css补充内容

1.最好给body设置min-width,防止缩小页面时出现空白
2.让图片随着网页缩小而缩小

3.html5语义化元素

4.video与audio

video是行内替换元素
默认是第一帧静态画面,需要手动调整画面大小和添加播放条,是否自动播放
大多数浏览器不支持自动播放,除非设置为muted,这是为了用户的体验考虑




Web audio codec guide - Web media technologies | MDN (mozilla.org)
即使开了autoplay默认也是静音的
5.input的拓展内容

placeholder如b站搜索栏默认的内容
加上multiple可以选择多个选项
autofocus默认聚焦于这个输入框,设置多个时只有一个生效

<input>:输入(表单输入)元素 - HTML(超文本标记语言) | MDN (mozilla.org)
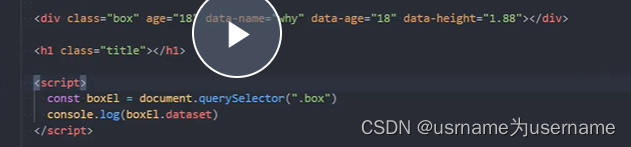
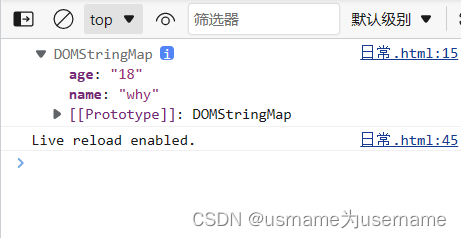
6.新增全局属性data-*
进行js与html数据的交流,常用于小程序


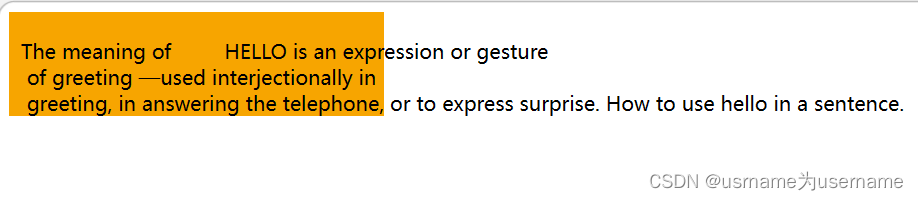
7.white-space换行

nowrap

normal/wrap
pre写是什么样就怎么展示
pre-wrap
pre-line



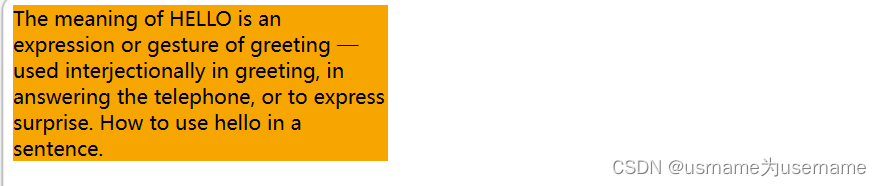
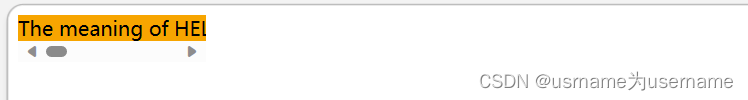
8.text-overflow文本溢出
需要与overflow:hidden配合使用,如果不是hidden是visible(默认值)或者auto/scroll,text-overflow无效果

The meaning of HELLO is an


overflow: auto;相当于scroll
9.css中的函数

var自定义变量,一般写在html属性或者:root中,因为定义的变量只有后代元素可以使用

var

html{--main-color:orange;}.box{color: var(--main-color);}calc函数
width:300px-100px这种形式无法正常使用,必须写成width:calc(300px-100px)


