Ae:表达式应用基础

通过几个最常用的变量及函数(方法)来了解 Ae 表达式。
有关表达式语言语法基础,请参阅:
《Ae:表达式语法基础》
◆ ◆ ◆
时间相关
time
返回合成的当前时间值,以秒为单位。
比如,当处于 1 秒的时间点时,time 返回 1,2 秒的时间点时,则返回 2。
利用 time 可以做出一些随时间变化的动画效果。
//在旋转属性建立表达式,即可实现 1 秒钟转 360° 的动画。
time*360
sourceRectAtTime(t, includeExtents)
本方法适用于形状图层和文本图层,返回当前时间下具有四个属性的 JavaScript 对象:[上边界 top、左边界 left、宽度 width、高度 height]。
//为参数化矩形形状图层的形状路径的“大小”属性添加表达式
x = thisComp.layer("MEDIATEA").sourceRectAtTime().width;
[x,value[1]]
//当使用文本动画制作工具添加“字符间距”或“缩放”等关键帧动画时,形状始终保持与文字同宽
◆ ◆ ◆
图层相关
index
用来获取图层的序号,等价于 thisLayer.index 。
//为 3D 文字图层的 Z 位置属性添加表达式
transform.zPosition + (index - 1 )
//复制多个图层后,文字有“挤出”的假 3D 效果
//为图层的旋转属性添加表达式
transform.rotation + (index-1)*30
//复制图层后,每个图层依次多旋转 30 度
◆ ◆ ◆
属性值相关
value
获取当前时间的属性值。
//为文本图层的“源文本”添加表达式//显示“小球”图层的“位置”属性的属性名和属性值
