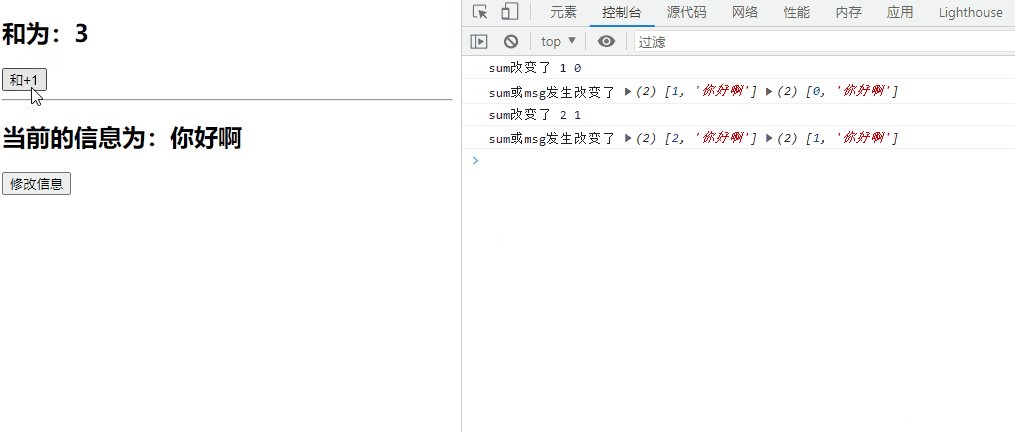
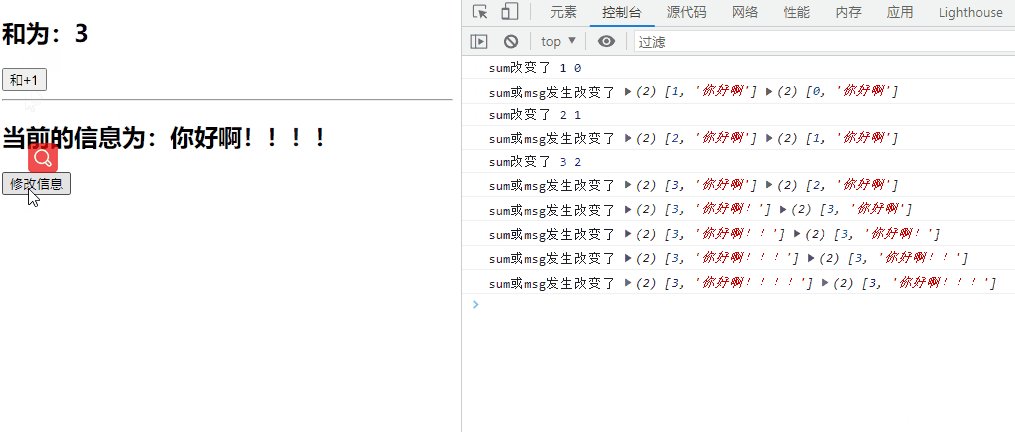
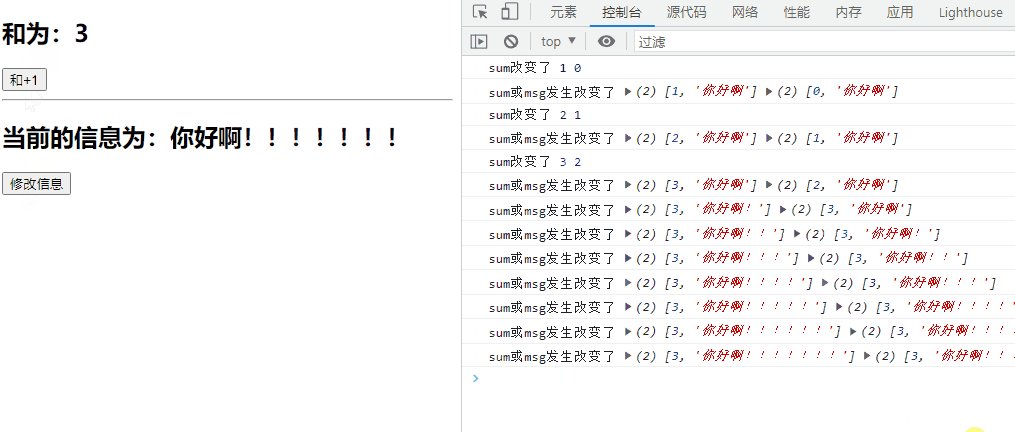
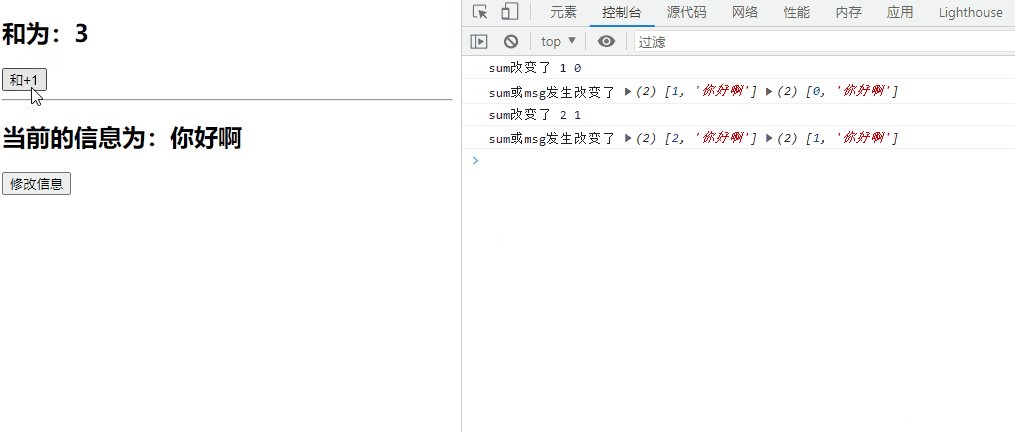
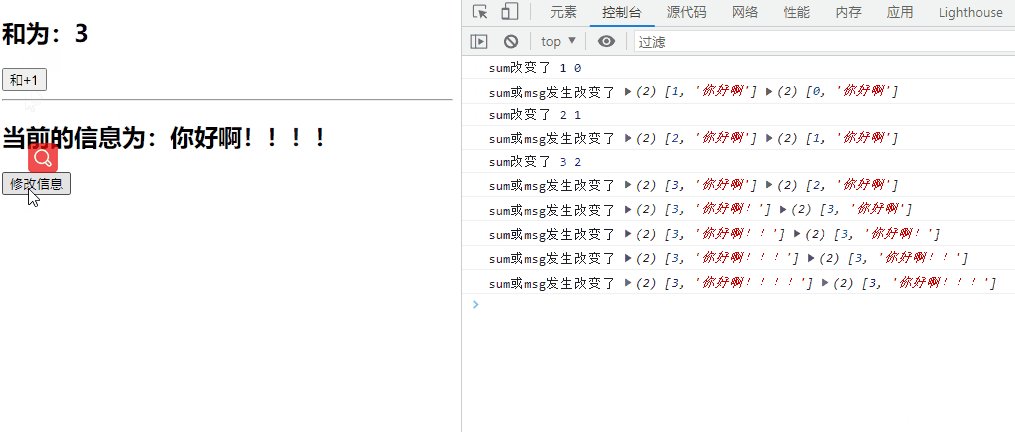
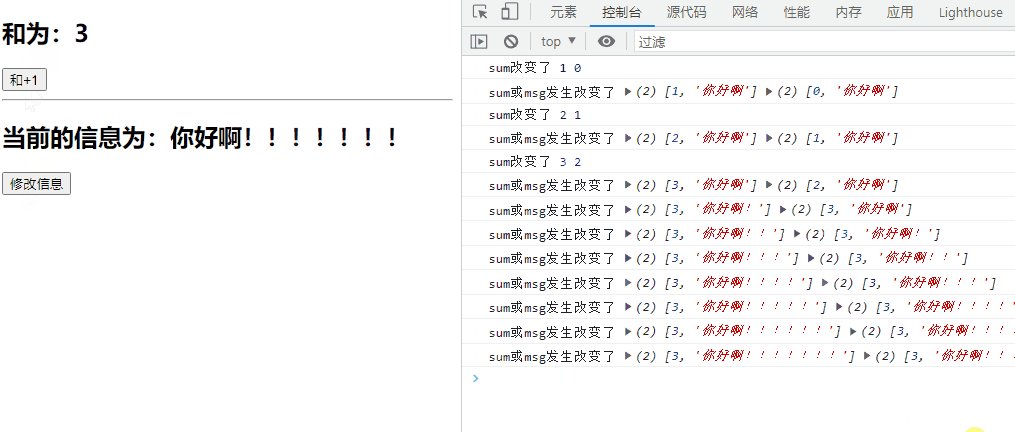
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button>
</template><script>
import {ref,watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')watch(sum,(newValue,oldValue) => {console.log("sum改变了",newValue,oldValue)})watch([sum,msg],(newValue,oldValue) => {console.log("sum或msg发生改变了",newValue,oldValue)})return{sum,msg}},
}
</script><style scoped></style>

添加immediate属性
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button>
</template><script>
import {ref,watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')watch([sum,msg],(newValue,oldValue) => {console.log("sum或msg发生改变了",newValue,oldValue)},{immediate:true})return{sum,msg}},
}
