CT前瞻(一):Vant UI入门与使用

文章目录
- 📋前言
- 🎯什么是Vant UI
- 🎯快速上手
- 🎯组件用法
- 📝最后

📋前言
最近在项目开发和学习的过程中,涉及到了Vant UI(简称Vant)的使用,主要还是涉及到了Card卡片和Cell单元格的使用,这个系列的文章就简单记录一下这个实战过程和学习经历,这篇文章先介绍 Vant UI入门与使用。
🎯什么是Vant UI

官方地址:https://vant-contrib.gitee.io/vant/#/zh-CN/home
-
Vant 是一个轻量、可定制的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
-
Vant UI 包含了按钮、输入框、表单、轮播图、导航栏、列表等常用界面元素,并支持自定义主题和按需加载。除此之外,Vant UI 还包括了日历组件、城市选择器、图片上传等实用性组件。它的目标是提供一套高质量、实用性和易用性的组件库,加速开发者的移动端应用程序开发过程。
-
Vant UI 拥有完整的中文文档,提供了详细的 API 文档、组件使用示例、主题定制和如何对组件库进行二次开发等信息。同时,Vant UI 也拥有活跃的社区,在 GitHub 上发布源代码并接受开发者的反馈和贡献,以使组件库不断更新和优化。

🎯快速上手
通过 npm 安装
在现有项目中使用 Vant 时,可以通过 npm 进行安装:
# Vue 3 项目,安装最新版 Vant
npm i vant# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
当然,你也可以通过 yarn 或 pnpm 进行安装:
# 通过 yarn 安装
yarn add vant# 通过 pnpm 安装
pnpm add vant
通过 CDN 安装
使用 Vant 最简单的方法是直接在 HTML 文件中引入 CDN 链接,之后你可以通过全局变量 vant 访问到所有组件。
这里就不详细描述了,本文以脚手架开发为主,具体 CDN 安装到官网查看。
🎯组件用法
组件注册
Vant 支持多种组件注册方式,请根据实际业务需要进行选择。
全局注册
全局注册后,你可以在 app 下的任意子组件中使用注册的 Vant 组件。
import { Button } from 'vant';
import { createApp } from 'vue';
const app = createApp();// 方式一. 通过 app.use 注册
// 注册完成后,在模板中通过 <van-button> 或 <VanButton> 标签来使用按钮组件
app.use(Button);// 方式二. 通过 app.component 注册
// 注册完成后,在模板中通过 <van-button> 标签来使用按钮组件
app.component(Button.name, Button);
局部注册
局部注册后,你可以在当前组件中使用注册的 Vant 组件。
import { Button } from 'vant';
export default {components: {[Button.name]: Button,},
};
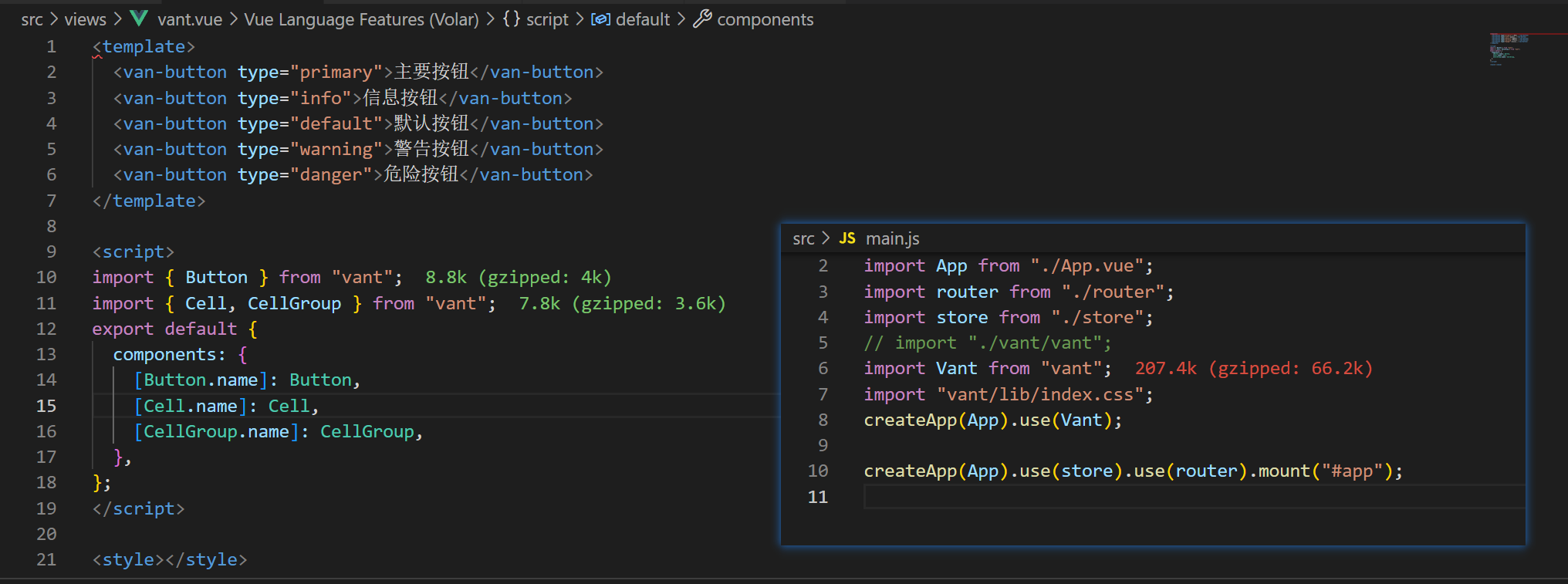
我在测试项目中是这样配置的。

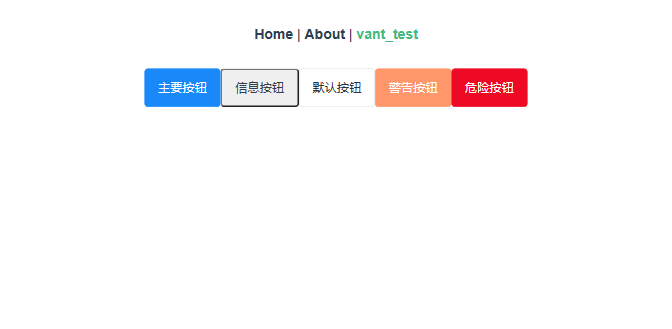
运行效果如下。

❗ 其他进阶用法到官网进行查询和学习吧,这里暂时不深入了解。
📝最后
这篇文章先介绍这么多了,简单学习和介绍了关于 Vant UI入门与使用,具体详细的内容还请移步到官网进行查询和学习。下期内容记录一下 Vant4 实战之Card卡片与Cell单元格的的使用。