x= thisComp.layer("小球").transform.position;
x.name + ':' + [Math.round(x.value[0]),Math.round(x.value[1])].toString()位置属性的值是一个数组,value[0] 代表 X 轴的值,value[1] 代表 Y 轴的值。
数组对象后面可跟下标(索引号)来获得其中第几个元素的值。
比如,[10,20,30][1] 将返回 20,因为数组元素的下标是从 0 开始的。
valueAtTime( t )
返回属性在指定时间 t 的值。
参数 t,以秒为单位。
比如,写成 time - x 的形式,可用于实现延迟错帧动画。
//为一根钟摆的形状图层设置“旋转”关键帧动画,并为“旋转”属性添加表达式
valueAtTime(time - index/10)
//复制多次形状图层,即可产生非常有规律的钟摆动画
◆ ◆ ◆
摆动相关
wiggle(freq, amp, octaves, amp_mult, t)
返回随机摆动(抖动)的属性值(数值或数组)。
一般来说,使用前两个参数就够用了,即:
wiggle(freq, amp)
参数 freq:每秒摆动的次数(频率)。
参数 amp:基于原属性值的正、负摆动幅度。
比如,旋转属性值为 100,当 amp 设为 50 时,旋转属性值将在 50 ~ 150 之间随机摆动。
wiggle 根据所在的属性返回对应类型的数据。
比如,在位置属性使用 wiggle ,则返回二维数组数据。
//添加“位置”属性表达式
wiggled = wiggle(5,50);
