微信小程序开发 | 综合项目-点餐系统

综合项目-点餐系统
- 8.1 开发前准备
-
- 8.1.1 项目展示
- 8.1.2 项目分析
- 8.1.3 项目初始化
- 8.1.4 封装网络请求
- 8.2 【任务1】商家首页
-
- 8.2.1 任务分析
- 8.2.2 焦点图切换
- 8.2.3 中间区域单击跳转到菜单列表
- 8.2.4 底部商品展示
- 8.3 【任务2】菜单列表
-
- 8.3.1 任务分析
- 8.3.2 折扣信息区
- 8.3.3 设计菜单列表布局
- 8.3.4 请求数据
- 8.3.5 实现菜单栏联动单品列表功能
- 8.4 【任务3】购物车
-
- 8.4.1 任务分析
- 8.4.2 设计底部购物车区域
- 8.4.3 添加商品到购物车
- 8.4.4 购物车界面
- 8.4.5 增加商品数量
- 8.4.6 减少商品数量
- 8.4.7 清空购物车
- 8.4.8 满减优惠
- 8.4.9 跳转到订单确认页面
- 8.5 【任务4】订单确认
-
- 8.5.1 任务分析
- 8.5.2 订单信息
- 8.5.3 备注功能实现
- 8.5.4 支付功能
- 8.5.5 支付成功返回订单列表
- 8.6 【任务5】订单详情
-
- 8.6.1 任务分析
- 8.6.2 取餐部分信息展示
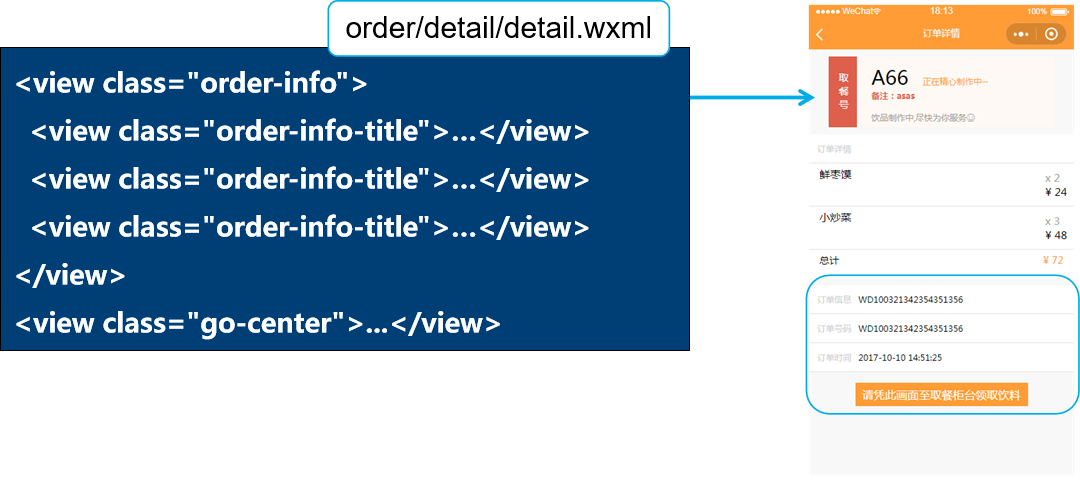
- 8.6.3 订单详情部分
- 8.6.4 订单信息部分
- 8.7 【任务6】订单列表
-
- 8.7.1 任务分析
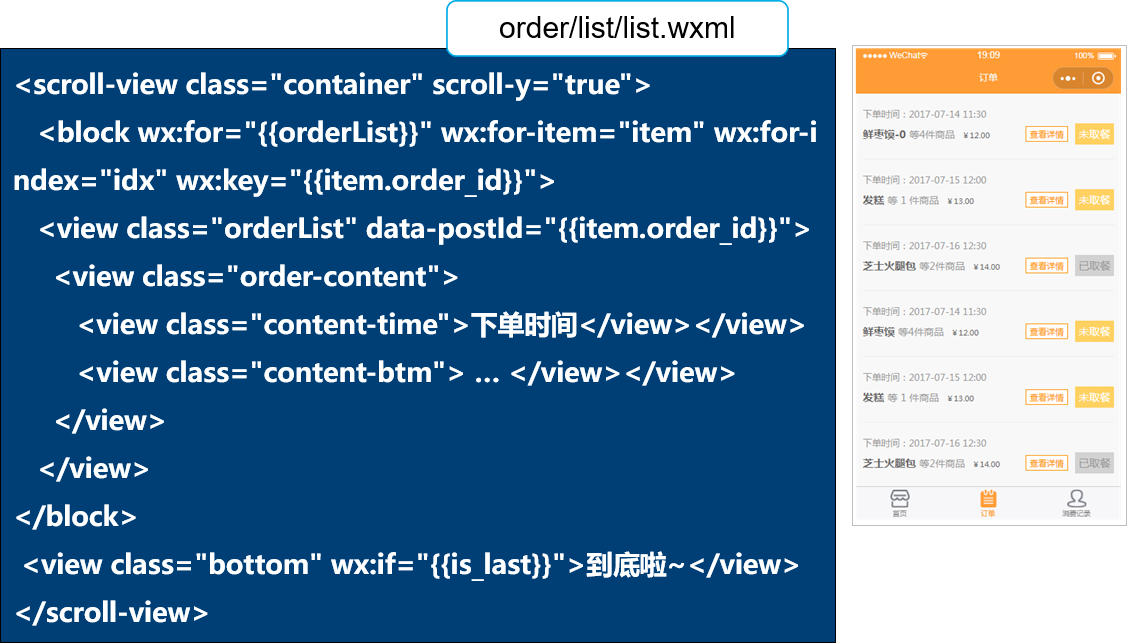
- 8.7.2 订单列表设计
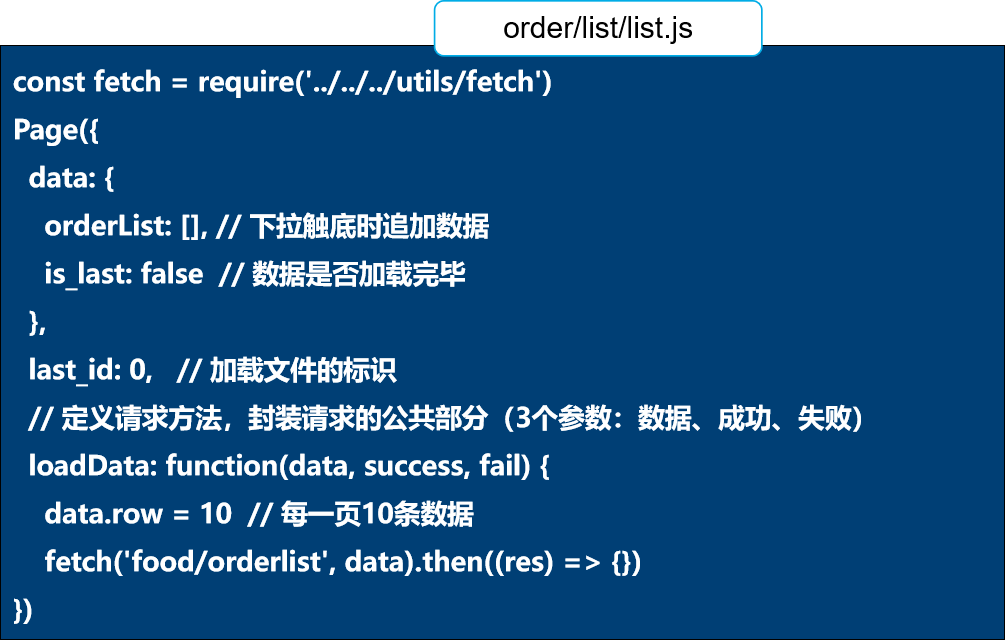
- 8.7.3 封装数据请求
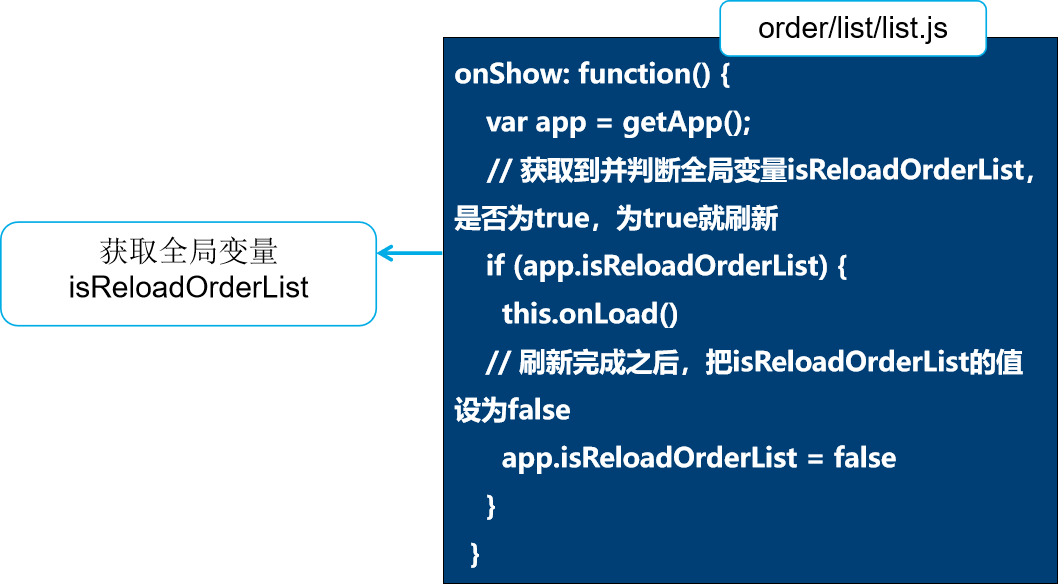
- 8.7.4 初始化页面
- 8.7.5 下拉刷新功能
- 8.7.6 上拉触底功能
- 8.8 【任务7】消费记录
-
- 8.8.1 任务分析
- 8.8.2 设计消费记录列表
- 总结
8.1 开发前准备
8.1.1 项目展示
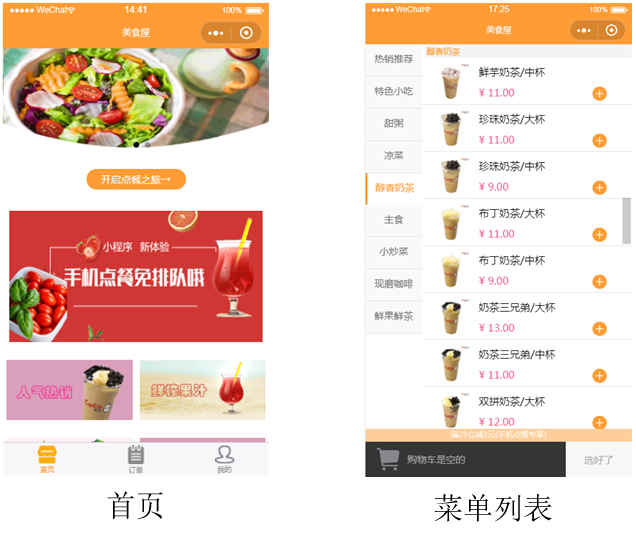
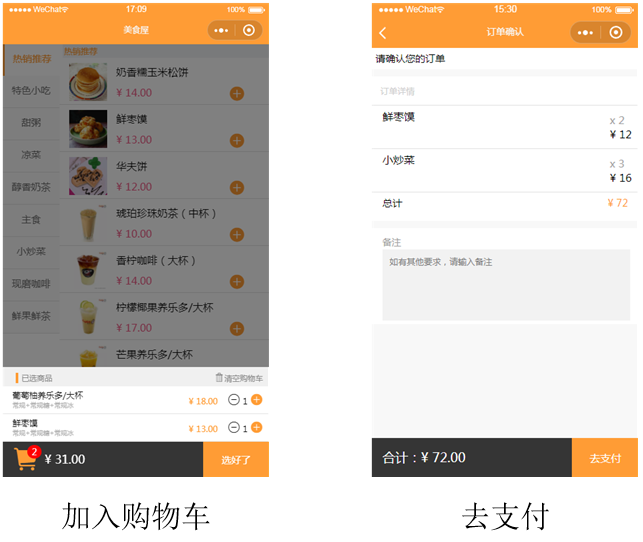
点餐系统效果图展示:


8.1.2 项目分析
订餐系统任务需求:
- 底部标签导航切换。
- 在“首页” 单击“开启点餐之旅”,跳转到菜单列表界面。
- 在菜单列表页面中,单击“+”把所选商品加入购物车。
- 如果购物车中商品数量为0时,单击购物车图标不会展开购物车列表,如果不为0时,单击购物车,可以操作购物车。
- 在“订单列表”界面,查看订单状态,显示是否取餐。
- “消费记录”界面显示历史订单消费记录信息。
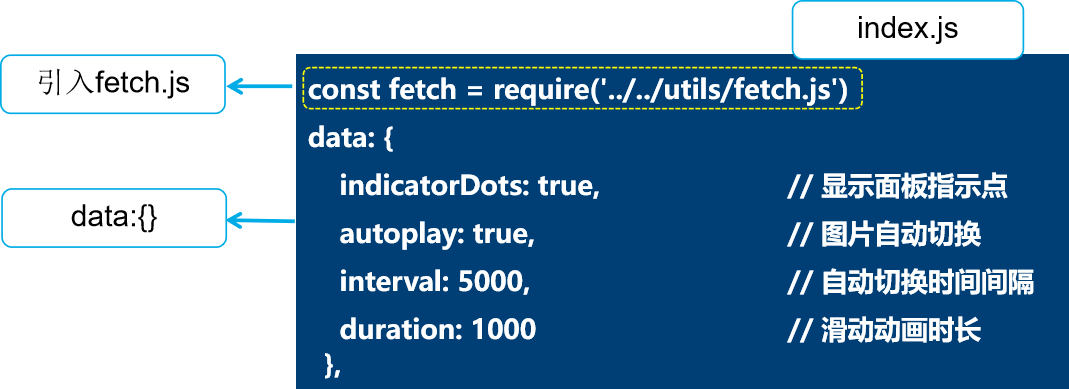
8.1.3 项目初始化

