【unity之UI专题】—UI如此简单之UGUI六大组件(GIF思维导图详解)


👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity常用API

⭐UGUI专题篇⭐
文章目录
-
- ⭐UGUI专题篇⭐
- 🎶前言
- 🎶(==A==)UGUI的六大组件图示
- 🎶(==B==)1.Canvas-画布组件
-
- 👽 ScreenSpace —overlay(覆盖模式)
- 👽 ScreenSpace—Camera 摄像机模式
- 👽 World Space —AR VR
- 🎶(==C==)2.CanvasScaler—画布缩放控制器
-
- 👽 前言——了解参数
- 👽 三种适配模式
- 👽 Constant Pixel Size(恒定像素模式)
- 👽Scale with screen Size(缩放模式)
- 👽 Constant Physical Size(恒定物理模式)
- 👽 3D特殊模式
- 🎶(==D==)3.Graphic Raycaster—图形射线投射器
- 🎶(==E==)4.EventSystem组件—UI事件的检查官
- 🎶(==F==)5.Standalone Input Module—独立输出模块
- 🎶(==G==)6.RectTransform—矩阵变换
- 🎶(==水==)
- ⭐相关文章⭐
🎶前言
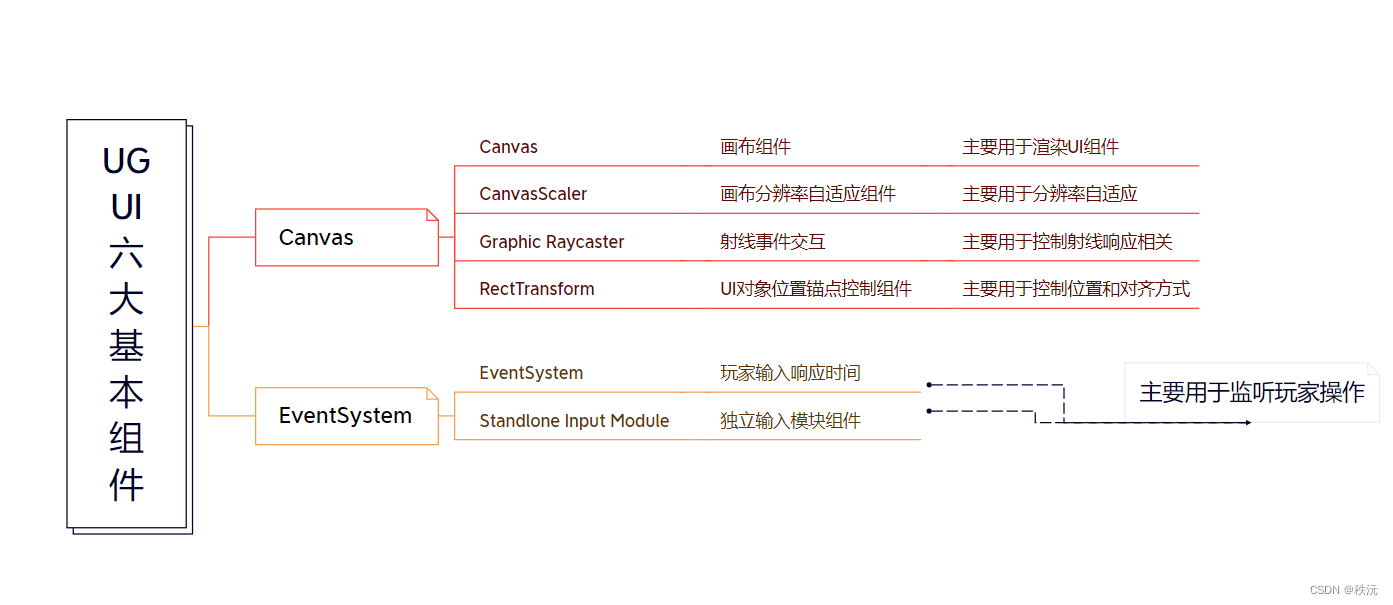
🎶(A)UGUI的六大组件图示

