【UE 控件蓝图】菜单及功能实现

素材资源连接:百度网盘 请输入提取码
密码:fvcw
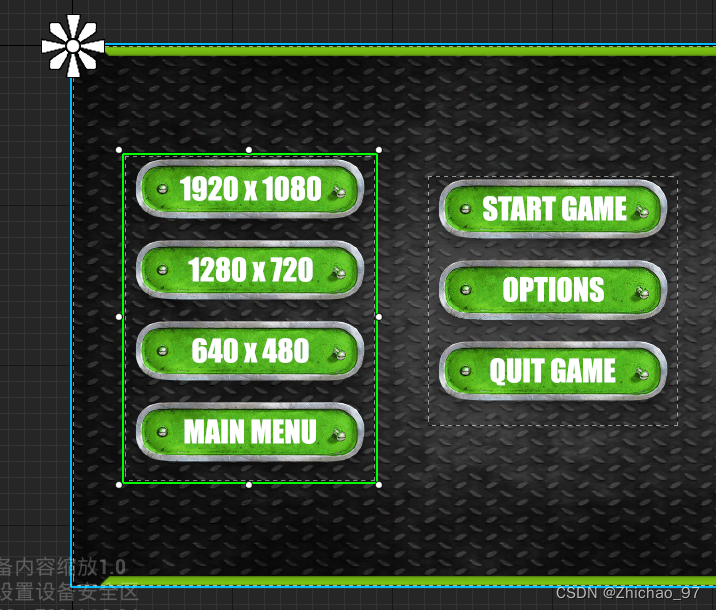
效果

步骤
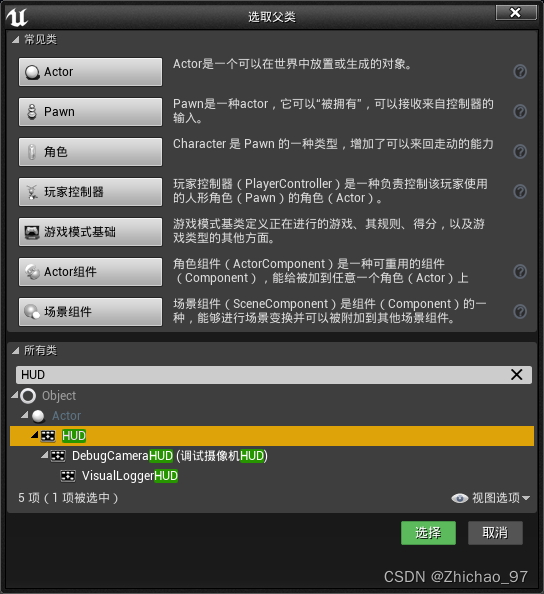
1. 创建蓝图,父类为“HUD”

命名为“MainMenuHUD”并打开

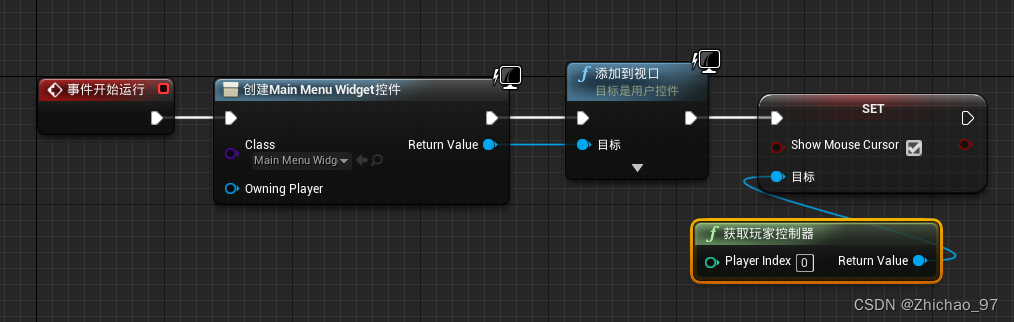
在事件图表中添加如下节点:

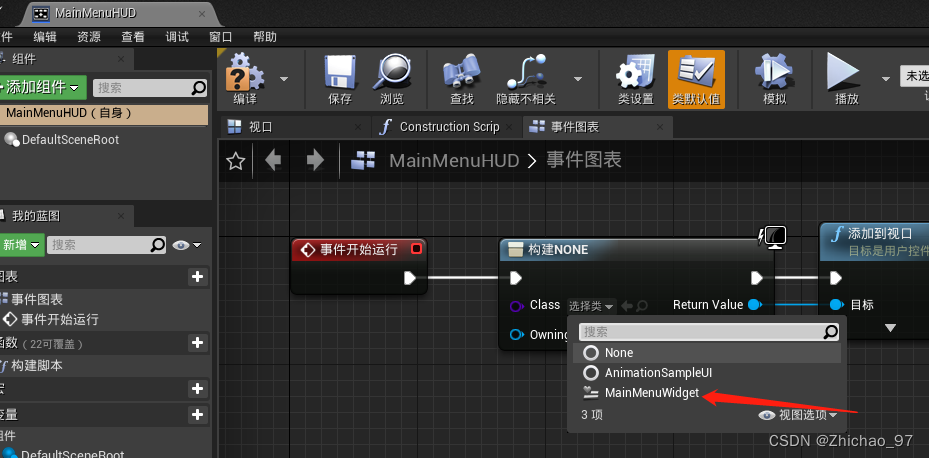
2. 创建控件蓝图,命名为“MainMenuWidget”

此时在“MainMenuHUD”的事件图表中的“创建控件”节点中就可以选择“MainMenuWidget”

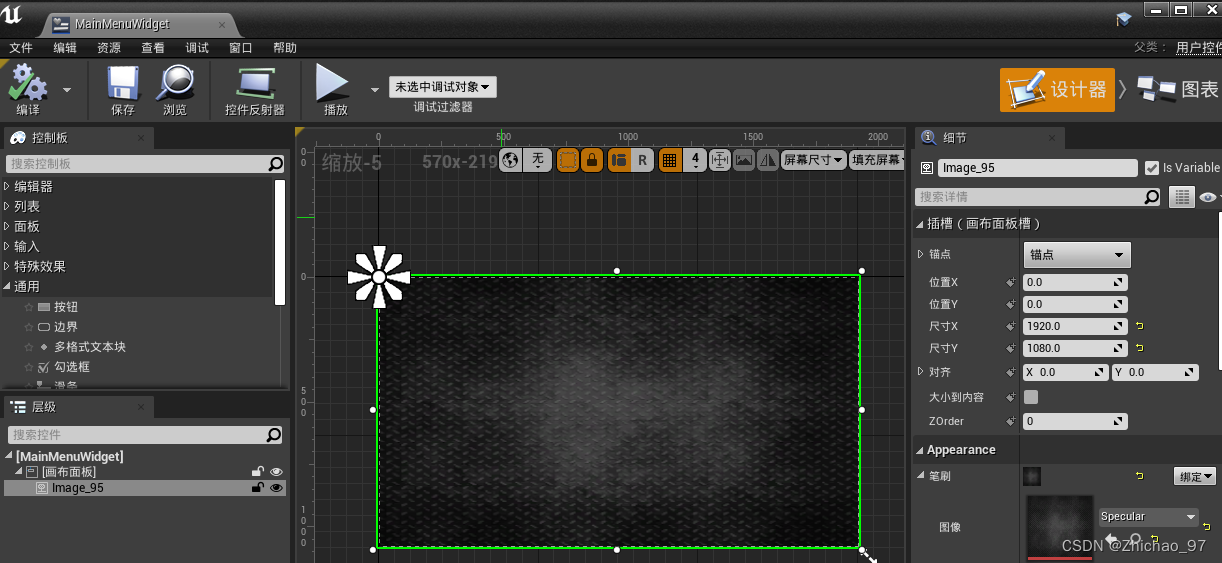
3. 打开“MainMenuWidget”,我们可以随便选一个图像作为背景

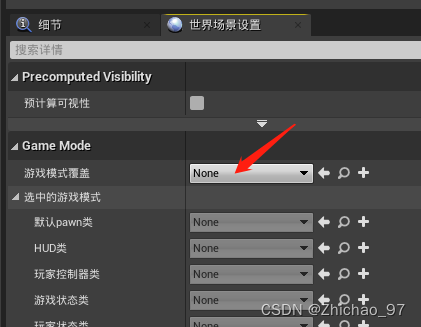
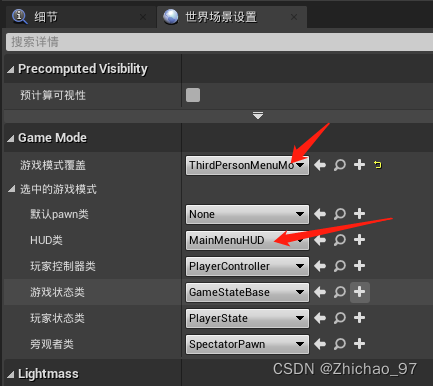
此时运行游戏发现界面并没有显示控件蓝图界面,这是因为没有选择游戏模式覆盖

