家政服务小程序实战开发教程018-用户注册

我们在教程的一开始的时候就讲解了用户注册的功能。当初的规划是一进来就让用户自主的选择角色,然后提交用户信息,如果未注册就跳转到注册界面。
随着教程的深入,又参考了很多线上的小程序,发现这种模式也有一定的缺点。因为作为首次登录的用户,他还不了解你的程序的具体的功能,就强制用户注册的话未免有点不人性化。
为了提高小程序的体验,我们修改一下业务逻辑,不让用户一打开的时候就注册信息,我们还是放在我的页面实现用户的注册。因此需要修改一下原来的功能
1 数据源的优化
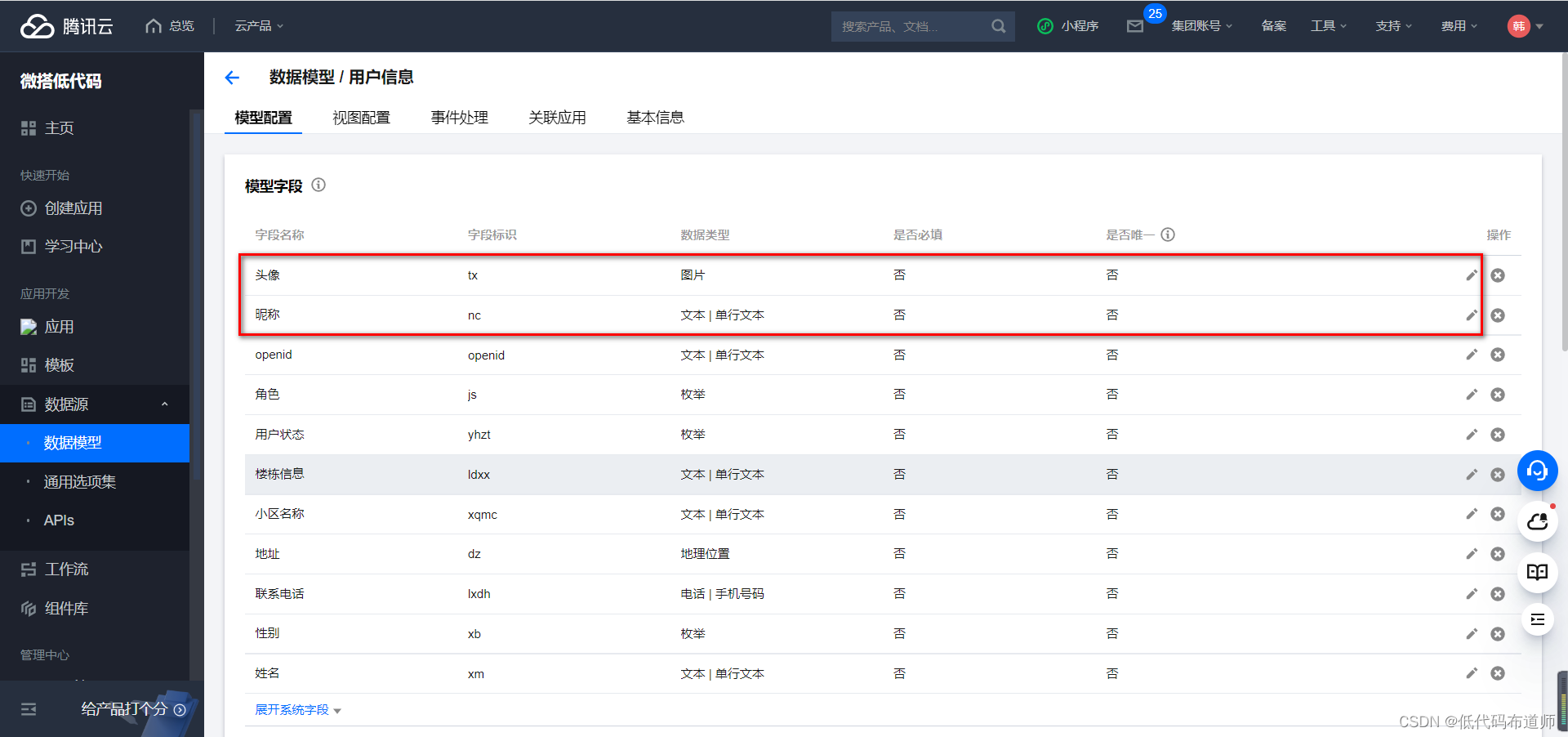
在上一篇的时候,我们设计的数据源已经考虑了用户的昵称和头像的获取。原来的数据源已经设计了一些字段,我们在原来的基础上扩充几个字段

2 更新页面
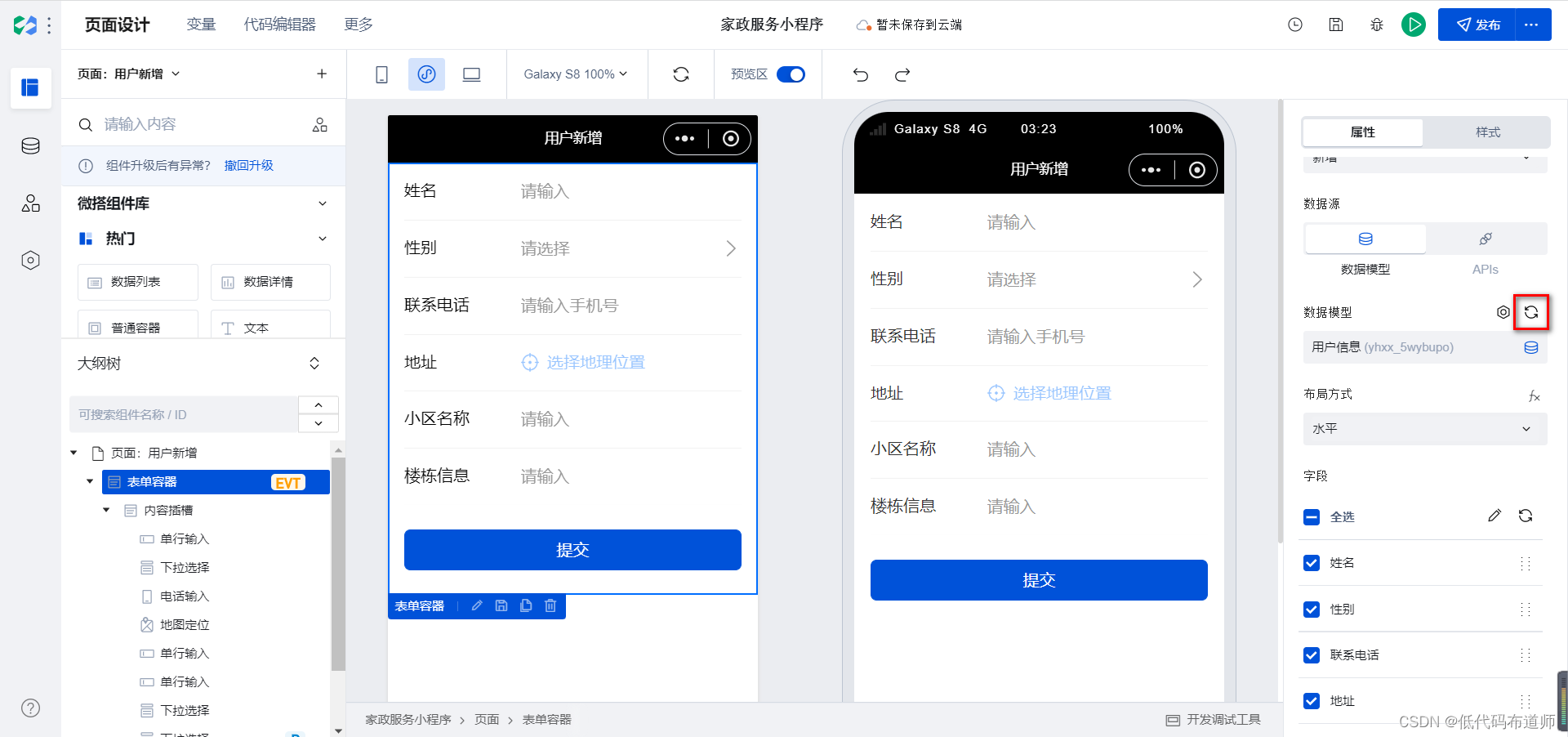
