小程序实现消息订阅及发送

在我们的家政服务小程序中,用户可以新增预约。一般的场景是新增预约的时候提醒用户接收通知,在状态变更的时候我们来发送订阅消息。本篇我们来讲解一下小程序订阅消息功能的开发。
1 开通订阅消息模板
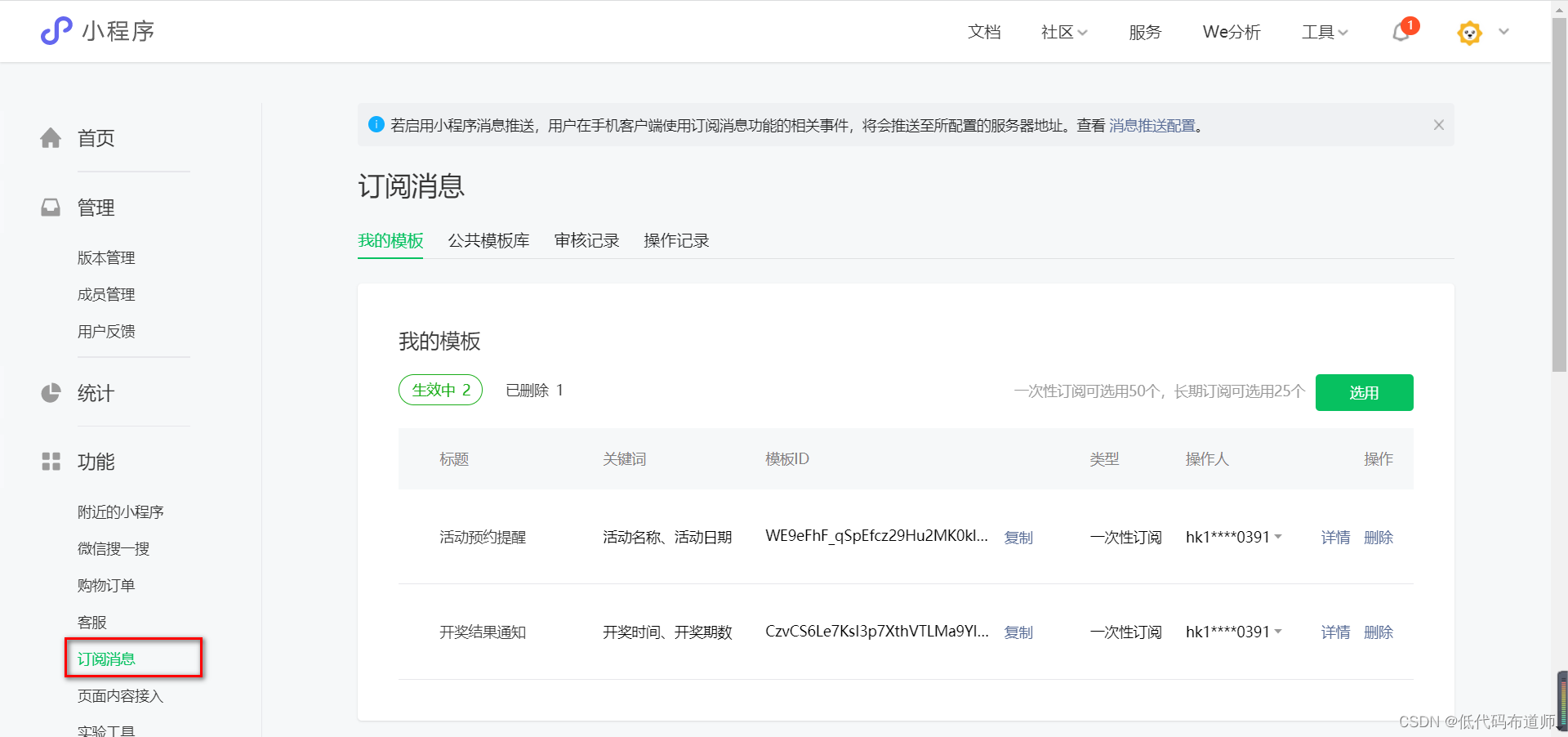
要想发送订阅消息,首先需要选用一个消息模板。打开你自己的小程序后台,点击订阅消息菜单

切换到公共模板,我们在搜索框里输入预约,选用预约结果通知模板

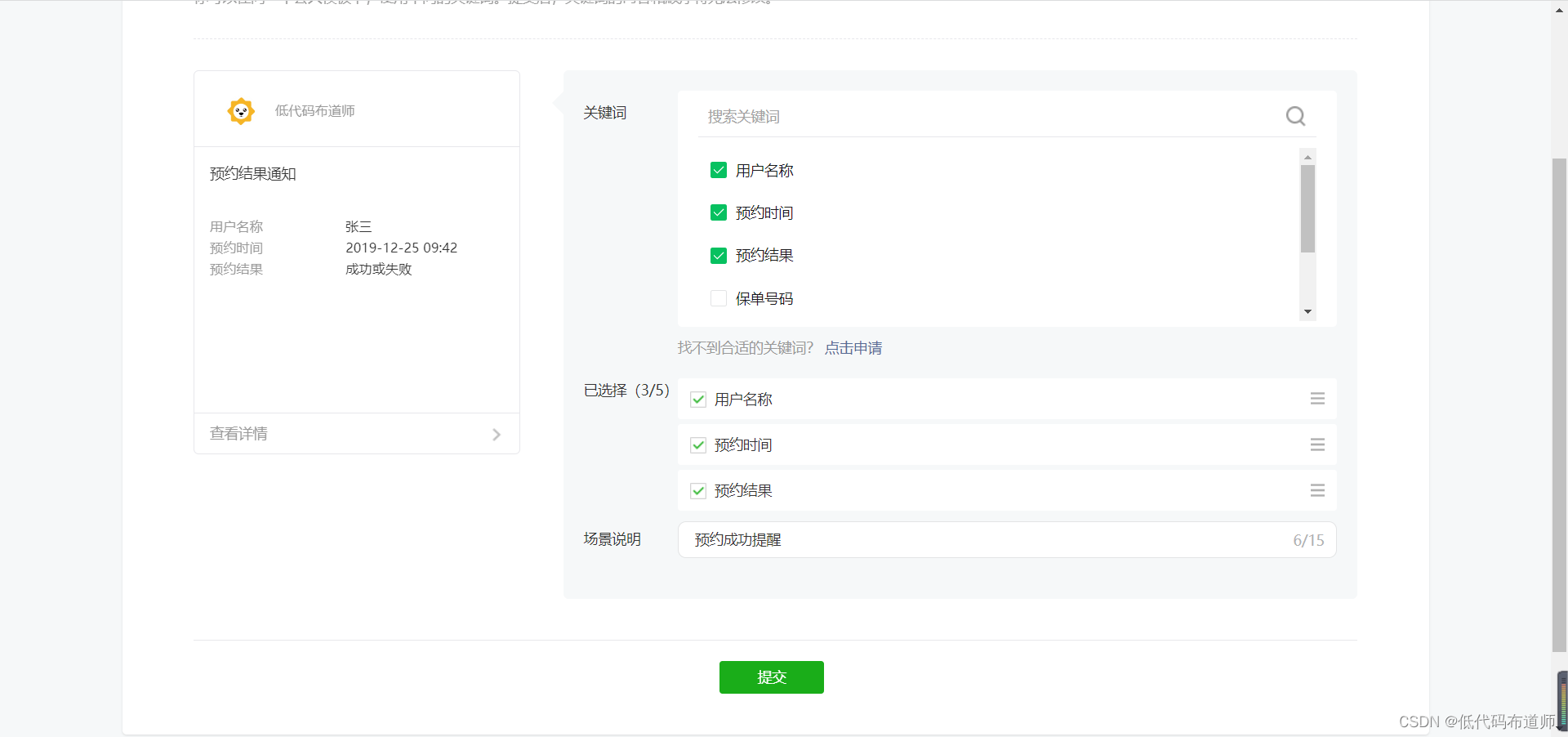
从关键词里勾选用户名称、预约时间、预约结果,点击提交

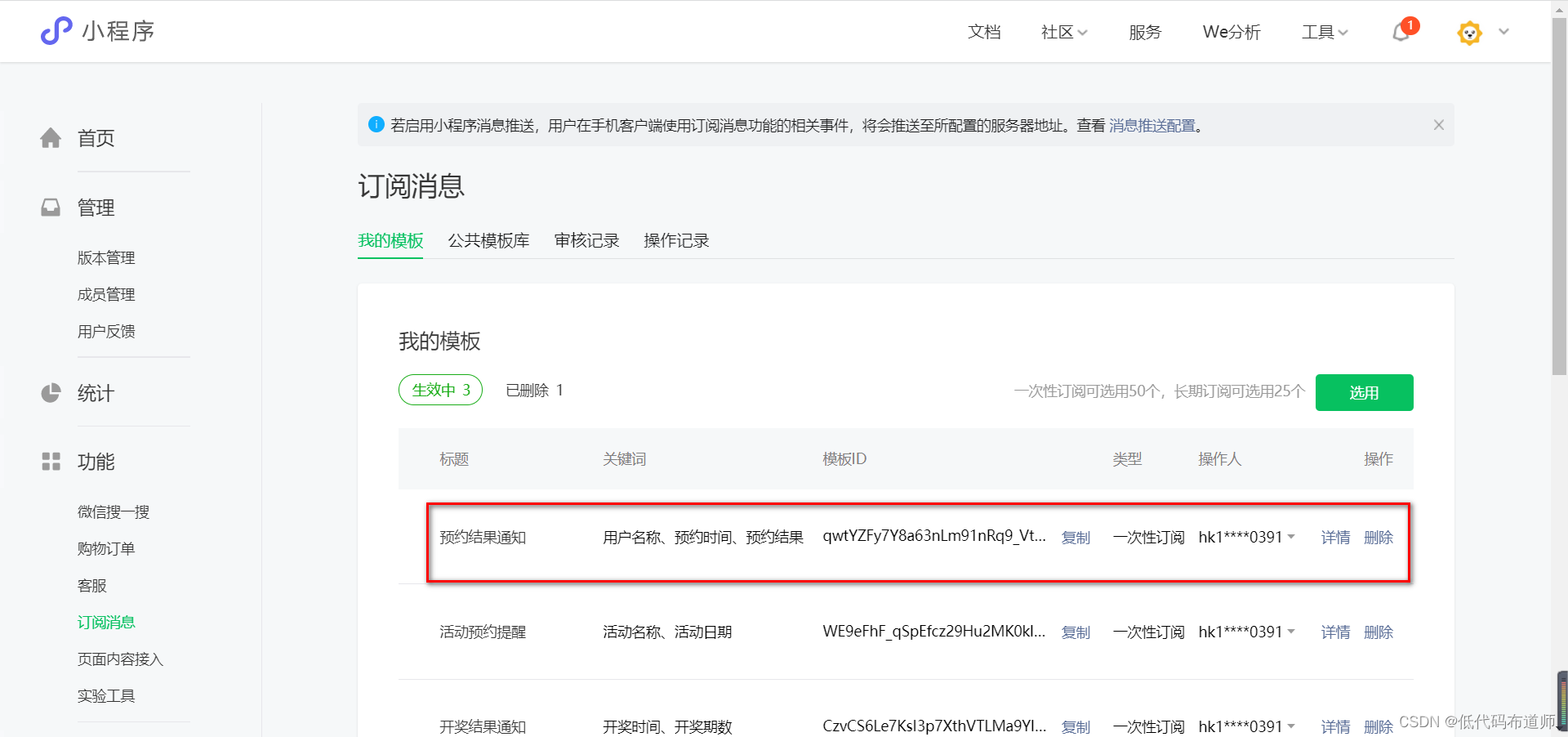
