JAVAWeb02-CSS

1. CSS
CSS 指的是层叠样式表 (Cascading Style Sheets)
1.1 概述
1.1.1 官方文档
地址: https://www.w3school.com.cn/css/index.asp
1.1.2 为什么需要 CSS
- 在没有 CSS 之前,我们想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力。所以 CSS 就出现了。
- 使用 CSS 将 HTML 页面的 内容与样式分离提高 web 开发的工作效率(针对前端开发)
- CSS 可以让 html 元素(内容) + 样式(CSS)分离,更好的控制页面

1.2 CSS 快速入门
应用实例:simple_css.html, 使用 css 完成下面页面
- 需求: 创建: simple_css.html 完成如下网页显示

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css 快速入门</title><!--解读1. 在head标签内,出现了 <style type="text/css"></style>2. 表示要写css内容3. div{} 表示对div元素进行样式的指定, div就是一个选择器(元素/标签选择器)4. width: 300px(属性); 表示对div样式的具体指定, 可以有多个5. 如果有多个,使用; 分开即可, 最后属性可以没有; 但是建议写上6. 当运行页面时,div就会被 div{} 渲染,修饰7. 小经验:在调试css时,可以通过修改颜色,或者大小来看8. css的注释是 /* */ ,快捷键 ctrl+/--><style type="text/css">div {width: 200px;height: 100px;background-color: red;}</style>
</head>
<body>
<!--先使用传统的方法-->
<div>hello, 北京</div>
<br/>
<div>hello, 上海</div>
<br/>
<div>hello, 天津</div>
<br/>
<div>hello, 深圳</div>
<br/>
</body>
</html>1.3 CSS 语法
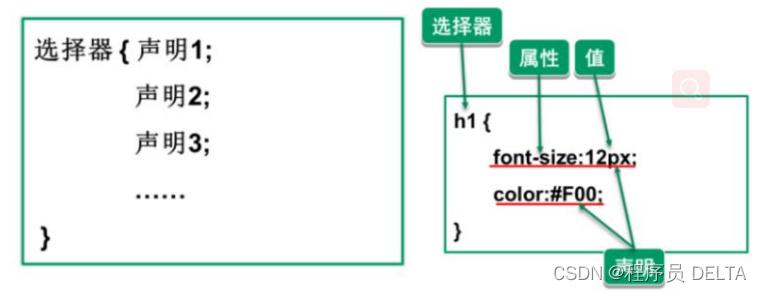
- CSS 语法可以分为两部分: (1)选择器 (2)声明
- 声明由属性和值组成,多个声明之间用分号分隔

- 说明:最后一条声明可以不加分号(建议加上)
- 一般每行只描述一个属性
- CSS 注释:
/*注释内容*/, 类似 java

1.4 常用样式-字体颜色
1.4.1 介绍
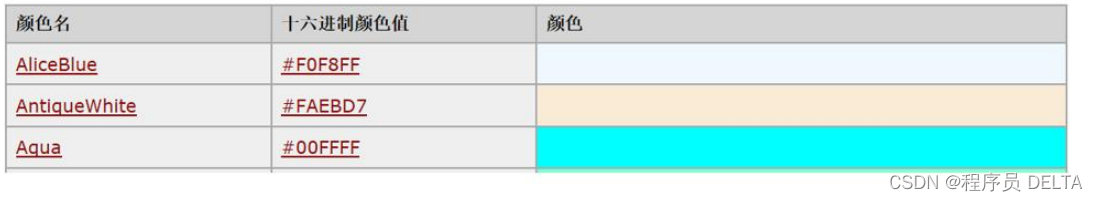
颜色可以写颜色名 比如 green,也可以写 rgb 值 比如 rgb(200,200,200)和十六进制表示值 比如 #708090

应用实例 color.html:
- 修改 color.html, 完成如下页面.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>颜色</title><style type="text/css">/*说明:颜色可以写颜色名 比如 green,也可以写 rgb 值 比如 rgb(200,200,200)和十六进制表示值 比如 #708090color: rgb(255, 222, 1); //color: #ff7d44; //color: red;*/div {/*有三种方式,指定颜色1. 英文2. 16进制 #ff7d44 [使用最多]3. 三原色 rgb(1,1,1)*/color: #ff7d44;}</style>
</head>
<body>
<div>hello world!</div>
</body>
</html>1.5 常用样式-边框 border
应用实例:border.html
- 修改 border.html, 完成如下页面.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>边框</title><style type="text/css">div {/*width: 300px; 具体的像素*/width: 50%; /*百分比*/height: 100px;/ dashed 是虚线* solid 是实线*/border: 1px dashed blue;}</style>
</head>
<body>
<div>hello world!</div>
</body>
</html>
1.6 常用样式-宽度 width/高度 height
宽度/高度像素值:100px; 也可以是百分比值:50%
应用实例:
参考1.5

1.7 常用样式-背景颜色
应用实例:bg.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>背景</title><style>div {width: 200px;height: 100px;background-color: #ff7d44;}</style>
</head>
<body>
<div>hello world!</div>
</body>
</html>1.8 常用样式-字体样式
- font-size: 指定大小,可以按照像素大小
- font-weight : 指定是否粗体
- font-family : 指定类型
应用实例 font-style.html

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>字体样式</title><style type="text/css">/*说明:1. font-size: 指定大小,可以按照像素大小2. font-weight : 指定是否是粗体3. font-family : 指定字体类型*/div {border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: 华文新魏;}</style>
</head>
<body>
<div>hello world!</div>
</body>
</html>1.9 常用样式-DIV 居中
应用实例:div-center.html
需求,修改 div-center.html, div 居中效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>div居中显示</title><style type="text/css">/*说明:1. font-size: 指定大小,可以按照像素大小2. font-weight : 指定是否是粗体3. font-family : 指定字体类型4. margin-left margin-right 如果设置为auto, 表示左右居中*/div {border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: 华文新魏;margin-left: auto;margin-right: auto;}</style>
</head>
<body>
<div>hello world</div>
</body>
</html>1.10 常用样式-文本居中
应用实例 text-center.html
需求,修改 text-center.html , 显示如下网页
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本居中显示</title><style type="text/css">/*说明:1. font-size: 指定大小,可以按照像素大小2. font-weight : 指定是否是粗体3. font-family : 指定字体类型4. margin-left margin-right 如果设置为auto, 表示左右居中5. 表示文本居中*/div {border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: 华文新魏;margin-left: auto;margin-right: auto;text-align: center;}</style>
</head>
<body>
<div>hello world</div>
</body>
</html>1.11 常用样式-超链接去下划线
应用实例 link_none.html
需求,修改 link_none.html, div 居中效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接去掉下划线</title><!--1. decoration 修饰--><style type="text/css">a {text-decoration: none;}</style>
</head>
<body>
<a href="http://www.baidu.com">点击到百度</a>
</body>
</html>
1.12 常用样式-表格细线
应用实例 table-collapse.html
需求,修改 table-collapse.html, 实现如下效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格细线</title><style type="text/css">/*设置边框 : border: 1px solid black将边框合并: border-collapse: collapse;指定宽度: width设置边框: 给 td, th 指定即可 border: 1px solid black;解读1. table, tr, td 表示组合选择器2. 就是table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性*/table, tr, td {width: 300px;border: 1px solid black;border-collapse: collapse; //边框合并}</style>
</head>
<body>
<table><tr><td align=center colspan="3">星期一菜谱</td></tr><tr><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr><tr><td>小葱豆腐</td><td>炒白菜</td></tr><tr><td rowspan=2>荤菜</td><td>油闷大虾</td><td>海参鱼翅</td></tr><tr><td>红烧肉</td><td>烤全羊</td></tr>
</table></body></html>
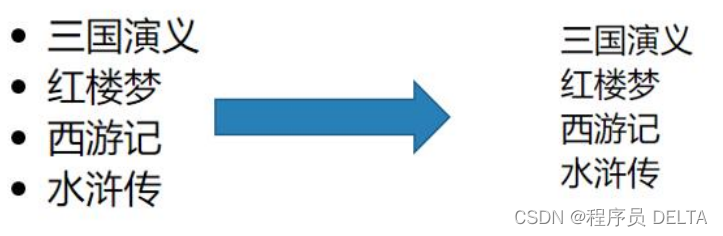
1.13 常用样式-列表去修饰
应用实例:ul-none.html
需求,修改 ul_none.html, 完成如下网页显示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列表去修饰</title><style type="text/css">ul {/*说明:list-style:none表示去掉默认的修饰*/list-style: none;}</style>
</head>
<body>
<ul><li>三国演义</li><li>红楼梦</li><li>西游记</li><li>水浒传</li>
</ul>
</body>
</html>1.14 CSS 使用三种方式
1.14.1 方式 1:在标签的 style 属性上设置 CSS 样式
应用实例
修改 1.use-css-style.html , 看使用效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>在标签的 style 属性上设置CSS样式</title>
</head>
<body>
<div style="width: 300px;height: 100px;background-color: red">hello, 北京</div>
<br/>
<div style="width: 300px;height: 100px;background-color: red">hello, 上海</div>
<br/>
<div style="width: 300px;height: 100px;background-color: red">hello, 天津</div>
<br/>
</body>
</html>问题分析:
- 标签多了。样式多了,代码量庞大
- 可读性差
- CSS 代码没有复用性
1.14.2 方式 2:在 head 标签中,使用 style 标签来定义需要的 CSS 样式
应用实例
修改 2.use-css-style.html , 看使用效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>在 head 标签中,使用 style 标签来定义需要的 CSS 样式</title><style type="text/css">div {width: 300px;height: 100px;background-color: beige;}span {border: 1px solid red;}</style>
</head>
<body>
<div>hello, 北京</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body>
</html>
问题分析:
- 只能在同一页面内复用代码维护不方便,
- 实际项目中会有很多页面,需要到对应页面去修改。工作量大