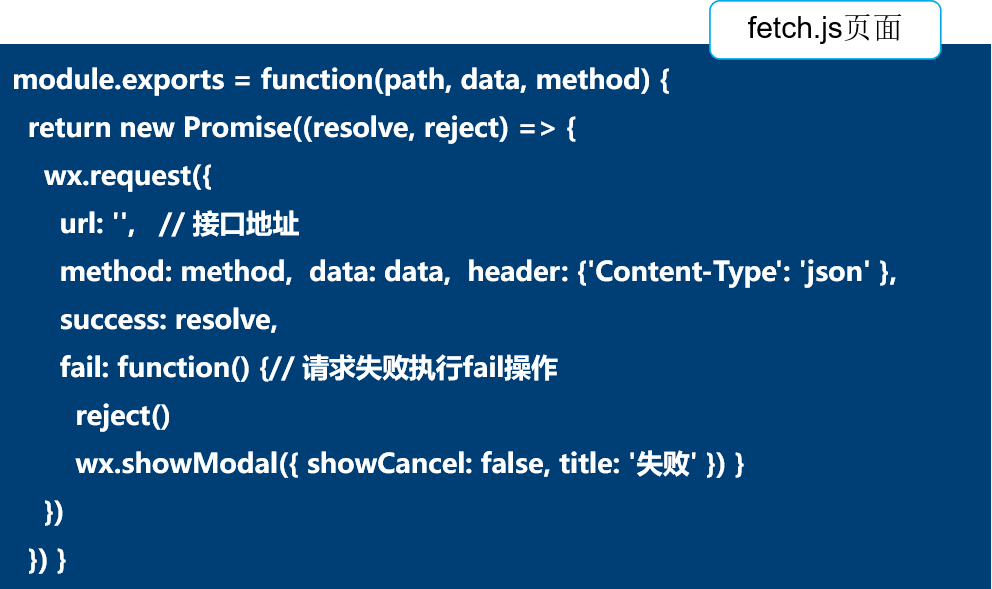
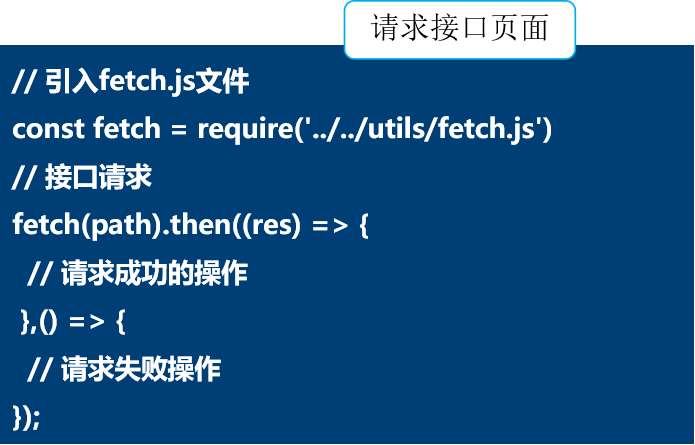
8.1.4 封装网络请求
为什么要封装网络请求?
- 本项目采用的网络请求的方式来获取数据。
- 小程序官方文档提供了网络请求API,传递参数,对不同请求做不同处理。
- 请求接口中有部分请求参数以及响应结果处理都很类似。


8.2 【任务1】商家首页
8.2.1 任务分析
首页内容任务分析:
- 顶部商品的滑块容器区域。
- 中间部分新品推送区域。
- 底部商品列表展示区域。
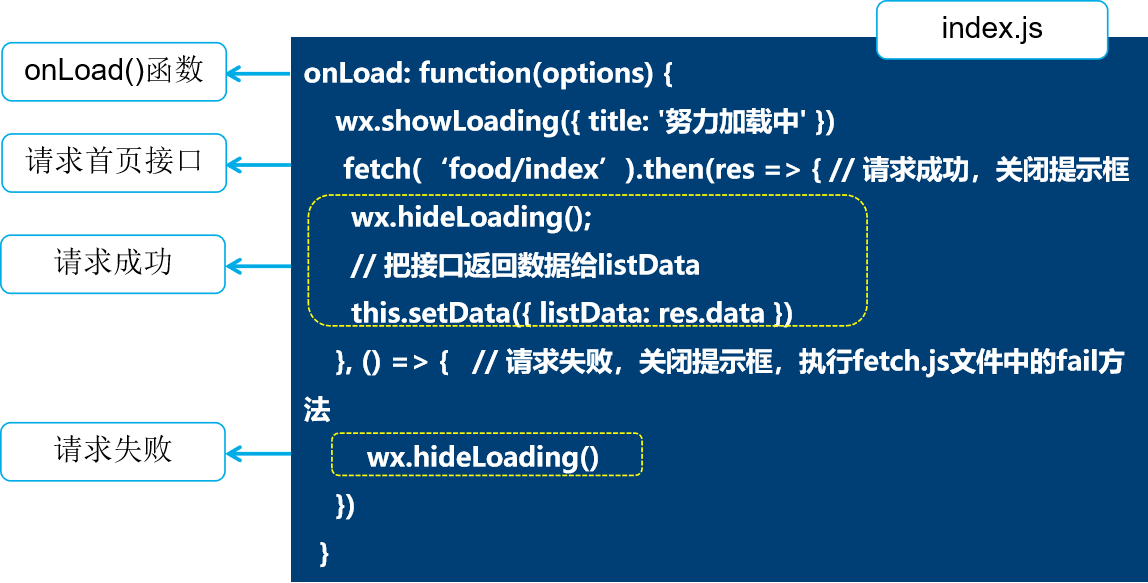
- 当进入到首页时开始请求接口,此时会出现弹窗,提示努力加载中;请求成功后,关闭弹窗,获取数据渲染首页。
8.2.2 焦点图切换
在首页顶部区域,设置了焦点图切换的效果,图片资源通过请求接口获取数据。焦点图区域的布局:



8.2.3 中间区域单击跳转到菜单列表
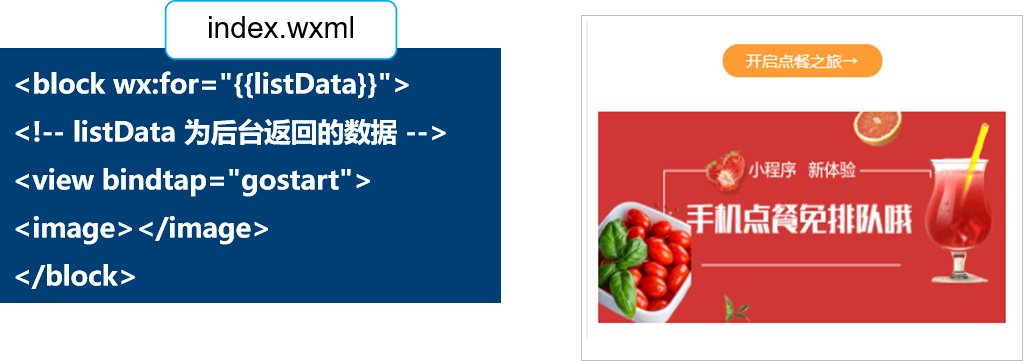
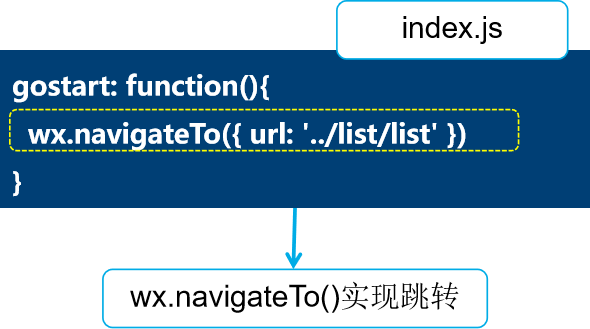
首页中间部分展示了手机点餐的推广banner图,单击“开启订餐之旅”跳转到菜单列表,引导顾客进行点餐,中间区域的布局:


8.2.4 底部商品展示
底部区域的布局:

8.3 【任务2】菜单列表
8.3.1 任务分析
菜单列表任务分析:
- 顶部折扣信息区域。
- 左侧菜单栏区域。
- 右侧单品列表区域。
- 菜单栏和单品间实现单击联动效果。
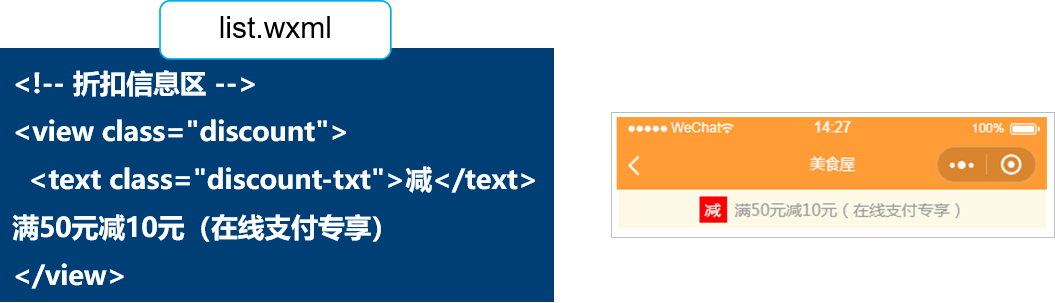
8.3.2 折扣信息区
展示商家的折扣活动信息或店铺优惠信息,折扣信息区页面结构布局:

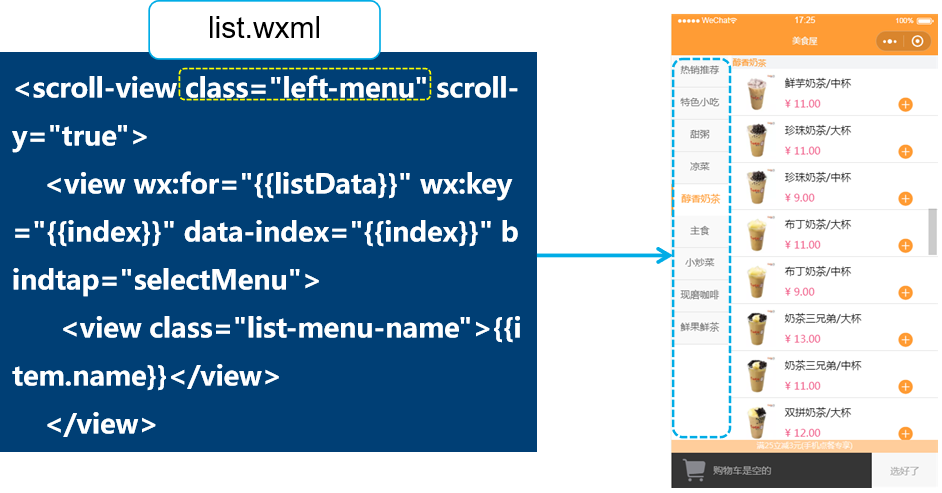
8.3.3 设计菜单列表布局
pages/list/list.wxml文件,左侧菜单列表页面结构布局:

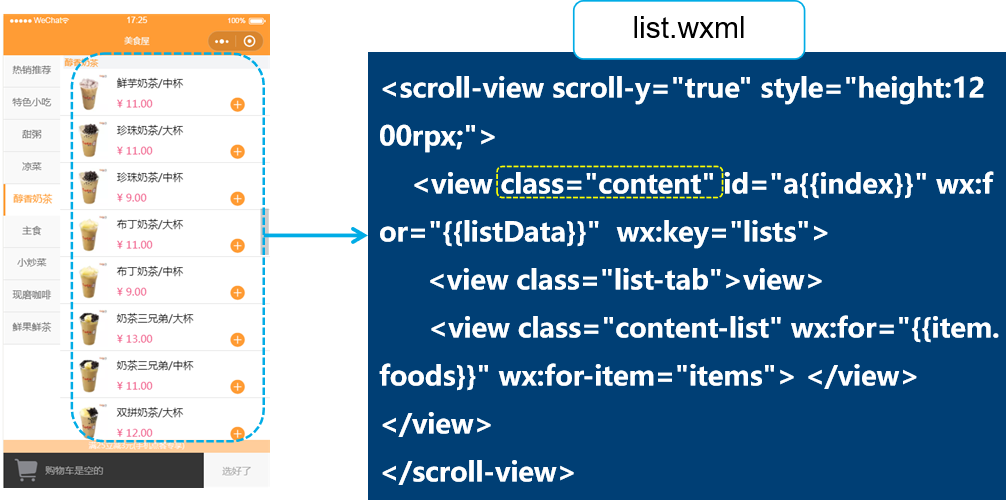
pages/list/list.wxml文件,右侧菜单列表页面结构布局:

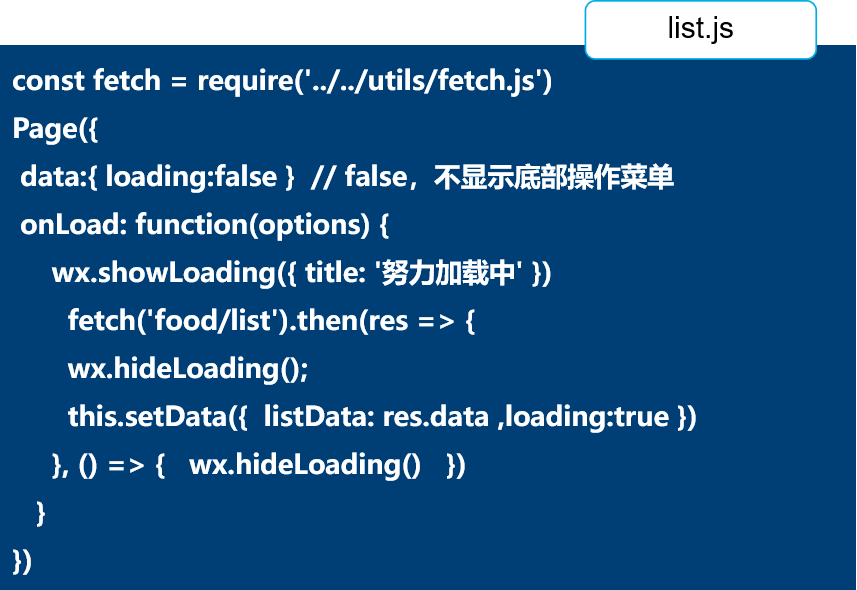
8.3.4 请求数据

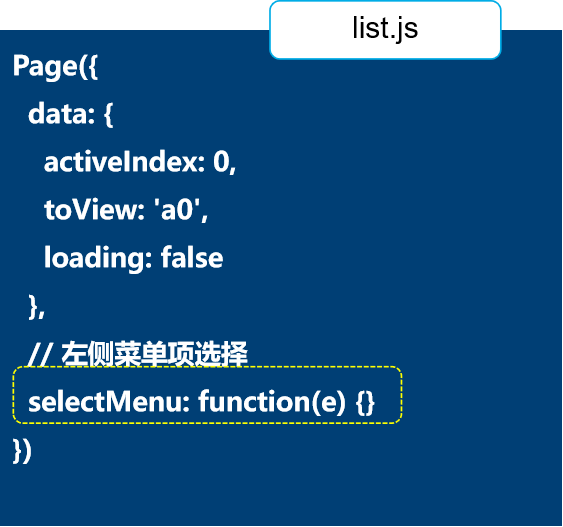
8.3.5 实现菜单栏联动单品列表功能

8.4 【任务3】购物车
8.4.1 任务分析
购物车任务分析:
- 当购物车里商品数量为0时,购物车图标为灰色,处于不可单击状态。
- 当商品数量不为0时,在购物车图标的右上角显示商品数量,图标变为可单击状态。
- 单击购物车可以展开里面的商品,此时可以添加或者减少商品数量,动态计算总金额。
- 单击清空购物车,商品数量和商品总价都变为0,购物车图标切换到灰色,此时不可单击
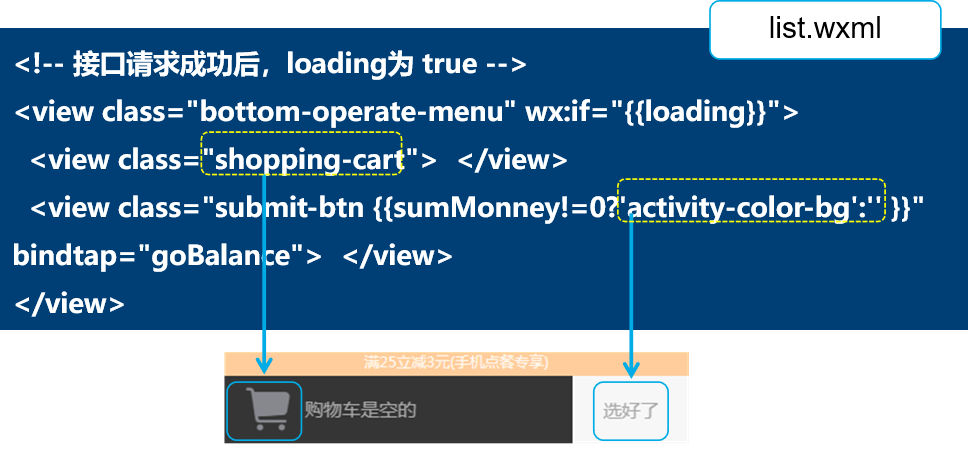
8.4.2 设计底部购物车区域
菜单列表页面数据请求成功后,loading值设为true,显示底部购物车区域。当购物车里商品数量为0时,购物车图标为灰色,处于不可单击状态

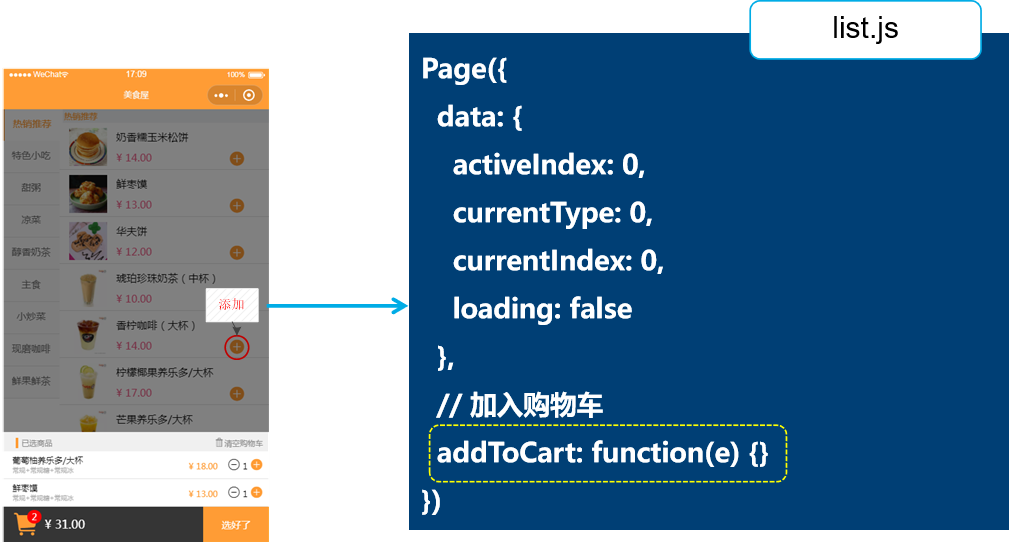
8.4.3 添加商品到购物车
单击图标“+”,把商品添加到购物车。

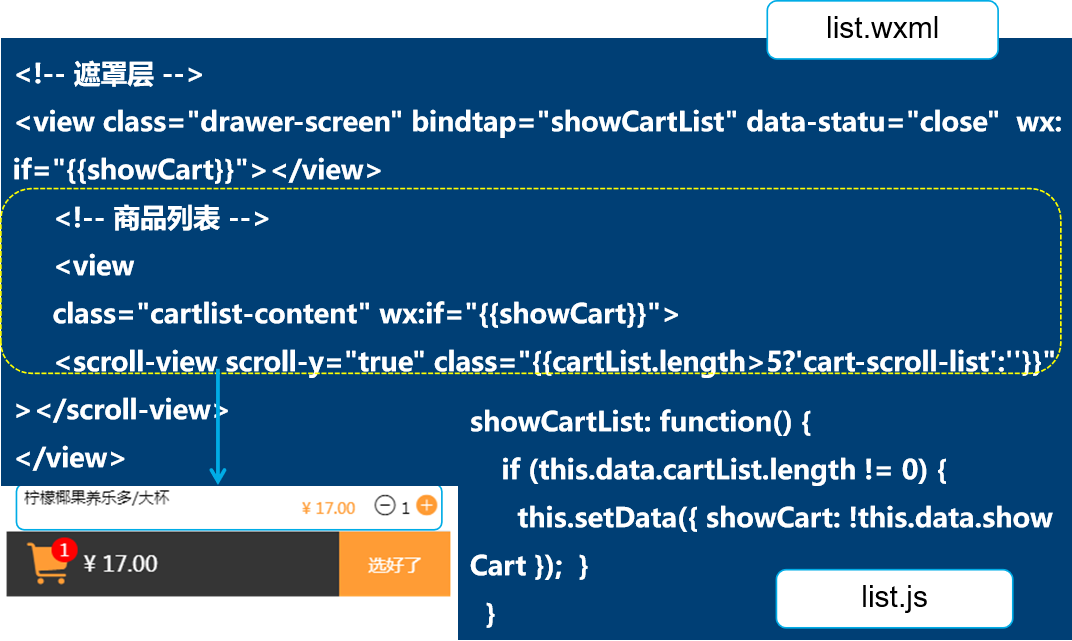
8.4.4 购物车界面

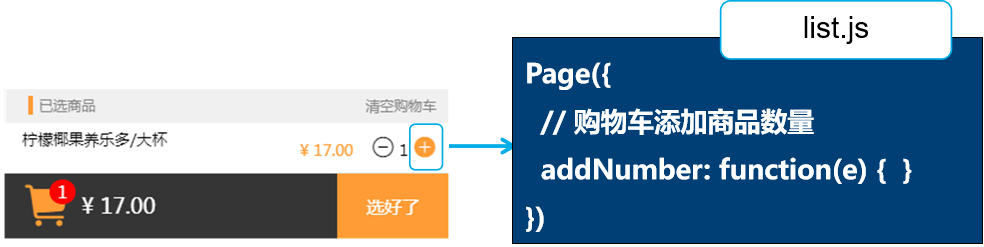
8.4.5 增加商品数量

8.4.6 减少商品数量

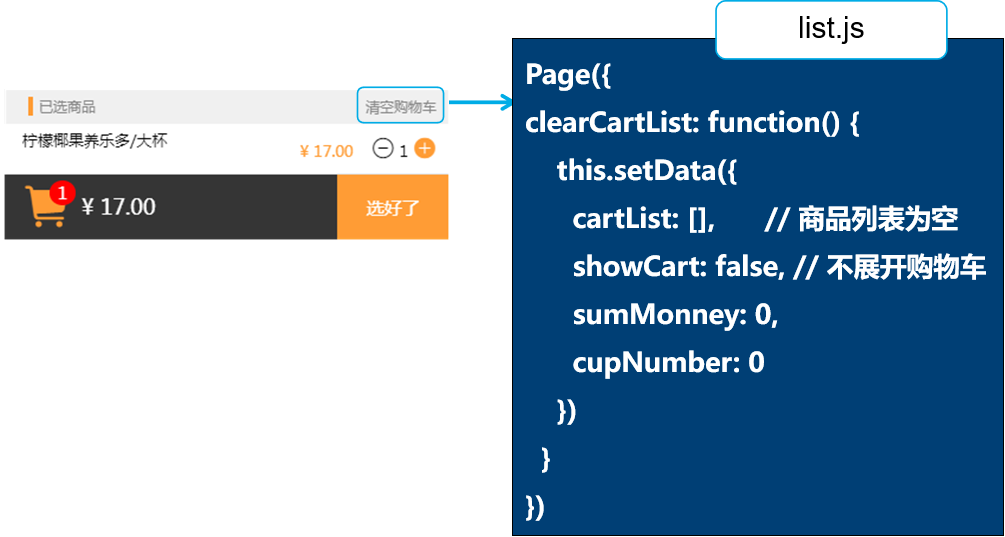
8.4.7 清空购物车

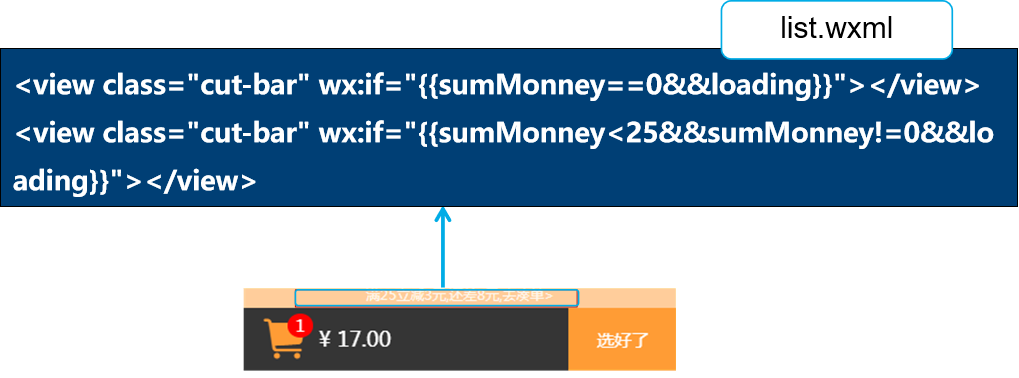
8.4.8 满减优惠
总价等于0,并且loading为真,显示“满25立减3元(手机点餐专享)”。总价小于25元,并且总价不等于0,且loading为真,显示 “满25立减3元,还差{{25-总计}}元,去凑单。

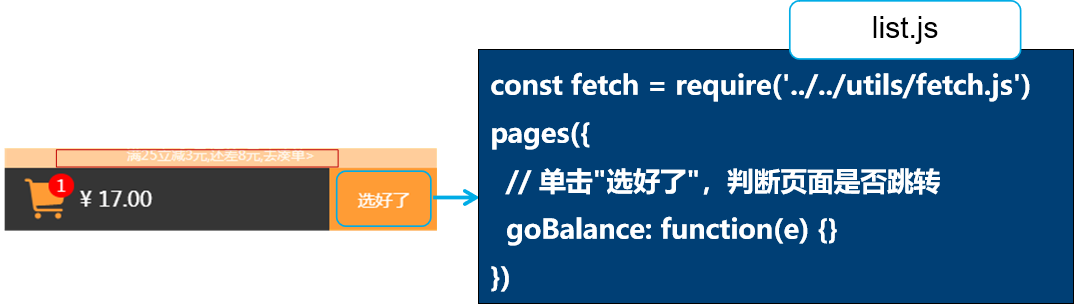
8.4.9 跳转到订单确认页面

8.5 【任务4】订单确认
8.5.1 任务分析
订单确认页面任务分析:
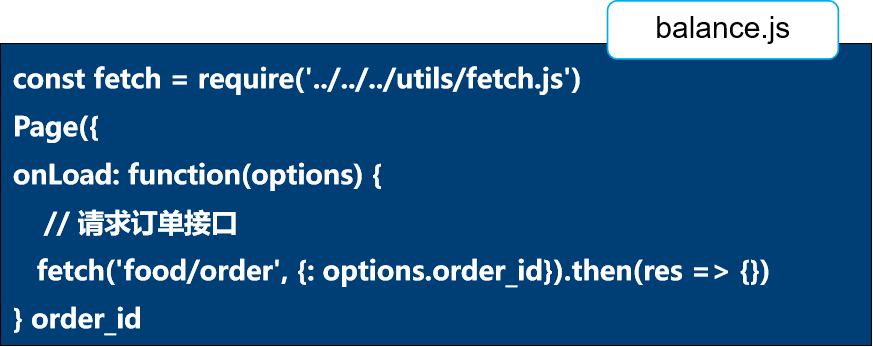
- 请求商品订单接口。
- 获取到接口数据,渲染页面。
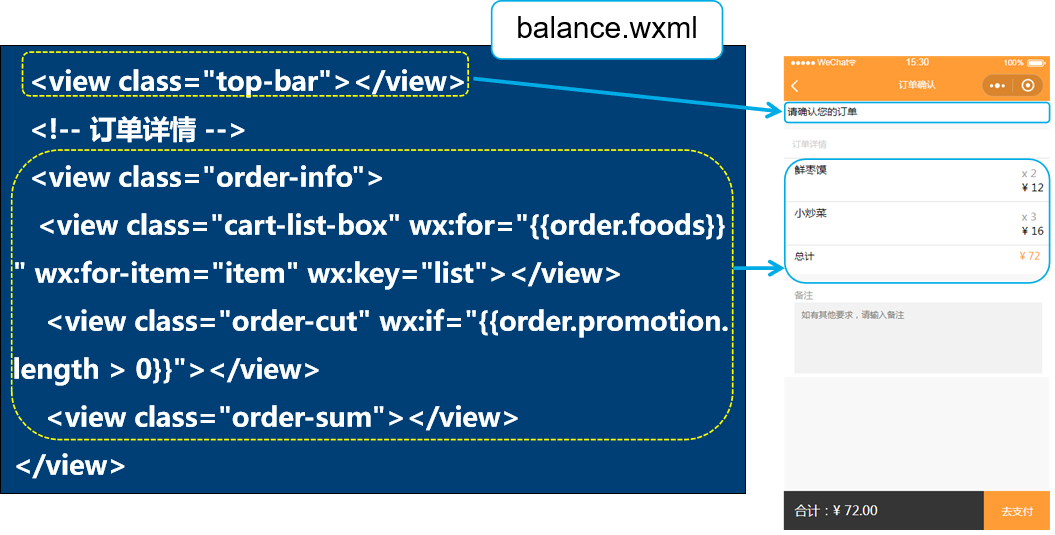
8.5.2 订单信息