我们可以复制一个游戏模式,命名为“ThirdPersonMenuMode”

然后就可以在世界场景设置中设置游戏覆盖模式和HUD类

此时运行游戏就可以显示“MainMenuWidget”中的界面了。

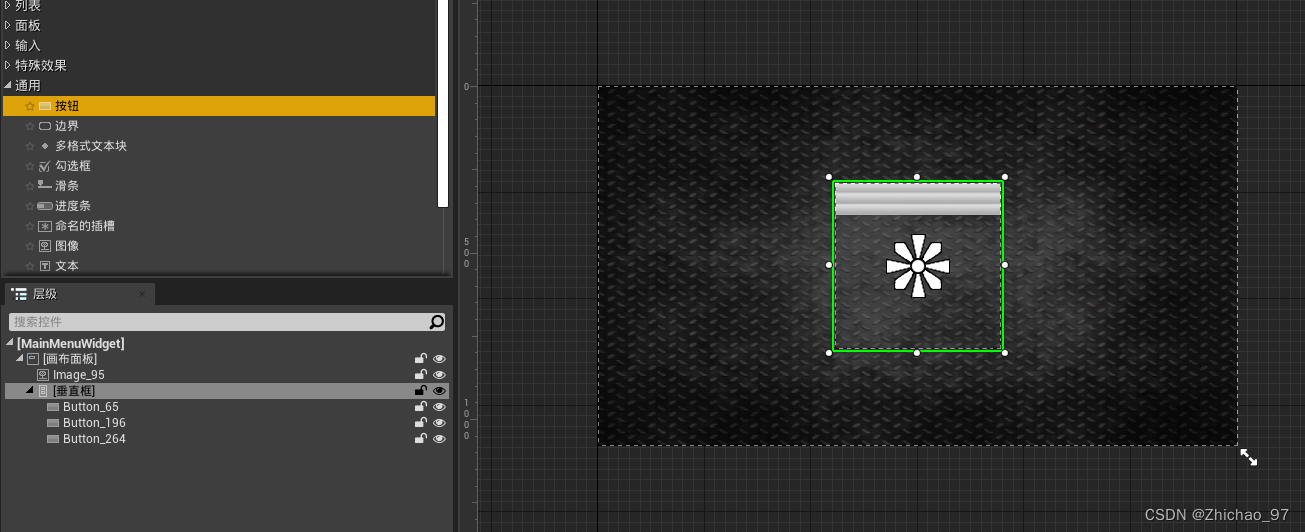
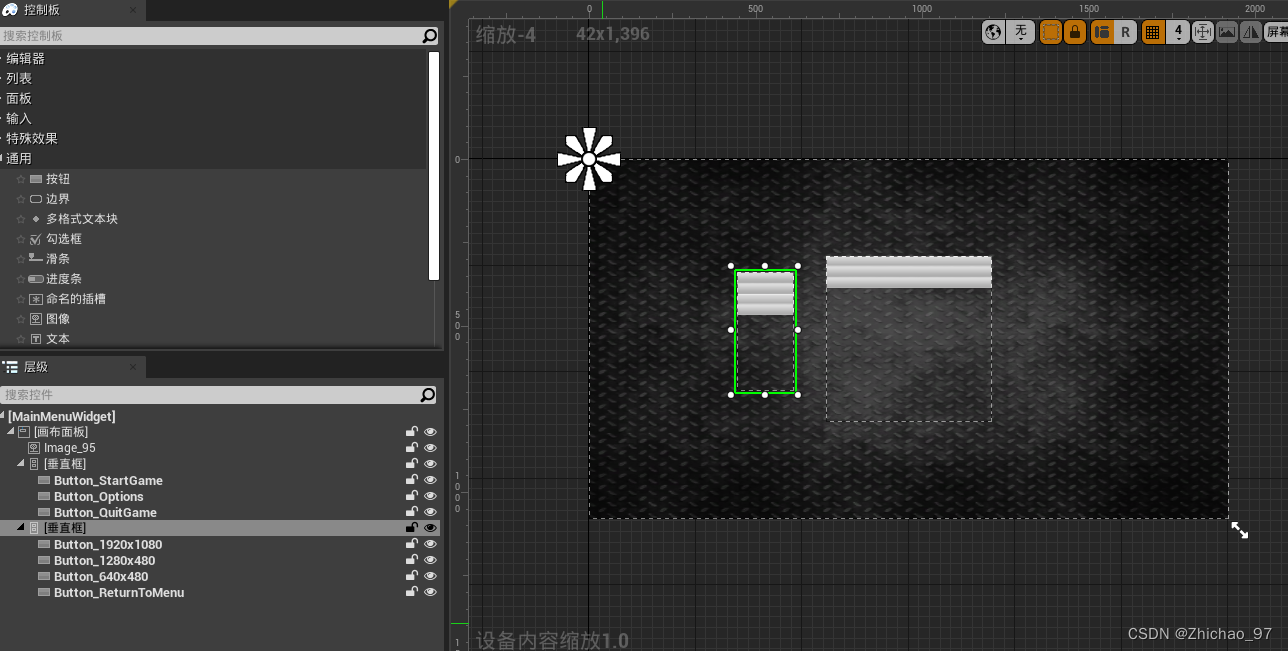
4. 打开“MainMenuWidget”,继续添加一个垂直框和三个按钮,作为游戏菜单,三个按钮分别是开始游戏、选项、离开游戏