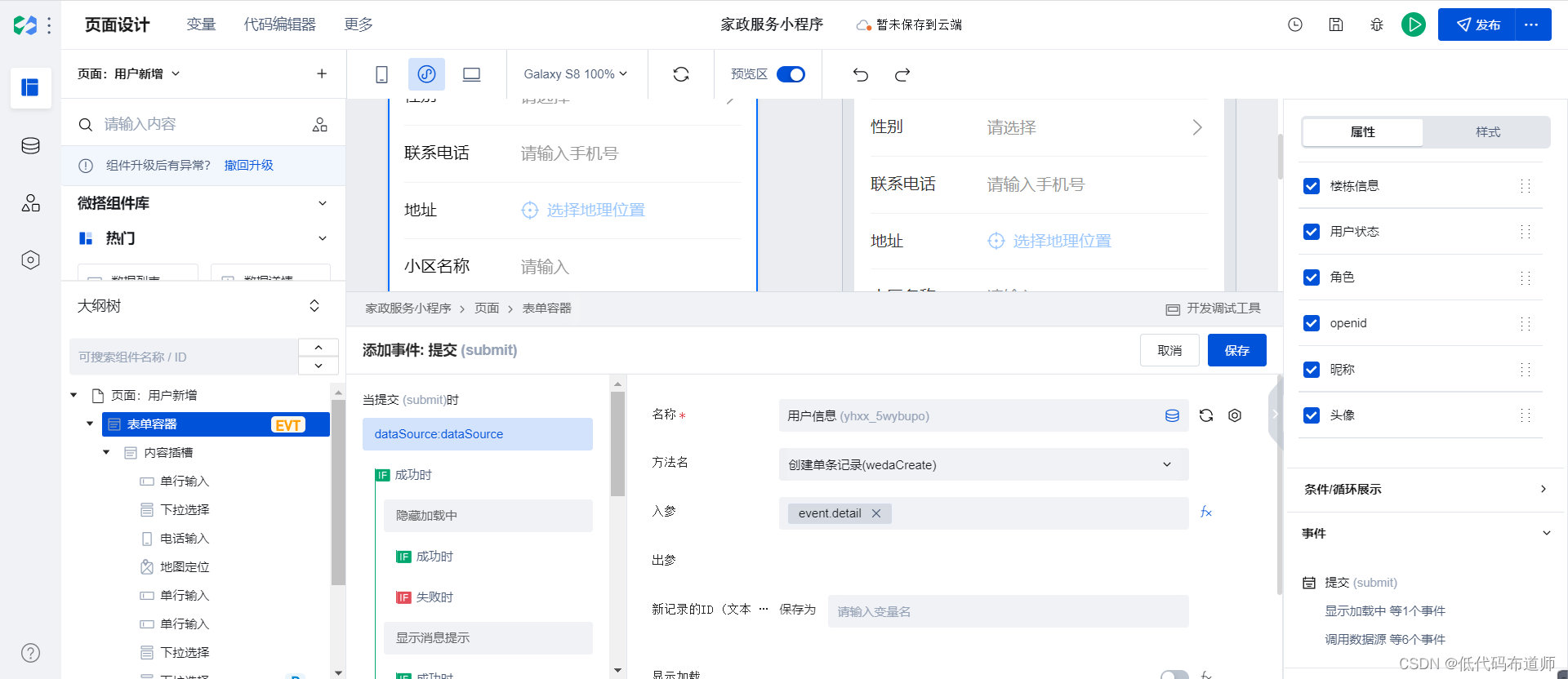
数据源增加字段后,我们的注册页面也要对应的调整,选中表单容器,点击数据源的刷新按钮

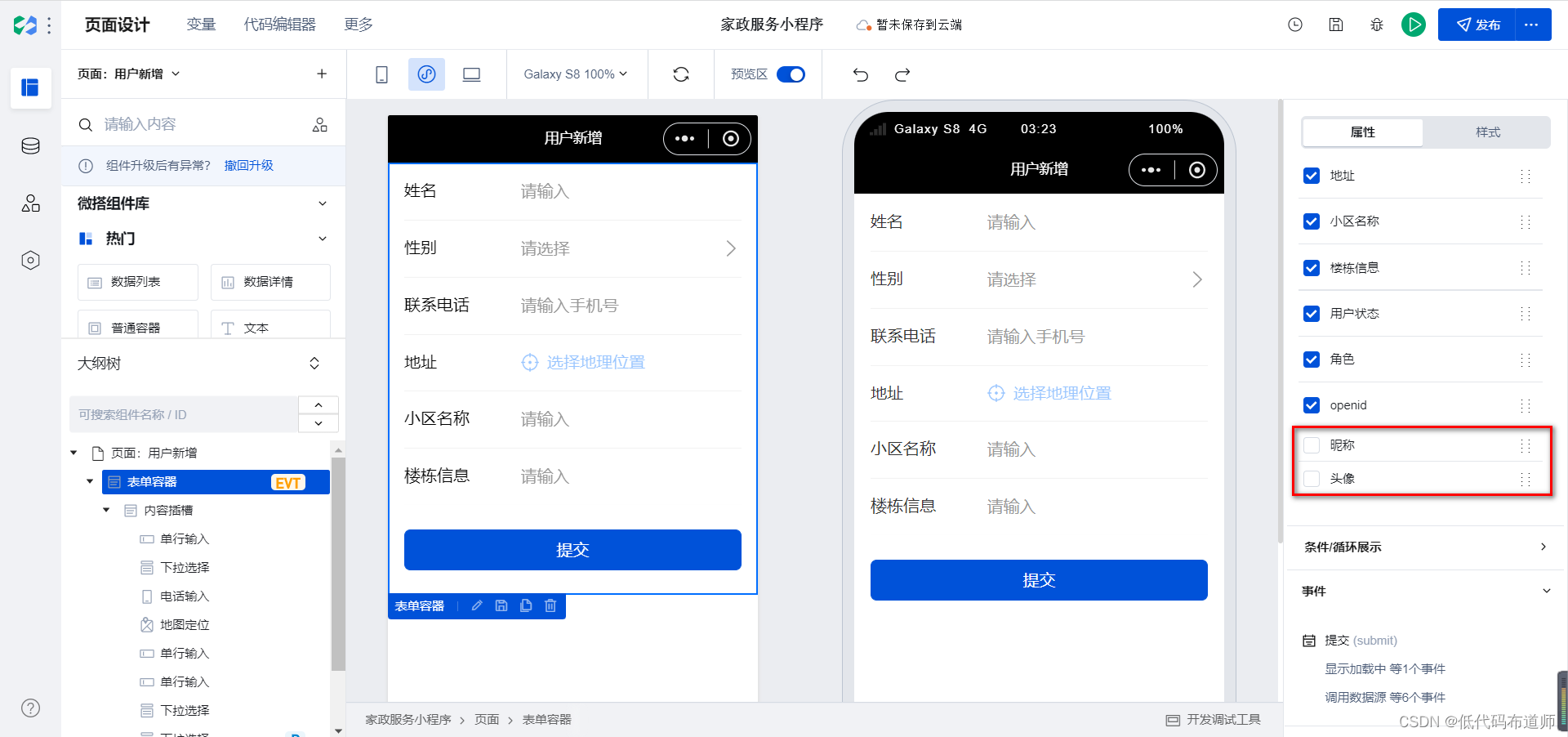
勾选我们新加入的字段


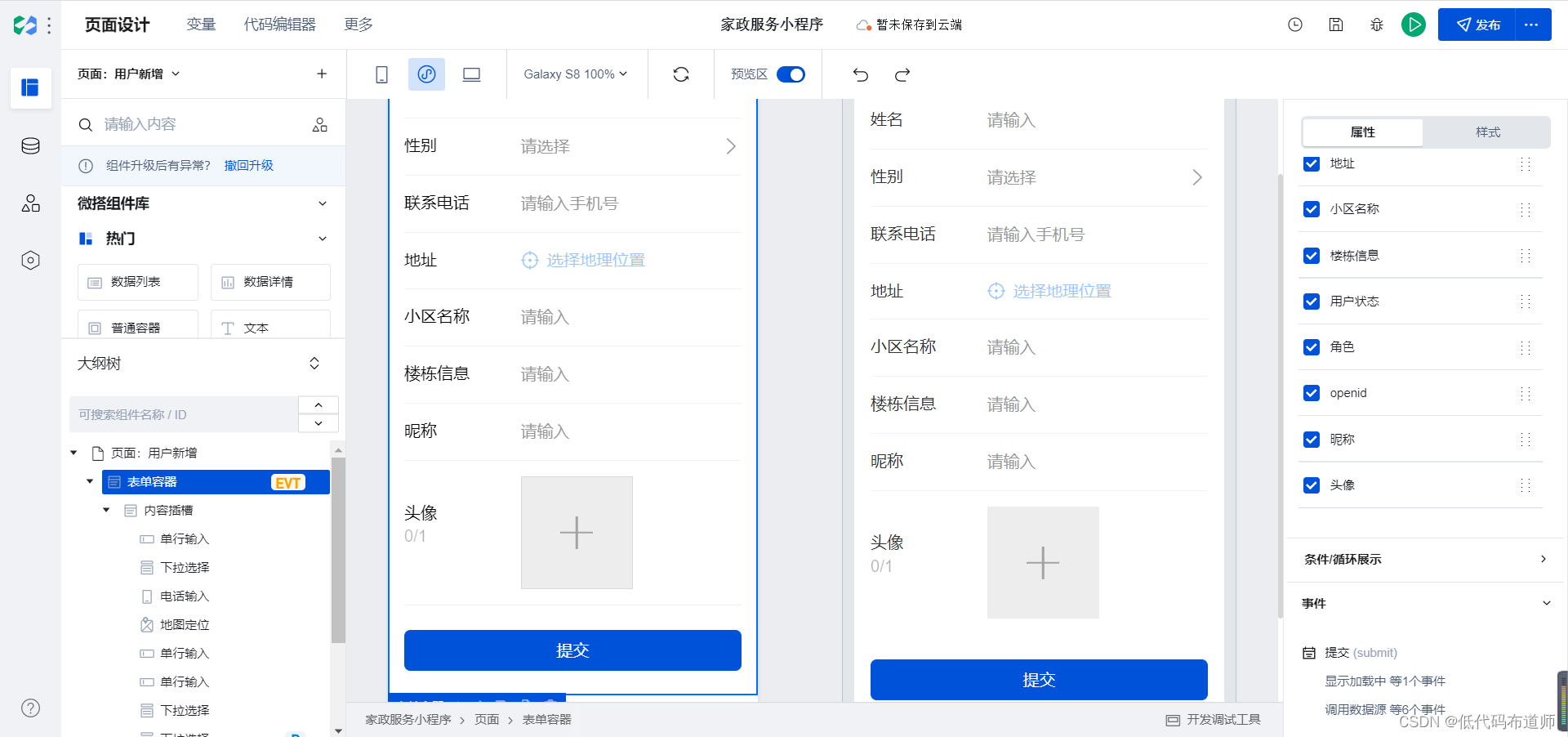
新加入的字段会根据字段的类型自动的生成组件。组件更新好之后有个问题,用户的微信昵称和头像都已经存在了,难道还需要再上传一次吗?官方组件已经考虑到了这个问题,高级属性已经增加了对应的配置。
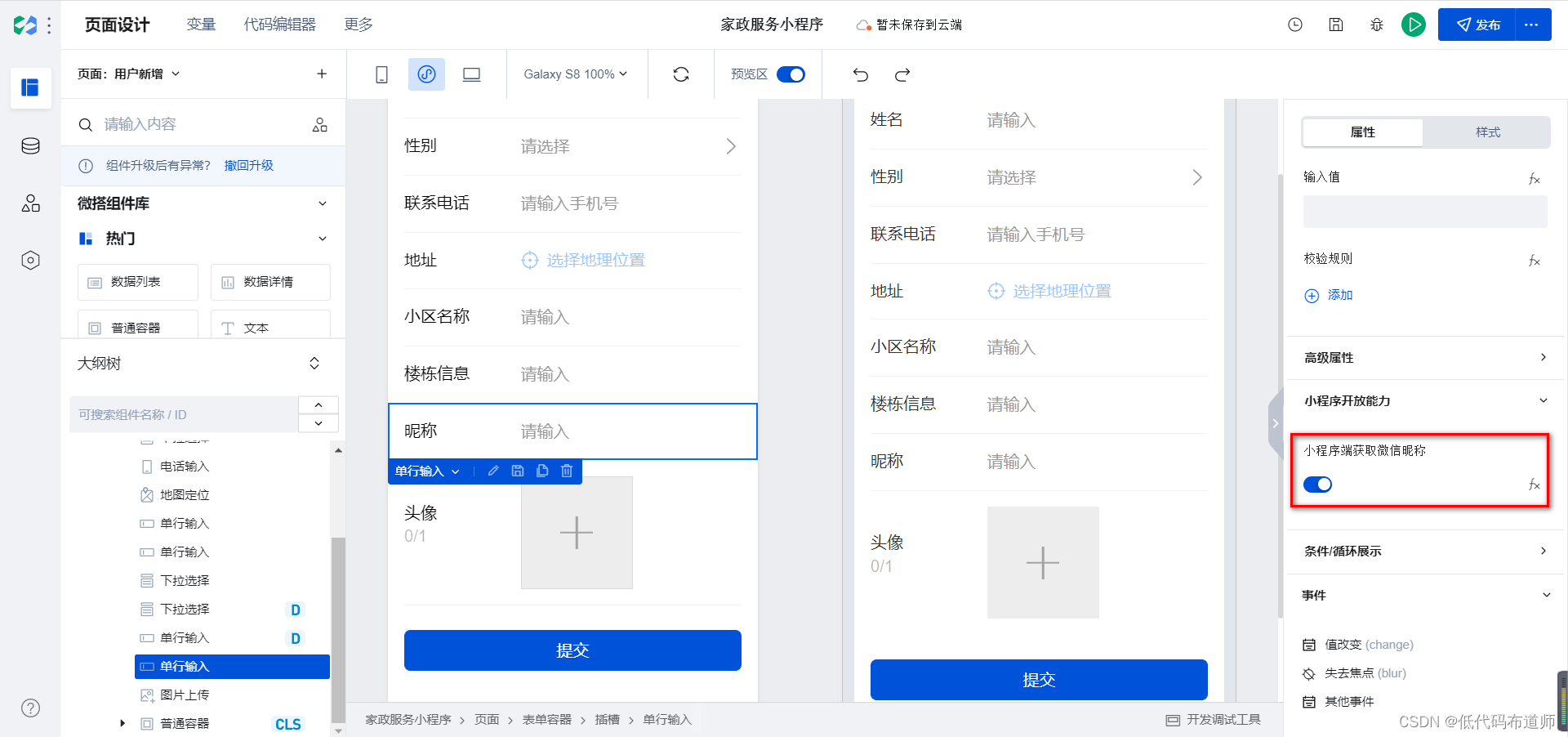
先选中昵称,在右侧的属性面板我们找到小程序开放能力,打开配置

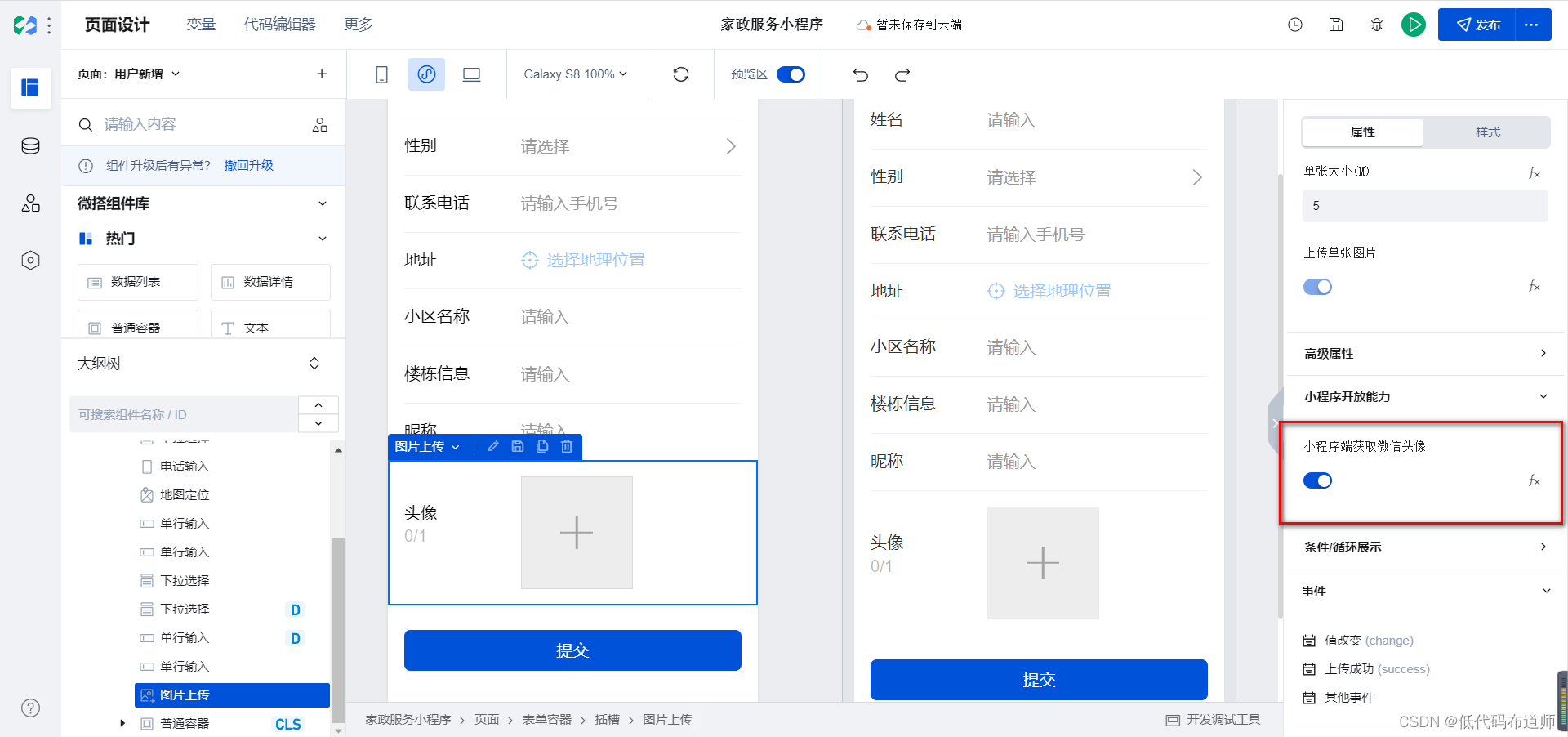
