webpack搭建vue2.x

前提:
1. 借助Node.js环境里的npm来安装,
2. 设置好npm镜像,
(比如淘宝的npm镜像:输入
引用
npm install -g cnpm –registry=https://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了 ),
==============或 者============
(配置指向源,通过 npm 命令指定下载源)
引用
npm config set registry http://registry.cnpmjs.org
3. 安装完webpack。
npm install webpack -g4. 安装完vue脚手架。
安装脚手架的步骤看这里
开始安装全局vue-cli脚手架,这个工具能帮我们搭建好我们需要的模板框架,比较简单。
cnpm install -g vue-cli等待下载。
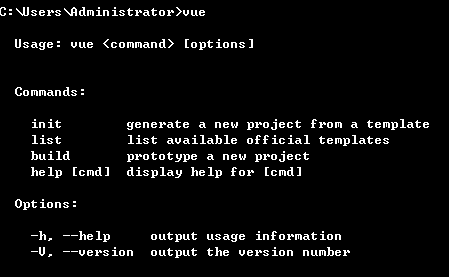
下载完成后,在命令行中输入vue,验证是否安装成功,如果出来vue的信息说明安装成功

=======================
安装完以后,开始创建新项目:会创建新的文件夹
PS:项目文件夹的名字不能用驼峰命名,要用短横线拼接
引用
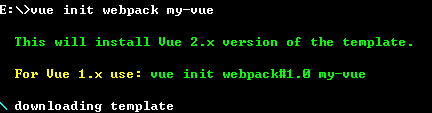
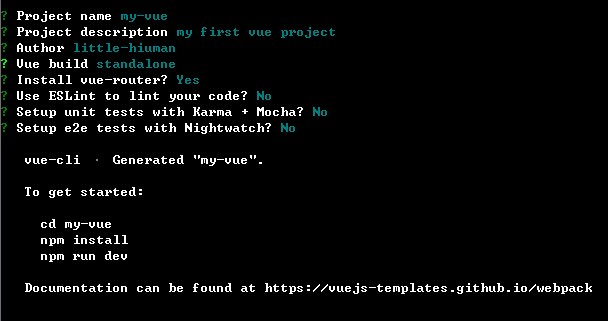
vue init webpack my-vue(项目文件夹的名字)
有这个提示的话就等待它下载完成

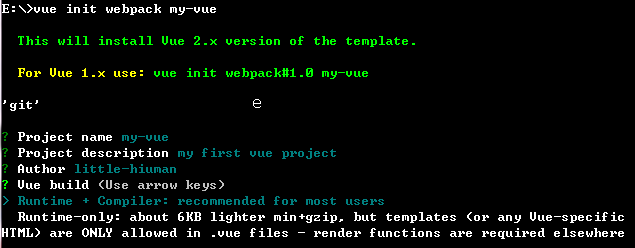
选择默认的这个
不懂的话可以看这个
Vue.js 2.0 独立构建和运行时构建的区别 http://www.tuicool.com/articles/3iAfu2n

创建完成。

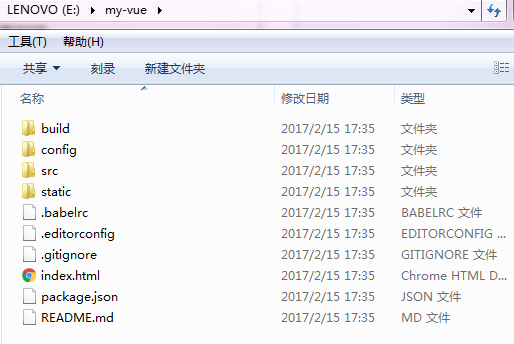
打开文件目录:(使用脚手架搭建的项目文件的结构)

因为各个模板间都是相互依赖的,所以要安装依赖,
(已经进入新建的项目文件的路径中。)在命令行输入
cnpm install,等待它安装,(可能有点久,可以先看看文件目录)

安装完以后你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。
build中配置了webpack的基本配置、开发环境配置、生产环境配置
config中配置了路径端口值等
node_modules为依赖的模块
src放置组件和入口文件
static放置静态资源文件
index.html文件入口
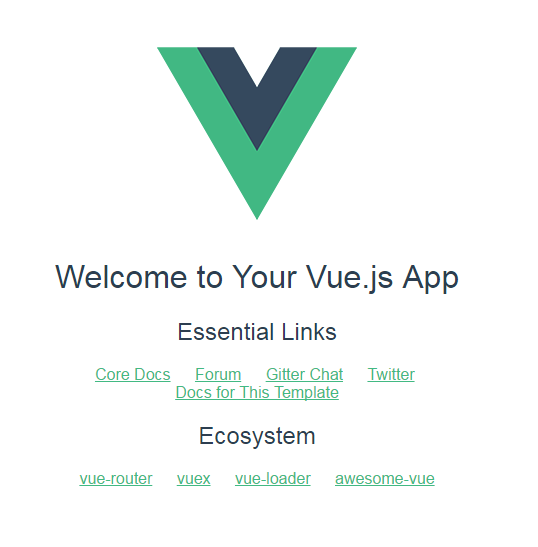
测试一下项目里面默认的app.vue(src目录里)模块能否跑起来,这是需要先安装一下服务器环境,在命令行中输入
引用
cnpm run dev就会自动打开这个页面(地址栏是http://localhost:8080/#/ 8080是端抠号)

监听事件