【JavaScript】2.JavaScript函数

JavaScript 函数
1. 函数的概念
函数:就是封装了一段可被重复调用执行的代码块
通过此代码块可以实现大量代码的重复使用
2. 函数的使用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>什么是函数</title><script>// 求 1~100的累加和var sum = 0;for (var i = 1; i <= 100; i++) {sum += i;}console.log(sum);// 求 10~50的累加和var sum = 0;for (var i = 10; i <= 50; i++) {sum += i;}console.log(sum);// 函数就是封装了一段可以被重复执行调用的代码块 目的: 就是让大量代码重复使用function getSum(num1, num2) {var sum = 0;for (var i = num1; i <= num2; i++) {sum += i;}console.log(sum);}getSum(1, 100);getSum(10, 50);getSum(1, 1000);</script>
</head><body>
</body></html>

声明函数 和 调用函数
// 声明函数
function 函数名() {//函数体代码
}
function 是声明函数的关键字,必须小写
由于函数一般是为了实现某个功能才定义的, 所以通常将函数名命名为动词,比如 getSum
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>声明函数 和 调用函数</title><script>// 函数使用分为两步: 声明函数 和 调用函数// 1. 声明函数// function 函数名() {// // 函数体// }function sayHi() {console.log('hi~~');}// (1) function 声明函数的关键字 全部小写// (2) 函数是做某件事情,函数名一般是动词 sayHi // (3) 函数不调用自己不执行// 2. 调用函数// 函数名();sayHi();// 调用函数的时候千万不要忘记加小括号</script>
</head><body></body></html>

3. 函数的参数
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参
在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参
| 参数 | 说明 |
|---|---|
| 形参 | 形式上的参数函数定义的时候传递的参数当前并不知道是什么 |
| 实参 | 实际上的参数函数调用的时候传递的参数实参是传递给形参的 |
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔// 函数体
}// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
3.1 形参和实参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>形参和实参</title><script>// 函数可以重复相同的代码function hello() {console.log('hello JavaScript');}hello();hello();// 我们可以利用函数的参数实现函数重复不同的代码function hi(name) {console.log('hello ' + name);}hi('JavaScript');hi('ich');</script>
</head>
<body></body>
</html>

3.2 利用函数求任意两个数的和
- 调用的时候实参值是传递给形参的
- 形参简单理解为:不用声明的变量
- 实参和形参的多个参数之间用逗号(,)分隔
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用函数求任意两个数的和</title><script>function getSum(num1, num2) {console.log('num1 + num2 = ' + (num1 + num2));}getSum(10, 20);getSum(100, 200);</script>
</head><body></body></html>

3.3 函数形参和实参个数不匹配问题
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取形参的个数 |
| 实参个数小于形参个数 | 多的形参定义为undefined,结果为NaN |
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数形参和实参个数不匹配问题</title><script>function sum(num1, num2) {console.log(num1 + num2);}sum(100, 200); // 形参和实参个数相等,输出正确结果,结果为300sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数,结果为500sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN// 注意:在JavaScript中,形参的默认值是undefined</script>
</head><body></body></html>

4. 函数的返回值
4.1 return 语句
// 声明函数
function 函数名(){...return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
在使用 return 语句时,函数会停止执行,并返回指定的值
如果函数没有 return ,返回的值是 undefined
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>return 语句</title><script>function sum(num1, num2) {return num1 + num2; // return 需要返回的值;}console.log(sum(10, 20)); // 调用函数就可以得到函数体内return 后面的值// 在使用 return 语句时,函数会停止执行,并返回指定的值// 如果函数没有 return,返回的值是 undefined</script>
</head><body></body></html>
4.2 利用函数求任意两个数的最大值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用函数求任意两个数的最大值</title><script>function max(num1, num2) {return num1 > num2 ? num1 : num2;}console.log(max(12, 34));console.log(max(99, 88));</script>
</head><body></body></html>
4.3 利用函数求任意一个数组中的最大值
求数组 [5,2,99,101,67,77] 中的最大数值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用函数求任意一个数组中的最大值</title><script>function arr_max(arr) {var max = 0;for (var i = 0; i < arr.length; i++) {if (arr[i] > max) {max = arr[i];}}return max;}var arr = [5, 2, 99, 101, 67, 77];var maxNum = arr_max(arr);console.log('maxNum = ' + maxNum);</script>
</head><body><!-- 求数组 [5,2,99,101,67,77] 中的最大数值 -->
</body></html>
4.4 return 终止函数
return 语句之后的代码不被执行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>return 终止函数</title><script>function add(num1,num2) {return num1+num2;alert('我不会被执行,因为前面有 return');}var returnNum = add(10,20);alert(returnNum);</script>
</head>
<body></body>
</html>
4.5 return 的返回值
return 只能返回一个值,如果用逗号隔开多个值,以最后一个为准
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>return 的返回值</title><script>function add(num1, num2) {return num1, num2;}var returnNum = add(10,99);alert(returnNum);</script>
</head><body><!-- return 只能返回一个值 如果用逗号隔开多个值,以最后一个为准-->
</body></html>
4.6 实现两个数之间的加减乘除运算
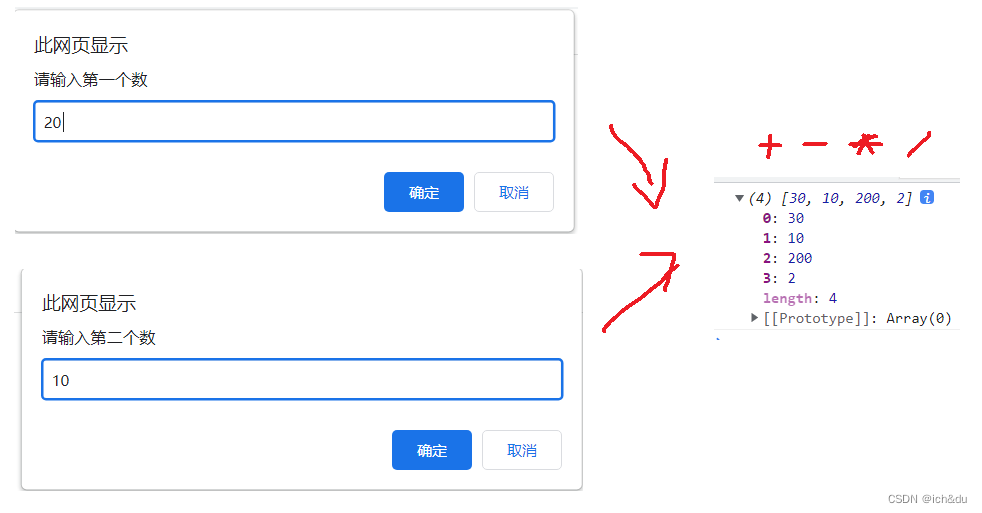
创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实现两个数之间的加减乘除运算</title><script>var a = parseFloat(prompt('请输入第一个数'));var b = parseFloat(prompt('请输入第二个数'));function calculation(a, b) {var arr = [a + b, a - b, a * b, a / b];return arr;}var returnArray = calculation(a, b);console.log(returnArray);</script>
</head><body><!-- 创建一个函数,实现两个数之间的加减乘除运算,并将结果返回 -->
</body></html>