易错:+/-符号两边必须要有空格

两个div间的换行是会产生空格的,所以如果一个div宽为100px,另一个为100%-100px
此时这种排布一行是放不下的:
<div></div>
<div></div>
如果想要一行排布,需要这样:
<div></div><div></div>
如果想要两个盒子在同一行,要设置 display: inline-block;
滤镜中的高斯模糊blur
如网易云音乐

blur


.box{display: inline-block;position: relative;}.box img{display: block;}.cover{position: absolute;left: 0;right: 0;top: 0;bottom: 0;background-color: rgba(0, 0, 0, .5);backdrop-filter: blur(1px);}</style>
</head>
<body><div class="box"><img src="../images/music_album01.jpg" alt="" ><div class="cover"></div></div>
background-color: rgba(255 , 255, 255, .5);
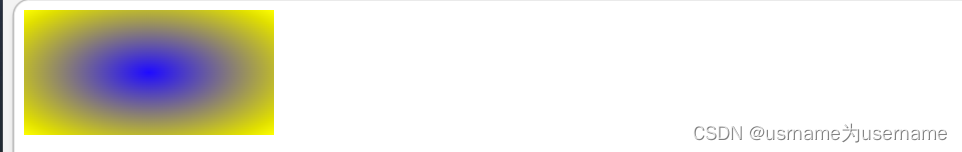
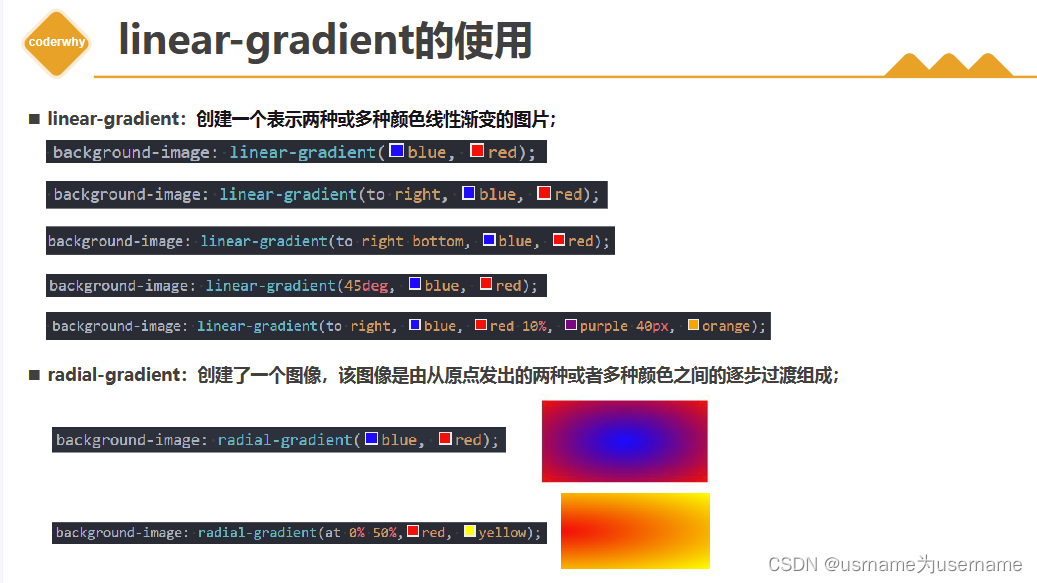
gradient渐变
注意原理是生成一张图片
background-image: linear-gradient(blue,yellow);
默认是从上到下,手动改方向
background-image: linear-gradient(to right,blue,yellow);
background-image: linear-gradient(to right top,blue,yellow);



 10.浏览器前缀
10.浏览器前缀

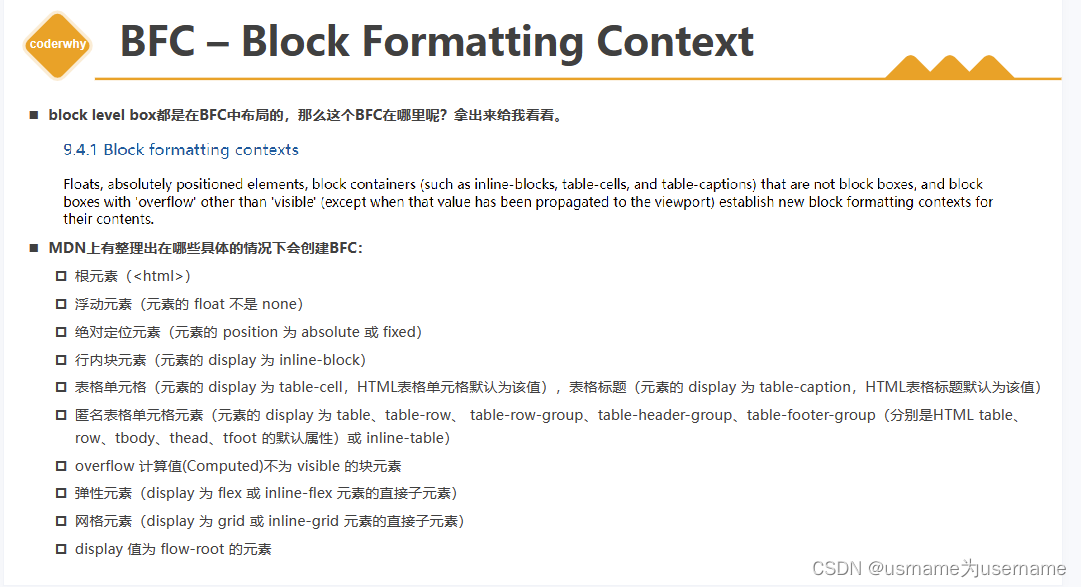
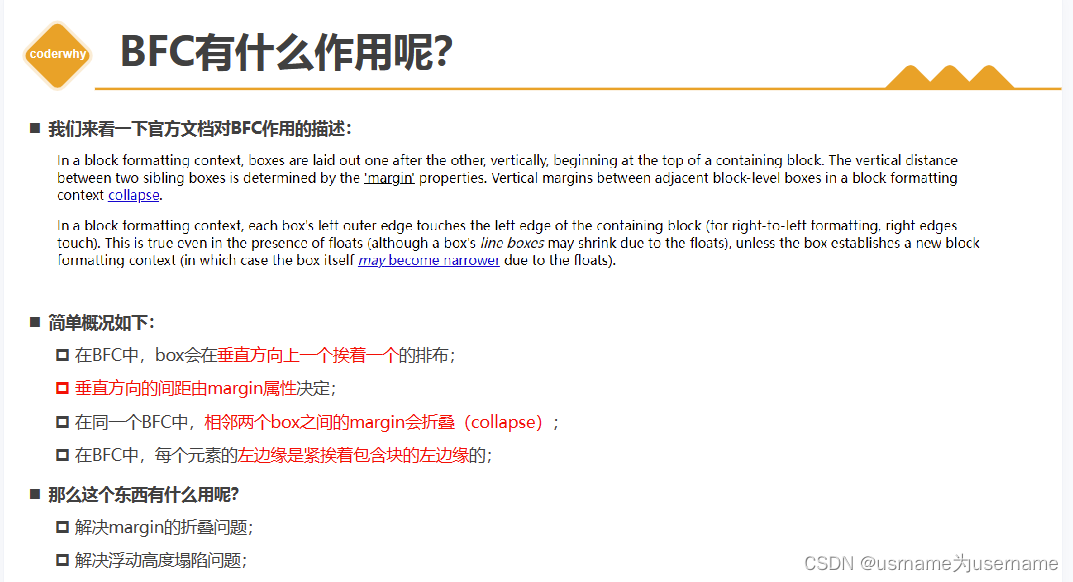
11.bfc与ifc
bfc常用于解决浮动高度塌陷与margin上下折叠



解决margin折叠:
overflow除了visible都可以形成新的bfc
box内含box1与box2,二者分别拥有margin-bottom/top,本来会折叠因为在同一个html的bfc中
但是如果在box1外包裹一个盒子,其中overflow值非visible会产生新的bfc,此时box1不再属于html的bfc,而是属于新创建的bfc,此时margin上下不在折叠