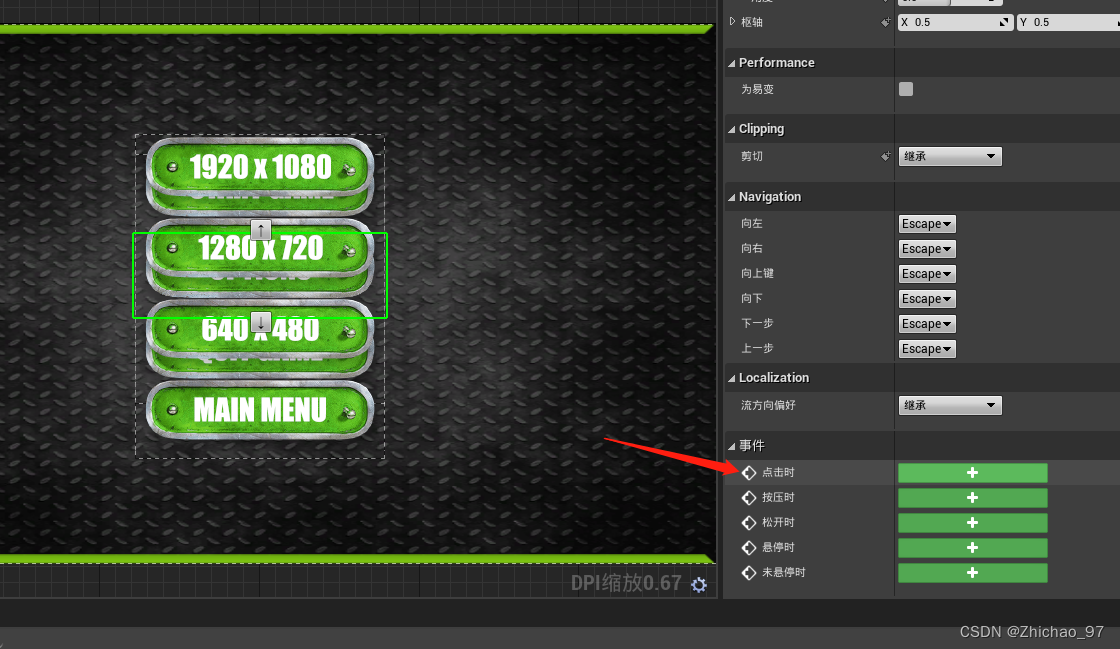
再添加一个垂直框和四个按钮,用于具体的游戏设置界面。四个按钮分别表示三种分辨率和回到主菜单