1.14.3 方式 3:把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入
应用实例:
创建 test.css 和 修改 3.use-css-style.html
my.css
div {width: 200px;height: 100px;background-color: red;
}
span {border: 2px dashed blue;
}3.use-css-style.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>引入外部的css文件</title><!--1. rel : relation 关联2. href 表示要引入的css文件的位置,可以是web的完整路径3. type="text/css" 可以有,也可以不写4. 推荐使用第3种--><link rel="stylesheet" href="./css/my.css" />
</head>
<body>
<div>hello, 北京~</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body>
</html>
- 第三种方式是我们推荐使用的
1.15 CSS 选择器
1.15.1 CSS 元素选择器
- 最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
- CSS 元素/标签选择器通常是某个 HTML 元素, 比如 p、h1、a div 等
- 比如:

应用实例:
修改 element-selector.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>元素选择器</title><!-- 说明:元素选择器会修饰所有的对应的元素--><style type="text/css">h1{color: beige;}p {color: blue;}</style>
</head>
<body>
<h1>你好</h1>
<h1>你好2</h1>
<h1>你好3</h1>
<p>hello, world~</p>
</body>
</html>
1.15.2 ID 选择器
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
- id 选择器以 “#” 来定义。
- 比如:

应用实例:
修改 id-selector.html, 演示使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>id 选择器</title><!-- 解读1. 使用id选择器,需要先在要修饰元素指定id属性, id值是程序员自己指定2. id是唯一的,不能重复3. 在<style> 标签中指定id选择器时,前面需要有 #id值--><style type="text/css">#hsp1 {color: gold;}#css2 {color: green;}</style>
</head>
<body>
<h1 id="hsp1">你好</h1>
<p id="css2">hello, world~</p>
</body>
</html>1.15.3 class 选择器(类选择器)
- class 类选择器,可以通过 class 属性选择去使用这个样式
- 基本语法

应用实例 :
修改 class-selector.html,演示如何使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>类选择器</title><!-- 解读1. 使用class选择器,需要在被修饰的元素上,设置class属性,属性值程序员指定2. class属性的值,可以重复3. 需要在 <style></style> 指定类选择器的具体样式, 前面需要是 .类选择器名称--><style type="text/css">.css1 {color: red;}.css2 {color: sandybrown;}</style>
</head>
<body>
<div class="css1">hello</div>
<div class="css1">hello8</div>
<p class="css2">hello, world~</p>
</body>
</html>
1.15.4 组合选择器
- 组合选择器可以让多个选择器共用同一个 css 样式代码
- 语法格式

应用实例:
修改 all-selector.html, 演示如何使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">/*组合选择器的基本语法:选择器 1,选择器 2,选择器 n{ 属性:值; }*/.class01,#id01 {width: 300px;height: 100px;border: 2px solid red;}</style>
</head>
<body>
<div class="class01">hello</div>
<p id="id01">hello, world~</p>
</body></html>1.15.5 优先级说明
行内样式 > ID 选择器 > class 选择器 > 元素选择器
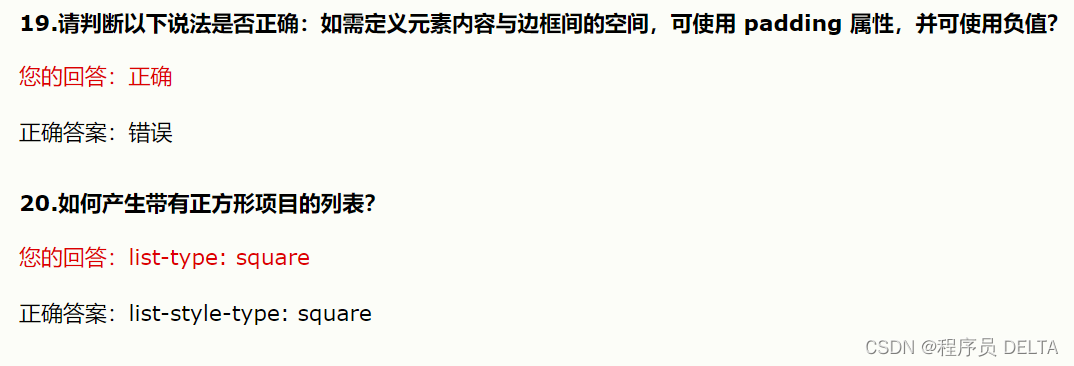
1.16 CSS 课后练习题
测试链接:https://www.w3school.com.cn/quiz/quiz.asp?quiz=css
错题: