vscode 前端常用插件记录

一、Auto Rename Tag
标签重命名,自动更改
二、Chinese (Simplified) (简体中文)
中文简体
三、Codelf
生成变量名称,访问国外网站,需要翻墙
四、Color Info
鼠标移上去,查看颜色的值,各种类型的值
五、css-auto-prefix
css内容自动补全
六、GitLens — Git supercharged
git管理器
七、Highlight Matching Tag
高亮当前选中标签,区分标签
八、JavaScript (ES6) code snippets
js,es6智能提示
九、npm Intellisense
自动补全引入node modules里面所安装的依赖。
十、Turbo Console Log
生成注释信息
操作:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
十一、Vetur
vue代码提示
十二、vscode-icons
vscode文件图标
十三、Vue Language Features (Volar)
vue 超好用强大插件,提供v3支持,并且主要是可以看到css引入和使用情况
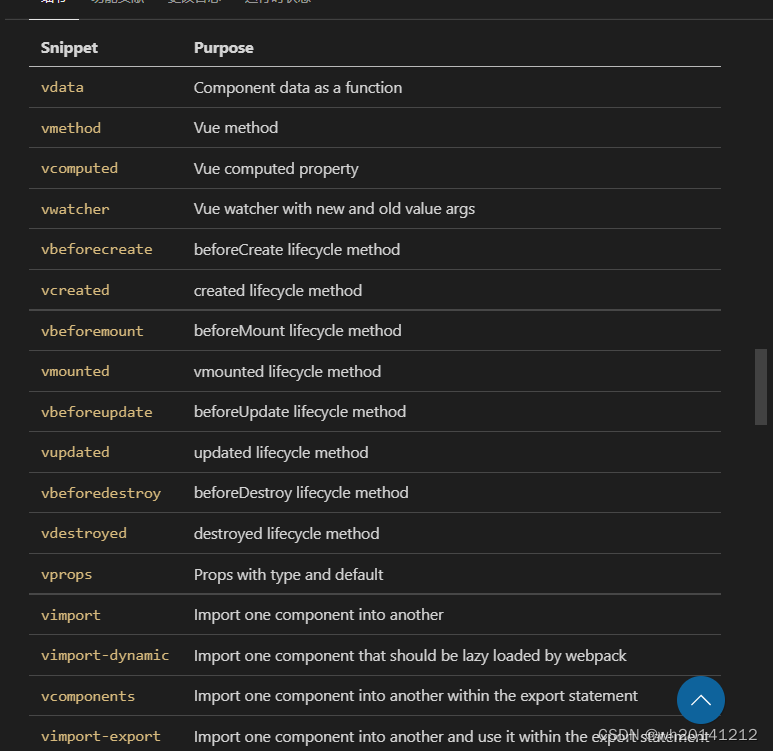
十四、Vue VSCode Snippets
vue 快捷代码提供
例子:

十五 、Todo Tree
注释需要更改并且备注的地方,能快速定位
十六、 koroFileHeade
文件头信息
总结
提示:这里就是个人常用的插件了,下次配置电脑直接按照这个安装即可


