Vue随记

1、Vue模板语法
Vue模板语法有两大类:
1.1、插值语法
功能:用于解析标签体内容。
写法:{{xxxx}},xxxx是js表达式,且可以直接读取到data中的所有属性。
1.2、指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件。。。。)
举例:v-bind:href="xxx"或简写为:href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???.
1.3、实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>热爱编程的白帽菌</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="root"><h1>插值语法</h1><h3> Hello,{{name}}</h3><hr><a v-bind:href="school.url">你好</a></div><script type="text/javascript">Vue.config.productionTip=false//创建vue实例const x=new Vue({el:'#root',data:{name:'白帽菌',school:{name:'百度一下',url:'http://www.baidu.com'}}})</script>
</body>
</html>
2、数据绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据绑定</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!-- Vue中有两种数据绑定的方式:1.单向数据绑定(v-bind):数据只能从data流向页面。2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data.备注:1.双向绑定一般都应用在表单类元素上(如: input、select等)2.v-model:value 可以简写为v-model,因为v-model默认收集的就是value指。--><!-- 准备好一个容器 --><div id="root1"><!-- 普通写法 --><!-- 单向数据绑定:<input type="text" v-bind:value="name"></br>双向数据绑定:<input type="text" v-model:value="name"></br> --><!-- 简写-->单向数据绑定:<input type="text" :value="name"></br>双向数据绑定:<input type="text" v-model="name"></br><!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 --><h2 v-model:x="name">你好啊</h2></div>
</body>
<script type="text/javascript">//Vue.config.productionTip=false // 阻止vue在启动时生成提示new Vue({el:'#root1',data:{name:'尚硅谷'}})
</script>
</html>
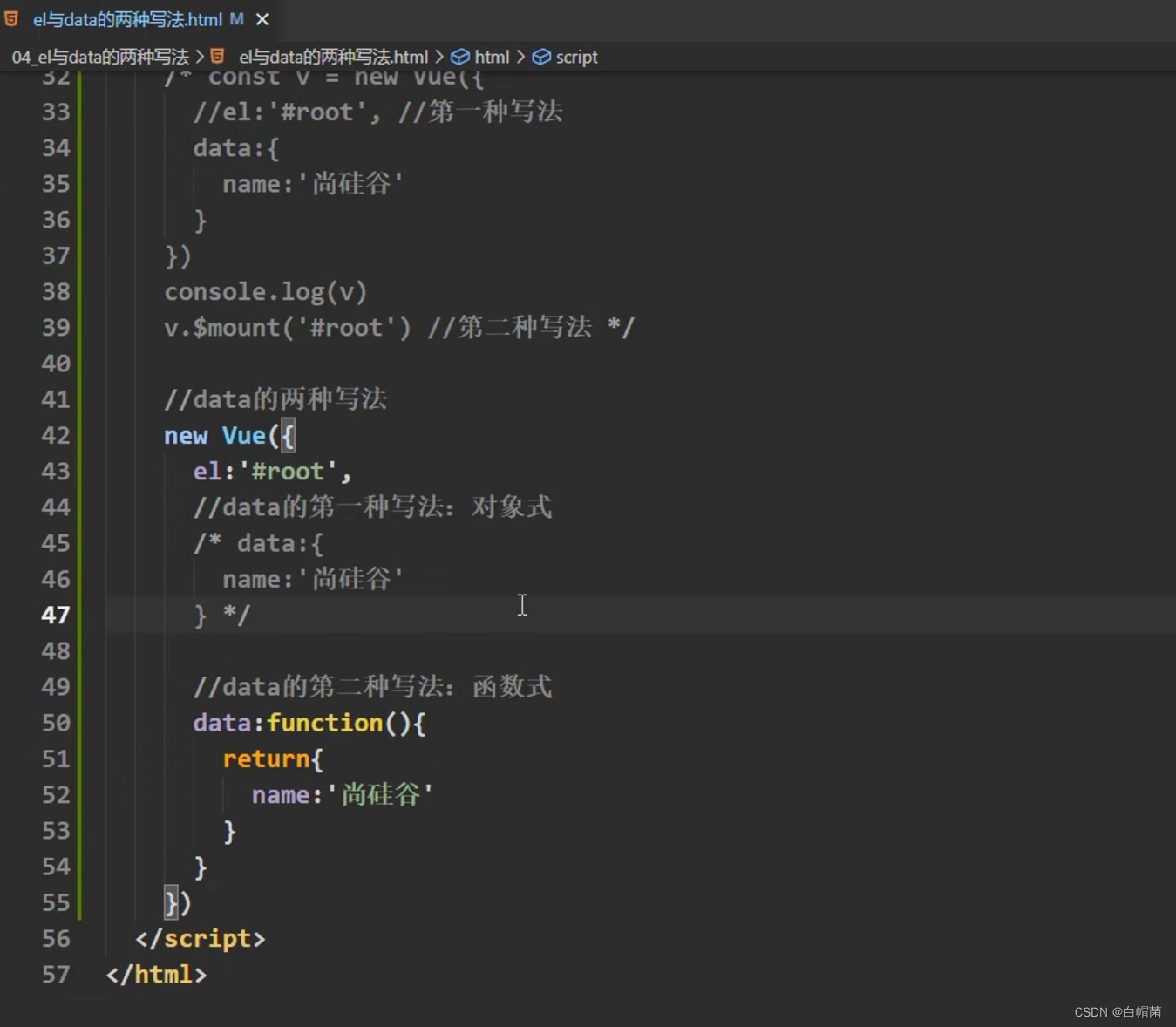
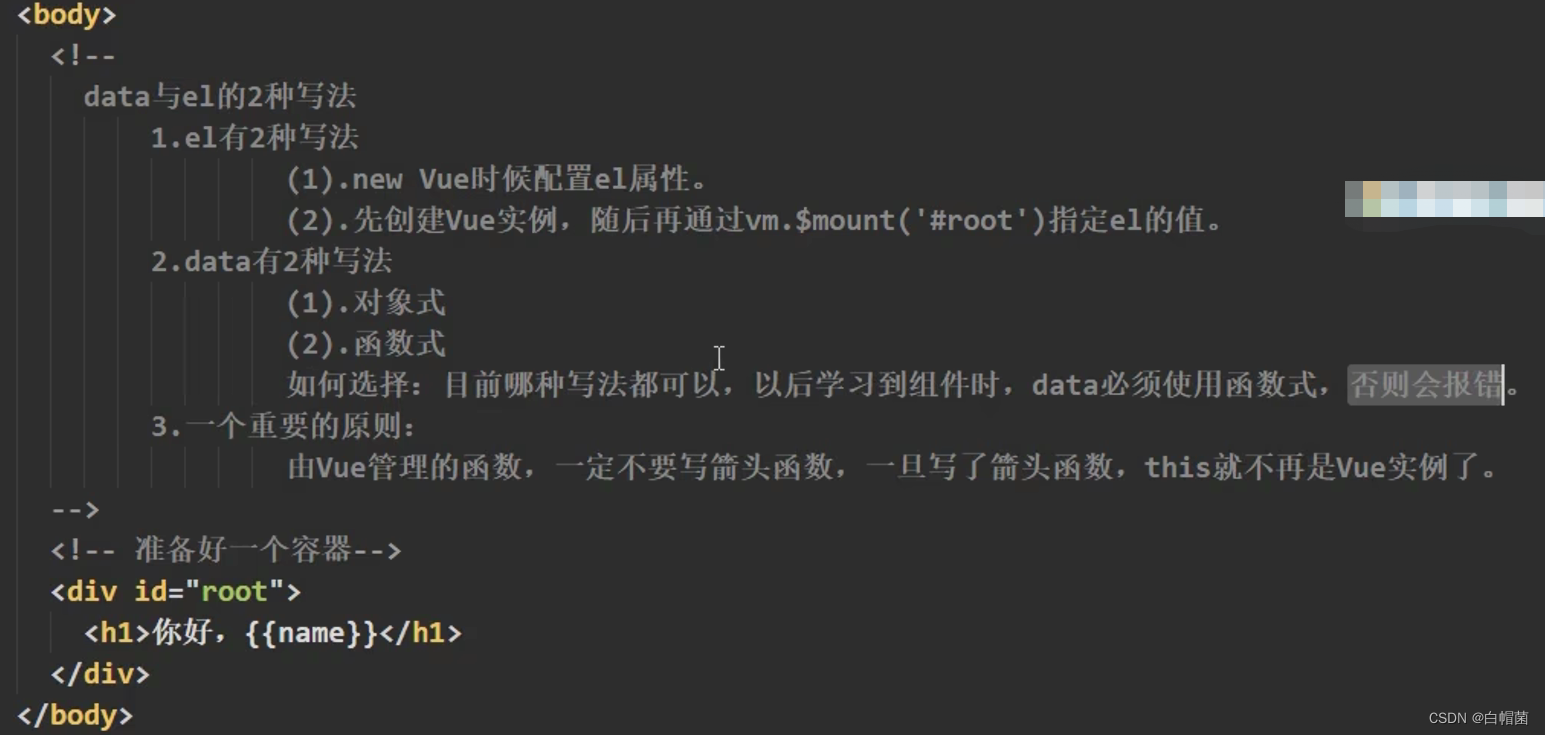
2.1、el与data的两种写法


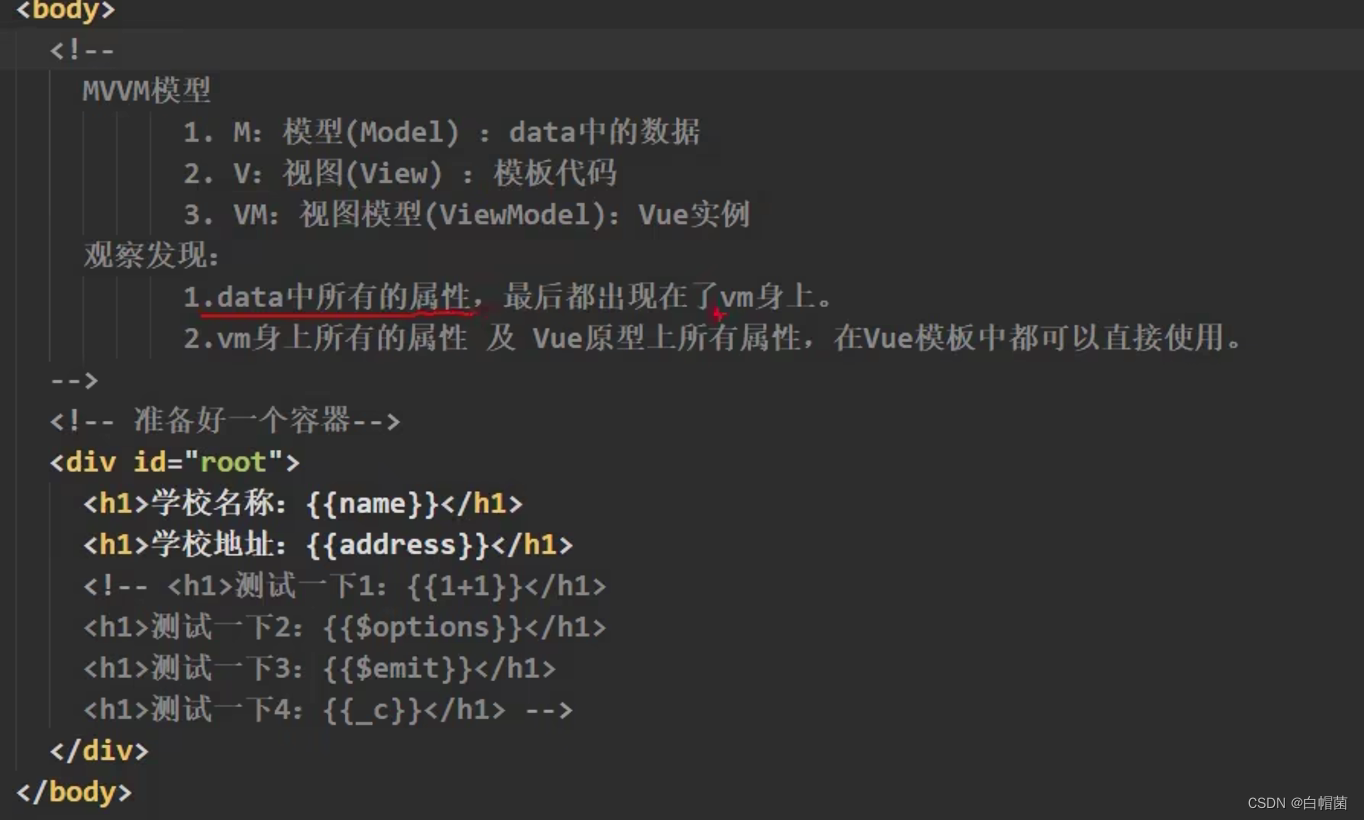
3、MVVM模型