选中头像,同样的也打开小程序开放能力

打开这两项配置,如果发布成小程序,你在录入信息的时候,就会弹出微信的昵称和头像,可以直接选择。
3 修改小程序启动时候的逻辑
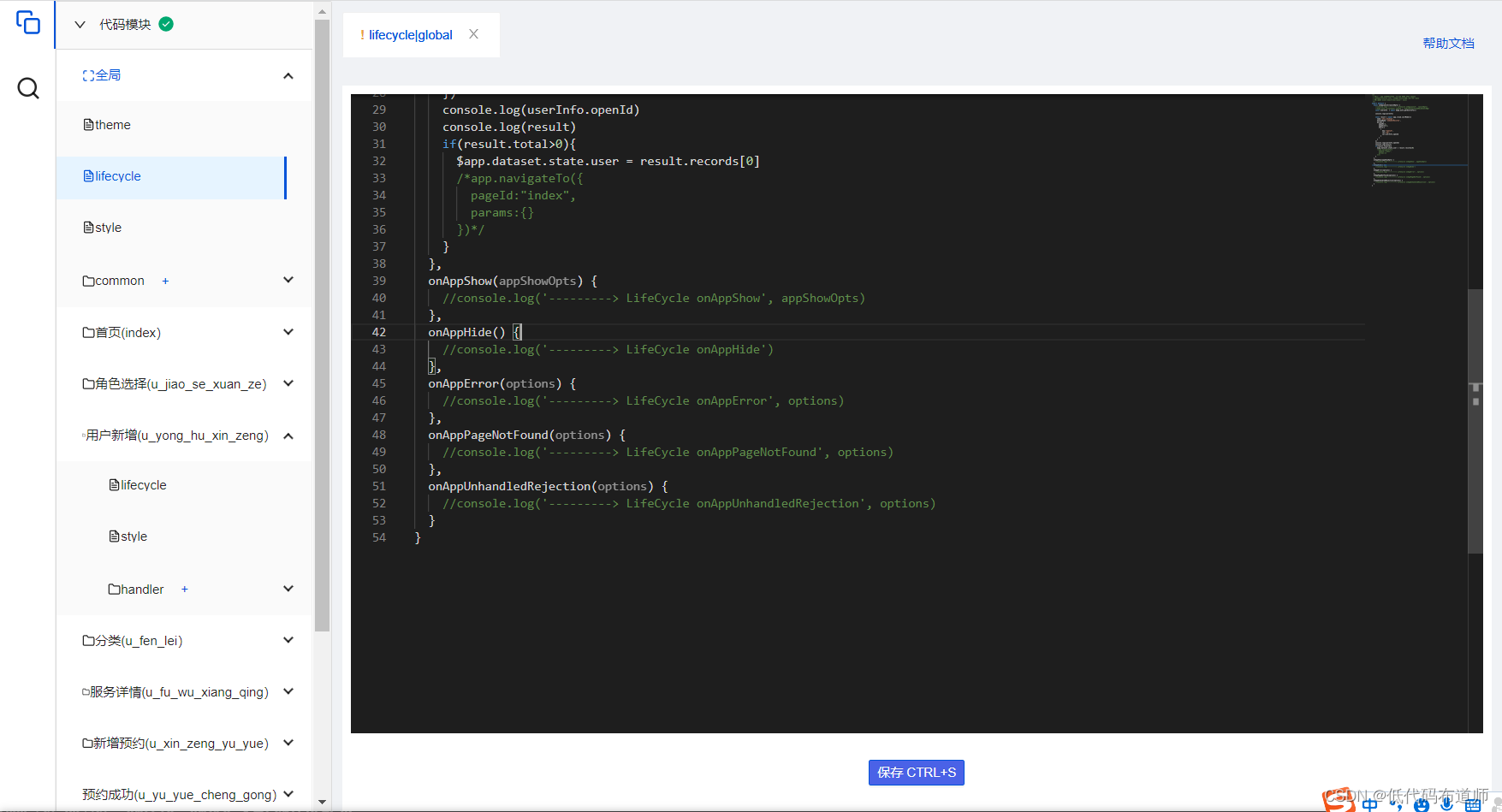
我们原来的逻辑是小程序一启动的时候就去判断用户是否注册,如果注册了我们将信息取出存入全局变量中,如果未注册就跳转到注册界面。现在我们的逻辑是只需要获取用户信息即可,无需跳转页面
export default {async onAppLaunch(launchOpts) {//console.log('---------> LifeCycle onAppLaunch', launchOpts)//$app.auth.currentUser.openId = "o29js5TnCwiYJayG9AieKzkIlOBg"const userInfo = await $app.auth.getUserInfo();console.log(userInfo)const result = await app.cloud.callModel({name:'yhxx_5wybupo',methodName:'wedaGetRecords',params:{pageNo:1,pageSize:1,where:[{key:"openid",rel:"eq",val:userInfo.openId}]}})console.log(userInfo.openId)console.log(result)if(result.total>0){$app.dataset.state.user = result.records[0]/*app.navigateTo({pageId:"index",params:{}})*/}},onAppShow(appShowOpts) {//console.log('---------> LifeCycle onAppShow', appShowOpts)},onAppHide() {//console.log('---------> LifeCycle onAppHide')},onAppError(options) {//console.log('---------> LifeCycle onAppError', options)},onAppPageNotFound(options) {//console.log('---------> LifeCycle onAppPageNotFound', options)},onAppUnhandledRejection(options) {//console.log('---------> LifeCycle onAppUnhandledRejection', options)}
}
4 注册后更新用户信息
还有一个问题是,在我的页面,未注册我们要显示注册按钮,注册之后就需要返回我的页面,而且要显示用户的头像和昵称。这就涉及到提交之后需要更新变量的问题
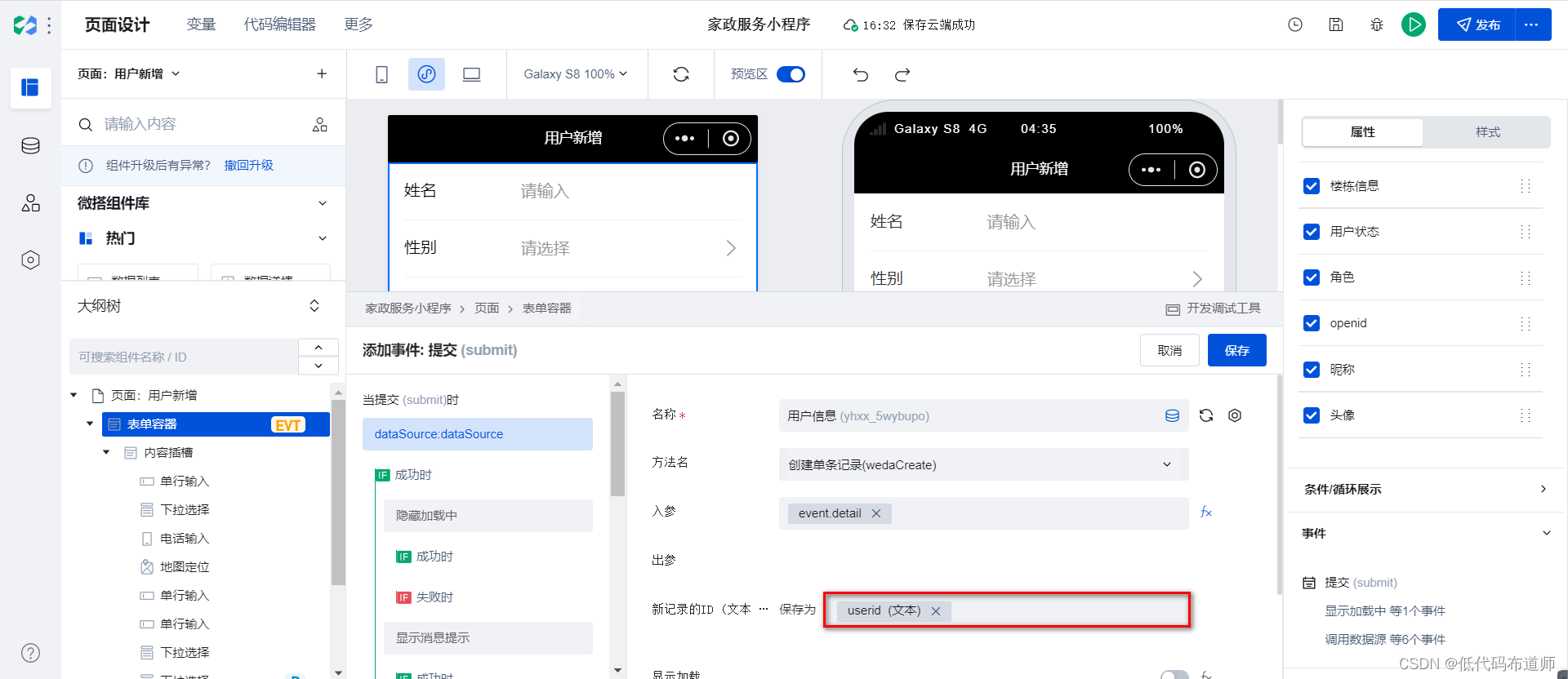
首先思考的是,用户提交之后会发生什么?用户点击提交按钮后,表单容器已经设置了默认的提交事件

在微搭中,一般事件都是链式调用的,比如先调用了数据源的创建单条记录方法,成功后就返回上一页。
那我们的思路是先把存入数据源的出参保存到一个全局变量,然后返回上一页再根据这个变量把数据查询出来绑定到页面上
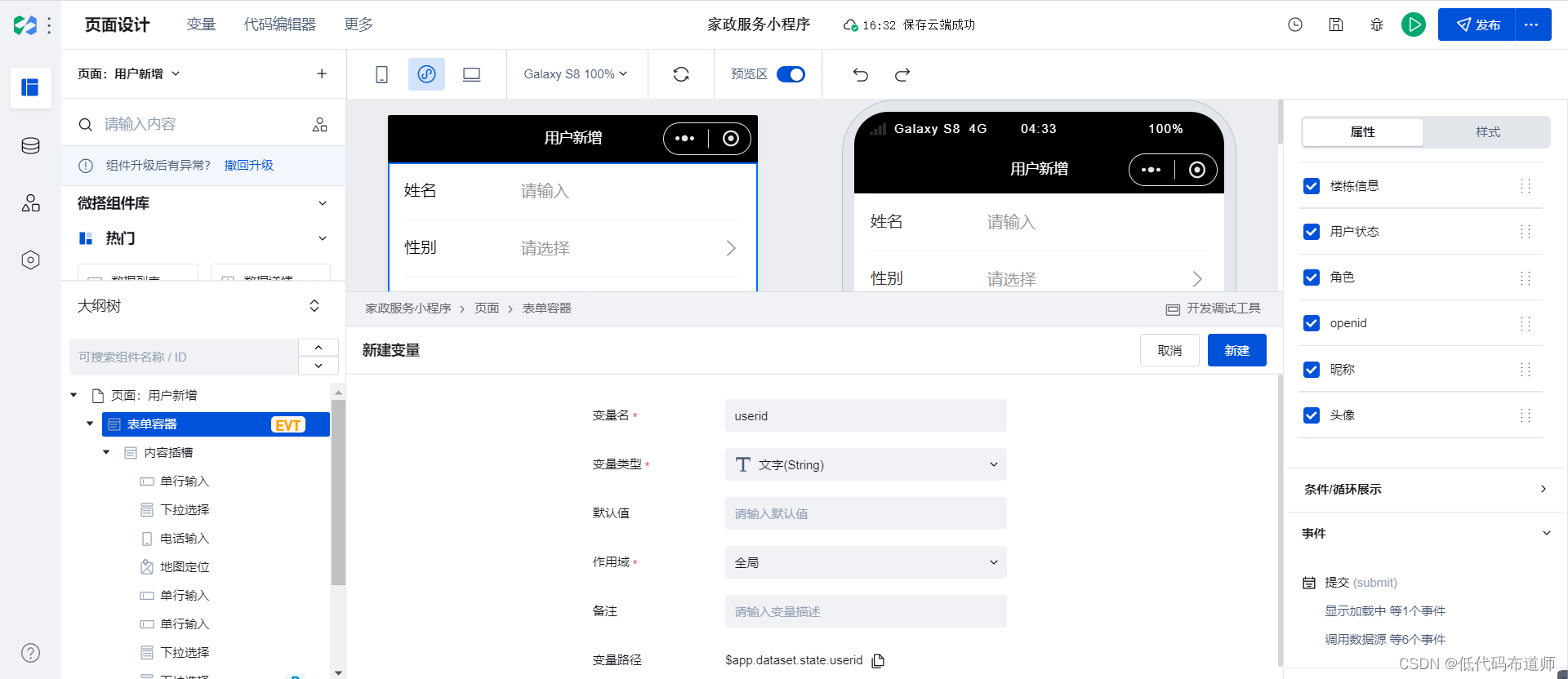
我们先定义一个全局变量来保存提交方法返回的参数

然后将定义好的变量绑定到出参

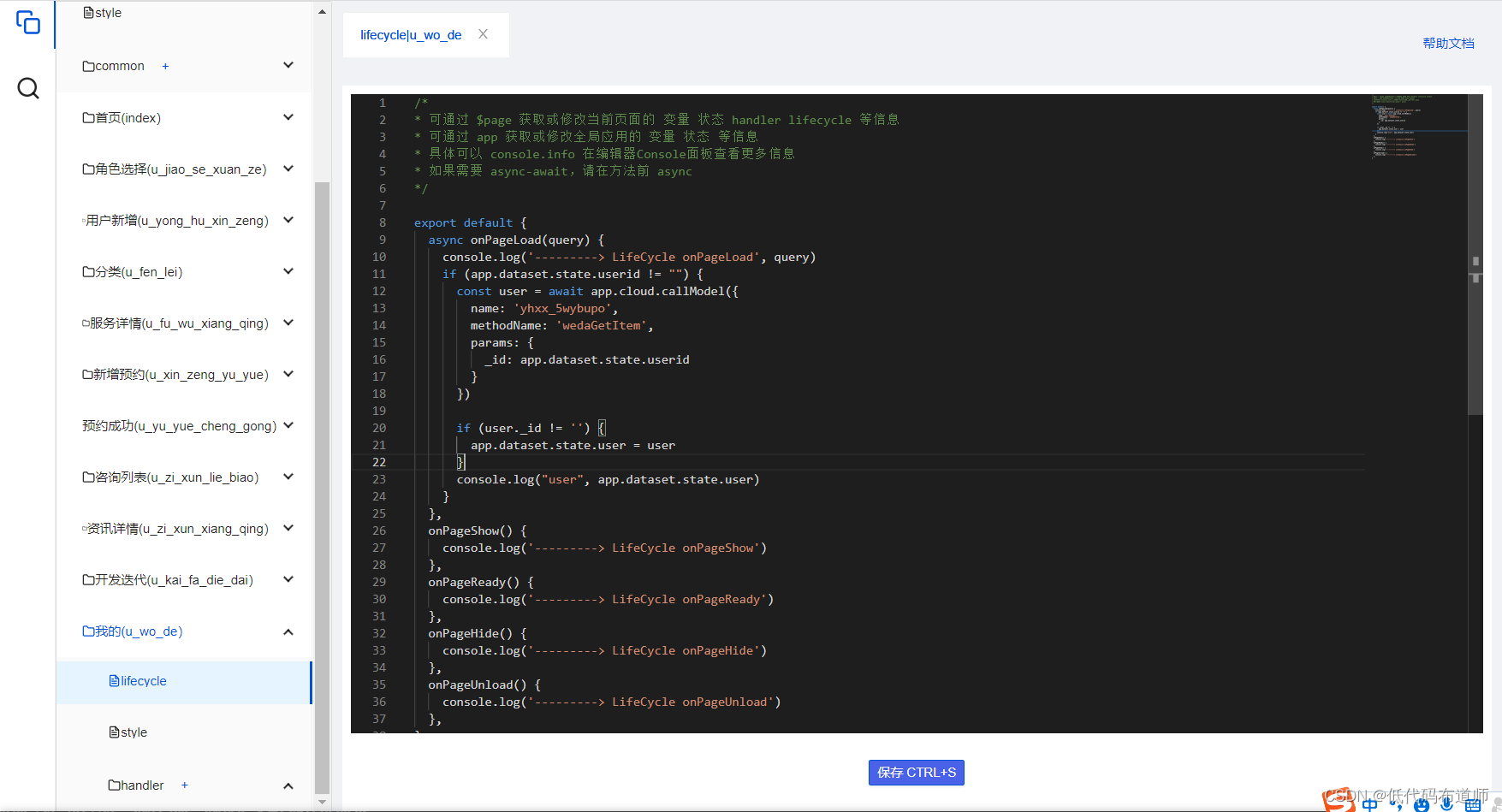
然后在我的页面的生命周期函数中再次将数据查询出来并且赋值给全局变量
export default {async onPageLoad(query) {console.log('---------> LifeCycle onPageLoad', query)if (app.dataset.state.userid != "") {const user = await app.cloud.callModel({name: 'yhxx_5wybupo',methodName: 'wedaGetItem',params: {_id: app.dataset.state.userid}})if (user._id != '') {app.dataset.state.user = user}console.log("user", app.dataset.state.user)}},onPageShow() {console.log('---------> LifeCycle onPageShow')},onPageReady() {console.log('---------> LifeCycle onPageReady')},onPageHide() {console.log('---------> LifeCycle onPageHide')},onPageUnload() {console.log('---------> LifeCycle onPageUnload')},
}

总结
我们本篇继续完善了用户注册功能,主要是更新用户表的字段,注册功能后再次将用户信息加载出来,感兴趣的照着教程实验一下吧。


