HTML标签结构1.2(媒体标签:图片标签、音频标签、视频标签)

| 路径 | 绝对路径(从盘符开始) |
|---|---|
| 相对路径(从当前文件开始) |
场景:页面需要加载图片、音频等,需要先找到对应图片。
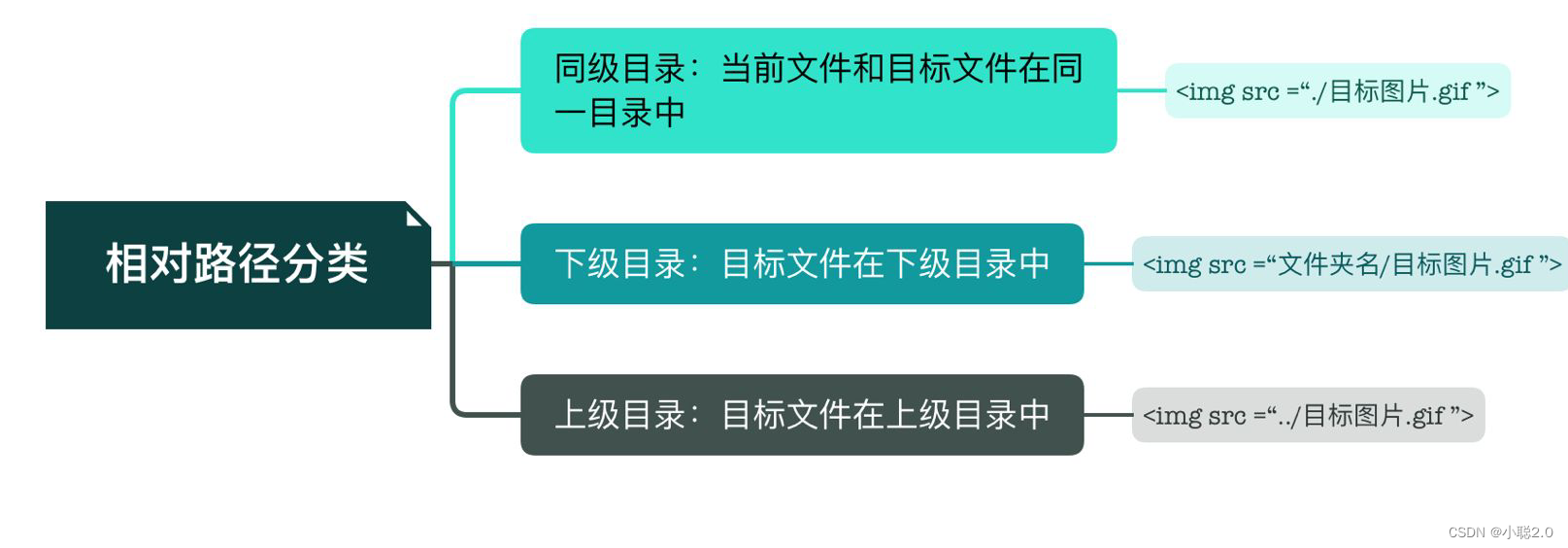
一般情况下大多使用相对路径。

注: ./ 当前
../ 上一级
../../ 上两级
1,图片标签(单标签)
使用场景:在网页中显示图片
代码:
<!-- 当前目录 两个等效 --><img src="目标图片.jpg" ><img src="./目标图片1.jpg" ><!-- 上一级目录 --><img src="../目标图片2.jpg" ><!-- 上两级目录 --><img src="../../目标图片3.jpg" >属性名:src 属性值:“路径”
![]() 展示效果:
展示效果:

这里的width和height为图片宽度和高度,如果只设置了一个,另一个变量会等比例缩放。若同时设置,设置不当此图片可能会变变形,影响美观。
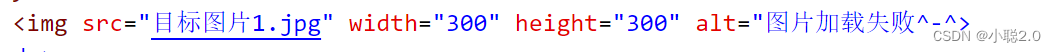
图片标签其他属性:
alt:替换文本。图片加载失败时显示alt文本,图片加载成功则不会显示。比如路径错误无法显示图片。

展示效果:
 由于当前目录不存在目标图片1所以图片无法加载。
由于当前目录不存在目标图片1所以图片无法加载。
title:提示文本。当鼠标悬停时,才显示的文本。
![]()

2,音频标签
使用场景:在网页中插入音频。
标签常见属性:
| 属性名 | 功能 |
| src | 音频路径 |
| controls | 显示播放控件 |
|
autoplay |
自动播放(部分浏览器不支持,具有局限性) |
| loop | 循环播放 |
注意点:音频标签目前支持的三种形式:MP3、Wav、Ogg
代码:

网页展示效果:

3,视频标签
使用场景:在页面中插入视频。
标签常见属性:
| 属性名 | 功能 |
| src | 视频路径 |
| controls | 显示播放控件 |
|
autoplay |
自动播放(谷歌浏览器需配合muted实现静音播放) |
| loop | 循环播放 |
注:视频标签播放目前支持的三种形式:MP4、WebM、Ogg
代码:

页面展示效果: