JavaScript新手学习手册-基础代码(一)

什么是JavaScript?
百度百科

什么是控制台?
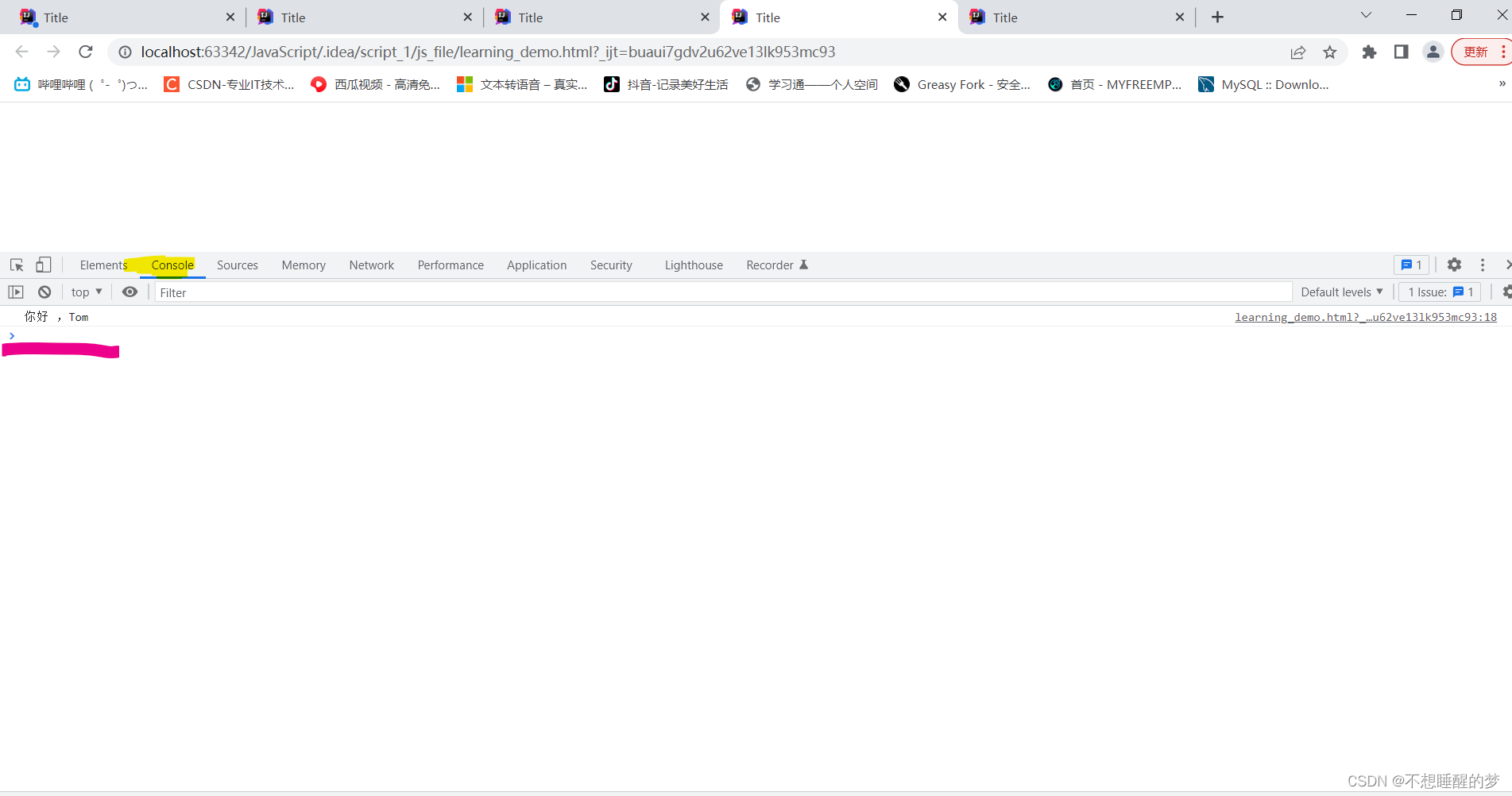
网页➡快捷键F12 进入Console就是控制台,它的作用与开发软件相同,可以进行代码的编写在紫色位置进行编写,另外console.log()方法所打印的内容都是在此进行输出。

一:导入Javascrip标签
<script> //存放Javascript的代码
<script>注意:导入的标签在HTML文档中是放在头部(head)或者是尾部(body)
区别:
头部:网页的内容出现滞后的现象,会出现一种卡了的现象
尾部:一般会先解析html文档,然后才会更新Script中的内容,但也会的出现卡的现象,但是比放在头部好一点。
最优解:async和defer属性
<script defer src="js.js"></script><script async src="js.js"></script>属性defer:可以实现网页元素加载与Scrpit.js的加载同步进行,但是有第一点就是script.js中的代码执行是在所有的元素加载完成之后才能被监测到,才能执行script.js代码
二:导入js文件
在通常的开发中js代码与网页代码是分离的,一般是在网页代码导入js代码来实现对JavaScript代码的输出。
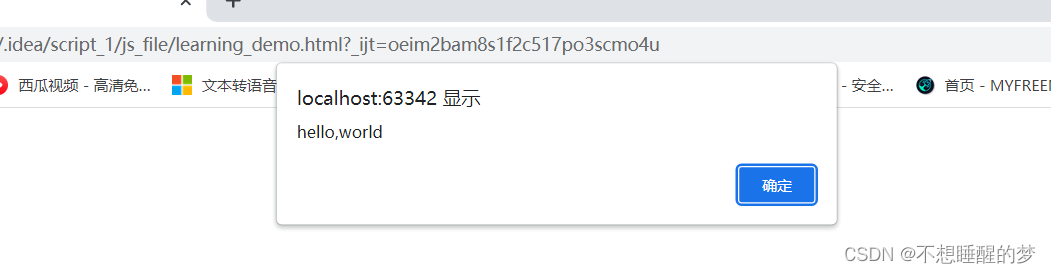
创建一个新的js文档,在文档输入下面的一行代码,通过对js文件的调用,看网页中会不会出现弹框,出现则是调用成功。
// 弹框:显示需要的内容
alert("hello,world")代码:实现对js文件的调用
<script src="class_1.js"></script>
演示结果:

三:基础语法
1):var关键字:可以定义变量,可以定义全局变量, var后面跟着变量名
计算机语言中的var:Pascal: var 在Pascal 作为程序的保留字,用于定义变量。 如:var a:integer;(定义变量a,类型为整数) var u:array[1..100]of integer;(定义数组u,下标由1至100,数组单元类型为整数)
2):数据类型
- 定义一个变量,通过var来定义也可以通过let来定义,但是let的使用作用域仅限在一个语句块中,当出了这个语句块定义的变量,就没有任何作用了
- 数:JavaScript中数是不区分整数和小数的说几个特别的名词:NaN(not a number)可以这种方法理解没有一个书,Infinity表示无限大,就是无穷的意思。
- 字符串:'aaa' 或者是"aaa"用引号或则是双引号来表示
- 布尔值:正确true 错误false
- &&:表示and的意思:同真为真 ||:有真则真
- 等号问题:=赋值的时候使用 == 等于:类型不一样值相同也会判定为true ’aaa‘==aaa,===则表示绝对等于:只有类型和值都一样才会判定为true
- 浮点数:在JavaScript存在精度问题
- Null:空值 undefined:未定义
- 数组:
//方法一: var arr = [1,2,3,4,5,'hello',null,true]; //方法二: new Array(1,2,3,4,5,'hello');
3):字符串
var a = 'aaa'; //定义单行字符串var msg = //定义多行字符串`helloworld`;//定义模板的字符串,可以直接引用 `符号是esc键下面的符号let name="Tom";let age = 18;var student = `你好 ,${name}`; //直接引用创建的变量console.log(student)
// console.log(....):打印想要的输出的内容,这里打印的是变量Student的属性
控制台输出,console.log()打印的内容

修改字符串:
name.length
//3
name
//'Tom'
name[0]='S'
//'S'
字符串的大小写转换
student.toUpperCase(); 小写转大写
student.toLowerCase(); 大写转小写
字符串的索引以及截取
var students = 'abcdedghijk' //定义一个字符串
students.indexOf('d') //获取某个字符在所在字符串的位置//3
students.substring(1) //截取字符串从1开始,注意substring方法索引是从0开始的
//'bcdedghijk'
students.substring(1,3) //截取字符串从1开始,到3结束,注意[1,3)区间
'bc'4):数组
定义数组
var list = [1,2,3,4,5,6,7,8,9,10,11,0,12]; //定义一个最简单的数组list.length //获取这个数组的长度
//13
list.indexOf(5) //获取数组索引值为5中的数据
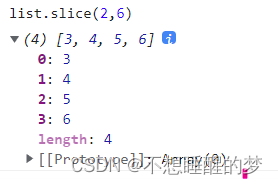
//4slice方法:截取数组中的一部分,并返回一个新的数组

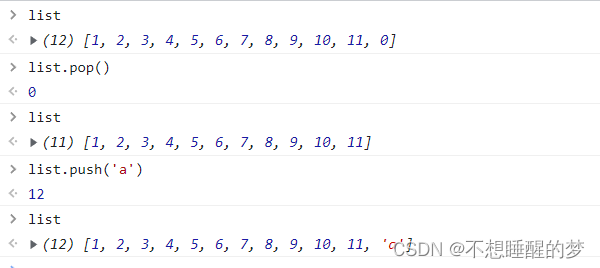
pop():方法将数组中的最后一个元素弹出
push():方法将指定元素导入到数组的尾部

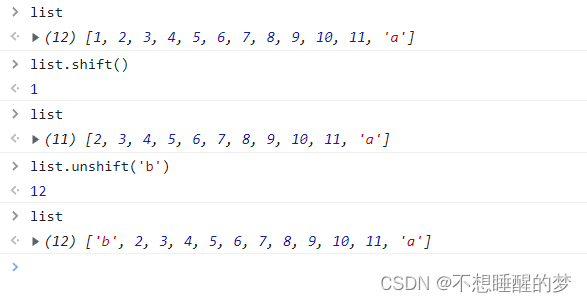
shift()方法:将数组的头部第一个元素导出来
unshift()方法:将指定元素导入到数组的头部成为第一个元素

sort()方法:将数组中的元素进行排序
reserve()方法:反转排序

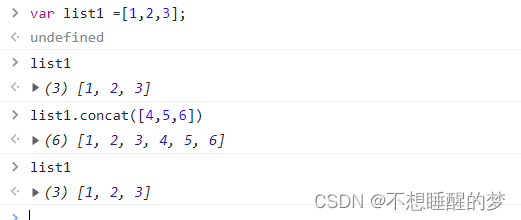
concat():方法:在原本的数组进行修改,但不会修改原数组,只会返回一个新的数组

