WPF mvvm框架Stylet使用教程-基础用法

Stylet框架基础用法
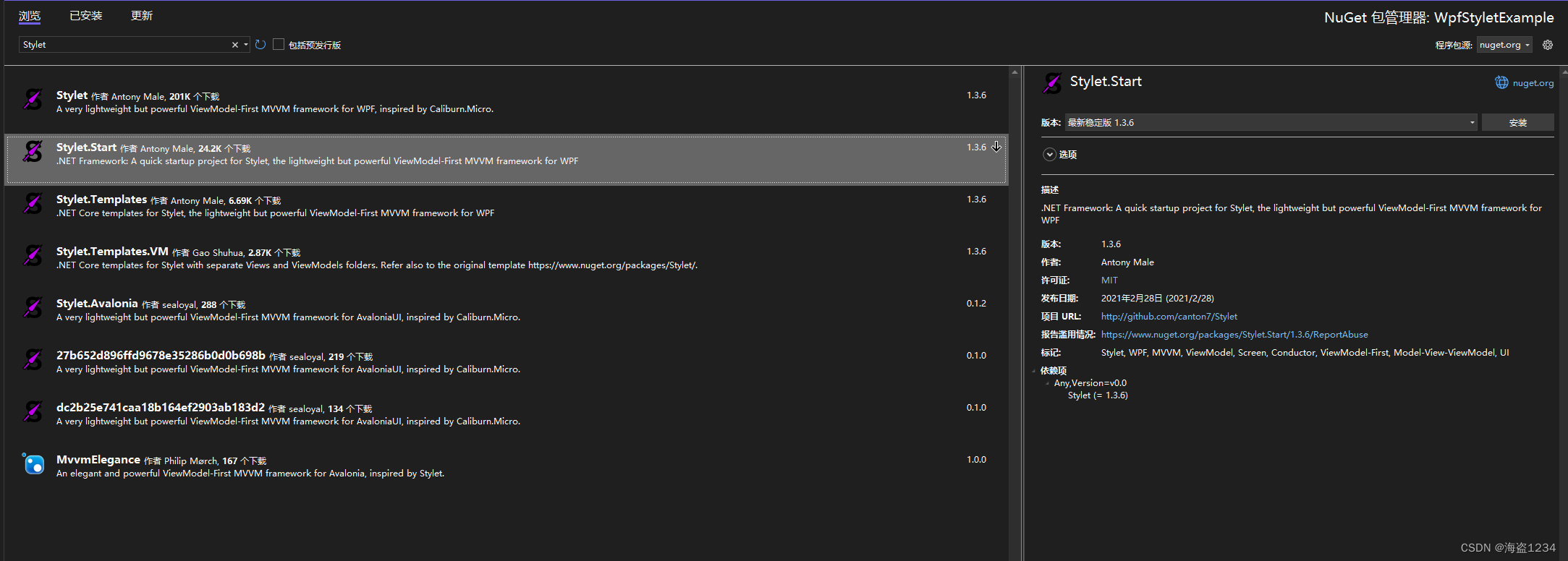
安装Nuget包
- 在“管理Nuget程序包”中搜索Stylet,查看Stylet包支持的net版本,然后选择第二个
Stylet.Start包进行安装,该包会自动安装stylet并且生成基本的配置
注意事项:安装时要把需要安装的程序设为启动项目,或者尽量保存解决方案中只有一个wpf项目,否则Stylet.Start包生成的文件会跑到别的项目去


安装时自动调整项目内的文件
安装前:

安装后:

如果自动安装无法正常安装,也可以自己直接安装Stylet包,然后自己进行这些操作
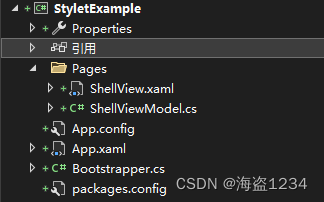
安装之后的变化:
- 添加了
Bootstrapper.cs文件
Bootstrapper(引导程序)
//Bootstrapper.cs代码
public class Bootstrapper : Bootstrapper<ShellViewModel>{protected override void ConfigureIoC(IStyletIoCBuilder builder){// Configure the IoC container in here}protected override void Configure(){// Perform any other configuration before the application starts}}
-
增加了Pages文件夹,里面的主要的外壳窗体ShellView和他的ViewModel

-
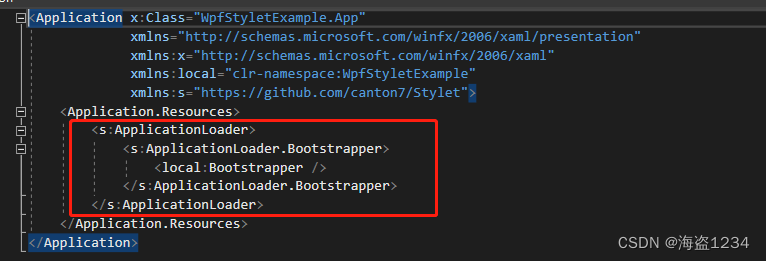
在App.xaml中配置
ApplicationLoader应用程序加载器和Bootstrapper引导程序

- 删除了MainWindow,主窗体就是ShellView
运行就可以看到默认界面效果

使用绑定
在Xaml中使用添加命名空间引用
xmlns:s="https://github.com/canton7/Stylet"
在ViewModel中使用需要继承基类Sceen,其他需要绑定Model可以继承验证基类ValidatingModelBase和属性推送基类PropertyChangedBase
他们三者继承关系:Sceen→ValidatingModelBase→PropertyChangedBase
属性绑定:
跟其他框架类似,只是改用了SetAndNotify方法,
//xaml:<TextBlock Text="{Binding Title}" />//CS:
private string _title;
public string Title
{get{return _title;}set{SetAndNotify(ref _title, value);}
}//初始化
Title = "Stylet MVVM 框架学习";
效果:

命令绑定
命令绑定与其他框架略有不同,在Stylet中只要实现一个方法即可作为命令绑定,无需实现一个命令的属性
在ViewModel中实现一个方法:
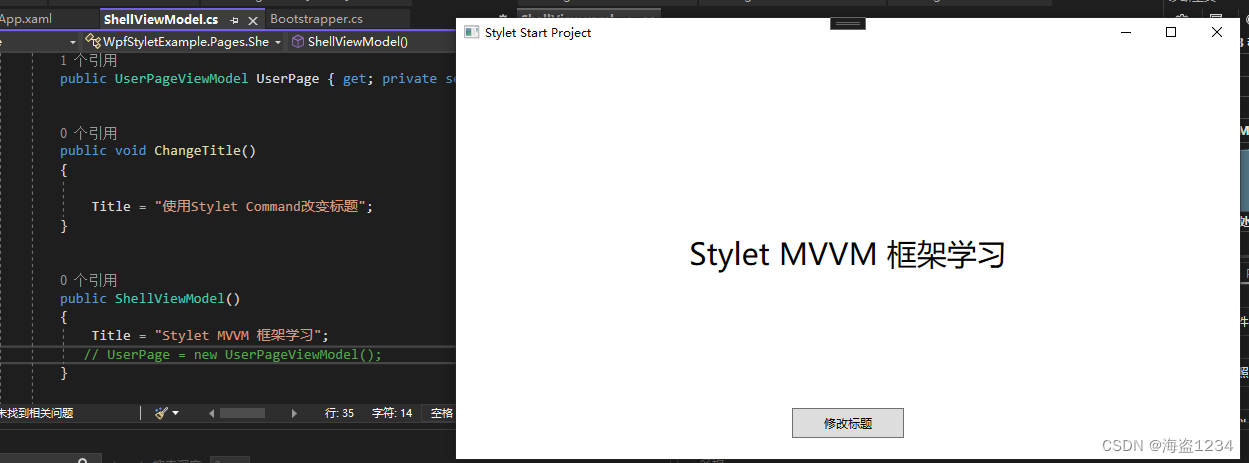
public void ChangeTitle() //方法必须为Pulic,否则无法查找到
{Title = "使用Stylet Command改变标题";
}
添加一个Button,在Command属性中使用s:Action绑定ViewModel中的方法名,即可实现命令绑定
<ButtonWidth="112"Height="30"Margin="0,360,0,0"HorizontalAlignment="Center"VerticalAlignment="Top"Command="{s:Action ChangeTitle}"Content="修改标题" />
效果:
点击之后修改了Title

ViewModel和View绑定
在Stylet中使用了ViewModel-first模式,不需要自己设置DataContext进行绑定,在框架中有第三个服务会负责为指定的ViewModel找到对应的View。
通过默认的命名规则进行约束,将名称中的“ViewModel”替换为“View”,例如:
“ShellViewModel”对应“ShellView”
“UserPageViewModel”对应“UserPageView”
在创建ViewModel和View时就需要按这个命名规则进行创建。
使用示例:
创建
创建一个UserPageView的用户控件(UserControl)如下

创建一个UserPageViewModel的ViewModel,简单代码如下:
public class UserPageViewModel : Screen
{public string Name { get; set; }public UserPageViewModel(){Name = "张三";}}
使用:
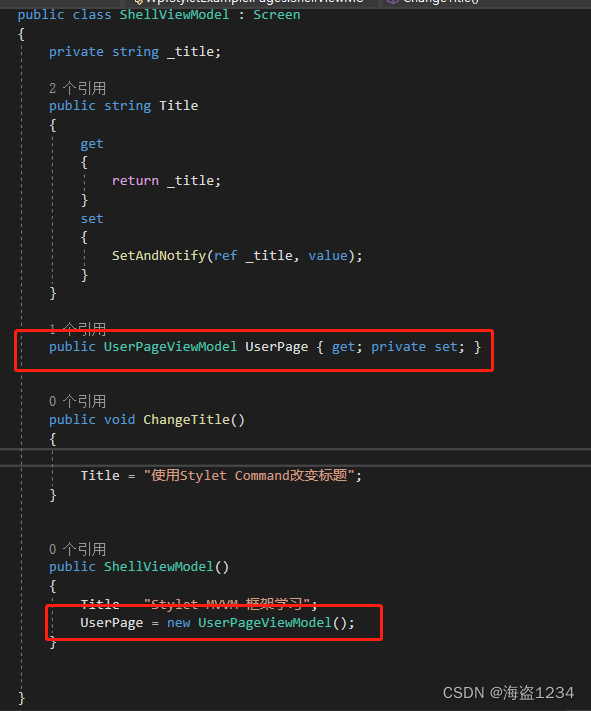
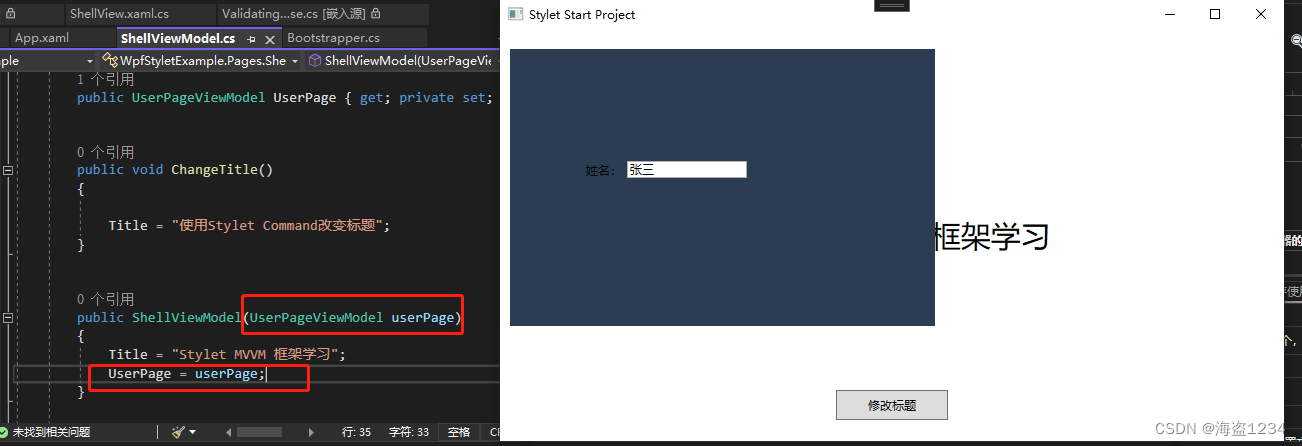
在ShellViewModel中添加UserPageViewModel的属性字段,并在构造方法中初始化(如果不初始化,该属性为null,前端界面就不会显示这个view)

在ShellView中添加一个内容控件(ContentControl)作为占位控件使用,然后绑定他的s:View.Model为ViewModel中的UserPage,如下
<ContentControlWidth="425"Height="277"Margin="10,19,0,0"HorizontalAlignment="Left"VerticalAlignment="Top"s:View.Model="{Binding UserPage}" />
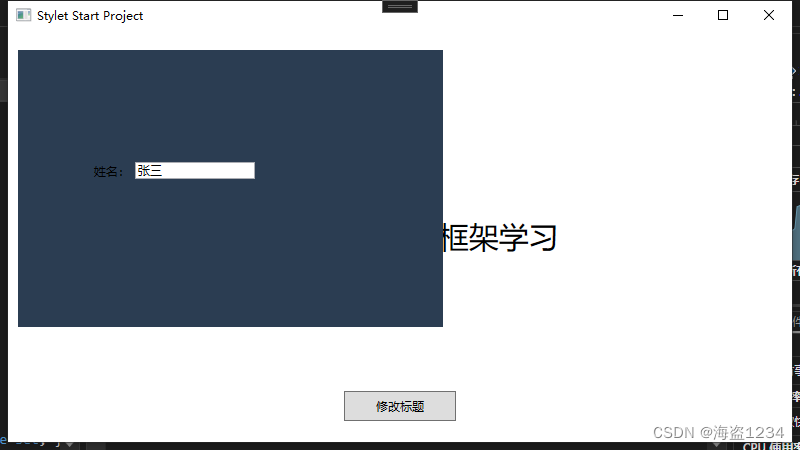
效果:
可以看到在界面上显示了UserPageView控件内容

如果不初始化,则不显示

扩展-其他初始化方式:
通过Ioc容器注入
构造方法注入的方式,Stylet框架中实现了Ioc容器的功能,并且所有ViewModel都由控件自动生成,实现了注入功能,所以只要在构造函数中加入需要注入的参数即可

属性注入[Inject]也能达到同样效果

工程下载
示例源码