//仅在水平方向摆动,垂直方向使用原值[wiggled[0],position[1]]例 1,为形状图层添加以下表达式。复制多个形状图层,以创建随机舞动的星形效果。
//形状图层的“位置”属性表达式
wiggle(2,300);//形状图层的“缩放”属性表达式
x = wiggle(2,20)[0];[x,x]//形状图层的“不透明度”属性表达式
wiggle(1,100)
例 2,如下所示,对文字图层 MEDIATEA 添加“填充”效果,并使颜色摆动。
//对“填充”效果中的“颜色”属性添加表达式
wiggle(3,30)然后将线条形状图层的描边颜色链接到填充效果的颜色属性。

◆ ◆ ◆
循环相关
循环函数使用的前提条件是必须有关键帧动画,循环相当于将已有的关键帧动画进行重复播放。
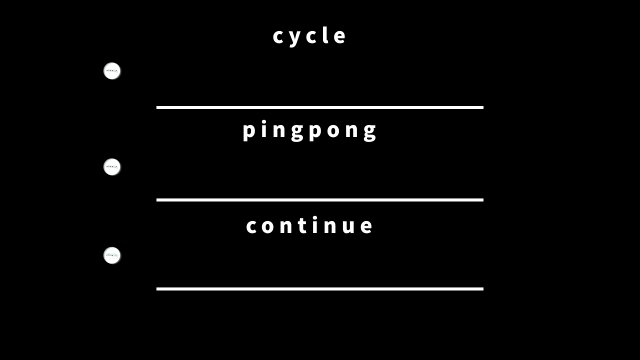
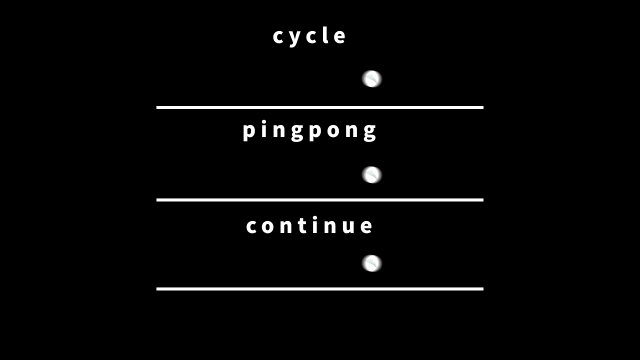
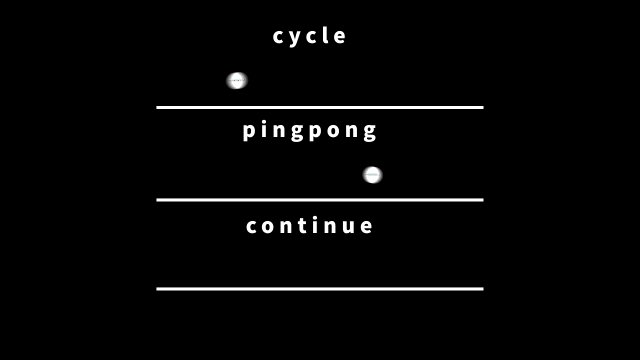
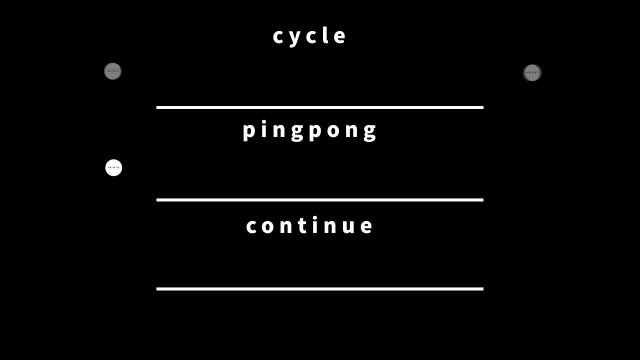
loopOut(type, numKeyframes)
从最后一个关键帧开始循环指定段直到图层的出点。
参数 type:循环类型。
包括:
cycle:重复运动,类似于 1234 1234... 的循环。
pingpong:往复运动,类似于 1234321... 的循环。
continue:持续最后的运动,类似于 1234 4444...的循环。
offset:阶梯式持续之前的运动,类似于 1234 5678...的循环。
参数 numKeyframes:有效的关键帧段数。