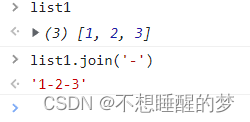
join()方法:以指定的字符取拼接数组

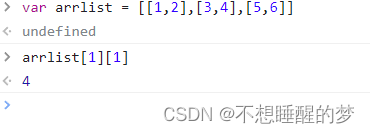
5):多维数组
注意:多维数组的方法与数组使用方法大约相同

四:对象
var key = {nama:"吗", //nama表示属性,'ma'表示属性值id: 3 ,age:18,target:[1,2,3,4,5,"哇哦","....."]}如何取对象的值?在网页的控制台进行测试
keyvalue.nama
'吗'
keyvalue.id
3
如果取的数据值,在对象中没有他就会报undefined错误,关于undefined前面有简单的讲解。
对象中的方法:
var key = { //定义一个对象nama:"吗",id: 3 ,age:18,target:[1,2,3,4,5,"哇哦","....."]}
key //获取已创建对象中的值
//{nama: '吗', id: 3, age: 18, target: Array(7)}
delete key.age //删除对象的属性
//true
key
//{nama: '吗', id: 3, target: Array(7)}
key.baba = 'myc' //往对象中添加新的属性
//'myc'
key
{nama: '吗', id: 3, target: Array(7), baba: 'myc'}'name' in key //判断对象中是否拥有这个属性
//false
'nama' in key
//true
'toString' in key //in这个方法中判断,不光判断自身,还判断继承toString就是继承,所以返回值为true
//truekey.hasOwnProperty('nama')//判断这个对象自身有没有此属性
//true
key.hasOwnProperty('nam')
//false五:循环
1:if.....else if......else语句
<script> var score = 66; //定义一个变量,并赋给它新值if(score >60 && score<70){ //满足60到70的值弹框alert("良")}else if(score>70 &&score<80){alert("中等")}else{alert("other")}
</script>代码:只是起一个演示的作用,代码编写的可能不严谨
2:while循环:
var num = 0;var sum=0;while (num<100){num = num +1;sum = sum +num;}alert(sum);
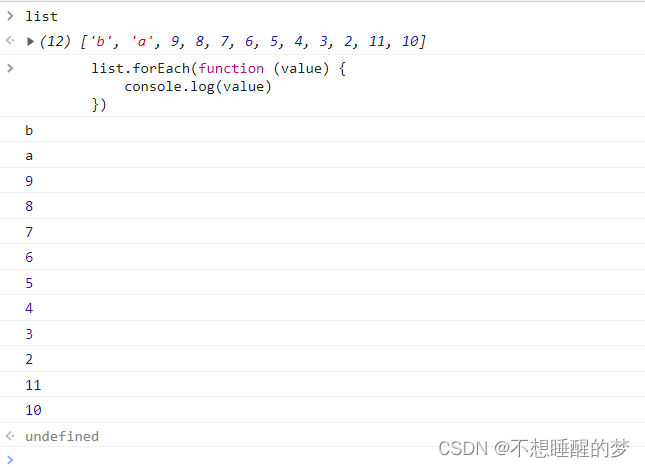
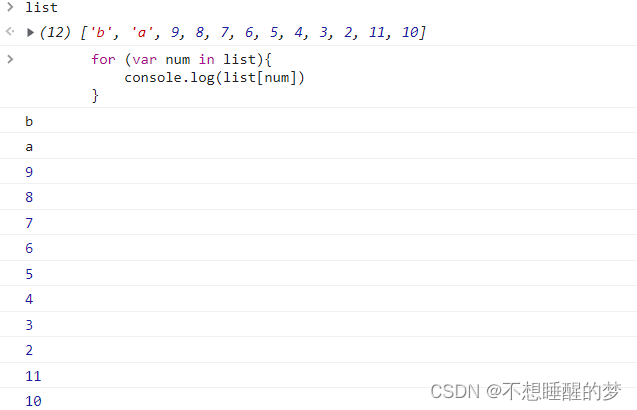
3):for循环

新的循环方法:函数进行循环

for ( var index in object){}

六: Map和Set数组
关于Map和Set数组的基础操作
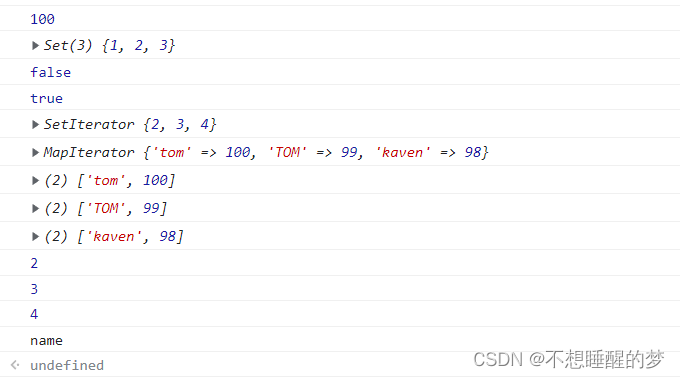
var map = new Map([["tom",100],['TOM',99],['kaven',98]]); //创建一个新的Map数组var name = map.get('tom'); //获取数组某个key的value值console.log(name) //打印输出map.set("ma",30) //往map数组添加数据map.delete('ma') //删除map数组中的数据//创建一个新的Set数组var set = new Set([1,2,3,3,3,3]) //与Map数组的区别将重复的数据不进行显示console.log(set)set.delete(1)console.log(set.has(1)) //判断数组中的元素是否含有括号内的内容console.log(set.has(3))set.add(4) //添加数据//专门对set和map数组遍历的一种方法iteratorconsole.log(set[Symbol.iterator]())console.log(map[Symbol.iterator]())//在map和set数组中使用for 循环遍历建议使用 for offor (var x of map){console.log(x)}set.add("name",100)for (var y of set){console.log(y) //输出内容不全,是一个bug注意}
结果输出:

女神节快到了,祝愿天下的女码农们,早日找到自己的幸福!