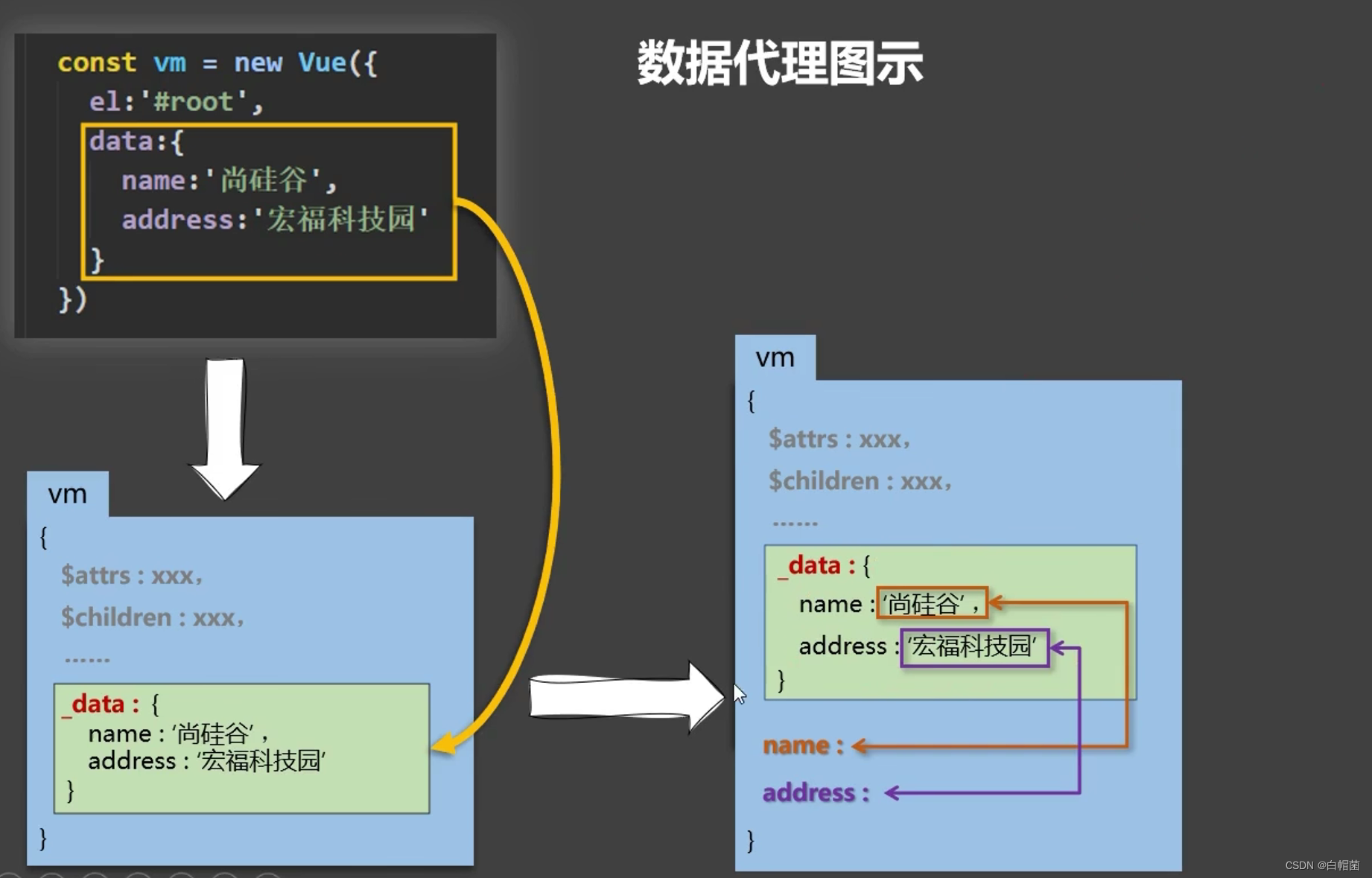
4、数据代理

4.1、数据代理定义
数据代理:通过一个对象代理另一个对象中属性的操作(读/写)

4.2、vue中的数据代理

5、事件处理

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>事件的基本使用</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="root"><h1>欢迎来到{{name}}</h1><button v-on:click="showInfo">点击触发信息</button><button @click="showInfo2($event,66)">点击触发信息2</button></div></body>
<script type="text/javascript">new Vue({el:'#root',data:{name: '上海'},methods:{showInfo(){alert('你好,许哲!')},showInfo2(event,number){console.log(event);console.log(number);}}});
</script>
</html>
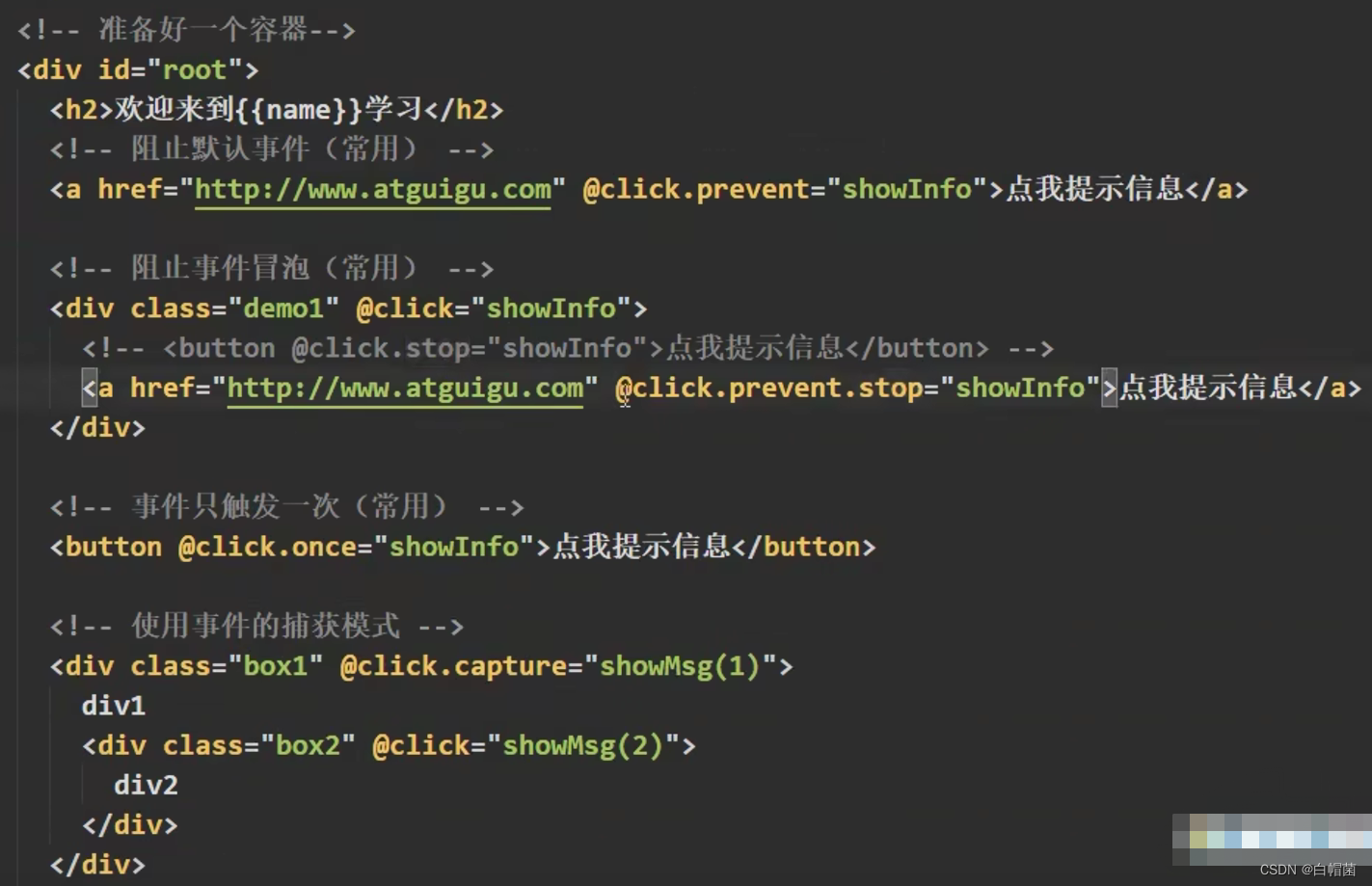
5.1、事件修饰符

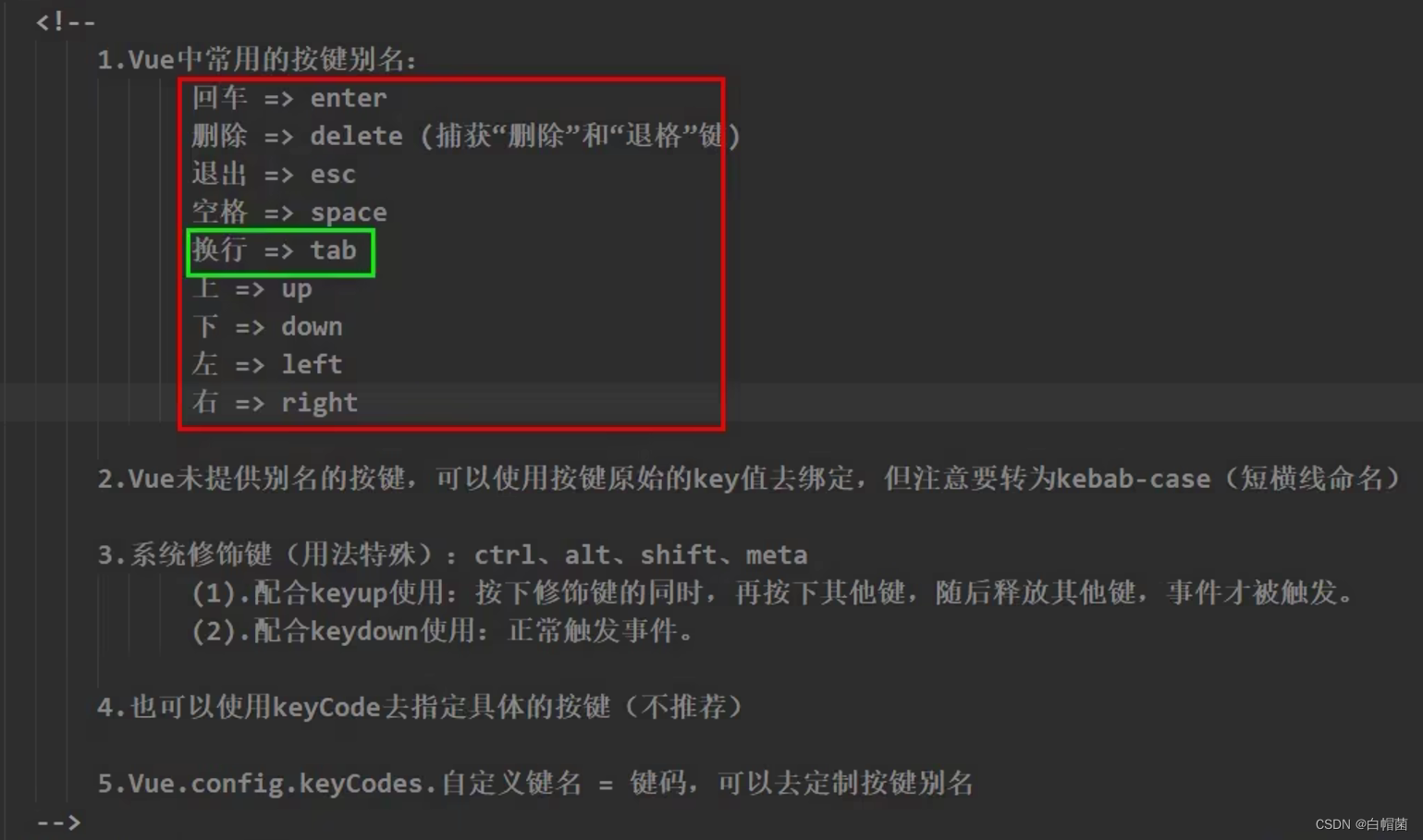
5.2、键盘事件

5.3、总结

6、计算属性与监视
6.1、计算属性computed
优势:与methods事项相比,内部有缓存机制(复用),效率更高,调试方便。
备注:计算属性最终会出现在vm上,直接读取即可。
如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>计算属性</title><!-- 引入vue --><script type="text/javascript" src="../js/vue.js"></script></script>
</head>
<body><!--准备好一个容器 --><div id="root">姓:<input type="text" v-model="firstName"></br></br>名:<input type="text" v-model="lastName"></br></br>全名:<span>{{fullName}}</span></div>
</body>
<script type="text/javascript">const vm=new Vue({el:'#root',data:{firstName:"张",lastName:"三"},computed:{fullName:{get(){// get有什么作用?当有读取fullName时,get方法就会被调用,且返回的值就是作为fullName的值// get什么时候调用?1.初次调用fullName时;2.当fullName依赖的数据发生变化时// console.log("get()方法被调用!");return this.firstName+'-'+this.lastName},// set什么时候调用,当fullName被修改时set(value){const arr=value.split('-');this.firstName=arr[0]this.lastName=arr[1]}}}});
</script>
</html>
6.2、监视属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>监视属性</title><!-- 引入vue --><script type="text/javascript" src="../js/vue.js"></script></script>
</head>
<body><!--准备好一个容器 --><div id="root"><h2>今天天气很一般{{info}}</h2><button @click="changeWeather">切换天气</button></div>
</body>
<script type="text/javascript">const vm=new Vue({el:'#root',data:{isHot:true},computed:{info(){return this.isHot?'炎热':'凉爽'}},methods: {changeWeather(){this.isHot=!this.isHot}},watch:{info:{immediate:true, //初始化时让handle调用一下handler(newValue,oldValue){console.log("info被修改",newValue,oldValue)}}}});
</script>
</html>
深度监视:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>深度监视</title><!-- 引入vue --><script type="text/javascript" src="../js/vue.js"></script></script>
</head>
<body><!--准备好一个容器 --><div id="root"><h2>今天天气很一般{{info}}</h2><button @click="changeWeather">切换天气</button><h2>a:{{numbers.a}}</h2><button @click='numbers.a++'>点我a++</button><h2>b:{{numbers.b}}</h2><button @click='numbers.b++'>点我b++</button></div>