保存成功后模板会出现到我的模板里

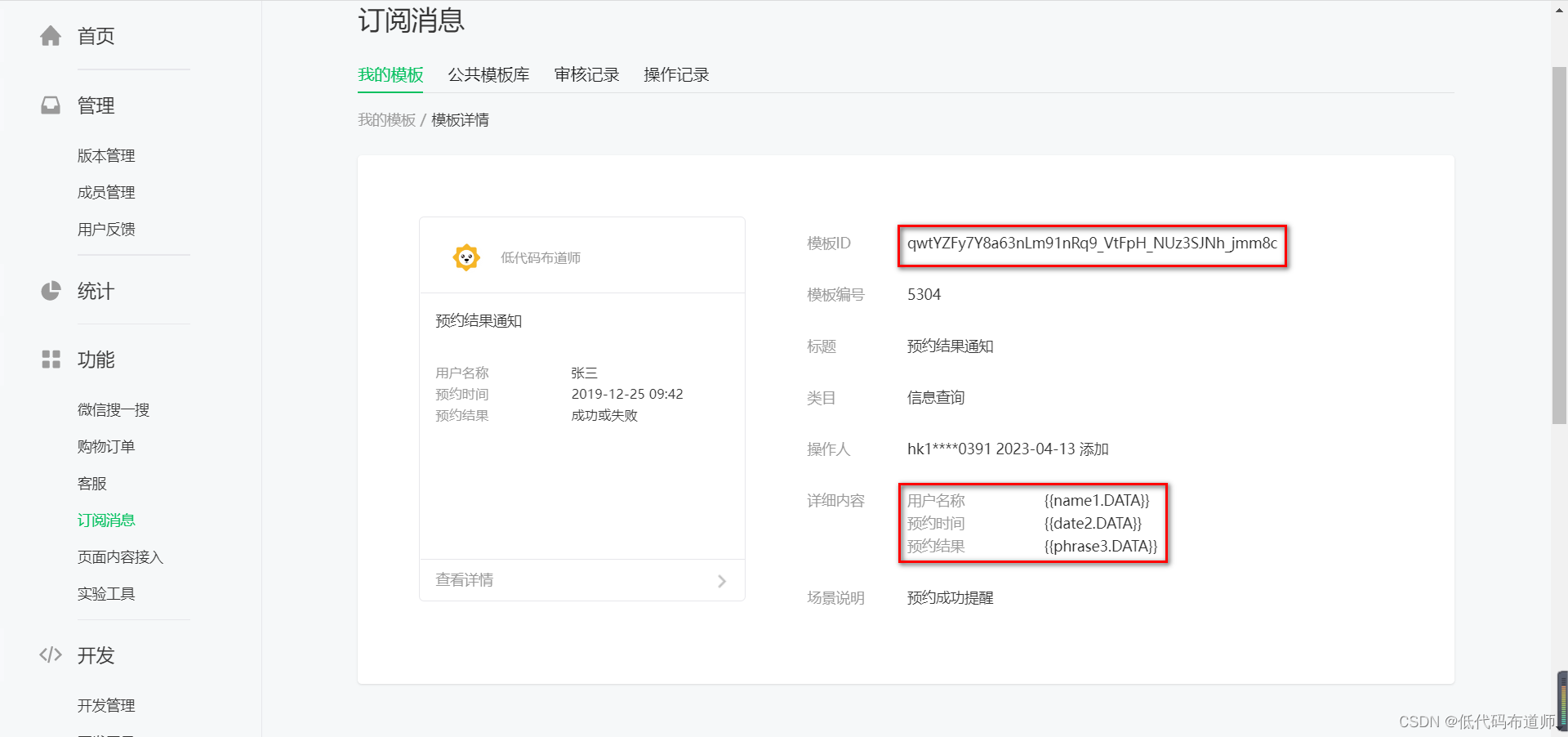
点击详情,需要关注的是模板ID和详细内容字段

2 创建自定义API
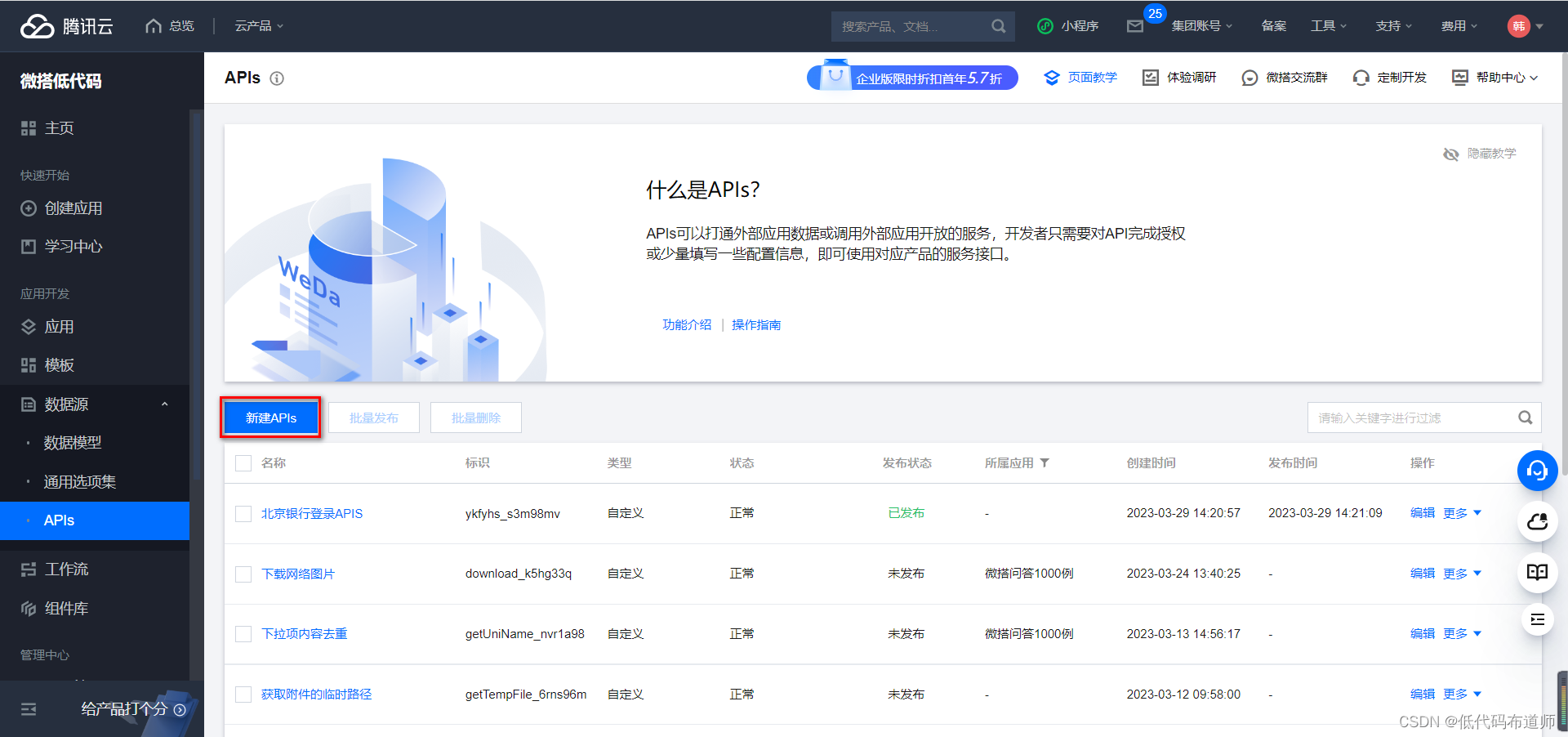
在微搭中,如果需要发送订阅消息的,我们需要自己开发后端逻辑。后端逻辑的代码是写在API里,登录控制台,点击新建APIs

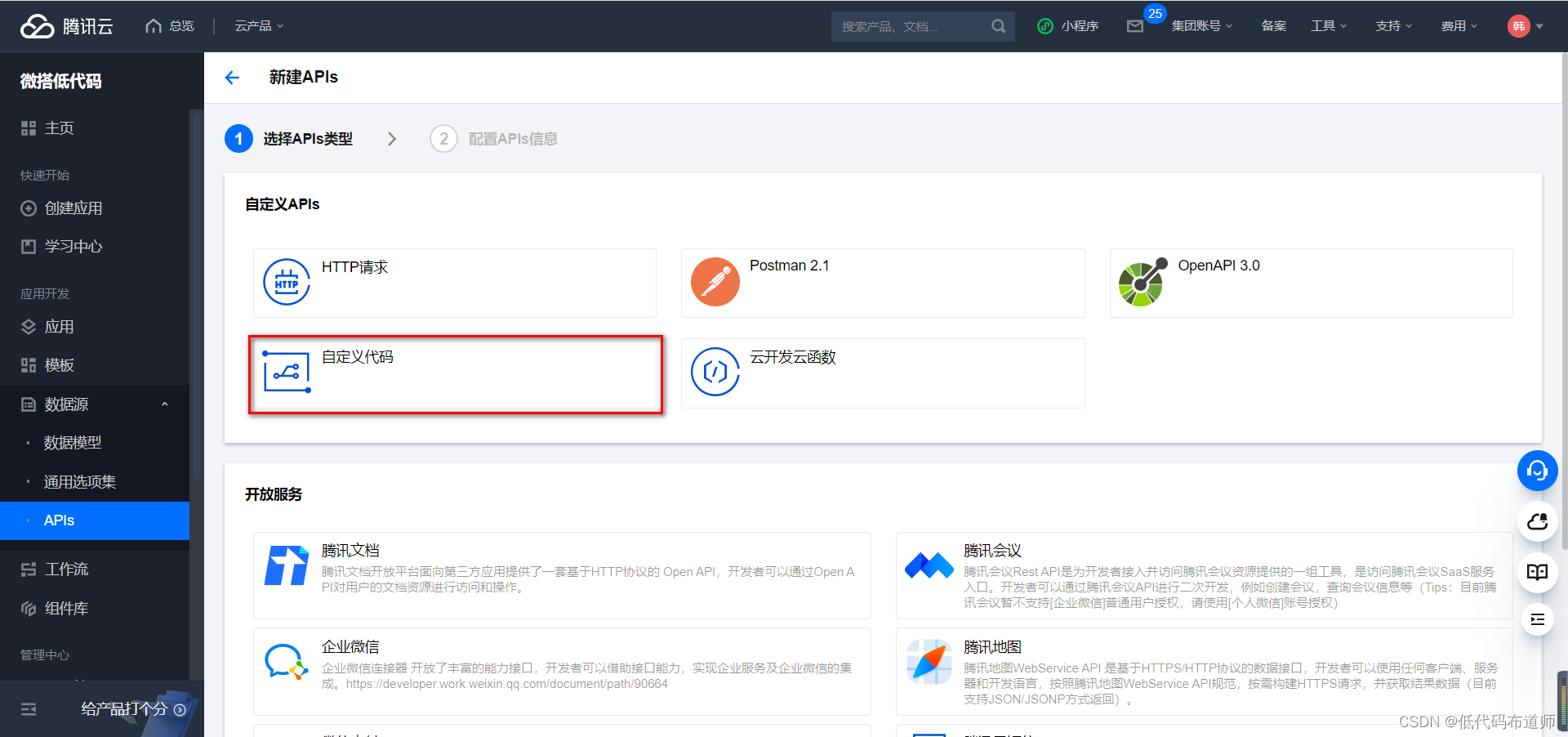
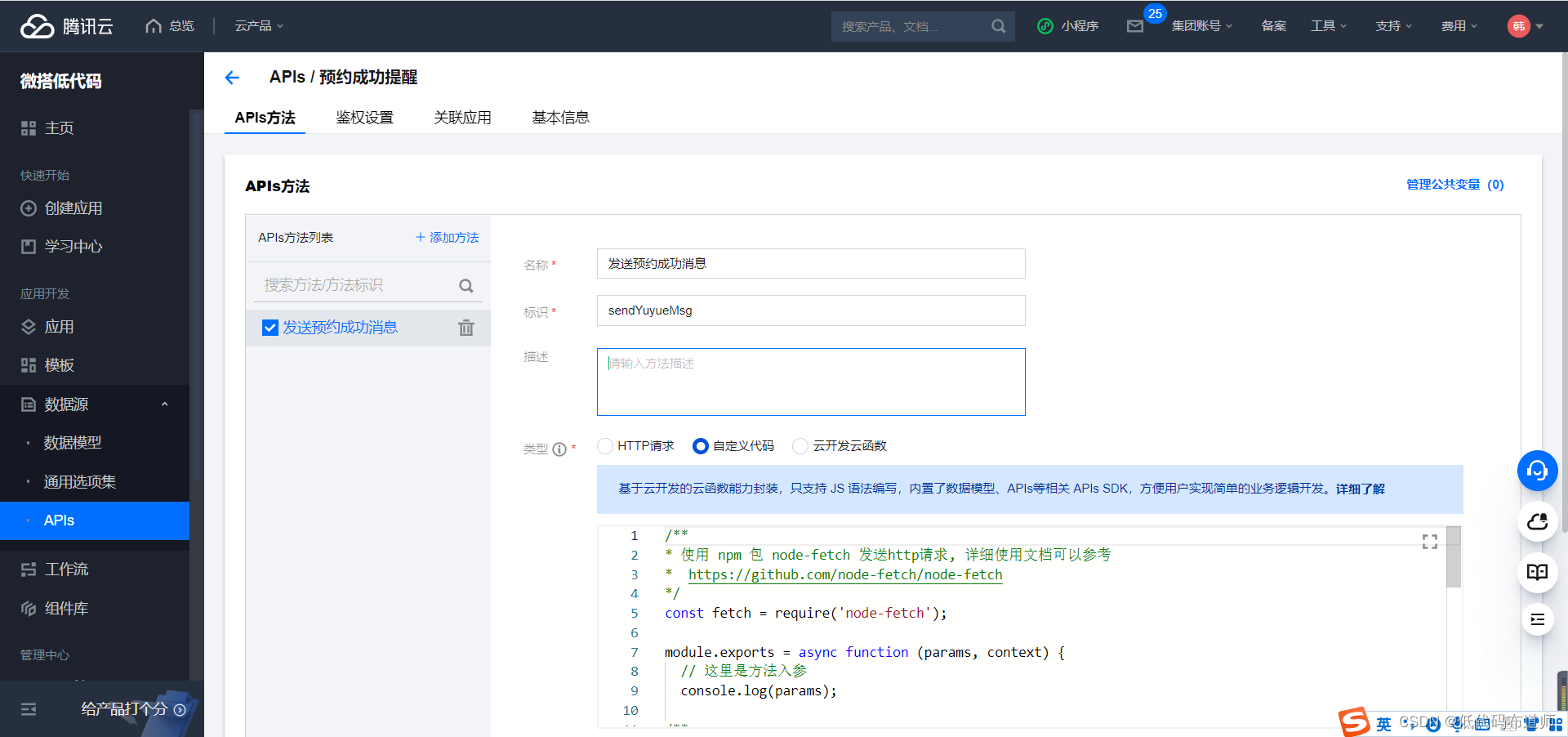
选择自定义代码