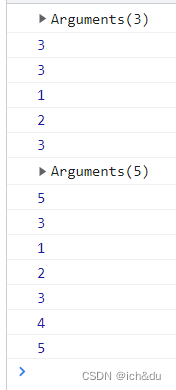
5. arguments的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取
在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象
所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参
arguments展示形式是一个伪数组,因此可以进行遍历
- 伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>arguments 的使用</title><script>// arguments 的使用 只有函数才有 arguments对象 而且是每个函数都内置好了这个argumentsfunction fn() {console.log(arguments); // arguments对象里面存储了所有传递过来的实参 arguments = [1,2,3]console.log(arguments.length); // 具有数组的 length 属性console.log(arguments[2]); // 按照索引的方式进行存储的// 可以按照数组的方式遍历argumentsfor (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}}fn(1, 2, 3);fn(1, 2, 3, 4, 5);// 伪数组 并不是真正意义上的数组// arguments 没有真正数组的一些方法 pop() push() 等等</script>
</head><body></body></html>

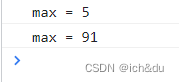
5.1 利用函数求任意个数的最大值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用函数求任意个数的最大值</title><script>function maxValue() {var max = 0;for (var i = 0; i <arguments.length; i++) {if (arguments[i] > max) {max = arguments[i];}}return max;}console.log('max = ' + maxValue(1,2,3,4,5));console.log('max = ' + maxValue(7.93,91,22));</script>
</head>
<body></body>
</html>

6. 函数案例
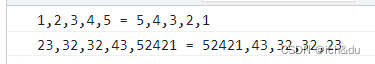
6.1 数组翻转
利用函数封装方式,翻转任意一个数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组翻转</title><script>function ArrayFlip(arr) {var newArr = [];for (var i = arr.length - 1; i >= 0; i--) {newArr[newArr.length] = arr[i]; }return newArr;}console.log('1,2,3,4,5 = ' + ArrayFlip([1,2,3,4,5]));console.log('23,32,32,43,52421 = ' + ArrayFlip([23,32,32,43,52421]));</script>
</head>
<body><!-- 利用函数封装方式,翻转任意一个数组 -->
</body>
</html>

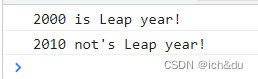
6.2 判断闰年
输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>判断闰年</title><script>function isLeapYear(year) {if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {console.log(year + ' is Leap year!');} else {console.log(year + ' not\\'s Leap year!');}}isLeapYear(2000);isLeapYear(2010);</script>
</head>
<body><!-- 判断闰年 --><!-- 输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除) -->
</body>
</html>

6.3 函数可以调用另外一个函数
每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数可以调用另外一个函数</title><script>function fn1() {console.log('fn1() start');fn2();console.log('fn1() end');}function fn2() {console.log('fn2() start');console.log('fn2() end');}fn1();</script>
</head>
<body></body>
</html>

6.4 输出当前年份2月份的天数
用户输入年份,输出当前年份2月份的天数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>输出当前年份2月份的天数</title><script>function isLeapYear(year) {if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {console.log(year + ' 是润年 28天!');} else {console.log(year + ' 是平年 29天!');}}isLeapYear(2000);isLeapYear(2010);</script>
</head>
<body><!-- 用户输入年份,输出当前年份2月份的天数 -->
</body>
</html>

7. 函数的两种声明方式
- 利用函数关键字 function 自定义函数方式
// 声明定义方式
function fn() {...}
// 调用
fn();
- 函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>函数的两种声明方式</title><script>// 函数的两种声明方式// 1. 利用函数关键字自定义函数(命名函数)function fn() {console.log('fn() 自定义函数(命名函数)');}fn();// 2. 函数表达式(匿名函数) // var 变量名 = function() {};var fun = function (ich) {console.log('我是函数表达式(匿名函数)');console.log(ich);}fun('ich');// (1) fun是变量名 不是函数名// (2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数// (3) 函数表达式也可以进行传递参数</script>
</head><body></body></html>
GitHub代码
gitee代码
