云日记_登出操作个人中心页面js和jsp知识点补充

用户退出
前端:
设置超链接的请求地址 user?actionName=logout
后台:
1. 销毁Session对象
2. 删除Cookie对象
3. 重定向跳转到登录页面
private void userLogOut(HttpServletRequest request, HttpServletResponse response) throws IOException {// 1. 销毁Session对象request.getSession().invalidate();// 2. 删除Cookie对象Cookie cookie = new Cookie("user", null);cookie.setMaxAge(0); // 设置0,表示删除cookieresponse.addCookie(cookie);// 3. 重定向跳转到登录页面response.sendRedirect("login.jsp");}代码实现如上图
删除session一句代码 获得session并删除 用getsession
删除cookie 没有特定的方法 把新new的cookie过期时间变为0
===========================================
云日记-个人中心—页面嵌套静态页面-逻辑(自我总结):
登录

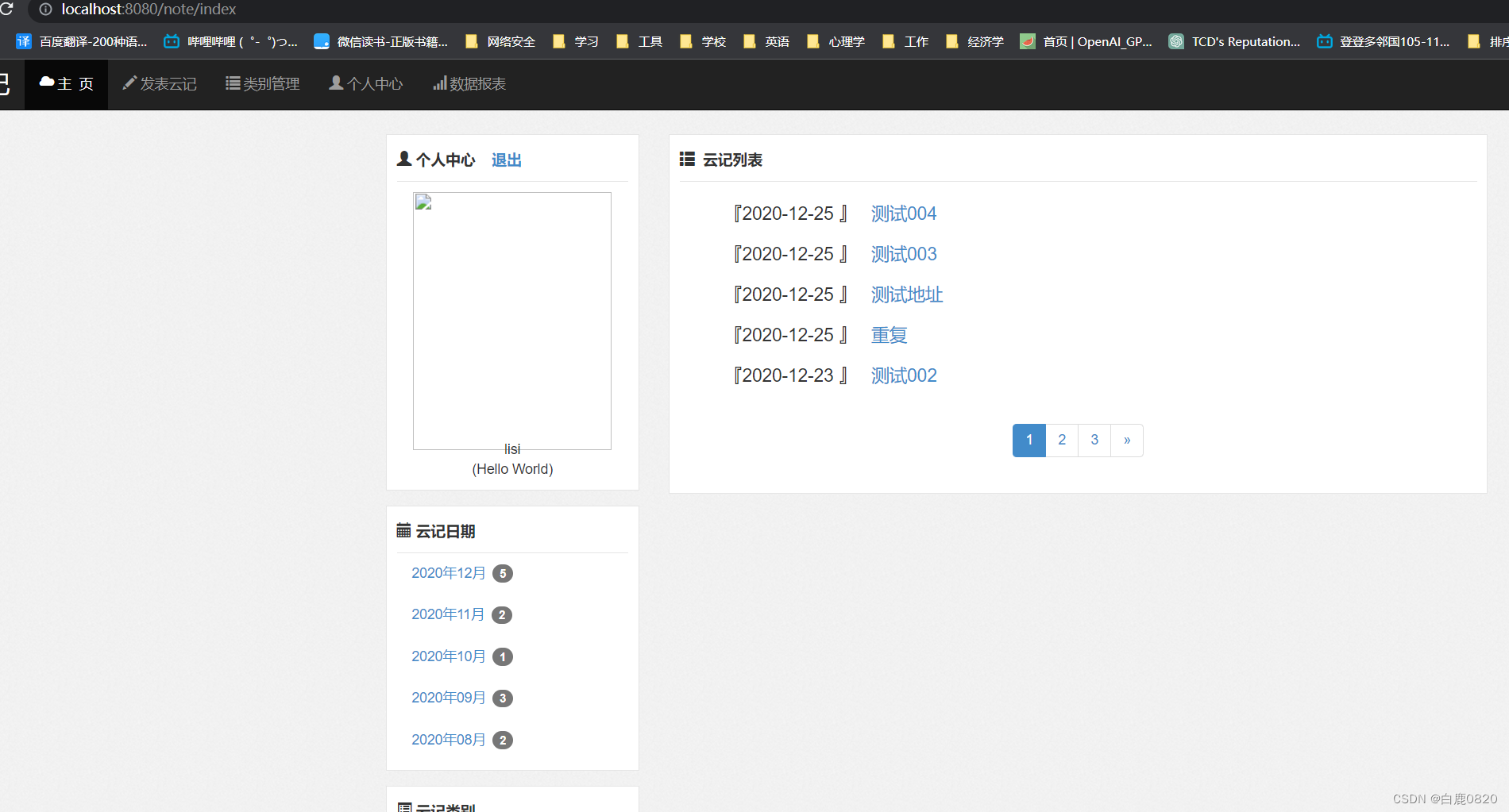
进入默认的主页
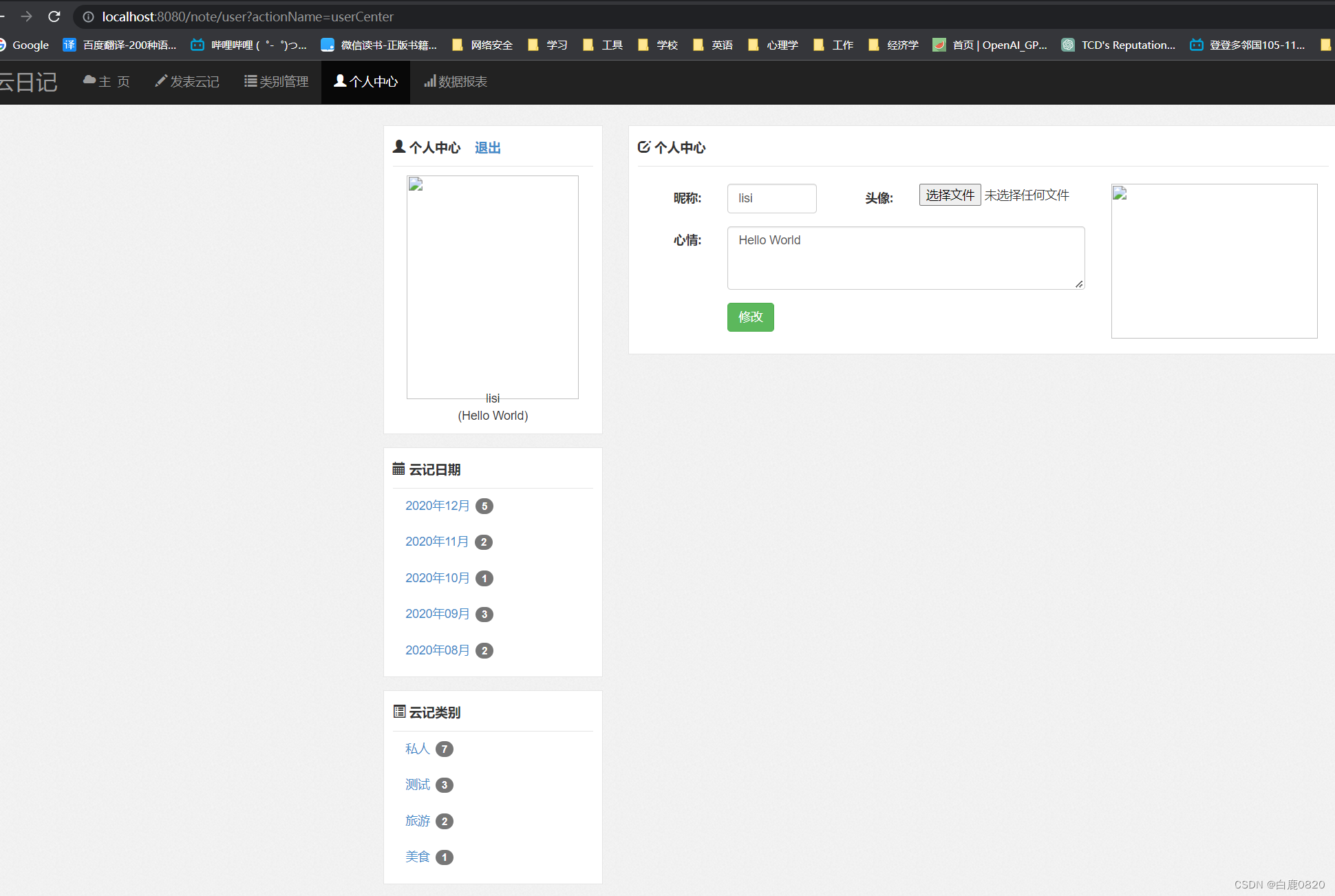
进入个人中心 页面右下角变了 
逻辑分析:
index.jsp页面 :

index还包含 changePage 要传右下角的动态页面
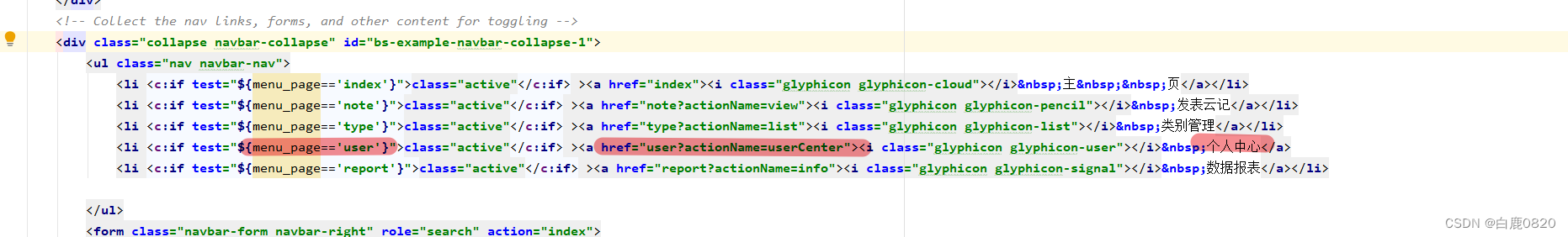
changePage是在
menu page 是 user
actionname=usercenter

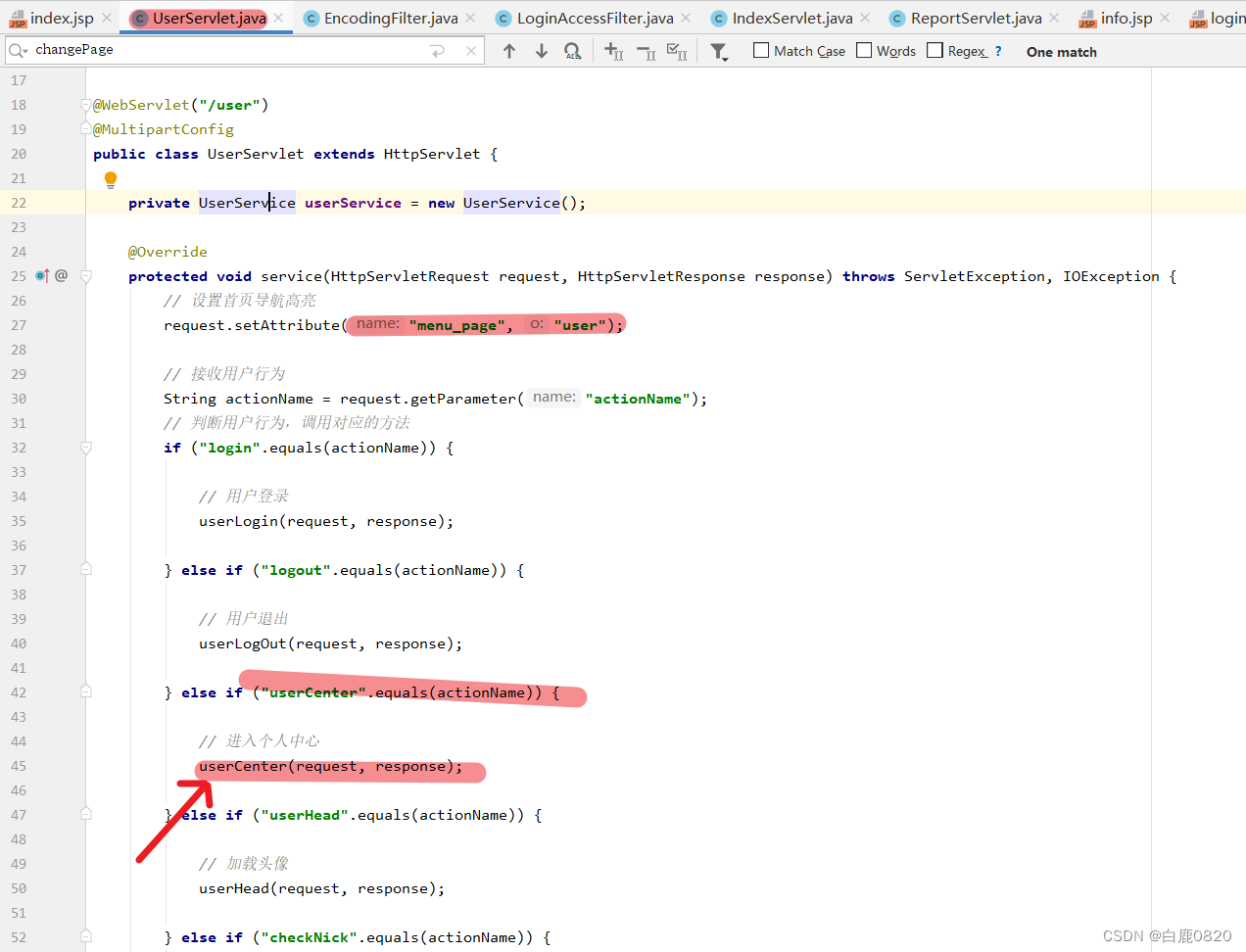
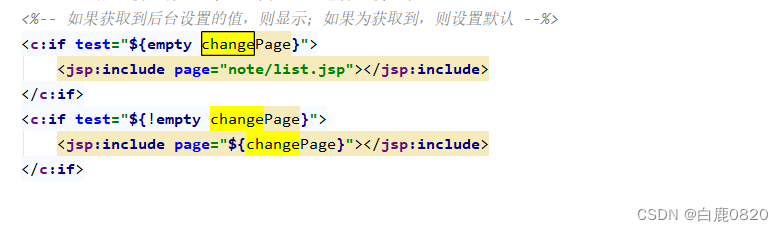
判断actionName=userCenter 则进入userCenter的方法里(是userServlet文件里) 如下图 第一行 设置了changePage为user/info.jsp 第二行 再把请求转发到index里

而 index里面有动态页面判断 changePage的值是user/info.jsp

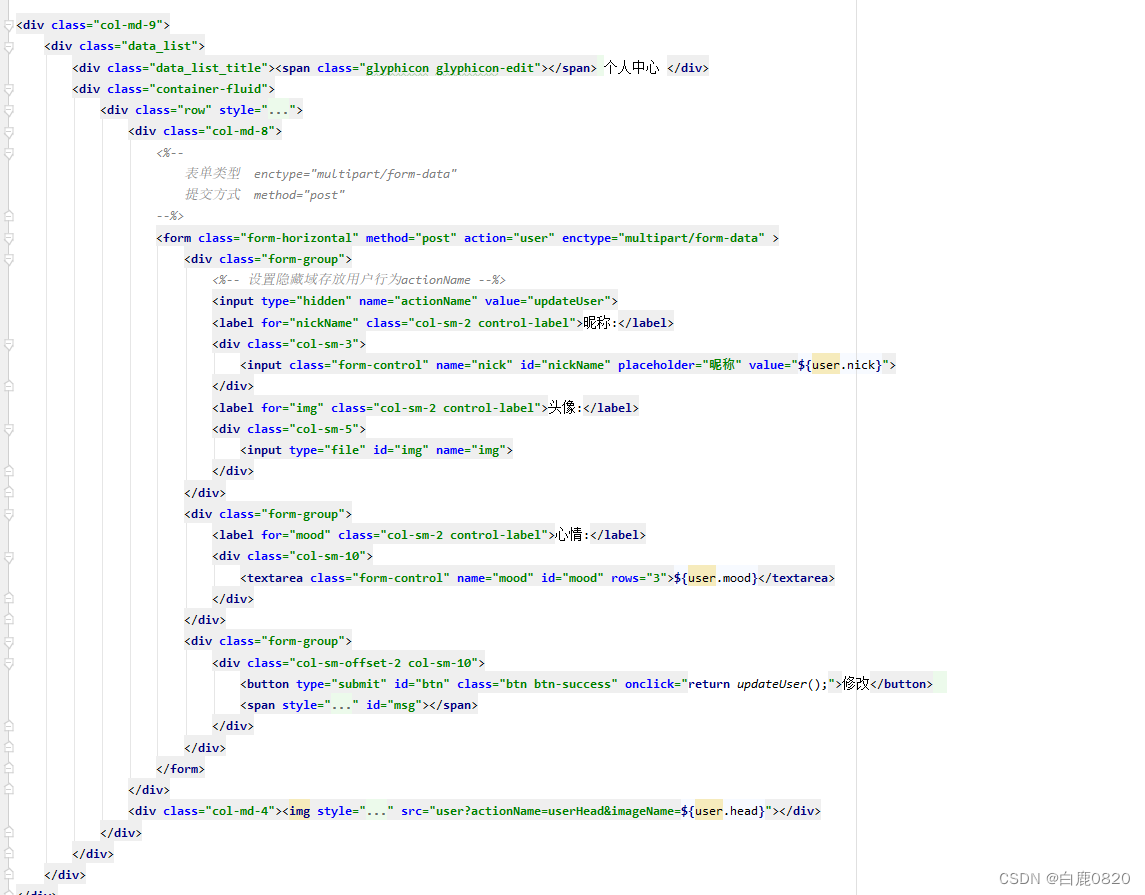
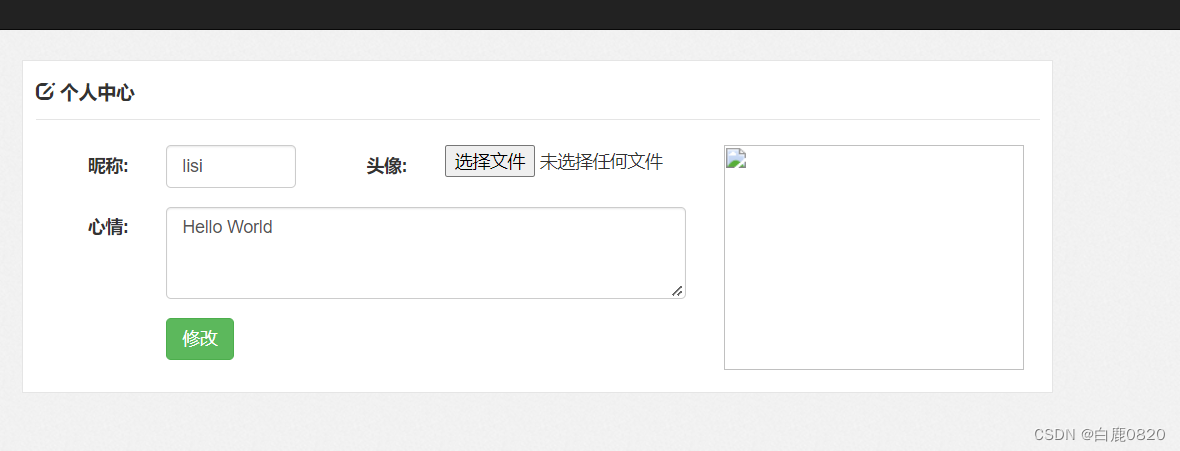
user/info.jsp如图


从而得到满意的页面

知识点补充:
request.getAttribute("nameOfObj"); 可得到jsp页面表单中输入框内的value。(其实表单控件中的Object的name与value是存放在一个哈希表中的,所以在这里给出Object的name会到哈希表中找出对应它的value)
request.setAttribute(position,nameOfObj);属于页面之间的传值,从a.jsp到b.jsp一次传递,之后这个request就会失去他的作用范围,再传就要重新设一个request.setAttribute()。(使用session.setAttribute()会在一个过程中始终保持这个值)
注:javascript与jsp中不能相互传值,因为javascript运行在客户端,jsp运行在服务器端。若想使他们能够相互传参数,可以在jsp页面中设置一个hidden属性的控件,用它的value来传递所需的数值。
补充:
1、把js直接写在了JSP页面,所以能获取到。如果单独把JS抽离出来是不可能获取到的。前者服务端解析能或许到,后者客户端解析获取不到。
2、js里是在客户端执行的,不能直接获取,因为EL表达式是在服务器的时候被解析的,所以可以获取到。一个是客户端的东西,一个是服务器端的东西。
3、jsp能取到,那是因为他本身就是servlet。js不可能有方法直接获取到HttpServletRequest里面的属性值。
4、setAttribute是服务器行为,到了客户端就无效了,也谈不上如何用。除非你在jsp的时候就写到js变量里,或者使用ajax请求你需要的数据。
下面开始进入正题:
java后台通过:
request.setAttribute("msg","成功!!");
在jsp/html页面就可以通过EL表达式获取到request中设置的属性值:
<div>${msg}</div>
js中获取request中的值,就有两种方式:
第一种:
var msg="<%=request.getAttribute("msg")%>";
alert(msg);
第二种:
var msg="${msg}";
alert(msg);
这里不能写在引入的js页面中,上面已经说了,他们解析的方式不同,写在外部的js中识别不了,可以通过在html.jsp页面中设置一个隐藏域,然后获取它的value值。如:
JSP中:
<input type="hidden" value="${student.name}" id="stuName"/>
javascript中:
var stuName=$('stuName').value;el表达式不起作用 可能是因为 第一行没加 isELIgnored="false"
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。
======================================================
周末快乐。