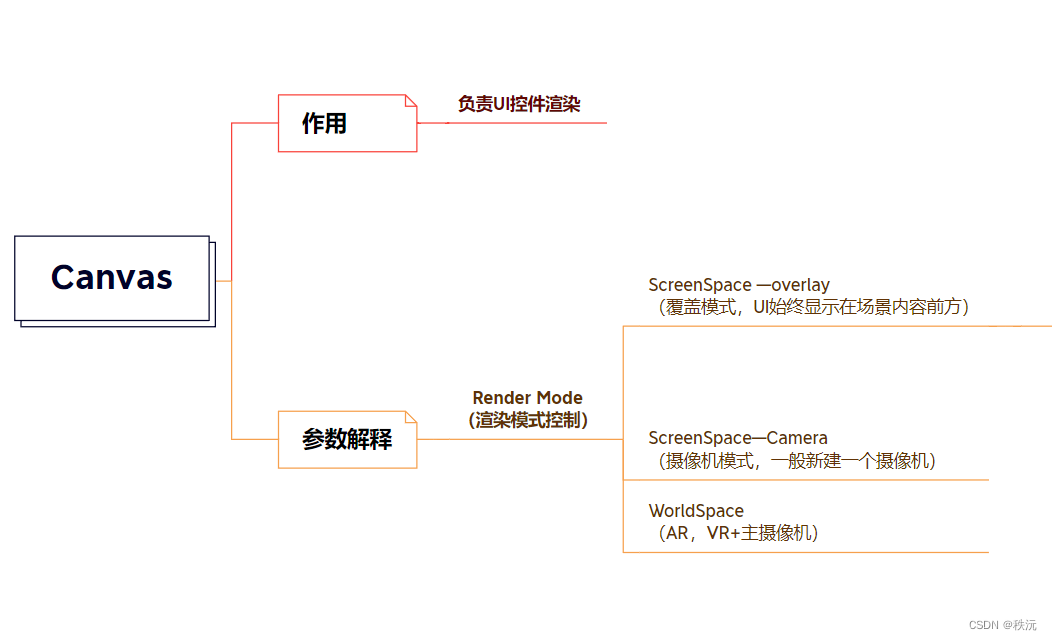
🎶(B)1.Canvas-画布组件

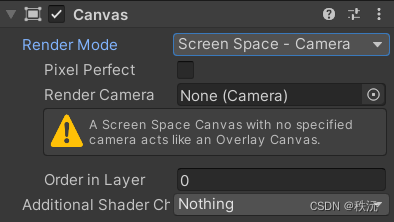
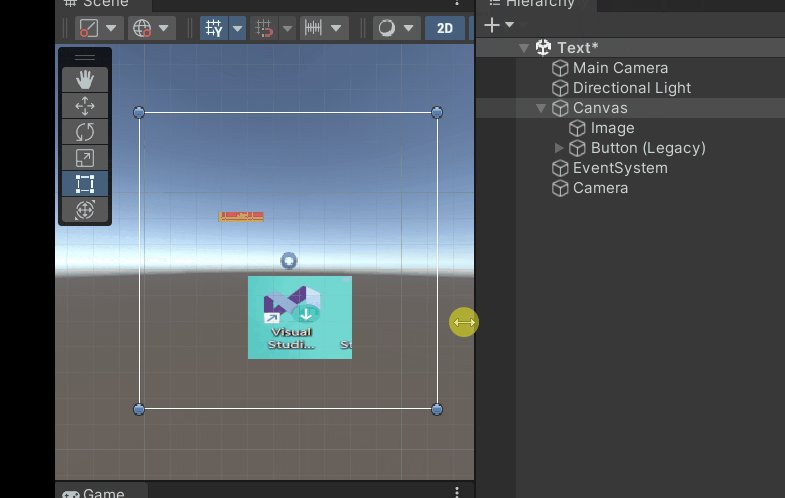
👽 ScreenSpace —overlay(覆盖模式)
- UI组件一直显示在屏幕前,覆盖所有


对应图示:


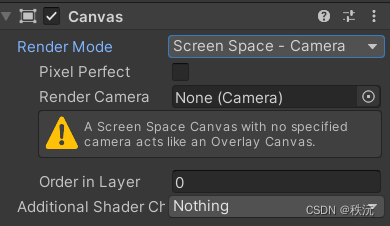
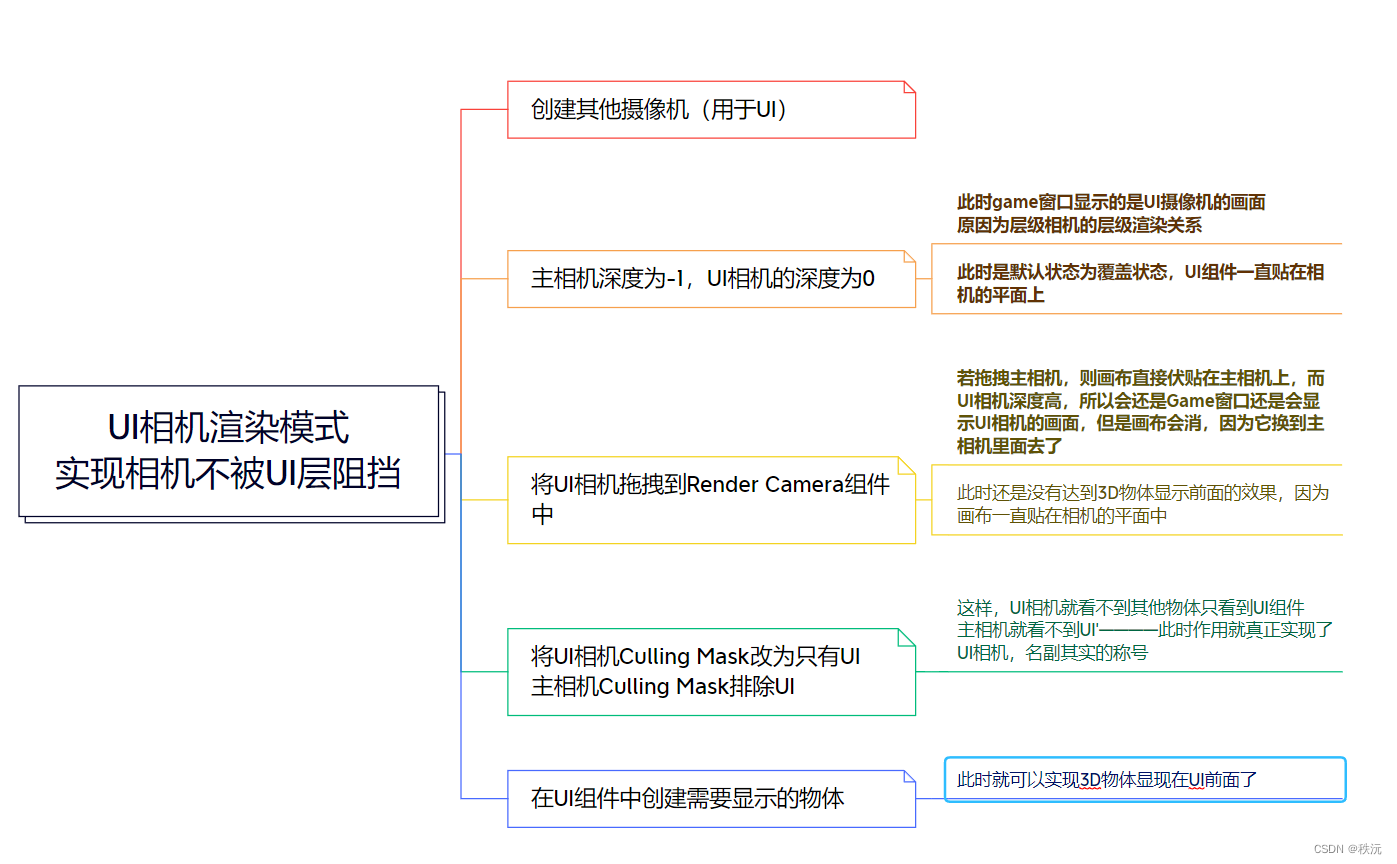
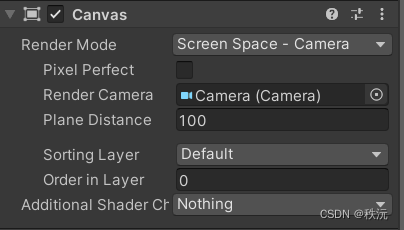
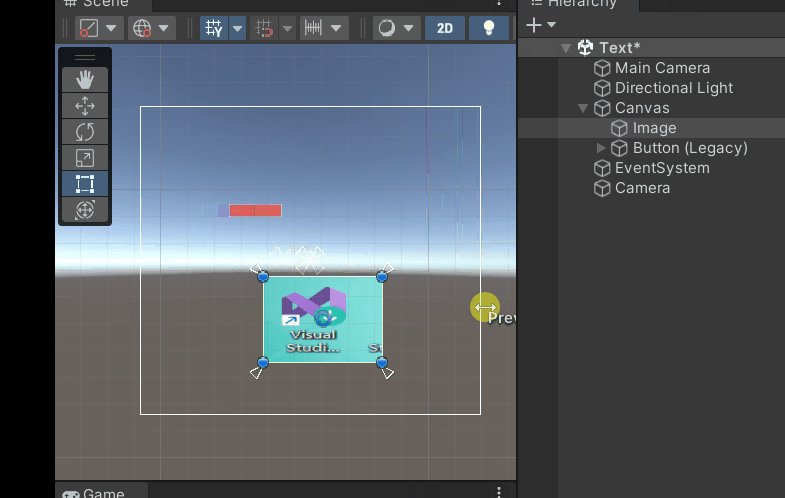
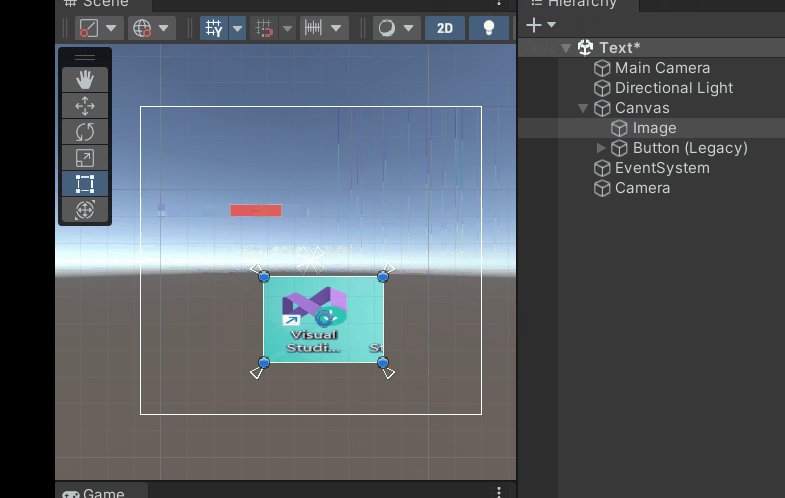
👽 ScreenSpace—Camera 摄像机模式
- 摄像机不为主相机
- 主摄像机比UI摄像机的层级要低
- 使得3D物体可出现在面板前的步骤

参数对应图示



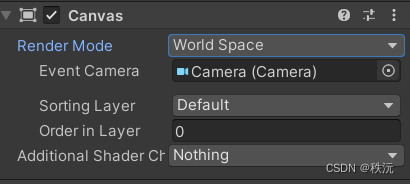
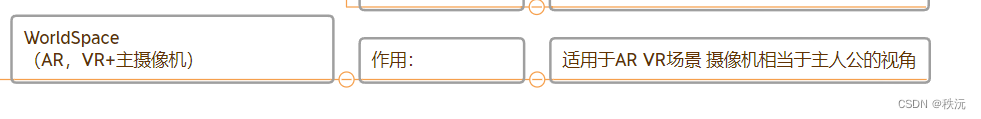
👽 World Space —AR VR


🎶(C)2.CanvasScaler—画布缩放控制器
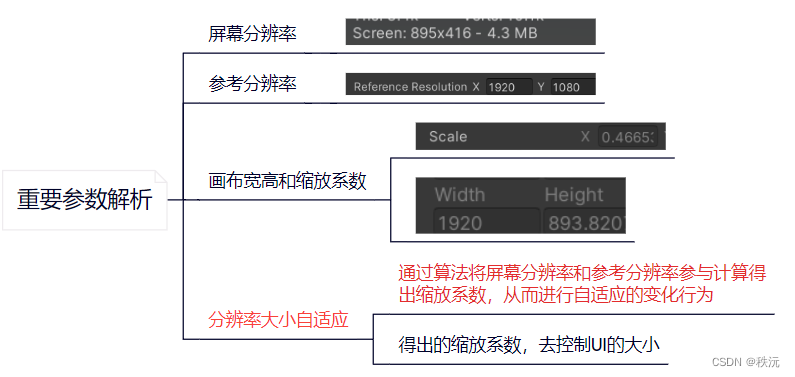
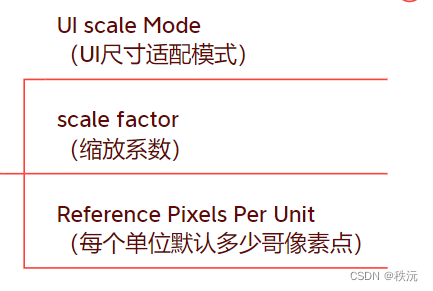
👽 前言——了解参数
- 屏幕分辨率计算公式 = 画布尺寸 * 缩放系数

- 像素单位转存储单位:尺寸 x 16 位 / 8字节 /1024 = ? kb
Cnvasscaler——画布缩放控制器:

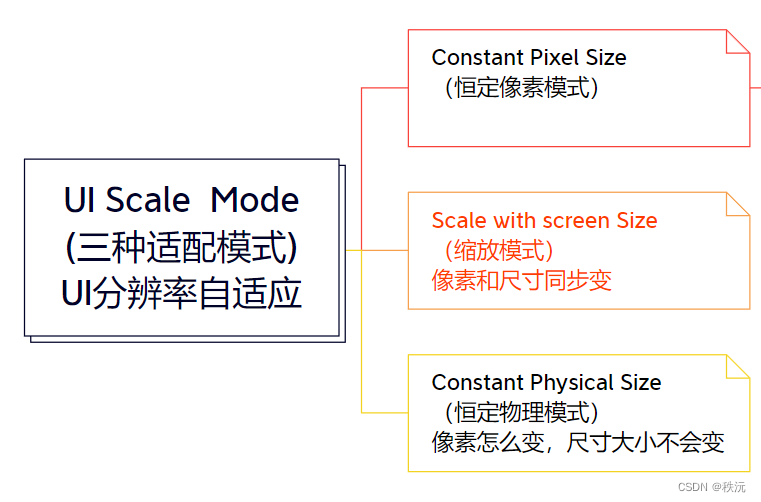
👽 三种适配模式

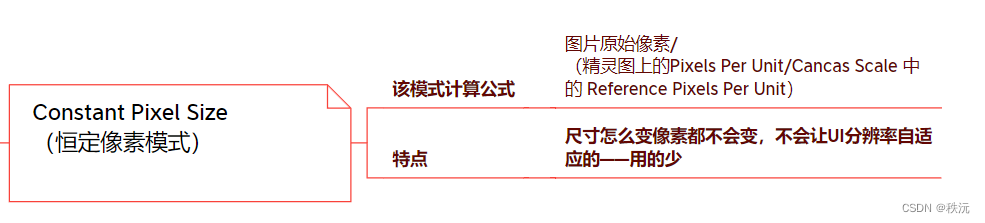
👽 Constant Pixel Size(恒定像素模式)

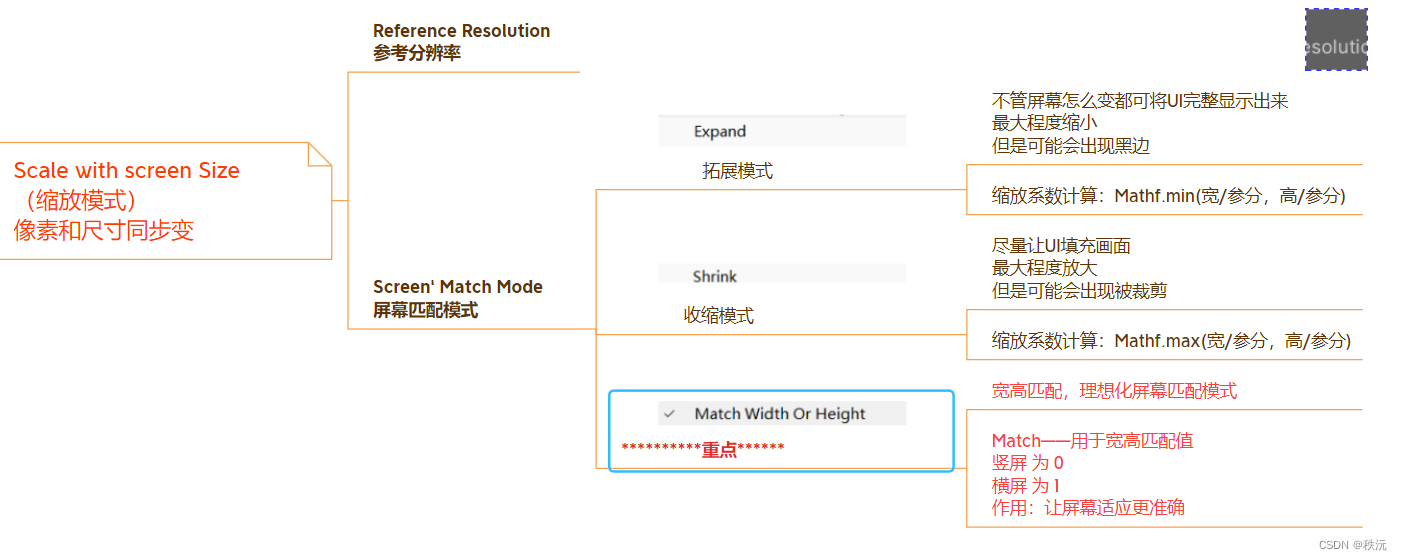
👽Scale with screen Size(缩放模式)

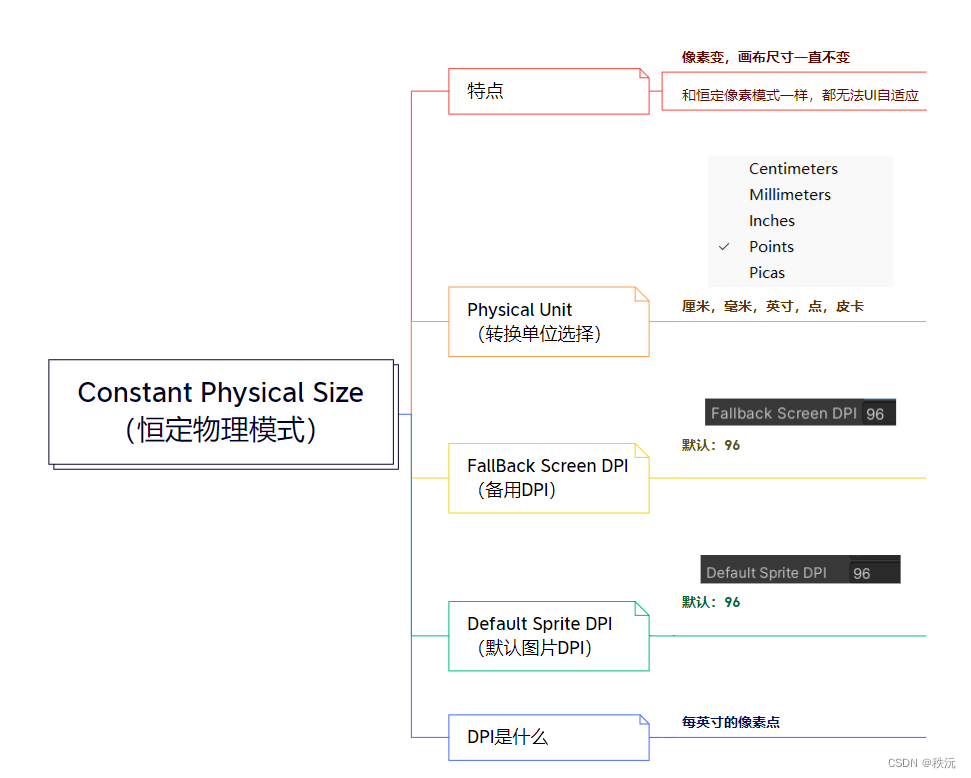
👽 Constant Physical Size(恒定物理模式)

| 单位种类 | 1英寸 |
|---|---|
| centimeter(厘米) | 2.54cm =1 In |
| Millimeter(毫米) | 25.4mm = 1 In |
| Points(点) | 72P = 1 In |
| Picas(皮卡) | 6 皮卡 = 1In |
| Inches(英寸) | 1 |
👽 3D特殊模式