</body>
<script type="text/javascript">const vm=new Vue({el:'#root',data:{isHot:true,numbers:{a:1,b:1}},computed:{info(){return this.isHot?'炎热':'凉爽'}},methods: {changeWeather(){this.isHot=!this.isHot}},watch:{// info:{// immediate:true, //初始化时让handle调用一下// handler(newValue,oldValue){// console.log("info被修改",newValue,oldValue)// }// },// 简写info(newValue,oldValue){console.log("info被修改",newValue,oldValue)},// 监视多级结构中某个属性的变化'numbers.a':{handler(){console.log('a被修改了')}},// 监视多级结构中所有属性的变化'numbers':{deep:true,handler(){console.log('numbers被修改了')}}}});
</script>
</html>`
7、绑定样式
7.1、绑定CSS样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绑定样式</title><style>.basic{width:400px; height:100px;border:1px,solid,black}.happy{width:400px; height:100px;border:1px,solid,rgb(243, 27, 27)}.normal{width:400px; height:100px;border:1px,solid,rgb(48, 187, 208)}</style><script type="text/javascript" src="../js/vue.js"></script></script>
</head>
<body><!--准备好一个容器 --><div id="root"><!-- 绑定class样式--字符串写法:适用于样式的类名不确定,需要动态指定 --><div class="basic" :class="mood" @click="cheangeMood">{{name}}</div><br></br><!-- 绑定class样式--数组写法:适用于样式个数不确定、名称也不确定 --><div class="basic" :class="classArr">{{name}}</div><br></br><!-- 绑定class样式--对象写法:适用于样式个数确定、名称也确定,但要动态决定要不要--><div class="basic" :class="classObj">{{name}}</div>
</body>
<script type="text/javascript">Vue.config.productionTip=falsenew Vue({el:'#root',data:{name:"小羊的牛",mood:"happy",classArr:['happy','normal'],classObj:{happy:false,normal:false}},methods:{cheangeMood(){this.mood="normal"}}});
</script>
</html>