值为 0 时(默认),表示循环全部关键帧。为 n 时,表示循环倒数 n 段关键帧。当循环类型为 contiue 时,应删除此参数。

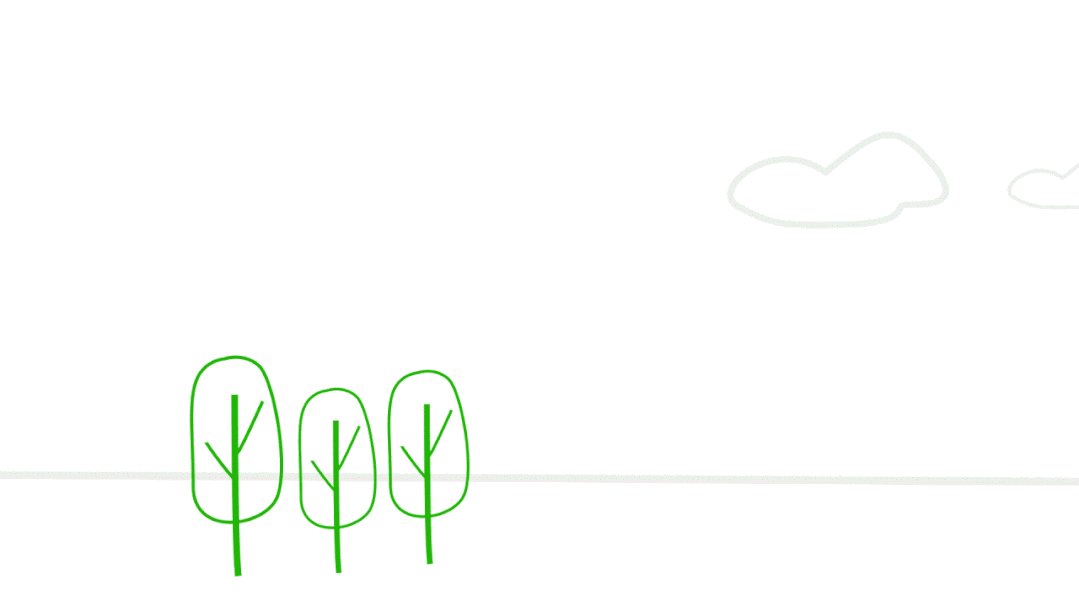
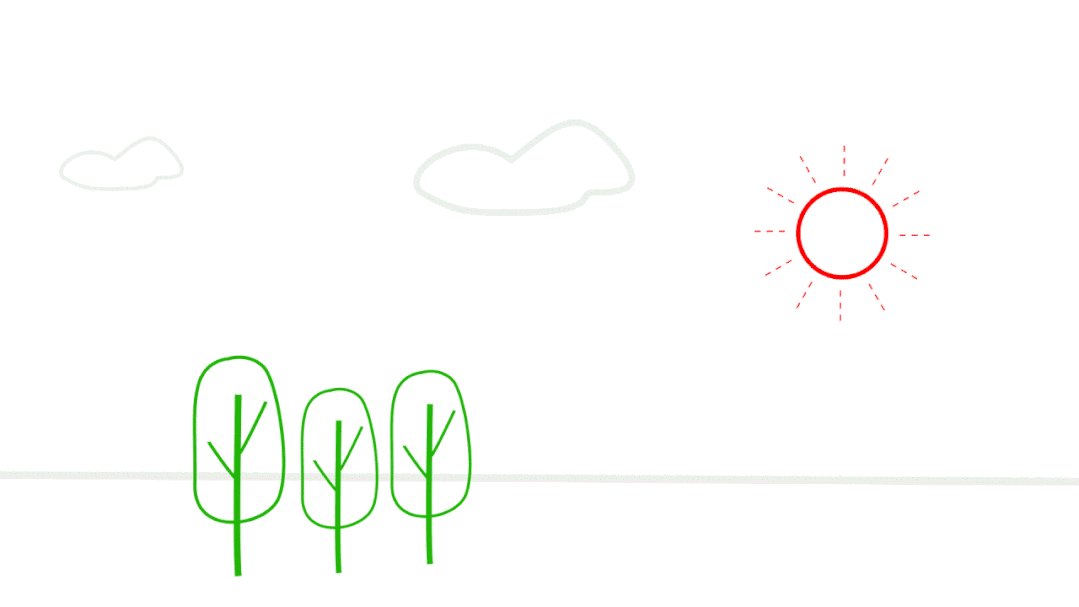
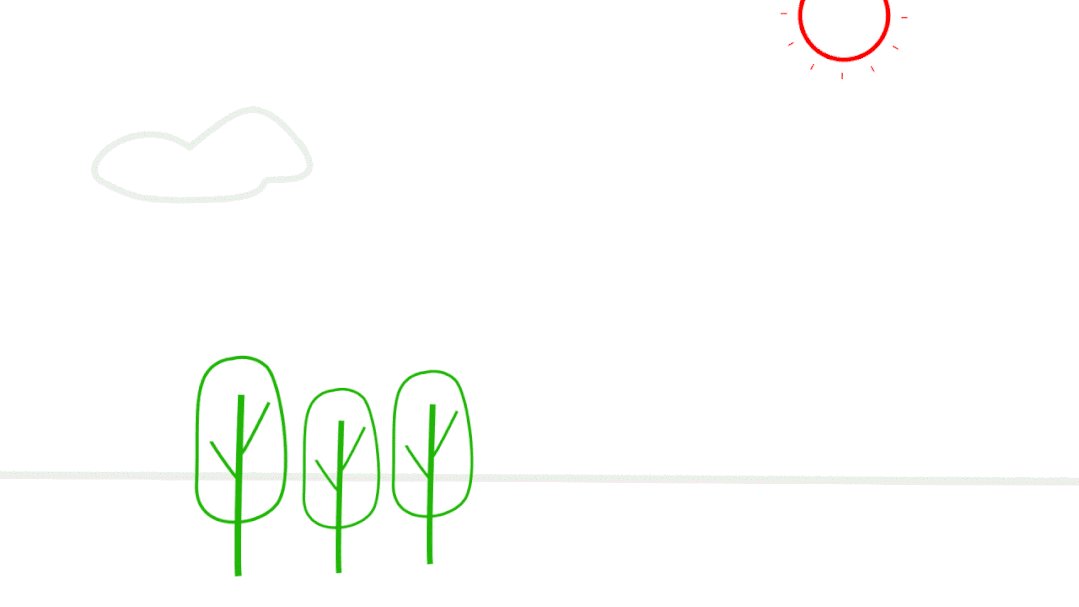
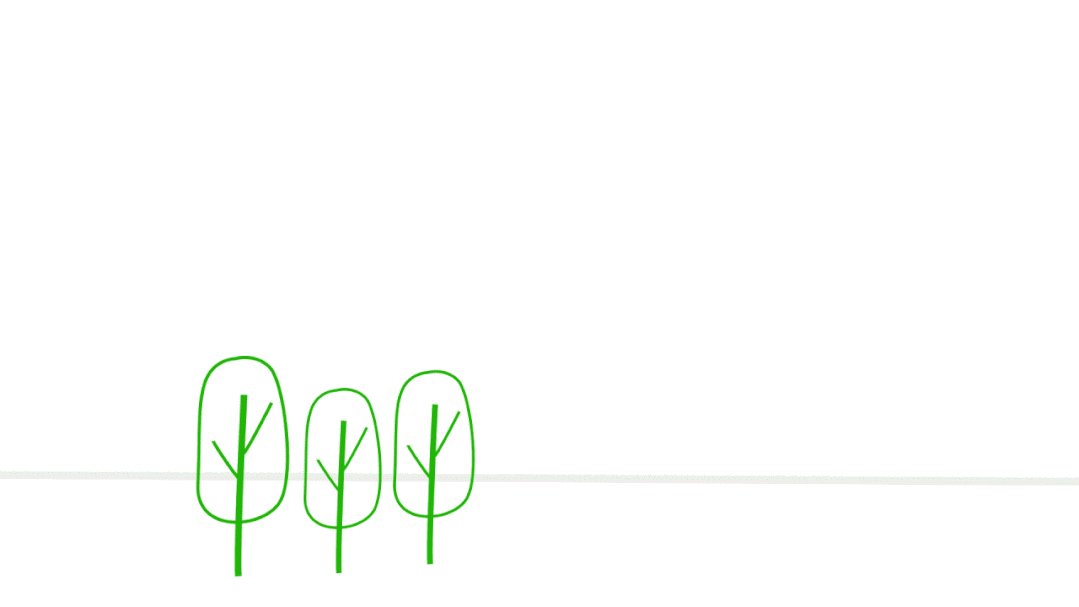
如以下动画所示,云朵使用了 continue 类型,太阳使用了 offset 类型,太阳光线使用了 cycle 类型,小树使用了 pingpong 类型。

loopIn(type, numKeyframes)
从图层的入点开始重复播放指定段,直到第一个关键帧。
参数使用与 loopOut 近似。
当第一个关键帧没有在图层入点时,可考虑使用 loopIn。
◆ ◆ ◆
表达式控制器相关
如果需要对表达式里的参数进行控制,或者添加基于参数的动画,一般需要通过表达式控制器来实现。
Ae菜单:效果/表达式控制
Expression Controls
比如,可以结合“滑块控制”来控制摆动的频率和幅度。
//为“空对象控制”图层添加两个“滑块控制”效果,并分别命名为“频率控制”和“幅度控制”
f = thisComp.layer("空对象控制").effect("频率控制")("滑块");
a = thisComp.layer("空对象控制").effect("幅度控制")("滑块");
wiggle(f,a)
//提示:还可对“滑块”设置关键帧,从而控制摆动的快慢。请参阅:
《Ae 效果快速参考:表达式控制》

“点赞有美意,赞赏是鼓励”