</script><style scoped></style>

watch监视reactive定义的数据
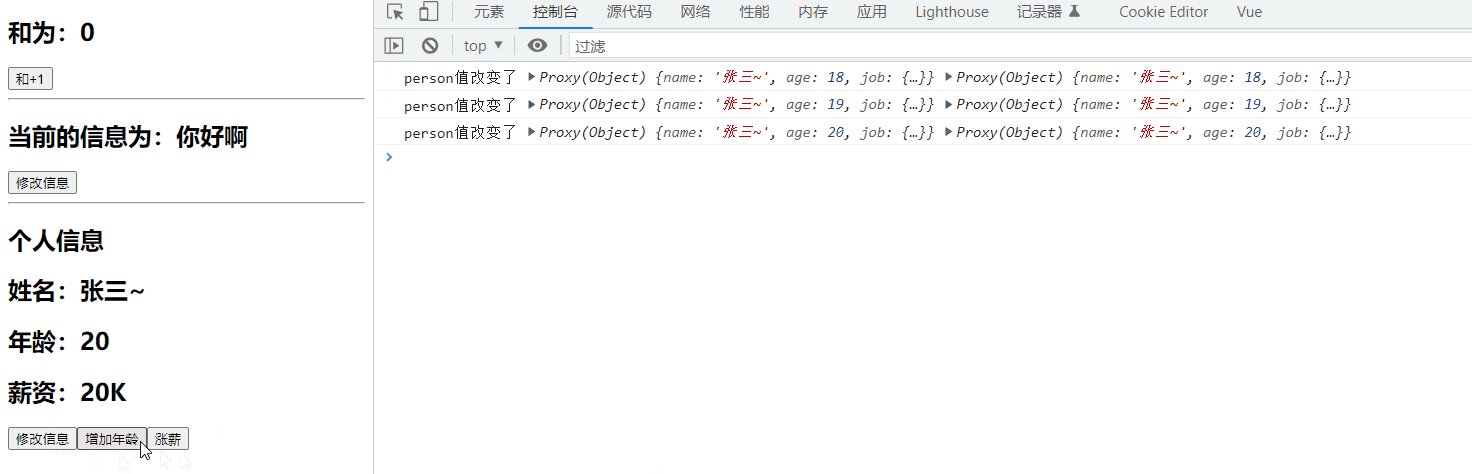
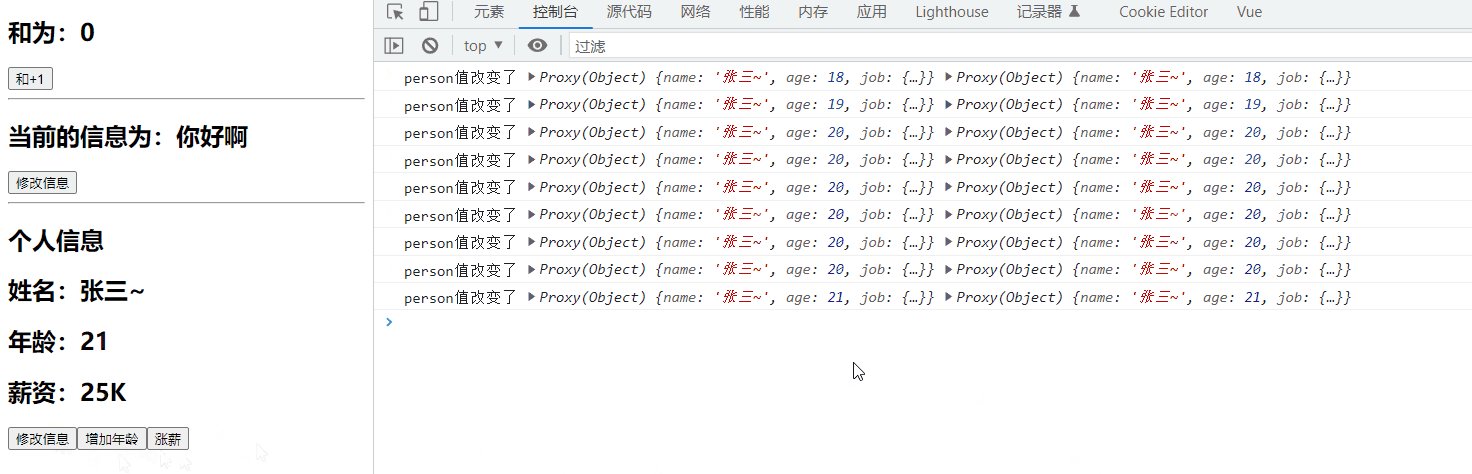
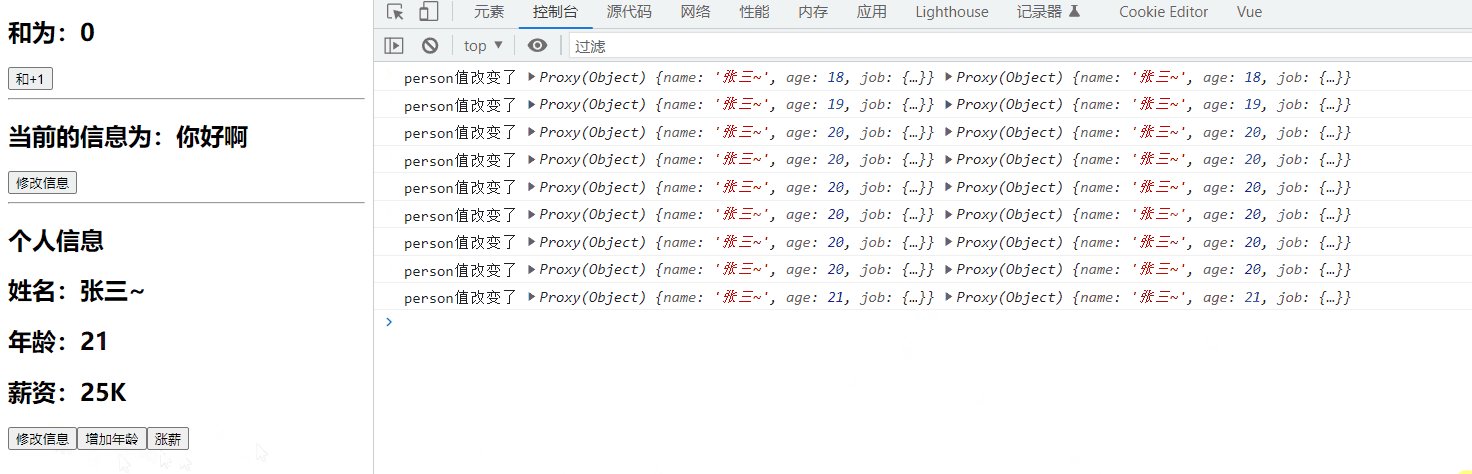
情况一:监视reactive所定义的一个响应式数据的全部属性
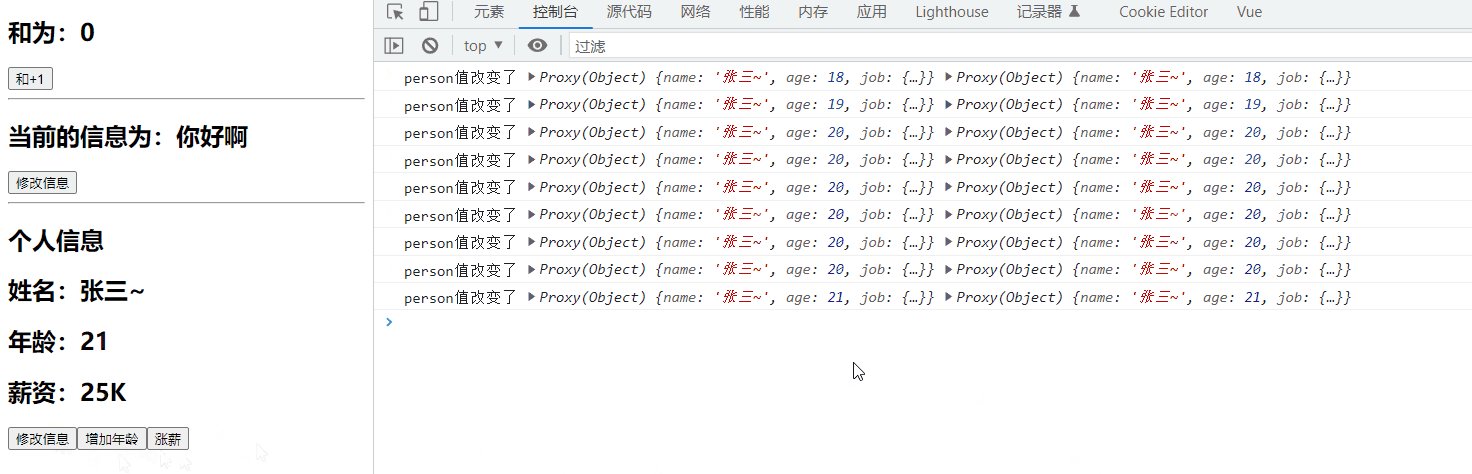
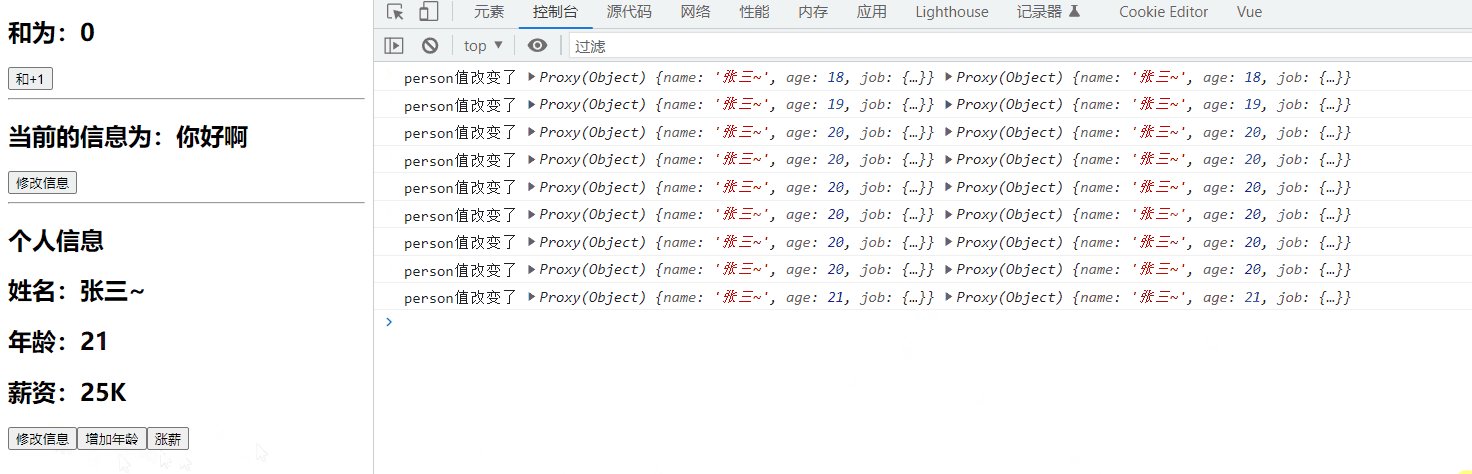
- 注意:此处无法正确获取oldValue值
- 注意:强制开启深度监视(deep配置无效)
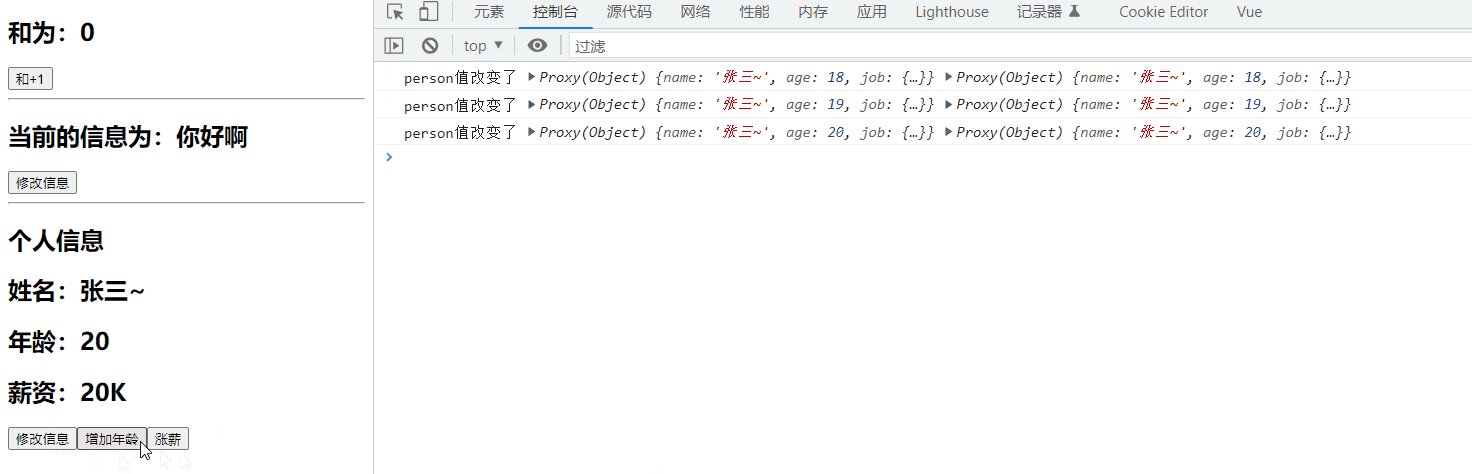
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button><hr><h2>个人信息</h2><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>薪资:{{person.job.j1.salary}}K</h2><button @click="person.name+='~'">修改信息</button><button @click="person.age++">增加年龄</button><button @click="person.job.j1.salary++">涨薪</button>
</template><script>
import {reactive, ref, watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')let person=reactive({name:'张三',age:18,job:{j1:{salary:20}}})watch(person,(newValue,oldValue) => {console.log("person值改变了",newValue,oldValue)},{deep:false}) return{sum,msg,person}},
}
</script><style scoped></style>

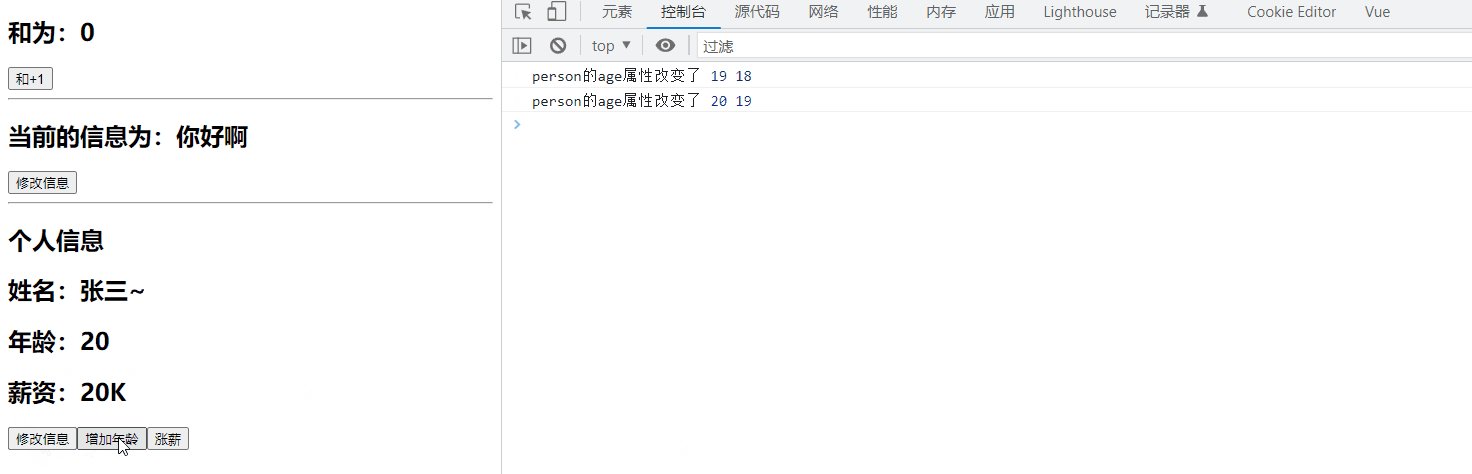
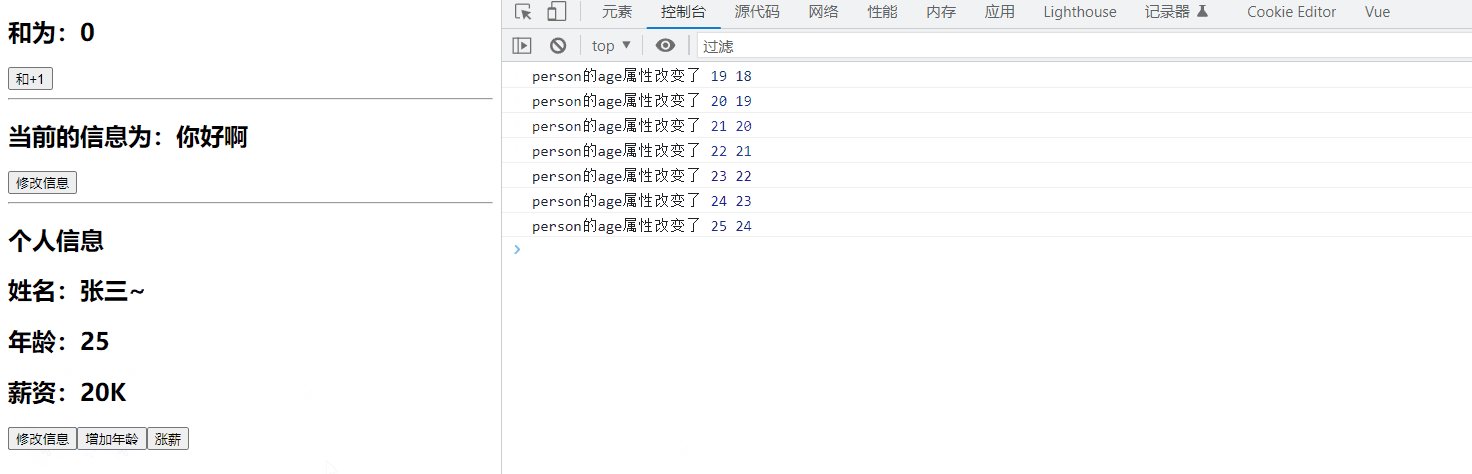
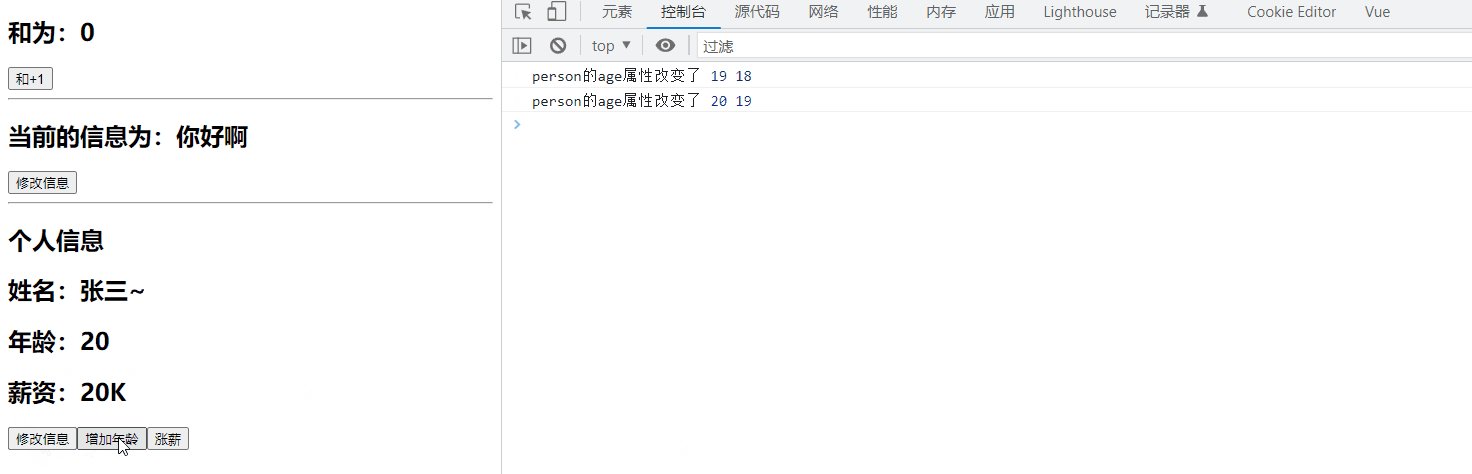
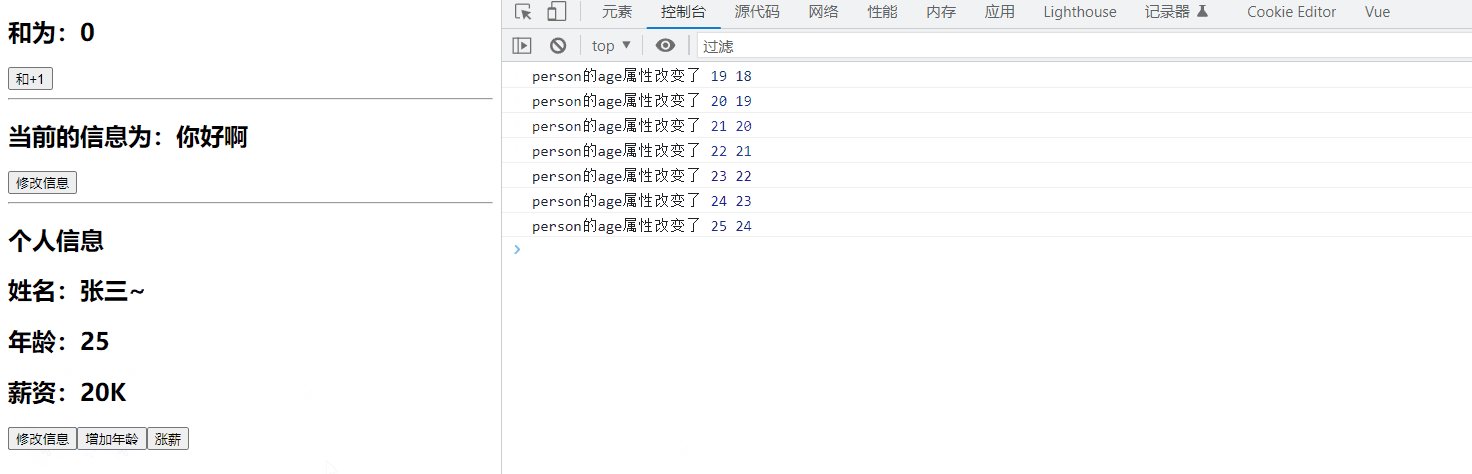
情况二:监视reactive所定义的一个响应式数据的某个属性
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button><hr><h2>个人信息</h2><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>薪资:{{person.job.j1.salary}}K</h2><button @click="person.name+='~'">修改信息</button><button @click="person.age++">增加年龄</button><button @click="person.job.j1.salary++">涨薪</button>
</template><script>
import {reactive, ref, watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')let person=reactive({name:'张三',age:18,job:{j1:{salary:20}}})watch(()=>person.age,(newValue,oldValue) => {console.log("person的age属性改变了",newValue,oldValue)})return{sum,msg,person}},
}
</script><style scoped></style>

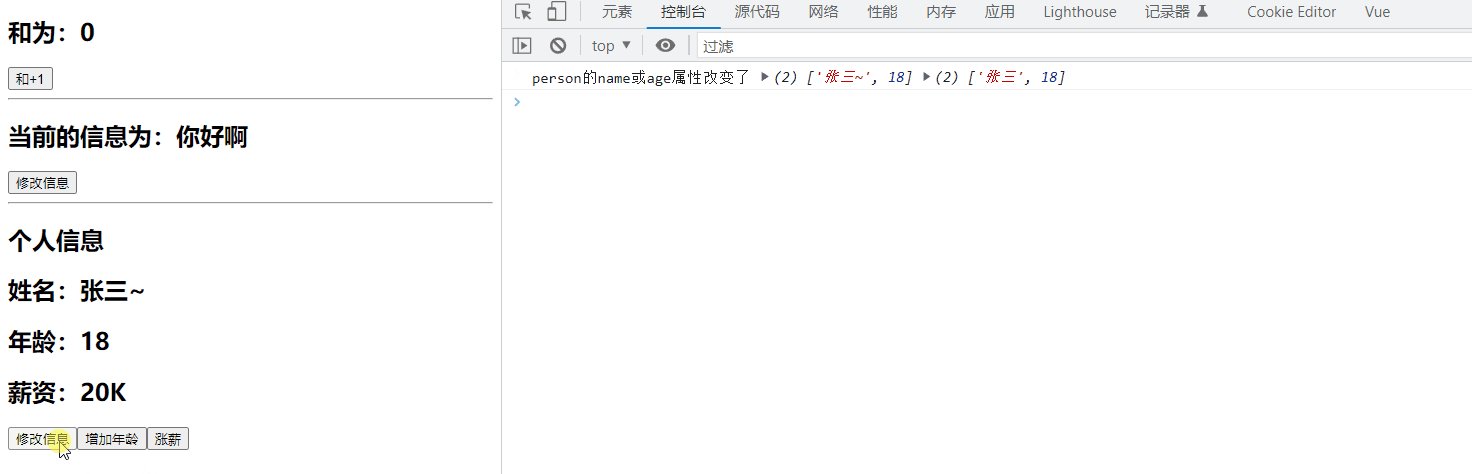
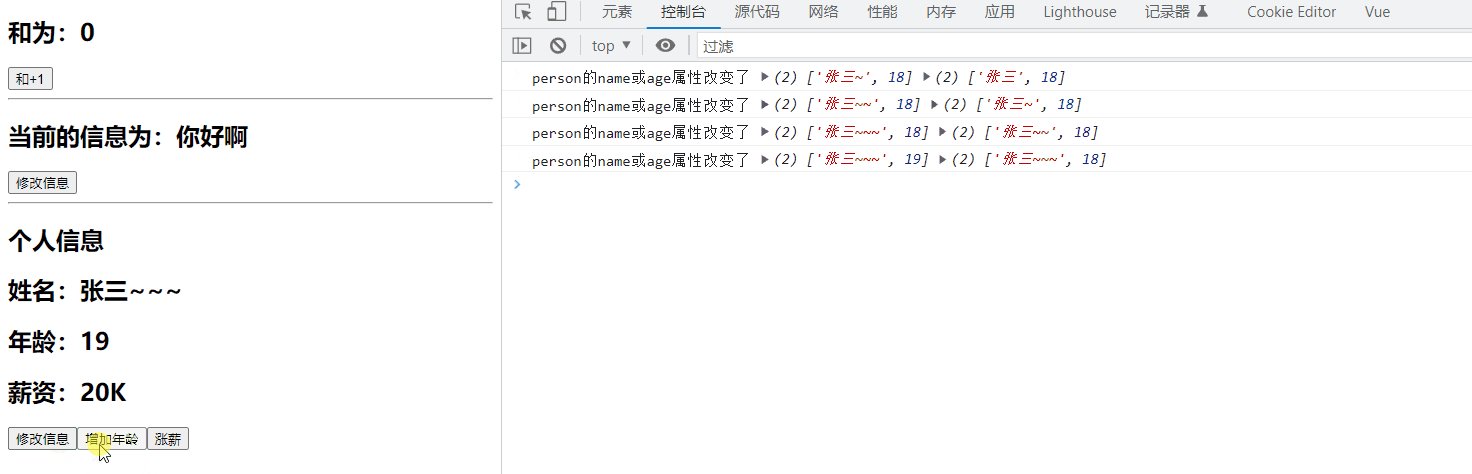
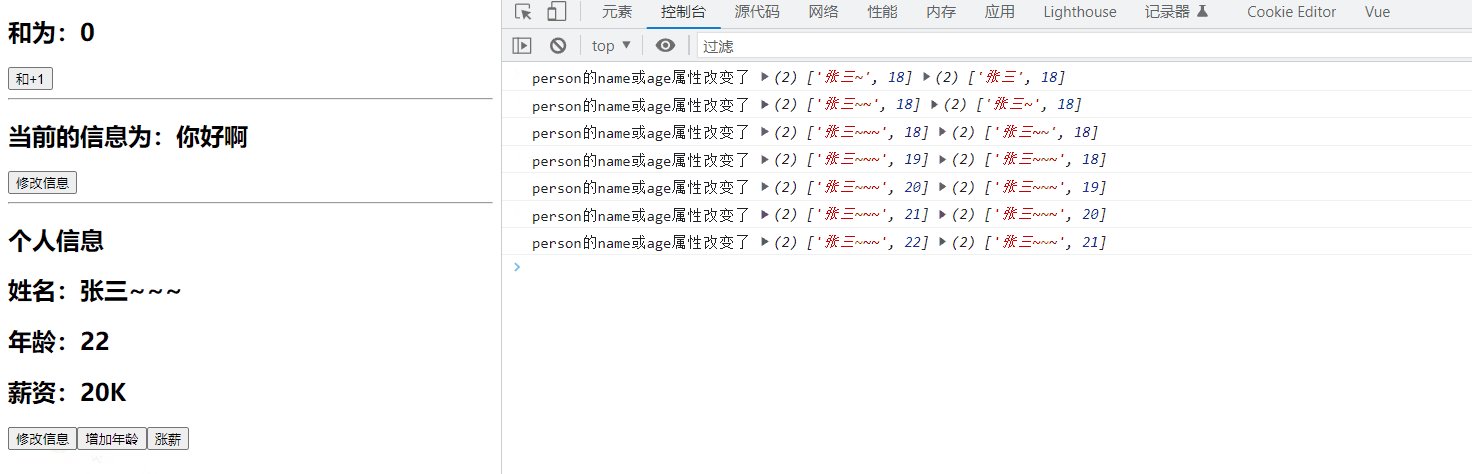
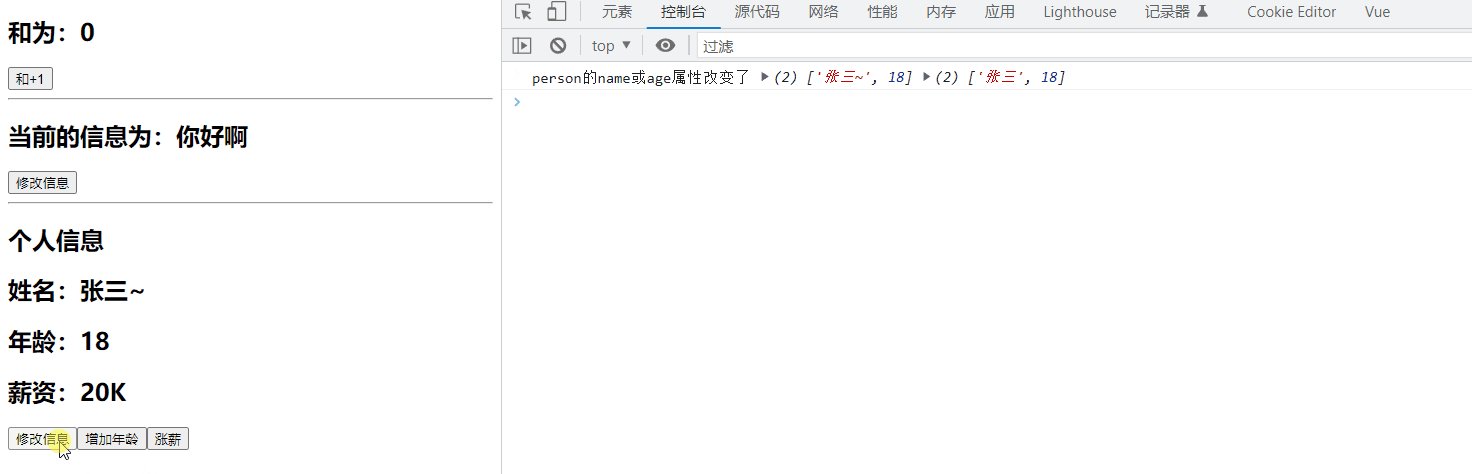
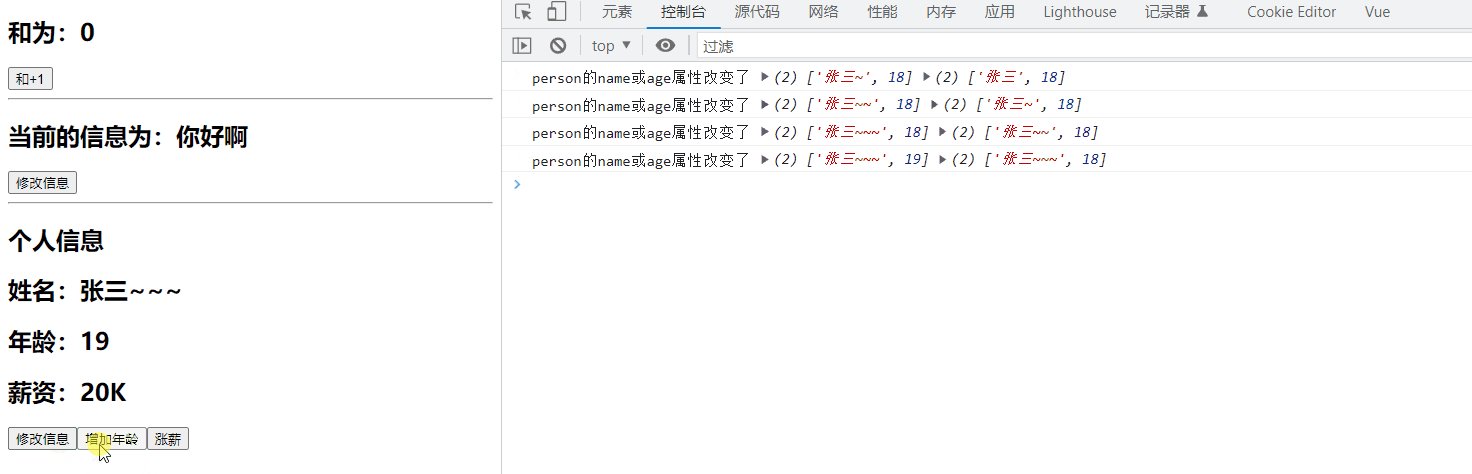
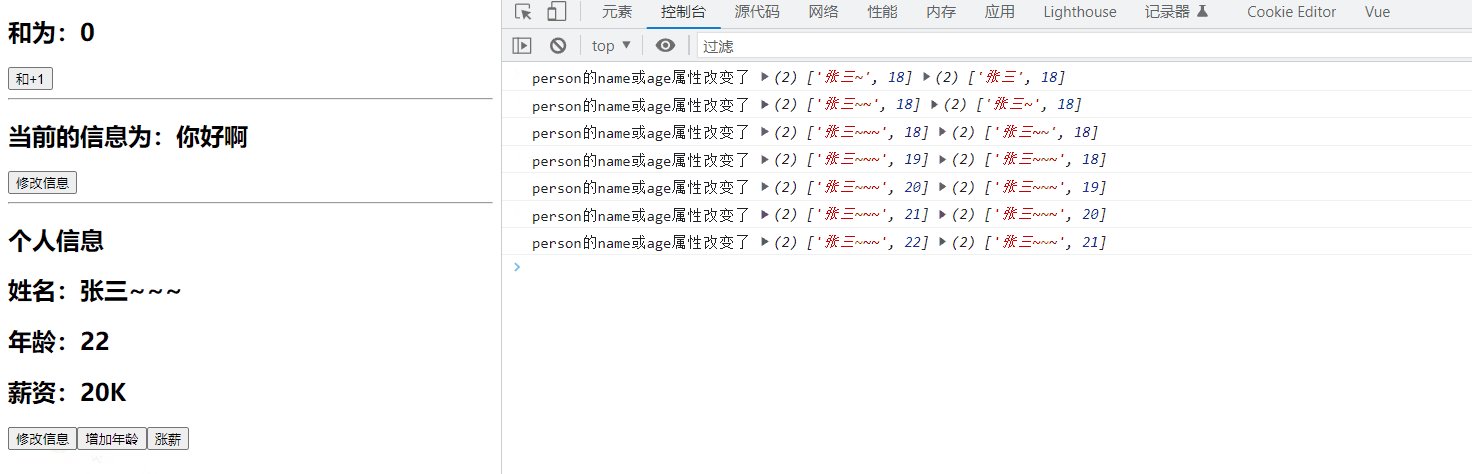
情况三:监视reactive所定义的一个响应式数据的某些属性
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button><hr><h2>个人信息</h2><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>薪资:{{person.job.j1.salary}}K</h2><button @click="person.name+='~'">修改信息</button><button @click="person.age++">增加年龄</button><button @click="person.job.j1.salary++">涨薪</button>
</template><script>
import {reactive, ref, watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')let person=reactive({name:'张三',age:18,job:{j1:{salary:20}}})watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{console.log("person的name或age属性改变了",newValue,oldValue)})return{sum,msg,person}},
}
</script><style scoped></style>

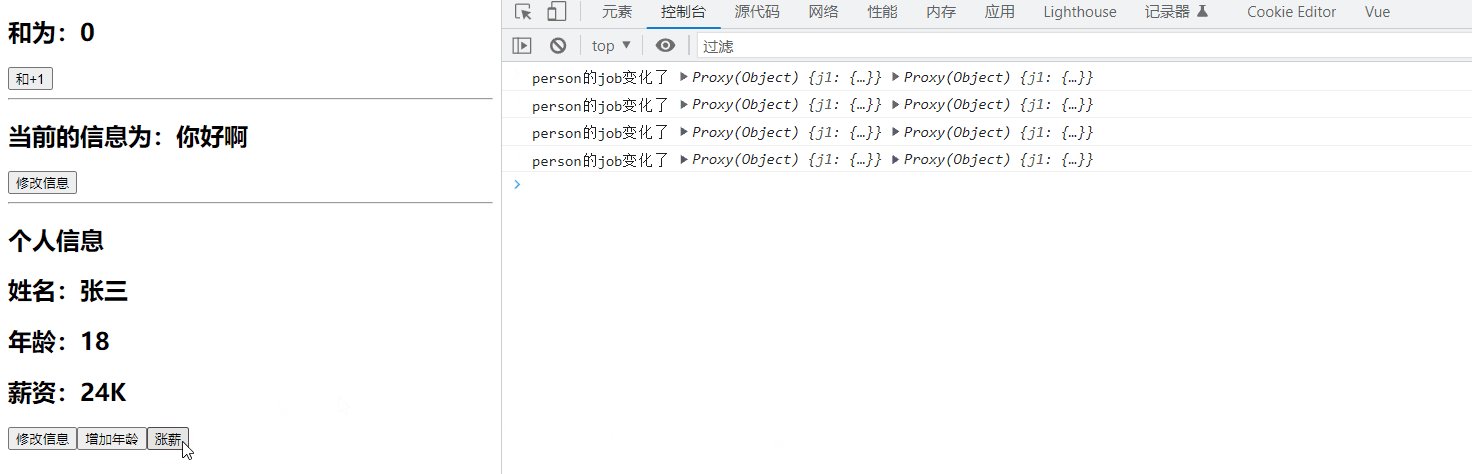
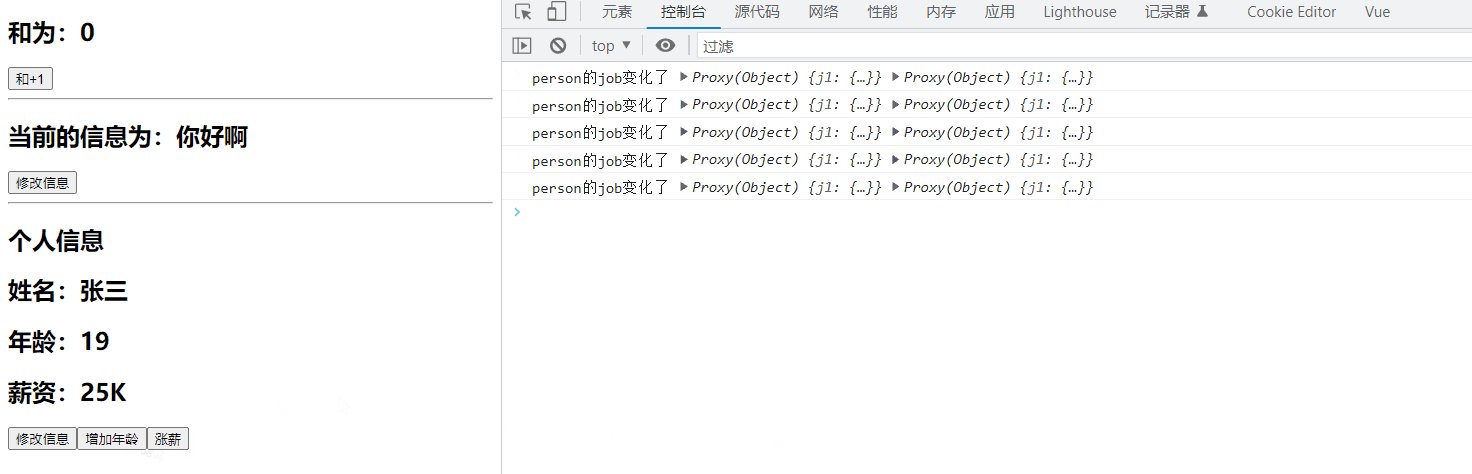
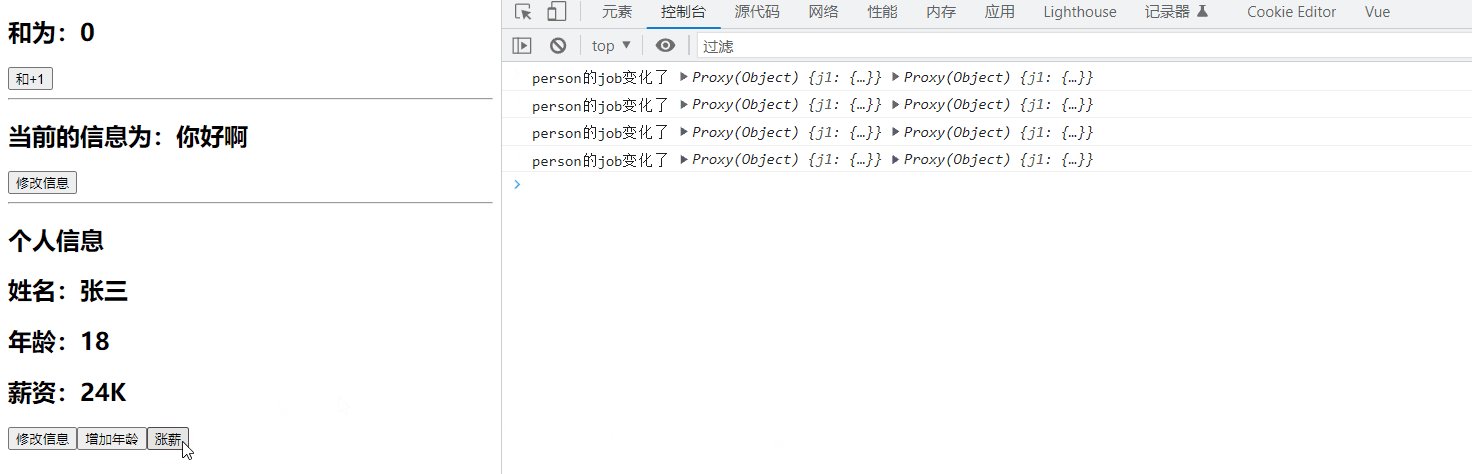
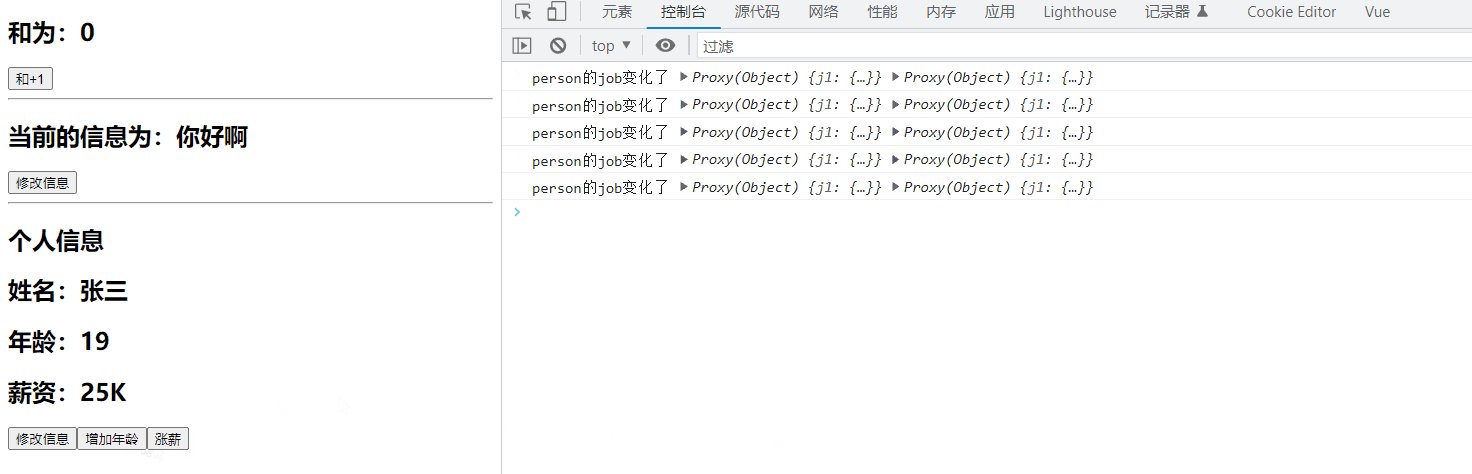
特殊情况
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button><hr><h2>个人信息</h2><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>薪资:{{person.job.j1.salary}}K</h2><button @click="person.name+='~'">修改信息</button><button @click="person.age++">增加年龄</button><button @click="person.job.j1.salary++">涨薪</button>
</template><script>
import {reactive, ref, watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')let person=reactive({name:'张三',age:18,job:{j1:{salary:20}}})watch(()=>person.job,(newValue,oldValue) => {console.log("person的job变化了",newValue,oldValue)},{deep:true}) return{sum,msg,person}},
}
</script><style scoped></style>

总结
- 与Vue2.x中watch配置功能一致
- 两个小“坑”:
(1)监视reactive定义的响应式数据时:oldValue无法正确获取,强制开启了深度监视(deep配置失效)
(2)监视reactive定义的响应式数据中某个属性时:deep配置有效
watch(sum,(newValue,oldValue) => {console.log("sum改变了",newValue,oldValue)
},{immediate:true})
watch([sum,msg],(newValue,oldValue) => {console.log("sum或msg发生改变了",newValue,oldValue)
},{immediate:true})
watch(person,(newValue,oldValue) => {console.log("person值改变了",newValue,oldValue)
},{deep:false})
watch(()=>person.age,(newValue,oldValue) => {console.log("person的age属性改变了",newValue,oldValue)
})
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{console.log("person的name或age属性改变了",newValue,oldValue)
})
watch(()=>person.job,(newValue,oldValue) => {console.log("person的job变化了",newValue,oldValue)
},{deep:true})
watch时value的问题
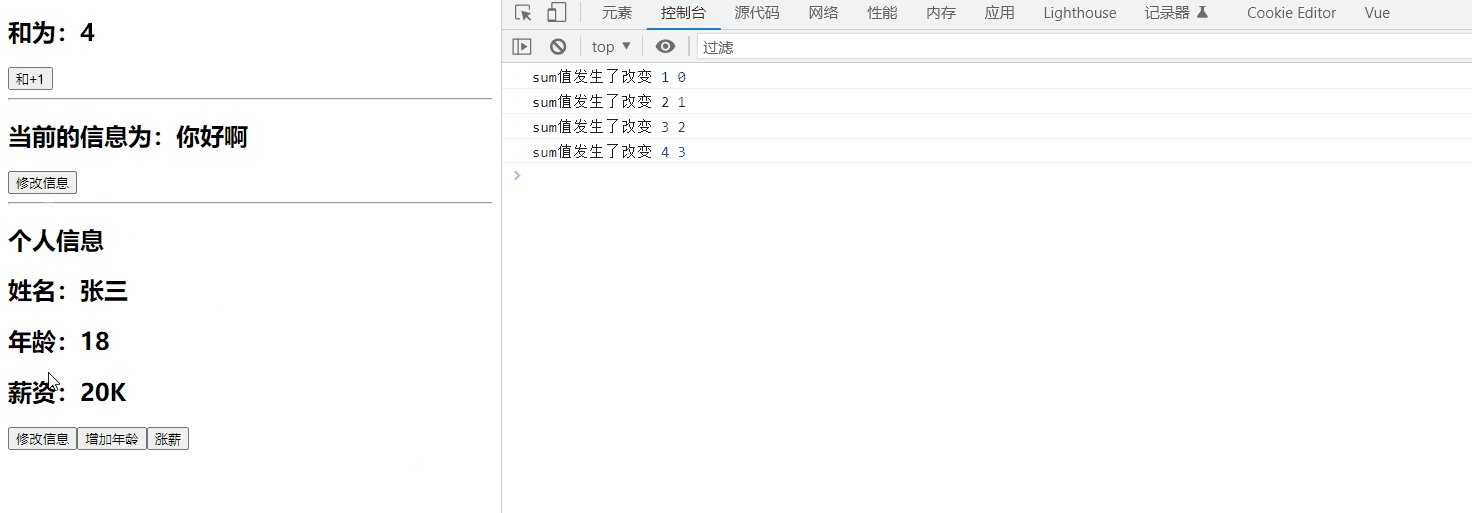
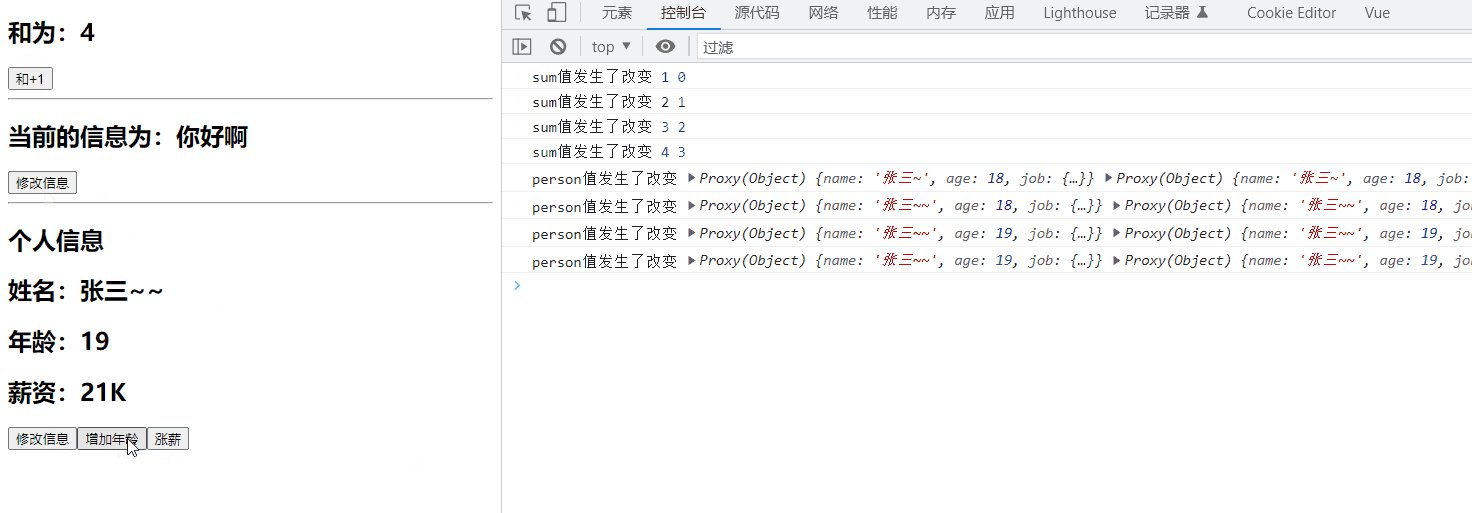
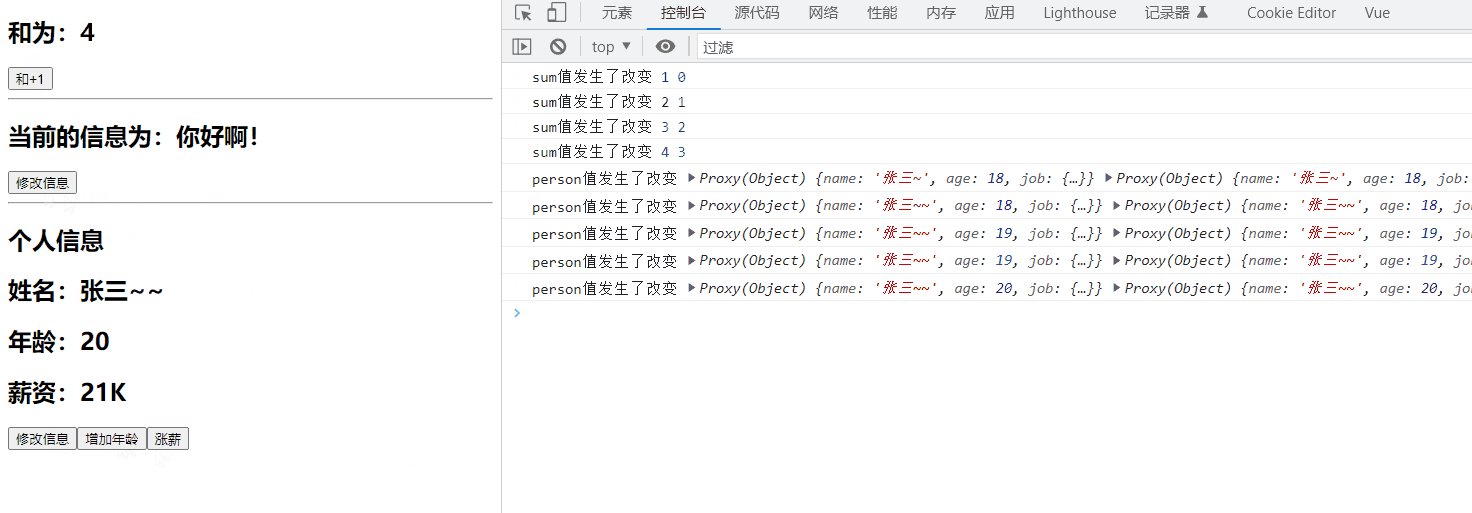
使用ref生成对象
- 方法一:使用deep深度监测
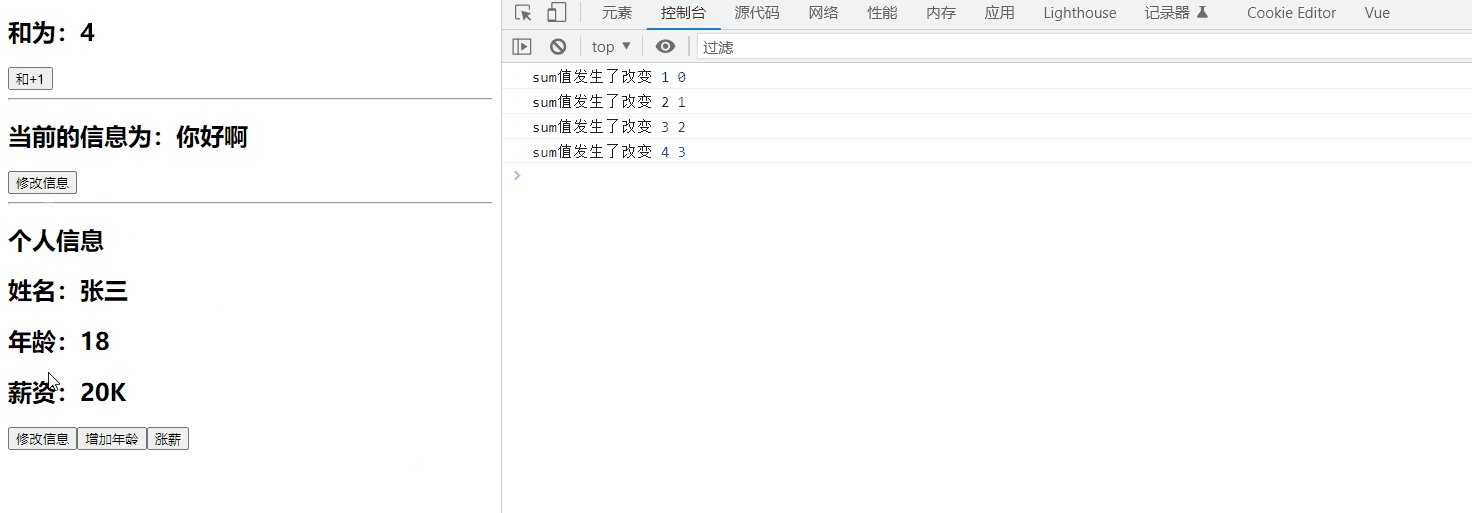
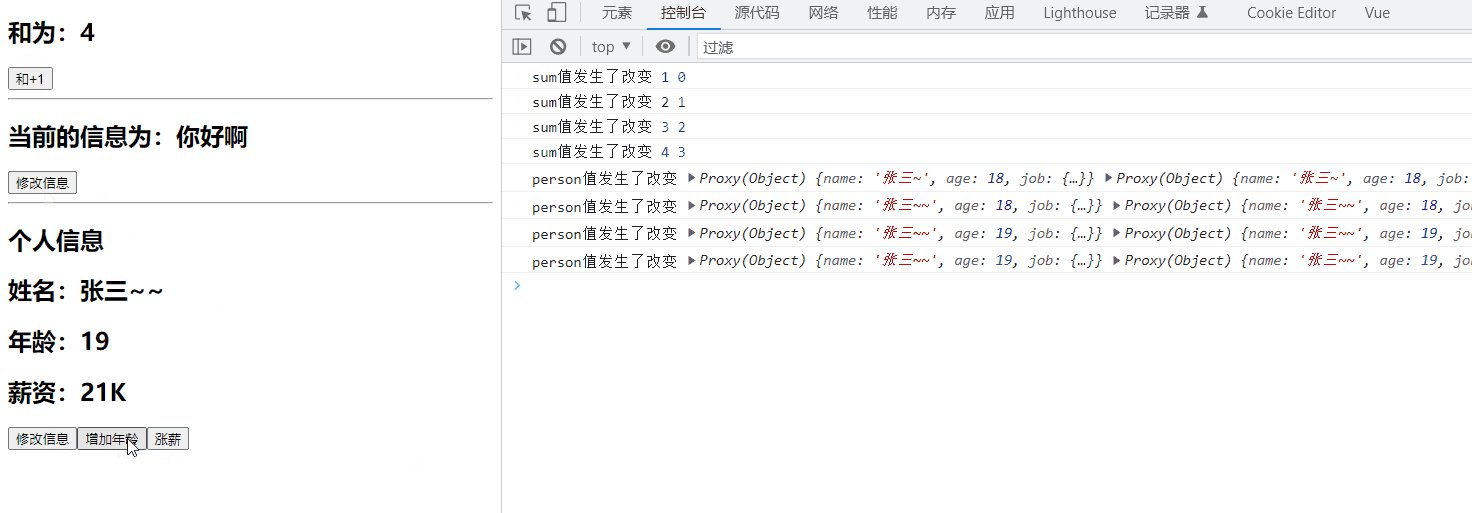
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button><hr><h2>个人信息</h2><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>薪资:{{person.job.j1.salary}}K</h2><button @click="person.name+='~'">修改信息</button><button @click="person.age++">增加年龄</button><button @click="person.job.j1.salary++">涨薪</button>
</template><script>
import {ref, watch} from 'vue'
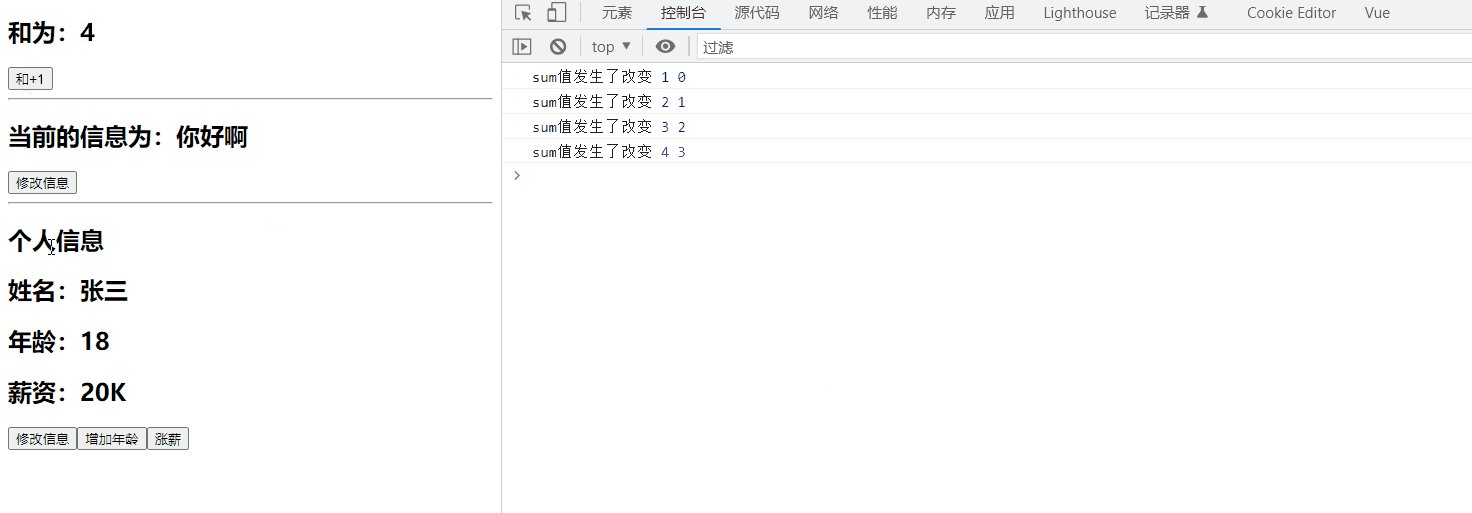
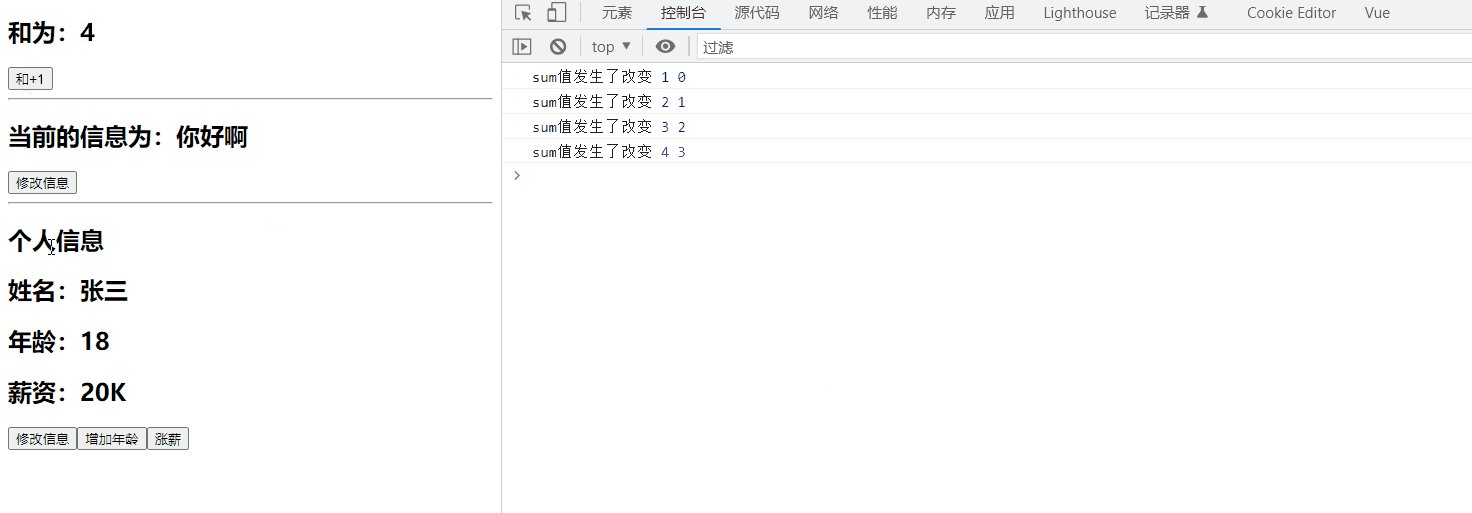
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')let person=ref({name:'张三',age:18,job:{j1:{salary:20}}})watch(sum,(newValue,oldValue)=>{console.log("sum值发生了改变",newValue,oldValue)})watch(person,(newValue,oldValue)=>{console.log("person值发生了改变",newValue,oldValue)},{deep:true})return{sum,msg,person}},
}
</script><style scoped></style>

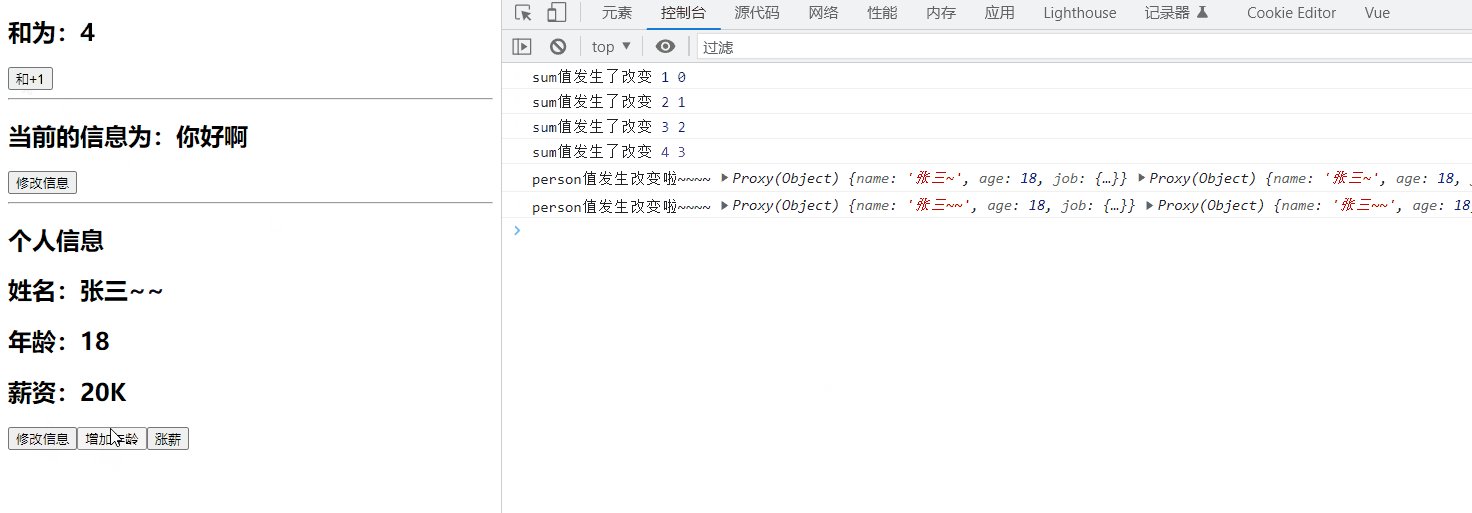
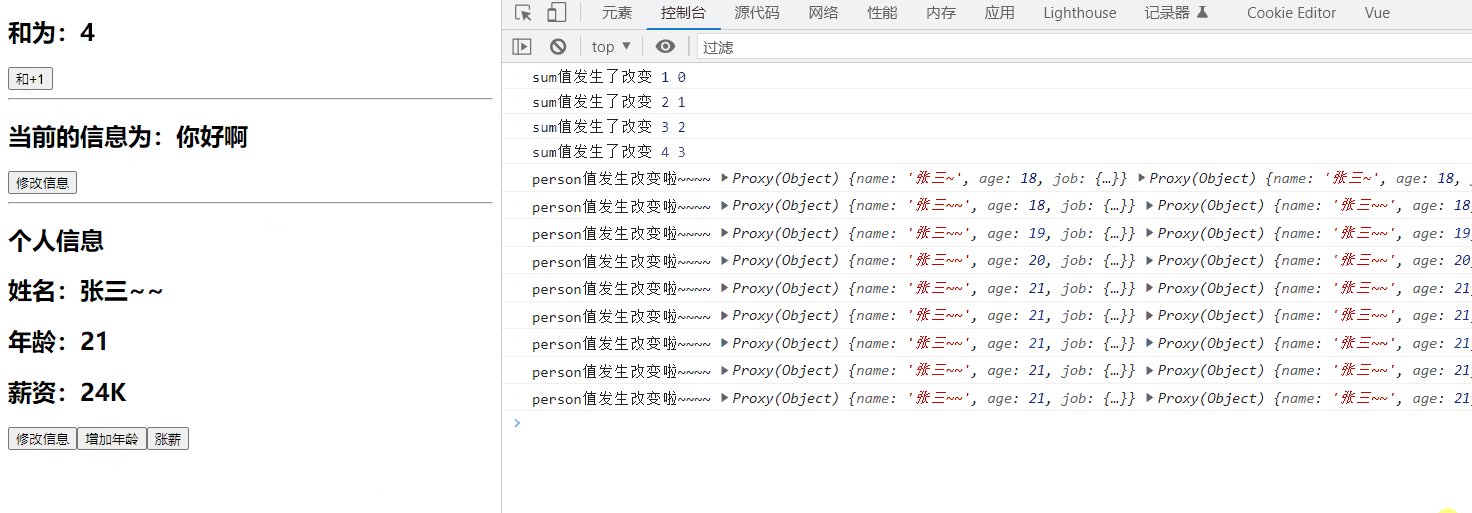
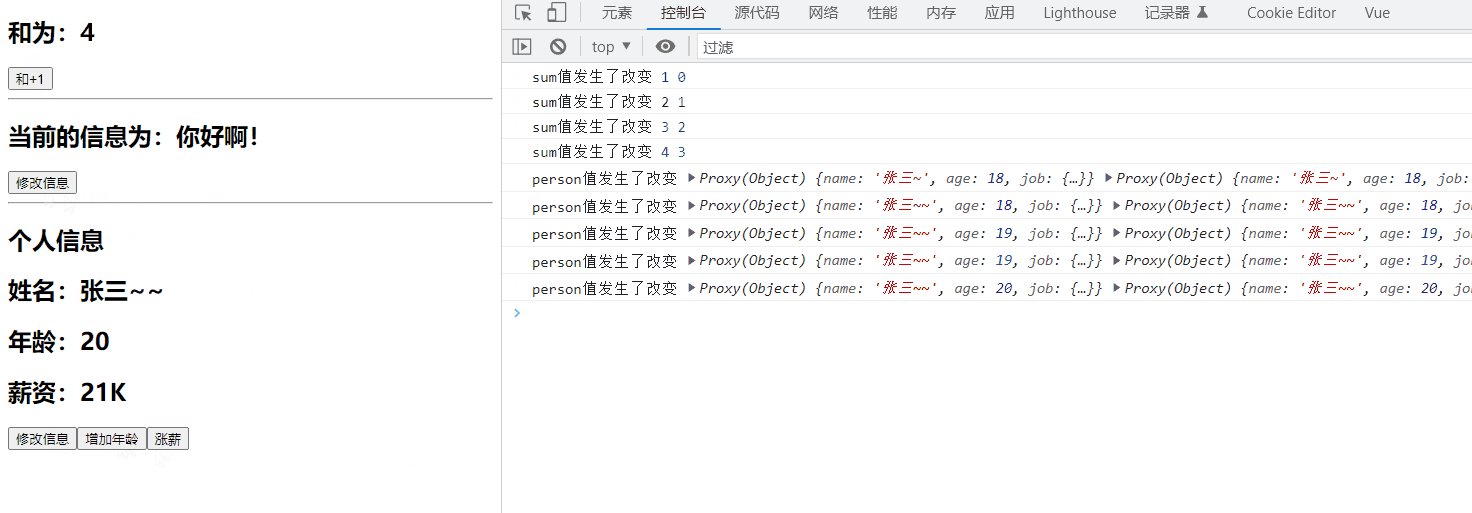
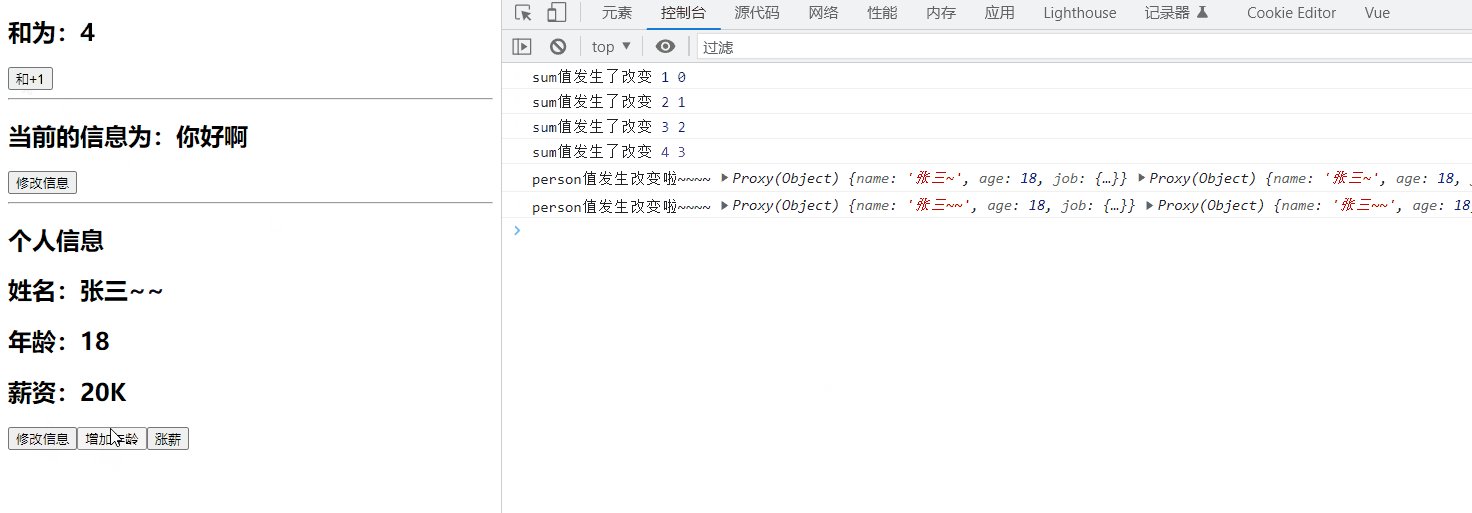
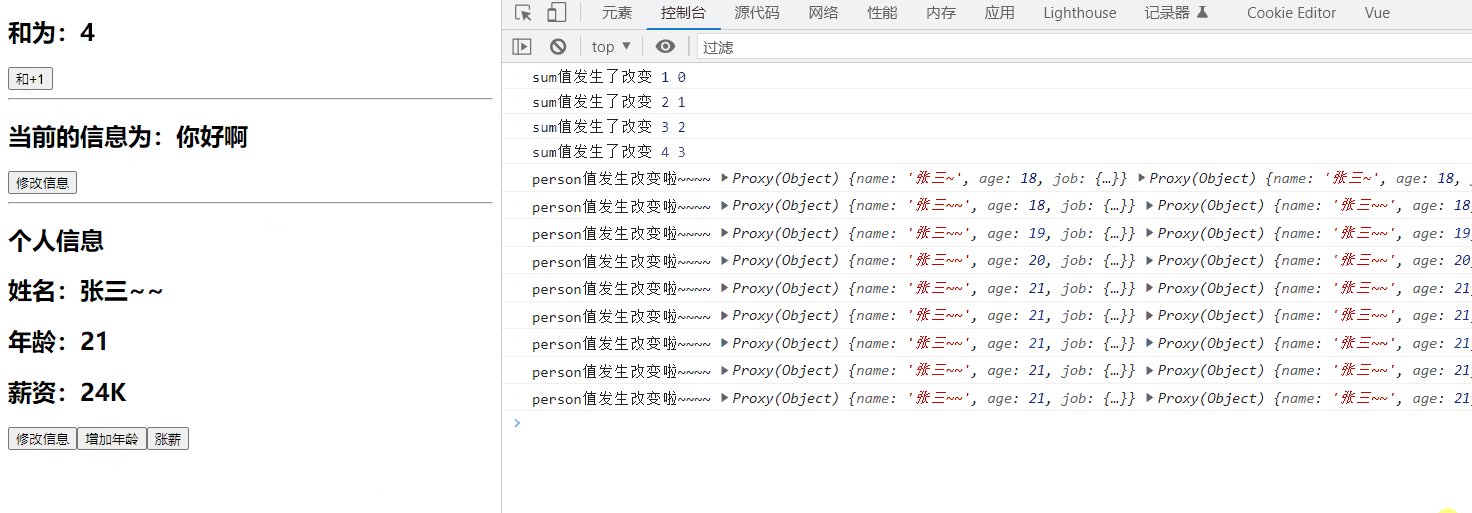
- 方法二:使用person.value解决
Demo.vue
<template><h2>和为:{{sum}}</h2><button @click="sum++">和+1</button><hr><h2>当前的信息为:{{msg}}</h2><button @click="msg+='!'">修改信息</button><hr><h2>个人信息</h2><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h2>薪资:{{person.job.j1.salary}}K</h2><button @click="person.name+='~'">修改信息</button><button @click="person.age++">增加年龄</button><button @click="person.job.j1.salary++">涨薪</button>
</template><script>
import {ref, watch} from 'vue'
export default {name: "Demo",setup(){let sum=ref(0)let msg=ref('你好啊')let person=ref({name:'张三',age:18,job:{j1:{salary:20}}})watch(sum,(newValue,oldValue)=>{console.log("sum值发生了改变",newValue,oldValue)})watch(person.value,(newValue,oldValue)=>{console.log("person值发生改变啦~~~~",newValue,oldValue)})return{sum,msg,person}},
}
</script><style scoped></style>

生活知识