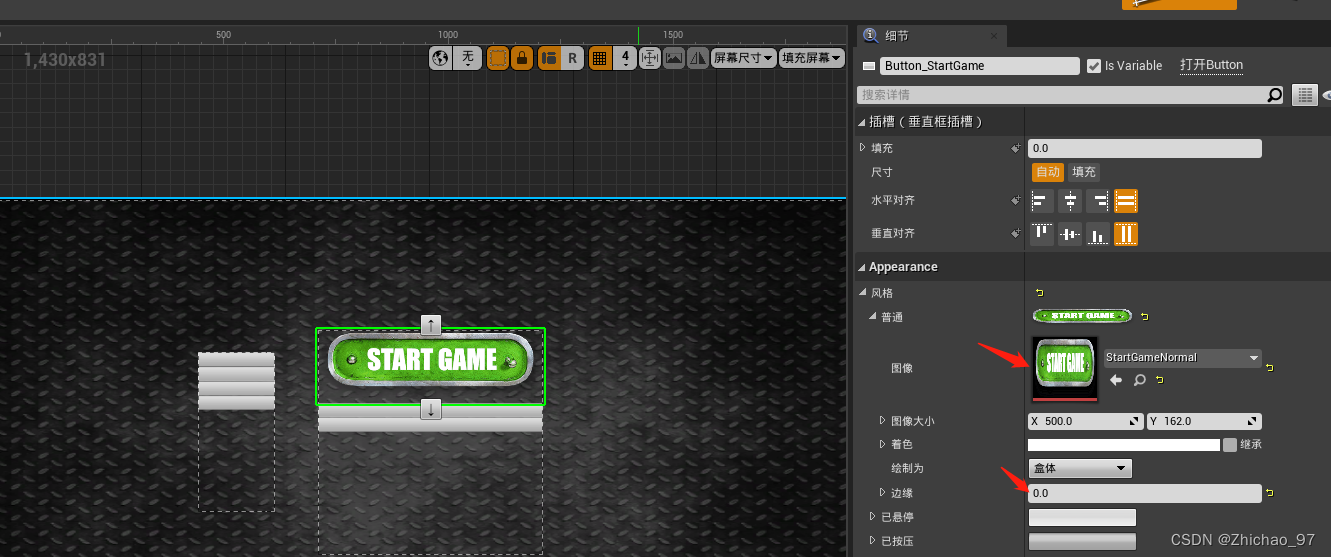
5. 接下来开始美化控件样式,可以先设置按钮在普通、悬停和按压情况下的样式。
普通:

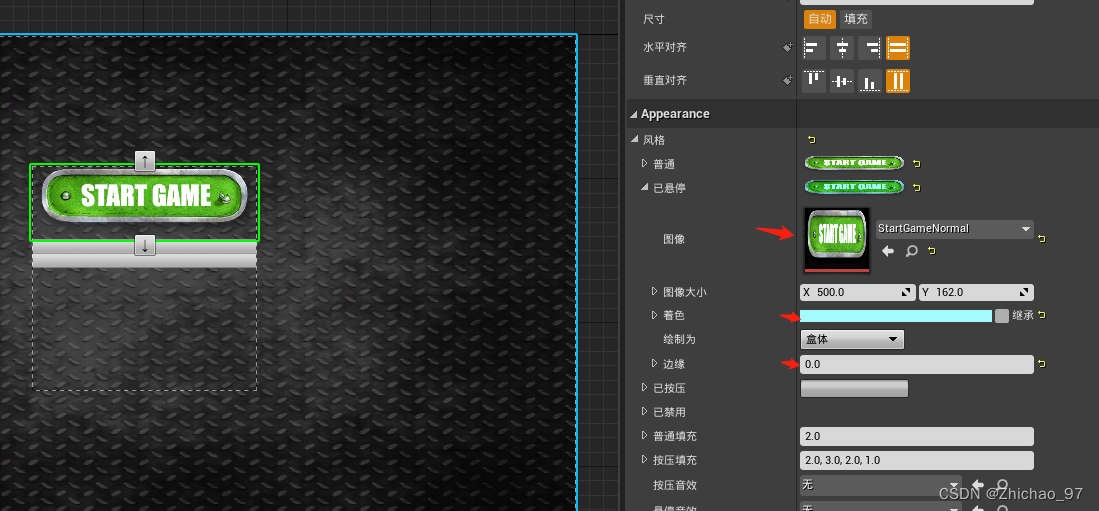
悬停(改了颜色):

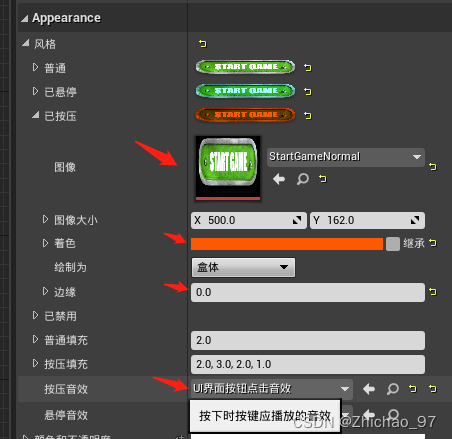
按压(改了颜色和按压音效):

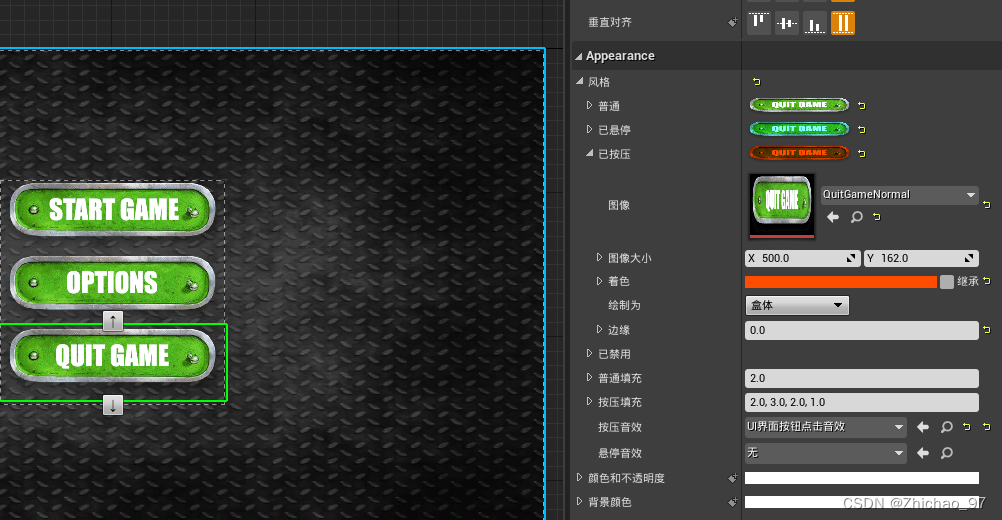
同样的道理设置剩下两个按钮的样式

再设置另一个垂直框的样式:

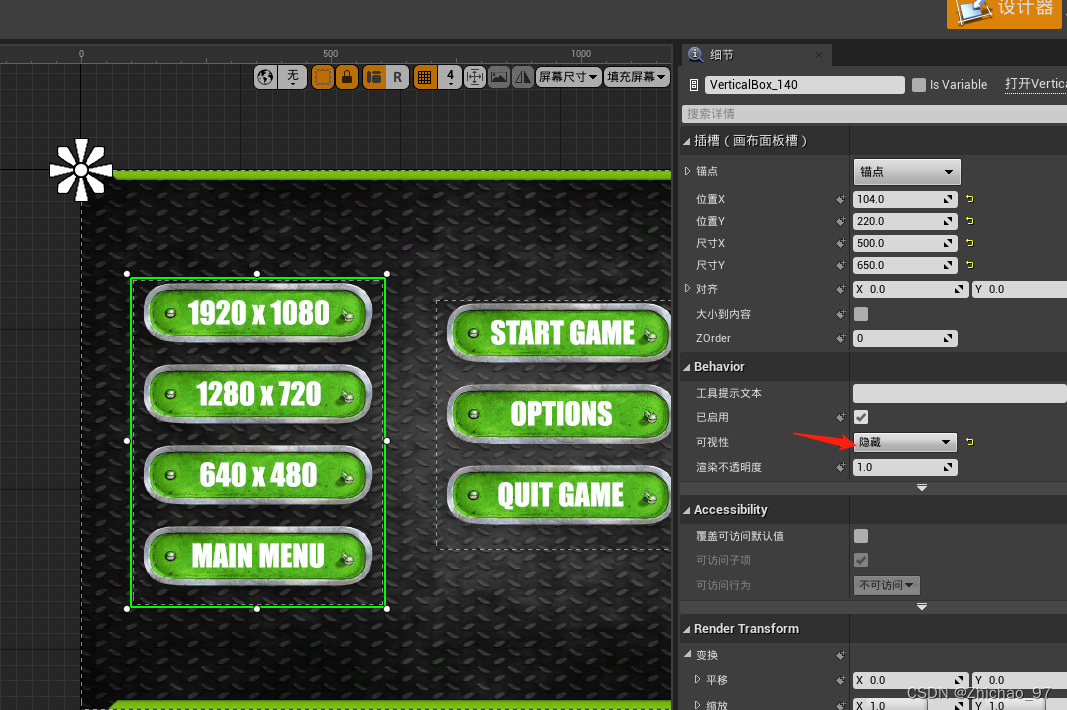
6. 设置该垂直框默认为隐藏

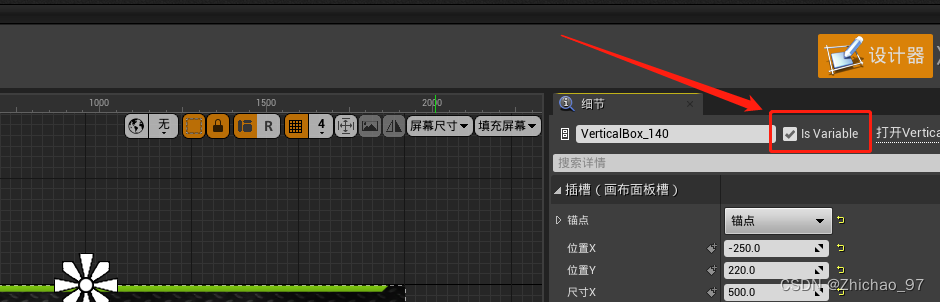
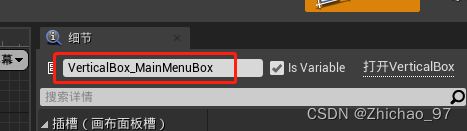
7. 让两个垂直框都作为变量

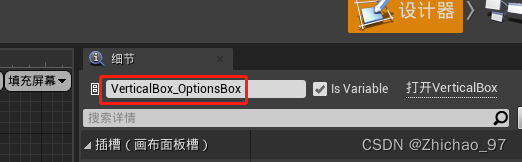
可以对垂直框重命名


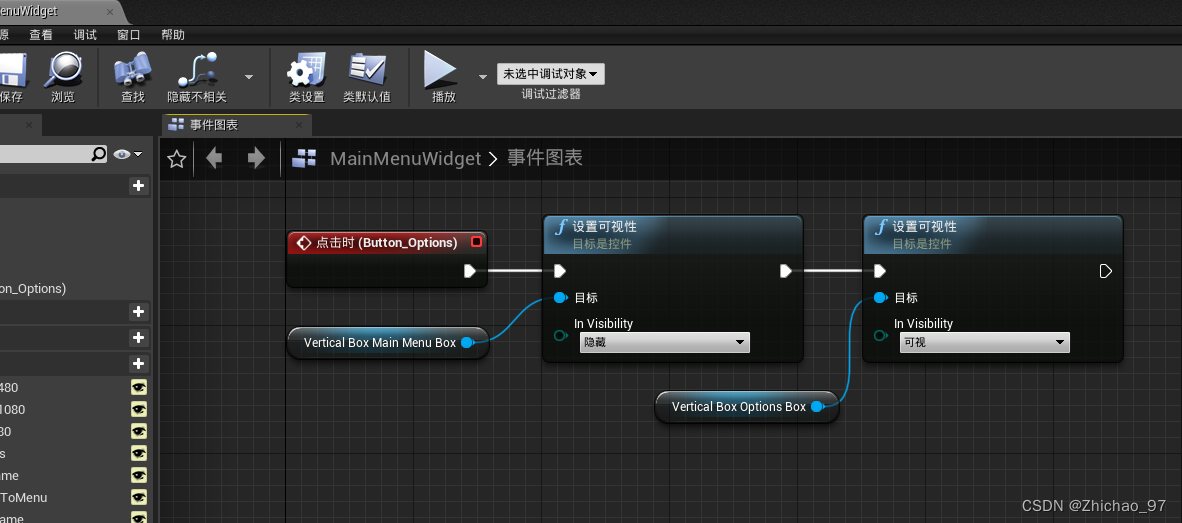
8. 对选项按钮添加点击事件

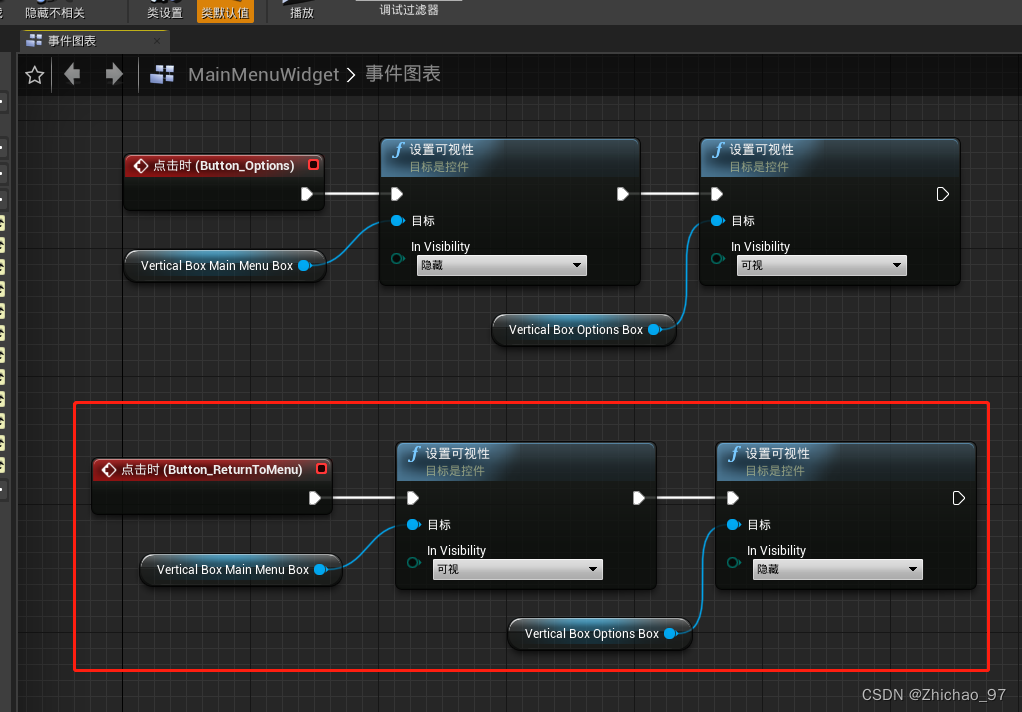
当点击“Options”按钮时,隐藏主菜单,显示选项菜单

同样的,当点击返回主菜单的按钮时,设置主菜单可视,选项菜单隐藏

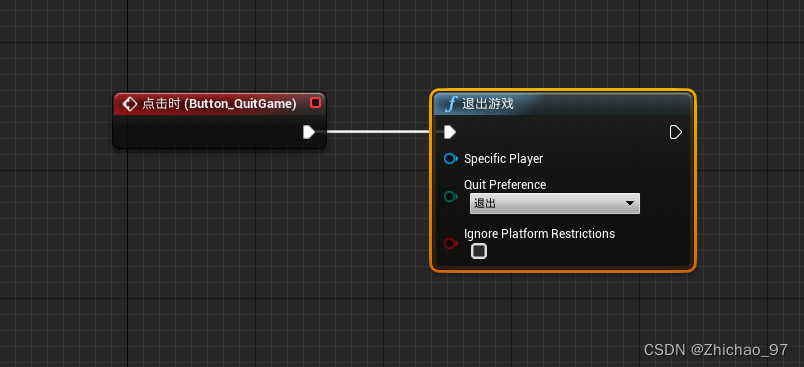
当点击离开游戏时:

当点击开始游戏时:
 点击其它的一些按钮时:
点击其它的一些按钮时:

9. 点击启动,效果如文章开头所示