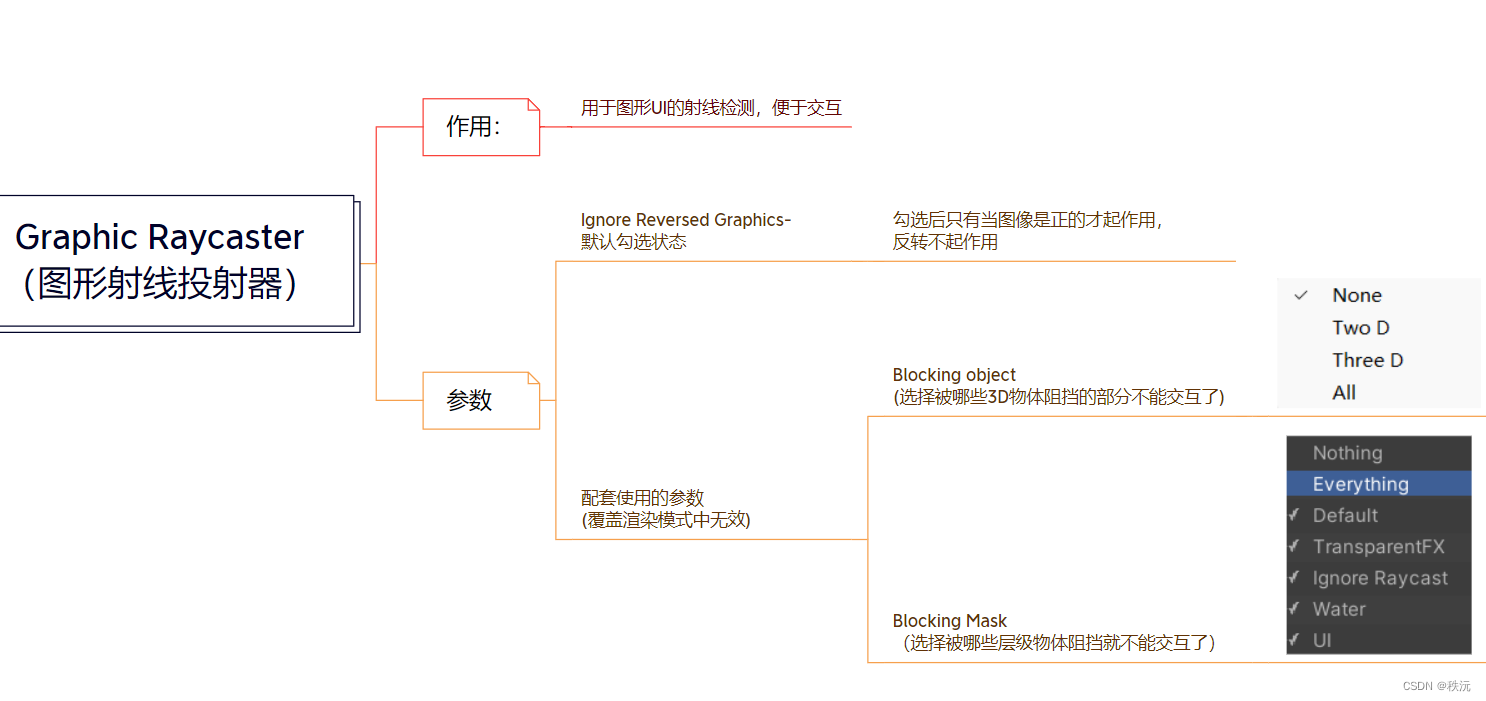
🎶(D)3.Graphic Raycaster—图形射线投射器

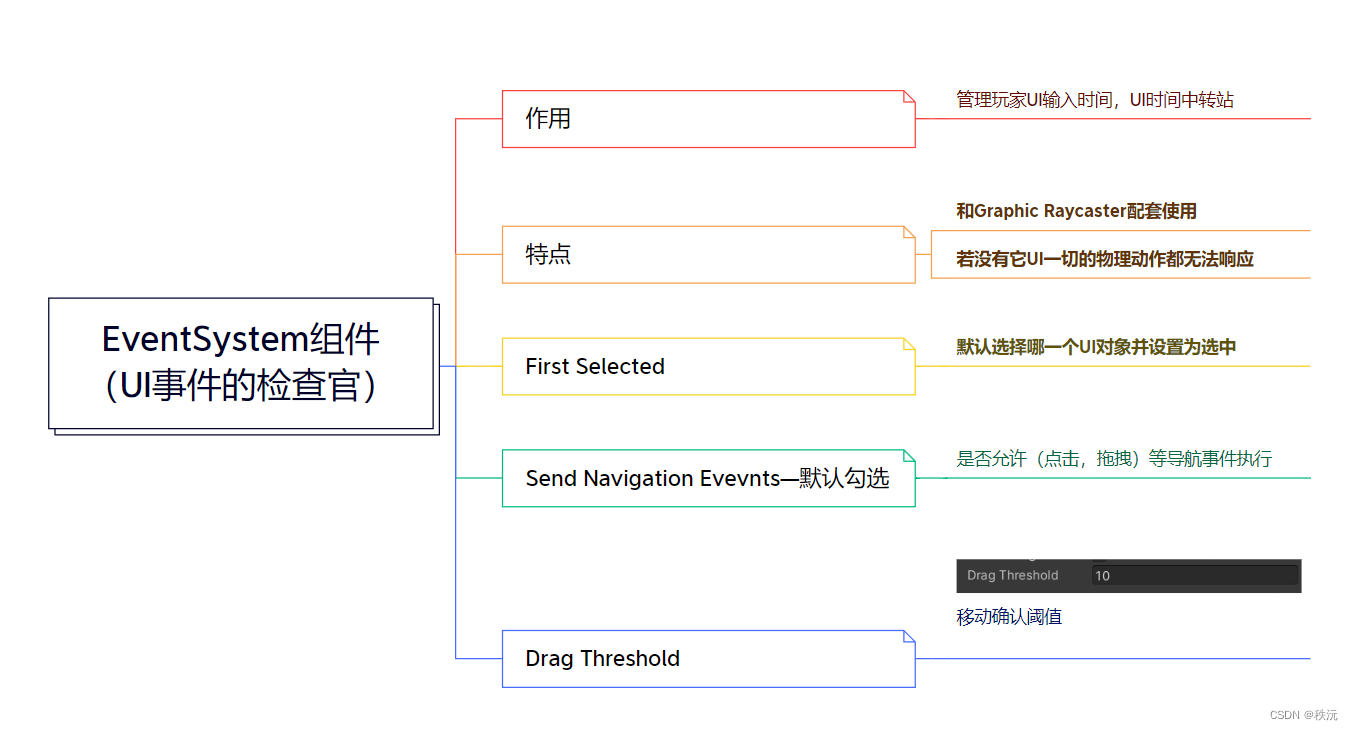
🎶(E)4.EventSystem组件—UI事件的检查官

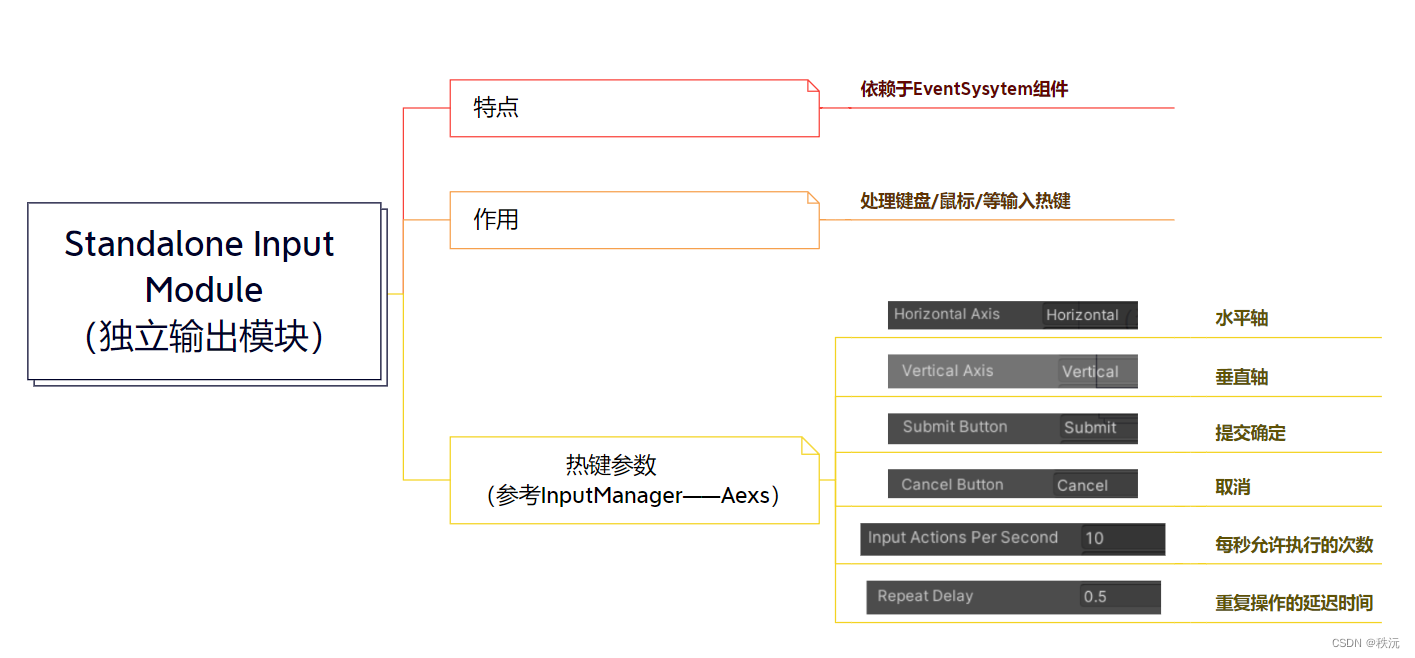
🎶(F)5.Standalone Input Module—独立输出模块

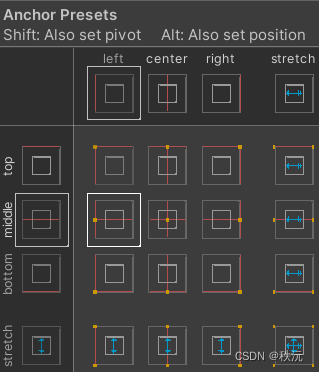
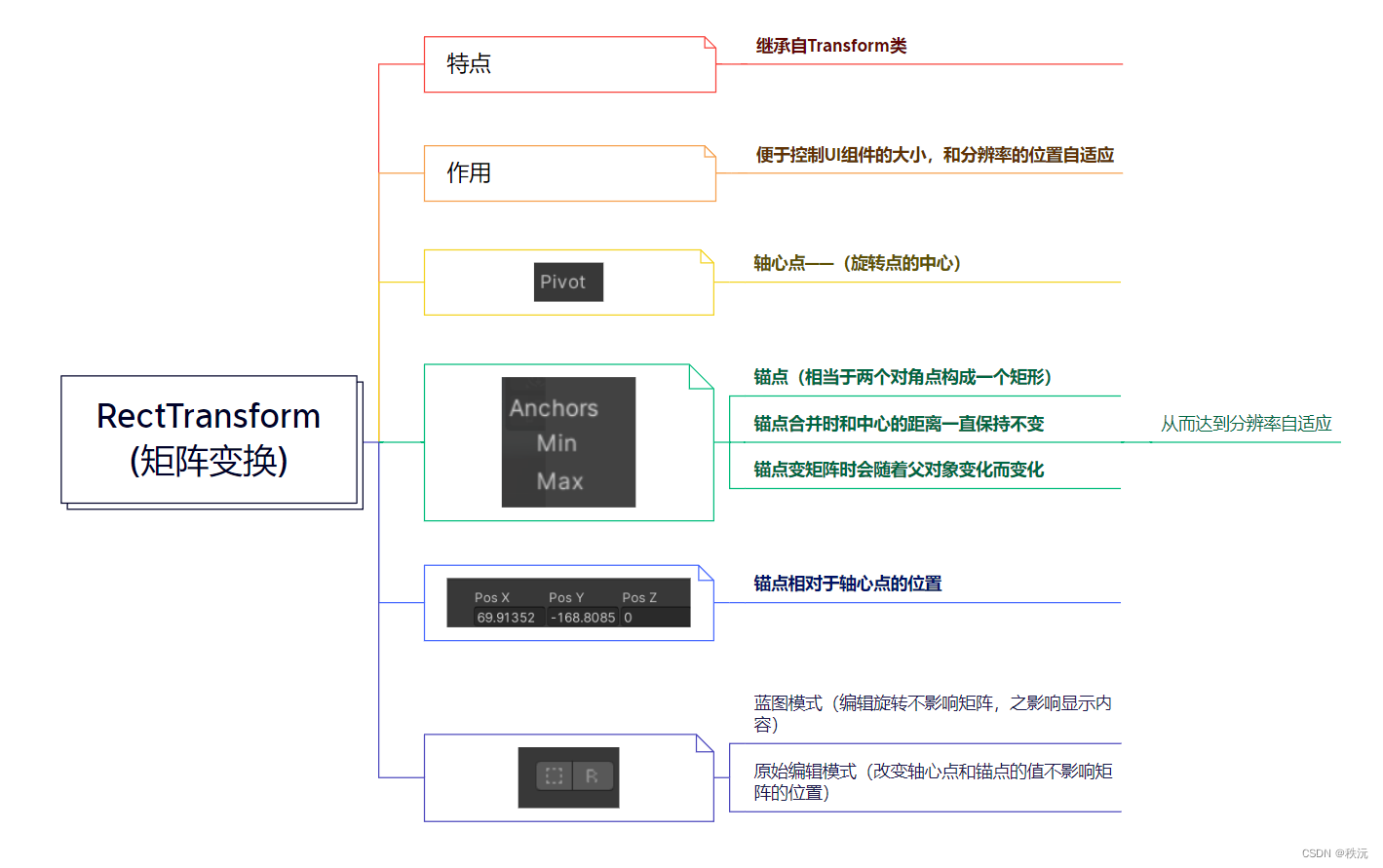
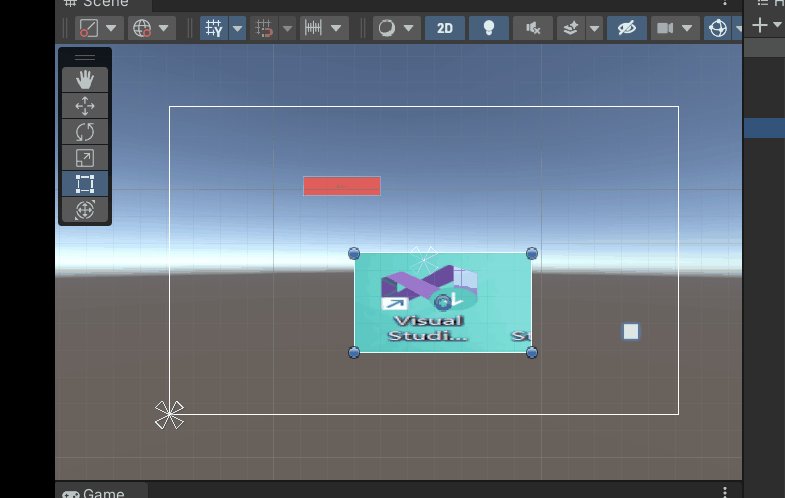
🎶(G)6.RectTransform—矩阵变换

- 矩阵九宫格
单点是一键操作锚点的位置,shift+点击是连带操作轴心点的位置
- 锚点的重合和成矩阵的区别
重合时,子对象不会随着父对象变化而变化

变矩阵时会随着父对象的大小变化而变化

- 代码调用对应参数
(this.transform as Rectionsform).xx
🎶(水)
⭐相关文章⭐
⭐【2023unity游戏制作-mango的冒险】-4.场景二的镜头和法球特效跟随
⭐【2023unity游戏制作-mango的冒险】-3.基础动作和动画API实现
⭐【2023unity游戏制作-mango的冒险】-2.始画面API制作
⭐【2023unity游戏制作-mango的冒险】-1.场景搭建
⭐“狂飙”游戏制作—游戏分类图鉴(网易游学)
⭐本站最全-unity常用API大全(万字详解),不信你不收藏
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!