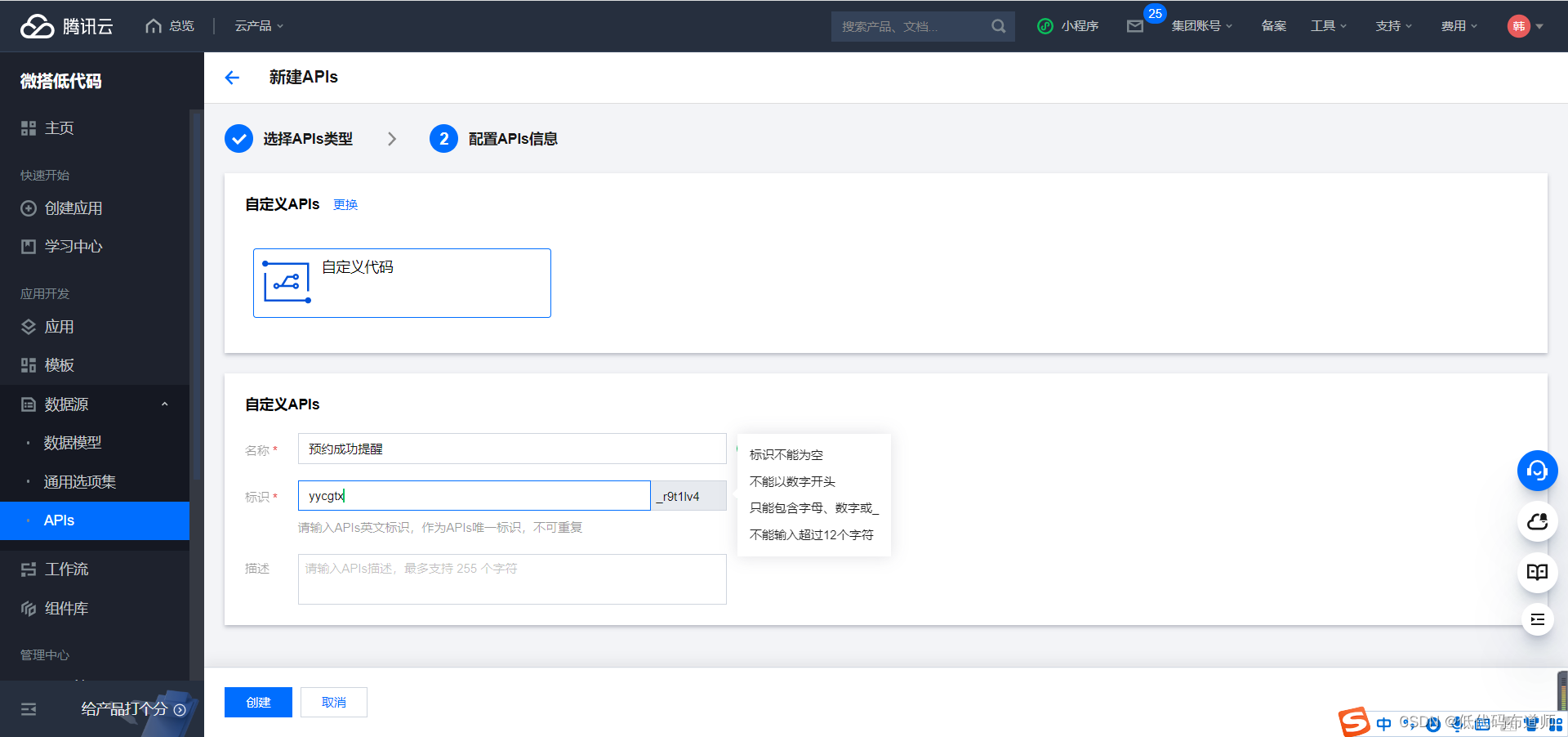
录入名称和标识

然后修改一下方法名称和标识

在自定义代码中贴入如下代码
const cloud = require('wx-server-sdk')
cloud.init({env: cloud.DYNAMIC_CURRENT_ENV,
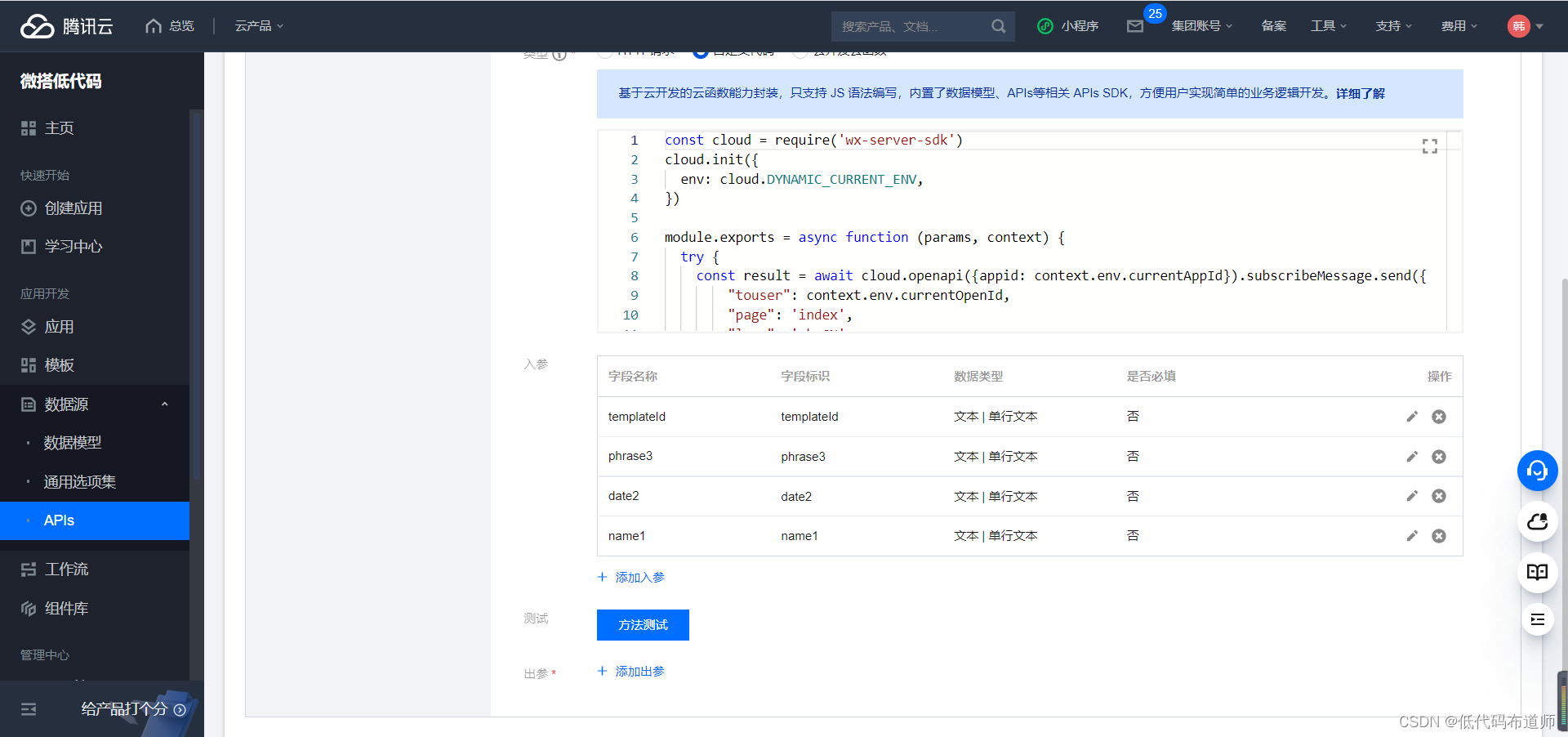
})module.exports = async function (params, context) {try {const result = await cloud.openapi({appid: context.env.currentAppId}).subscribeMessage.send({"touser": context.env.currentOpenId,"page": 'index',"lang": 'zh_CN',"data": {"name1": {"value": params.name1},"date2": {"value": params.date2},"phrase3": {"value": params.phrase3}},"templateId": params.templateId,"miniprogramState": 'trial'})return result} catch (err) {return err}
};
然后新建入参,入参的结构如下

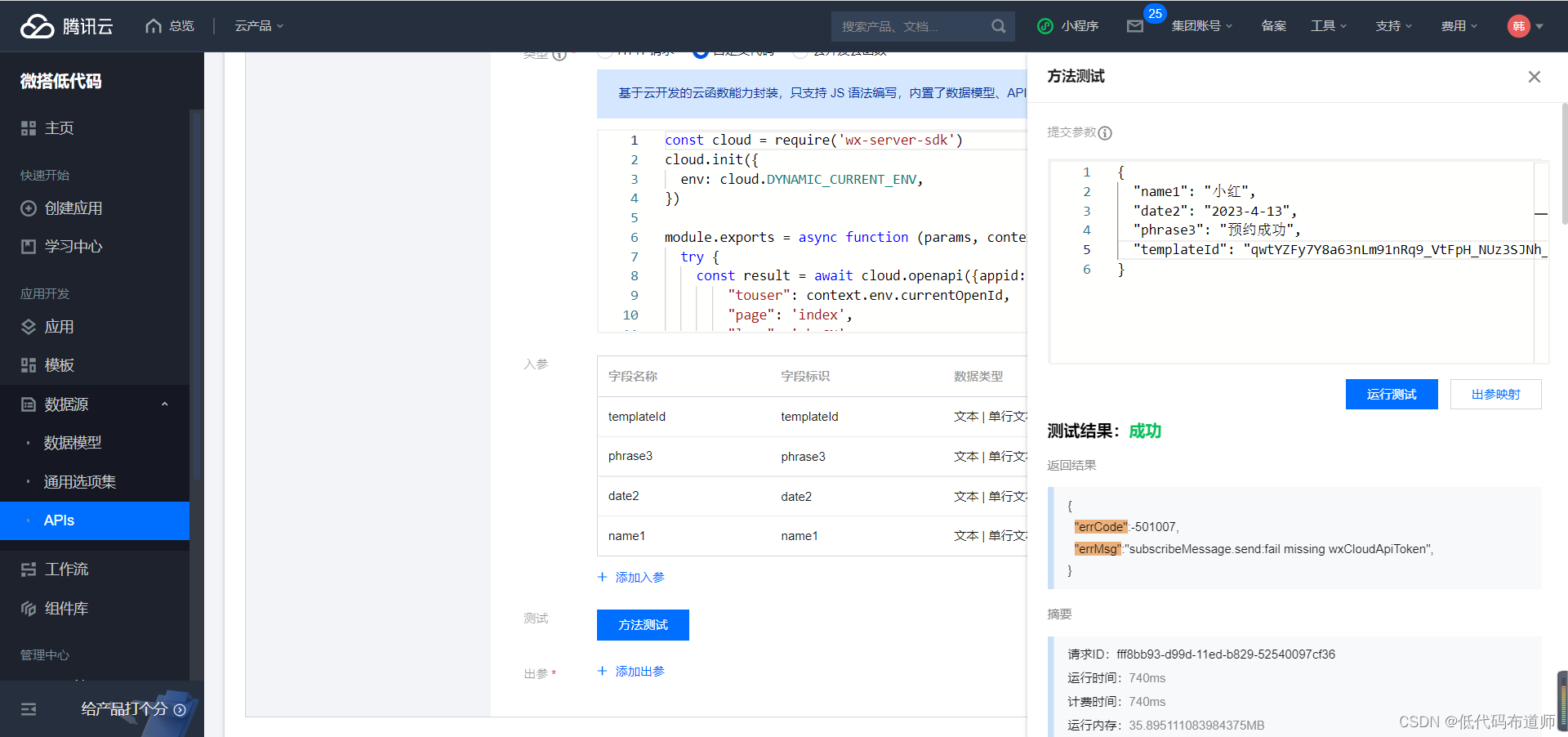
点击方法测试,输入入参

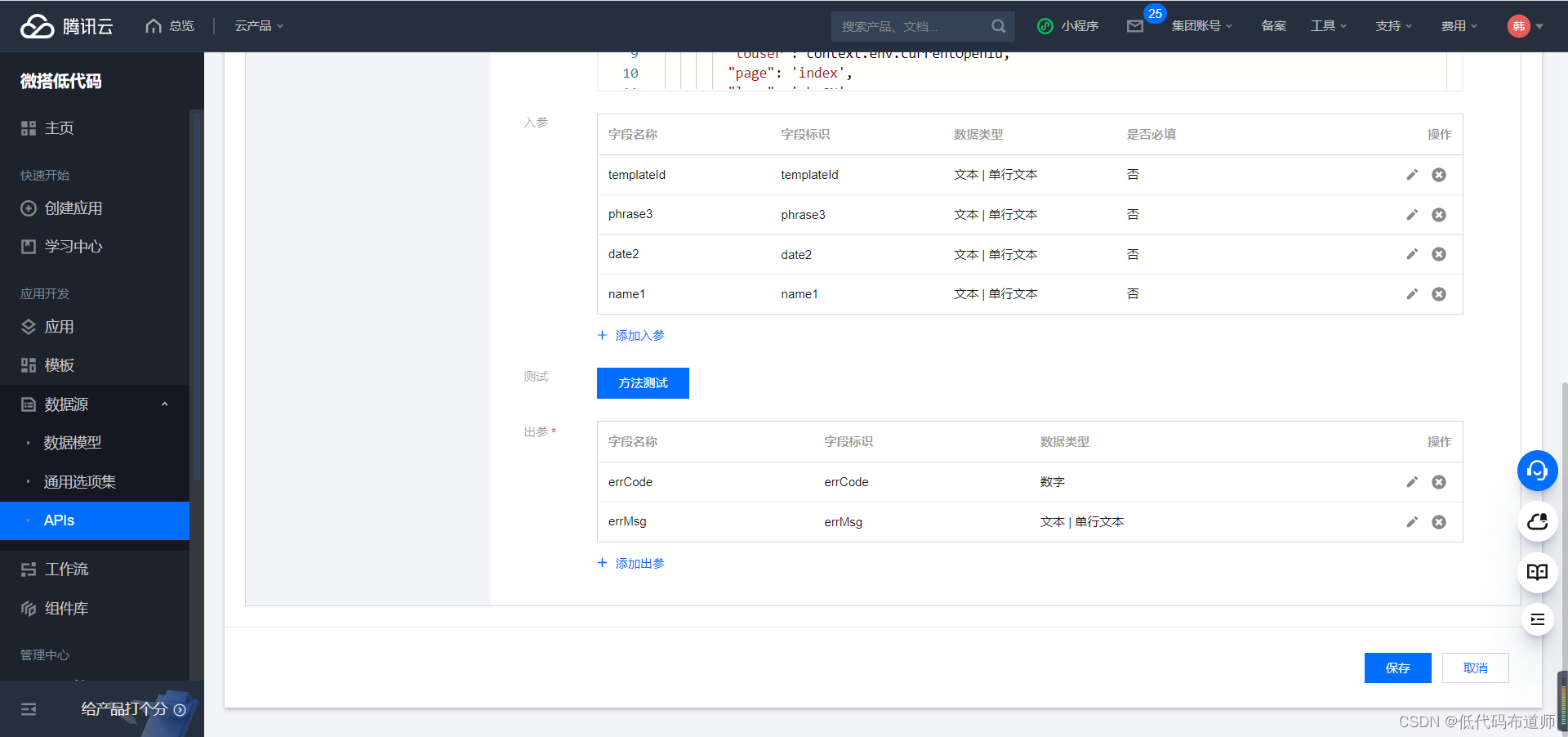
点击出参映射

3 提示用户订阅并且发送消息
API创建好之后,我们就可以提醒用户订阅了,订阅的时机是用户点击提交按钮后提示订阅并且发送消息
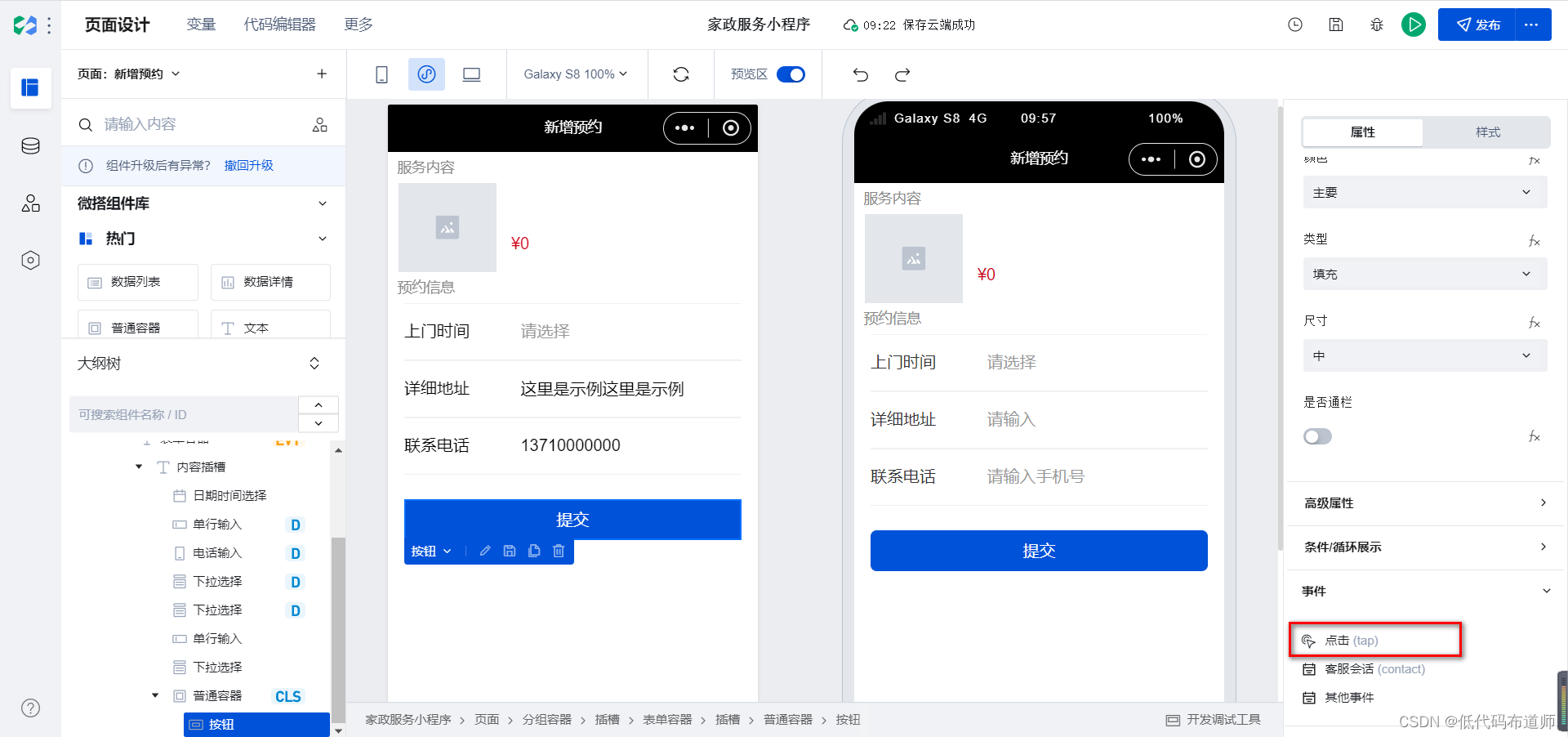
打开我们的新增预约页面,选中按钮,增加一个事件

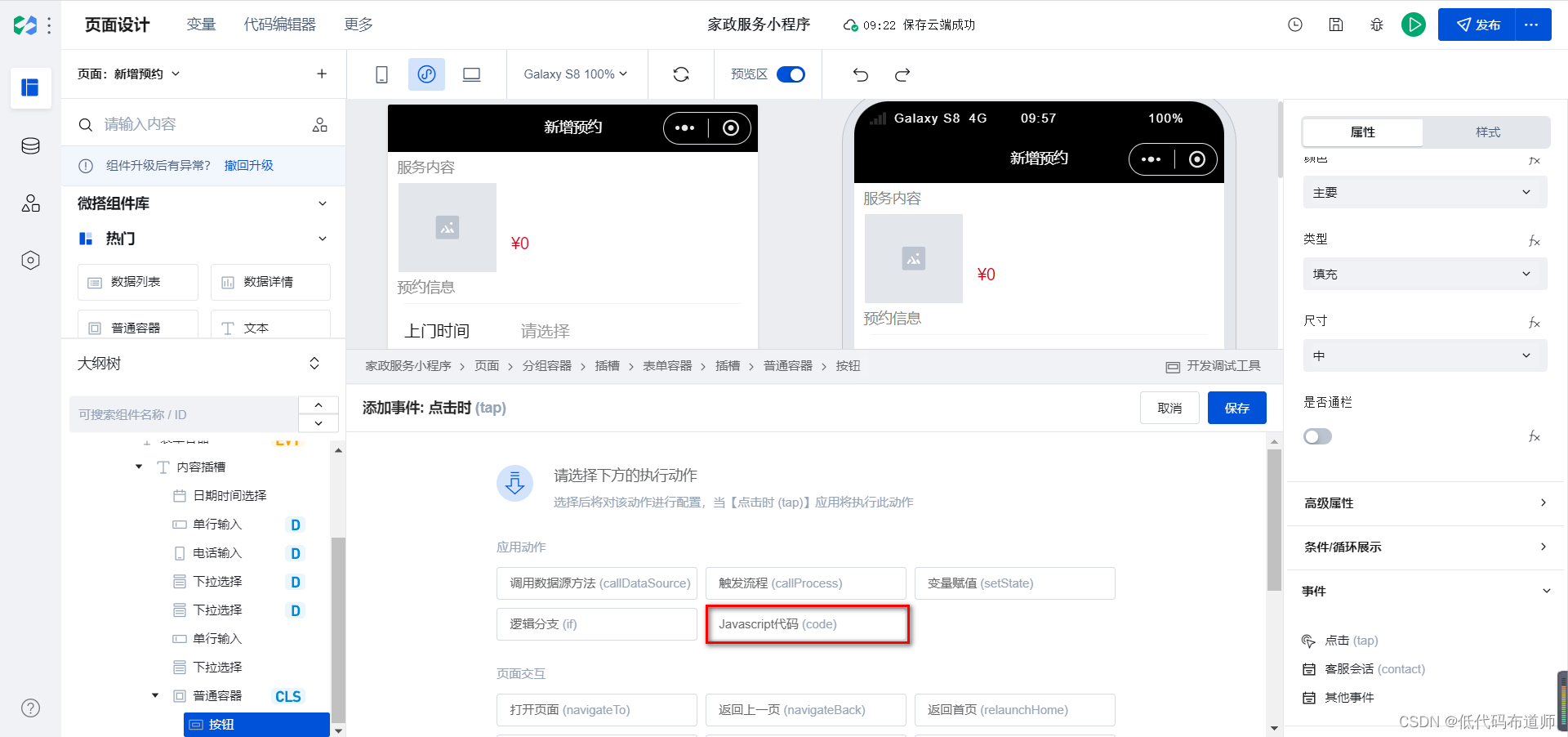
选中javascript代码

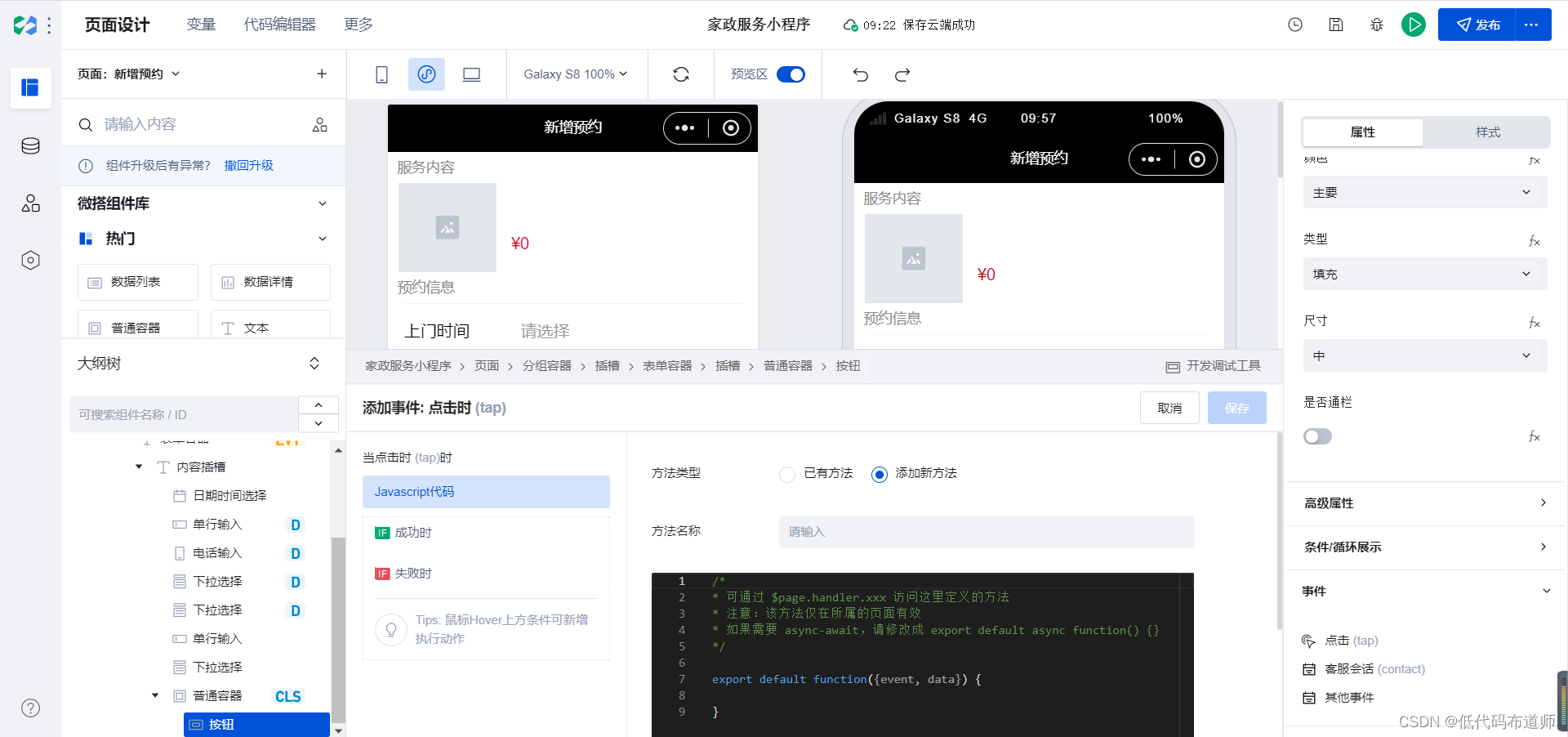
选择添加新方法

输入方法的名称,代码如下
export default function({event, data}) {try{wx.requestSubscribeMessage({tmplIds: ['qwtYZFy7Y8a63nLm91nRq9_VtFpH_NUz3SJNh_jmm8c'],//模板idsuccess (res) {console.log(res)},fail (res){console.log(res)}})} catch (e) {console.log("错误代码",e.code,"错误信息",e.message)}
}
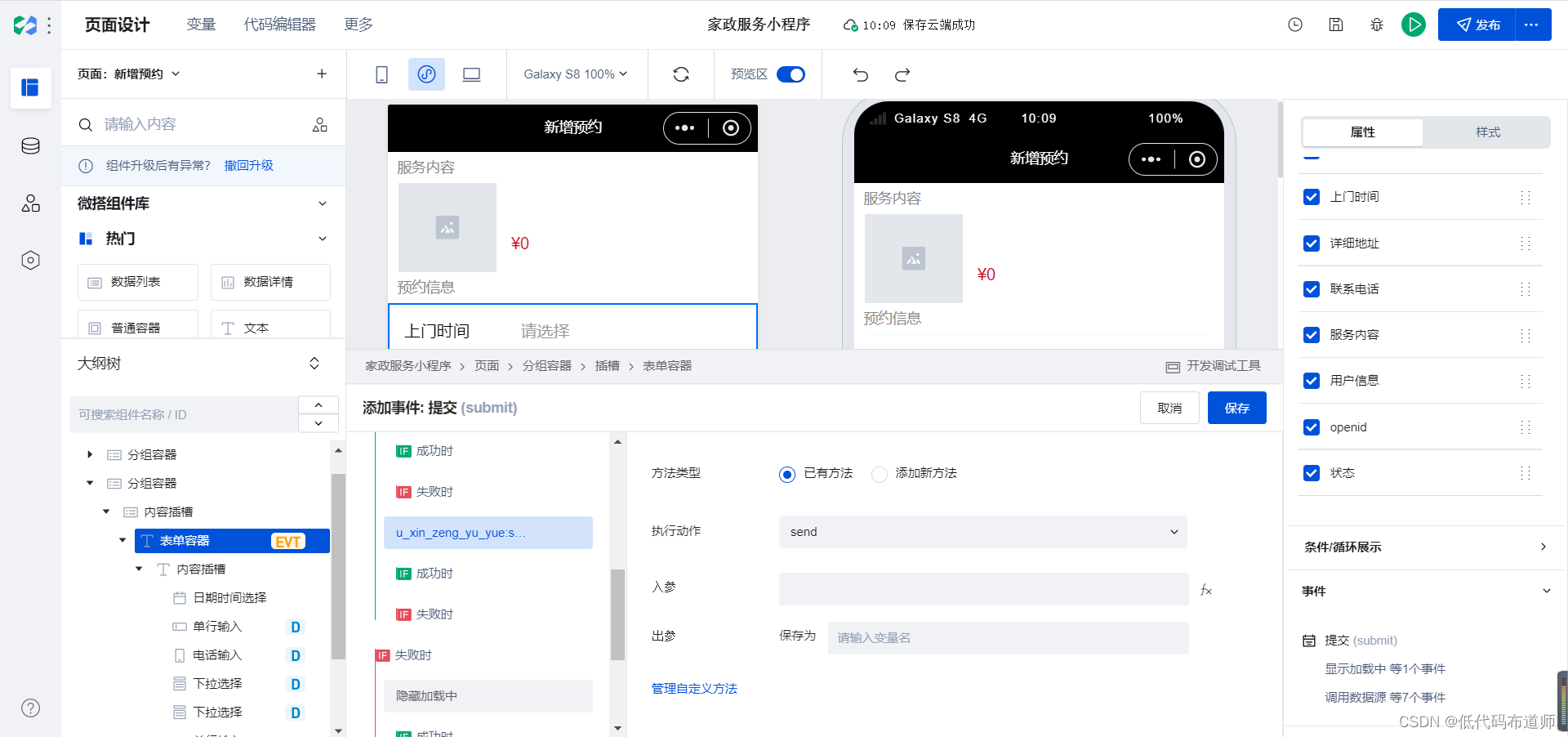
然后选中表单容器,我们在数据源新增成功后给用户发送预约成功的消息

export default async function({event, data}) {//const openId = app.auth.currentUser.openIdconst currentdatte = app.utils.formatDate(Date.now(), 'yyyy年mm月dd日 HH时MM分ss秒');try{const result = await app.cloud.callConnector({name: 'yycgtx_r9t1lv4',methodName: 'sendYuyueMsg',params: {"templateId":"qwtYZFy7Y8a63nLm91nRq9_VtFpH_NUz3SJNh_jmm8c", //消息模板id"name1":app.dataset.state.user.nc,"date2":currentdatte,"phrase3":"预约成功"}, // 方法入参});console.log("result",result)} catch (e) {console.log("错误代码",e.code,"错误信息",e.message)}
}
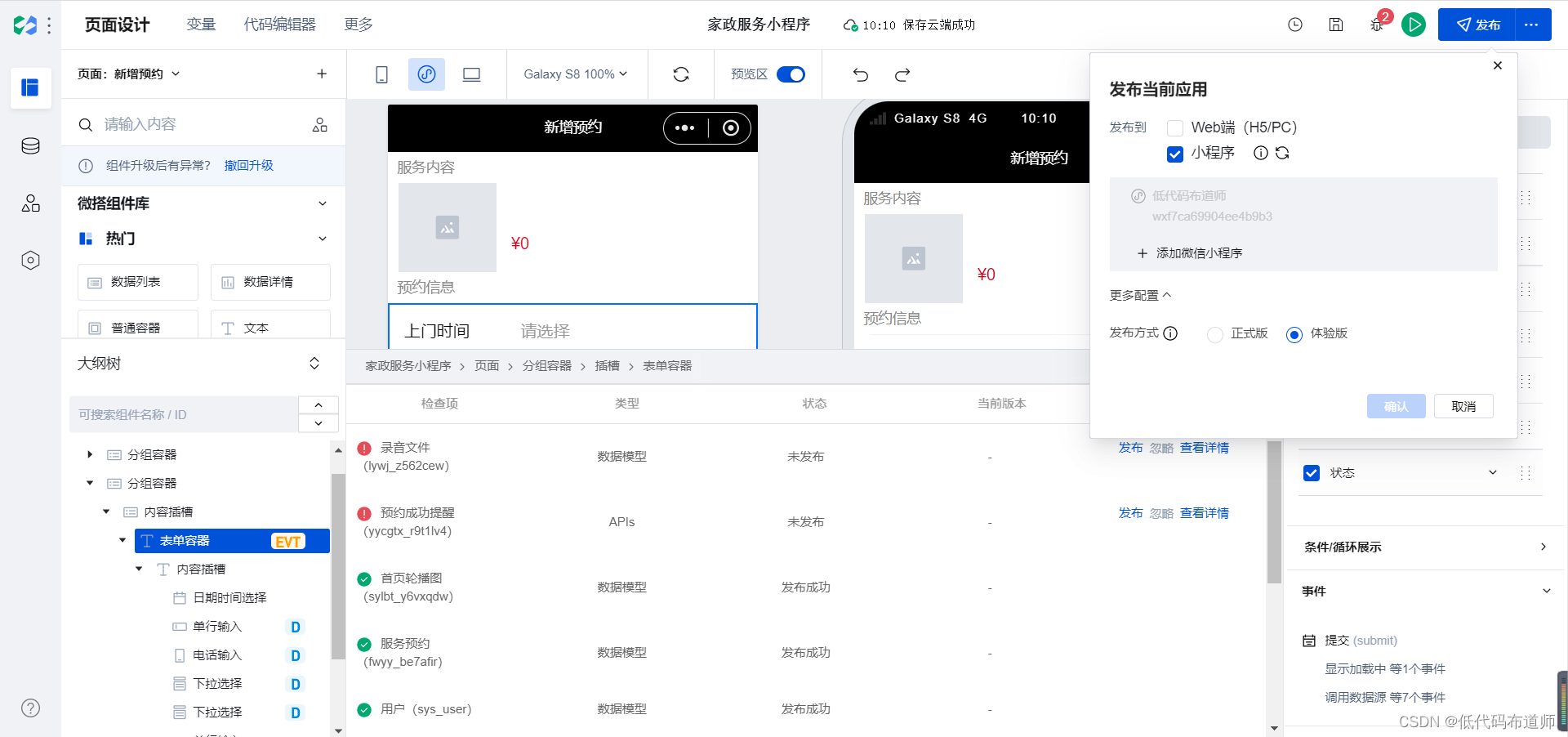
4 小程序发布
点击顶部导航条的发布按钮,发布成体验版,我们在手机上进行测试