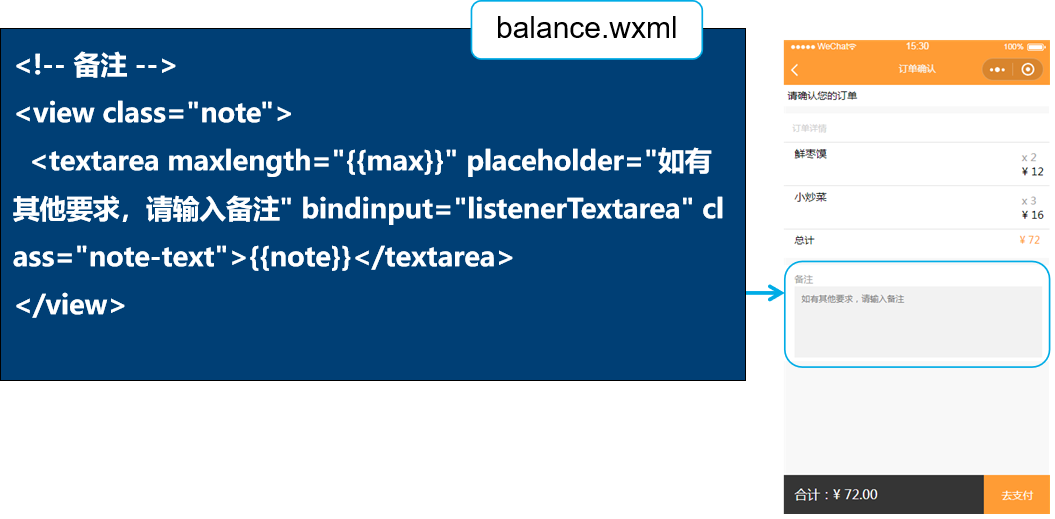
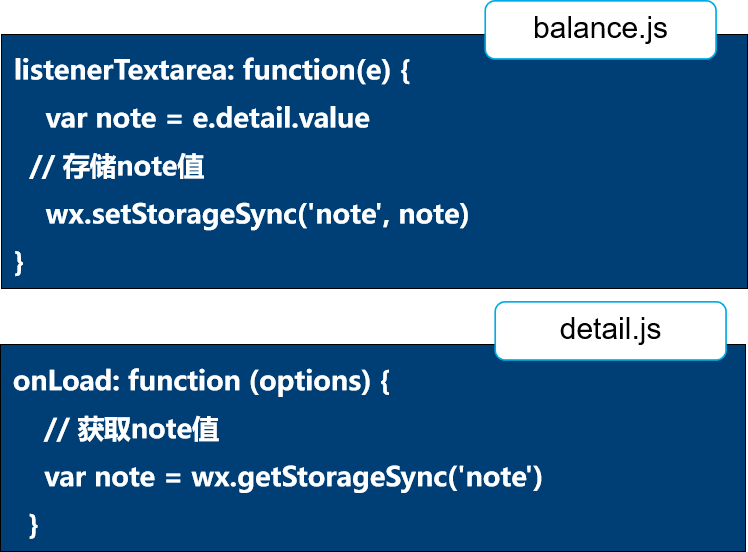
8.5.3 备注功能实现


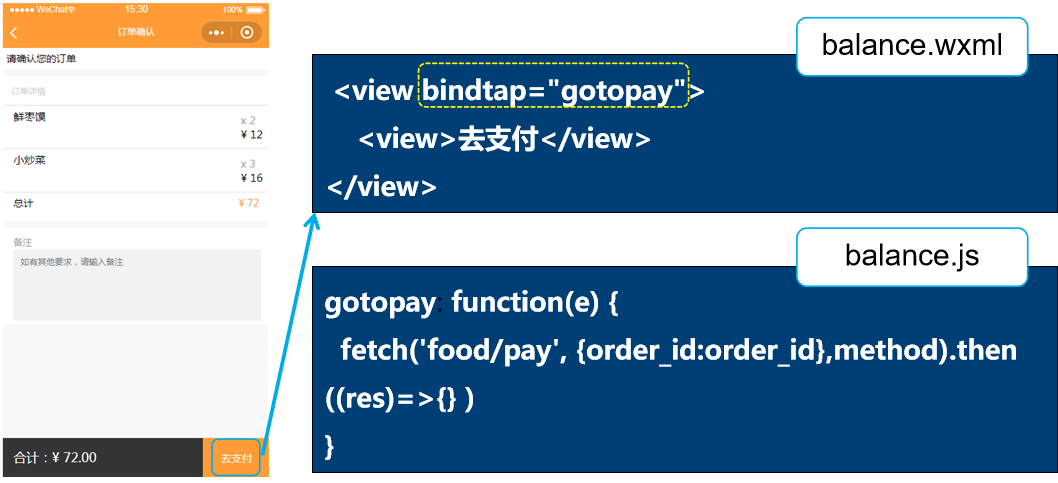
8.5.4 支付功能

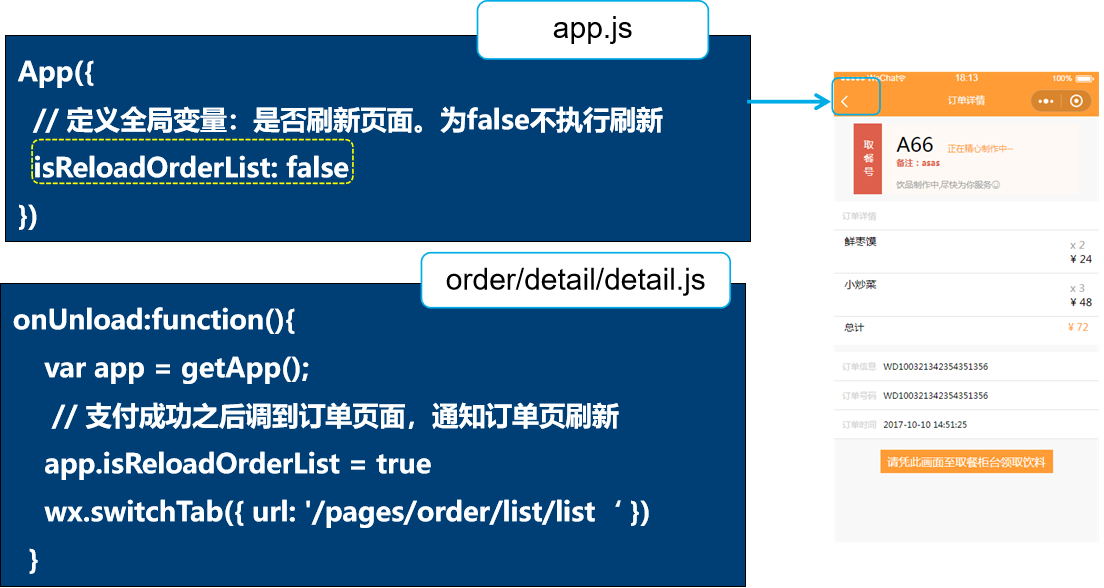
8.5.5 支付成功返回订单列表

8.6 【任务5】订单详情
8.6.1 任务分析
订单详情页面任务分析:
- 支付成功之后跳转到订单详情页面pages/order/detail/detail.wxml。
- 发起网络请求,获取订单信息。
- 信息包括取餐号、订单信息、订单号码、订单时间等。
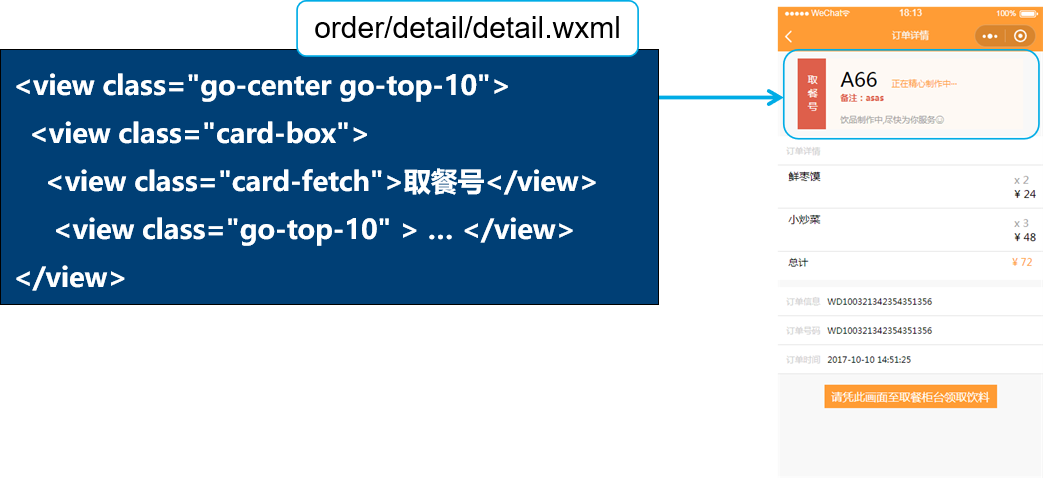
8.6.2 取餐部分信息展示

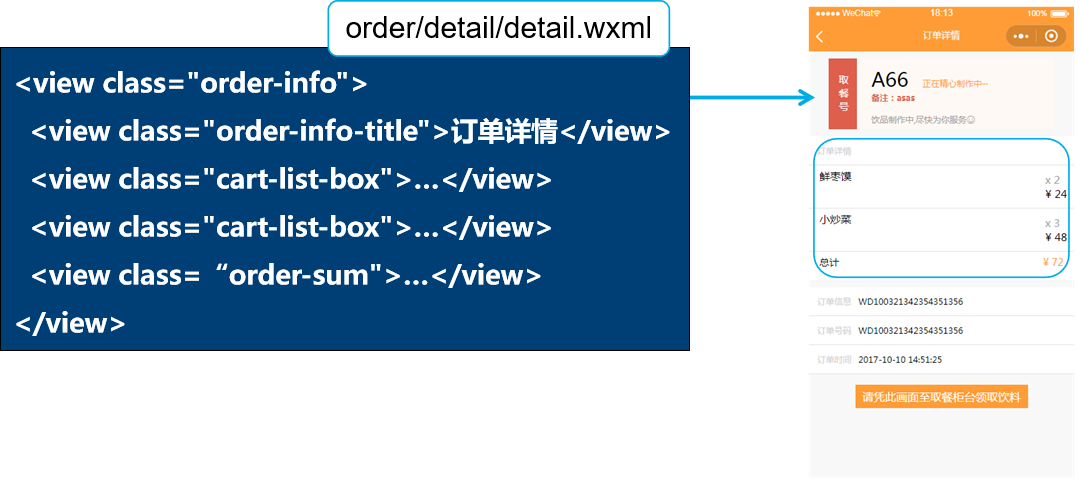
8.6.3 订单详情部分

8.6.4 订单信息部分

8.7 【任务6】订单列表
8.7.1 任务分析
订单列表页面任务分析:
- pages/order/list/list.wxml文件为tabBar页面,两种打开方式。
- 直接切换底部标签导航进入订单页面,此时不执行页面刷新。
- 在订单支付成功之后,单击左上角返回也可以回到订单列表页面,此时需要执行页面刷新。
8.7.2 订单列表设计

8.7.3 封装数据请求

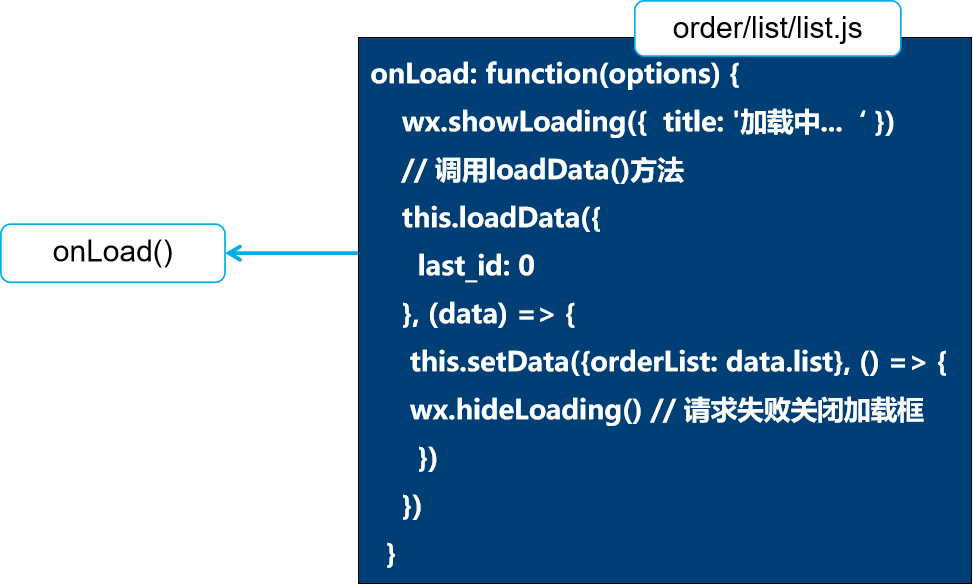
8.7.4 初始化页面



8.7.5 下拉刷新功能

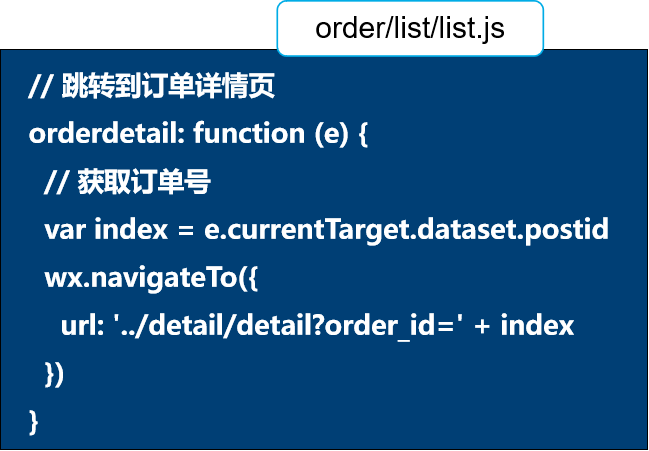
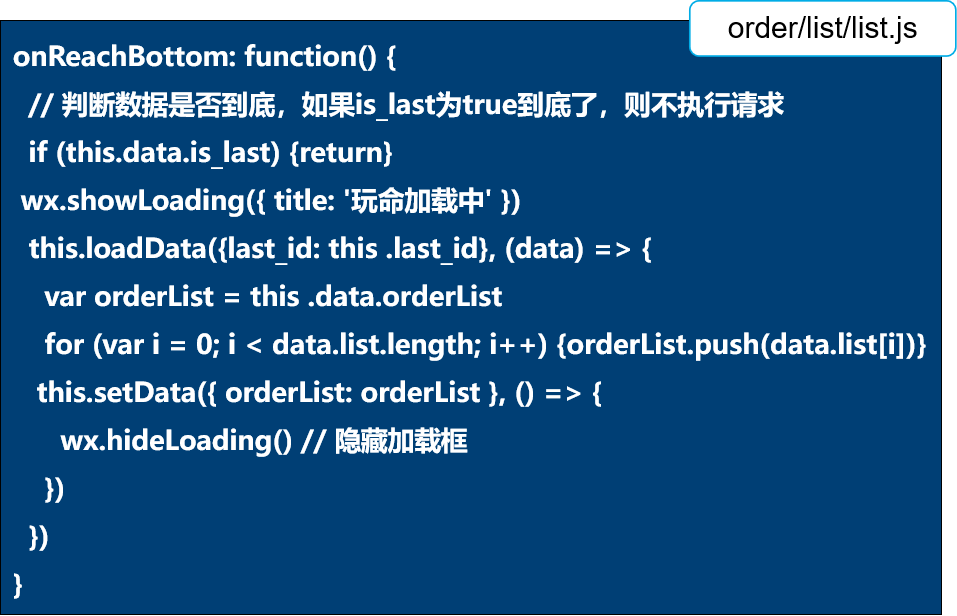
8.7.6 上拉触底功能

8.8 【任务7】消费记录
8.8.1 任务分析
消费记录页面任务分析:
- pages/record/record.wxml文件为tabBar页面
- 发起网络请求,获取消费记录信息。
- 展示用户的个人历史订单信息。
- 包括用户的下单时间、商品总价钱。
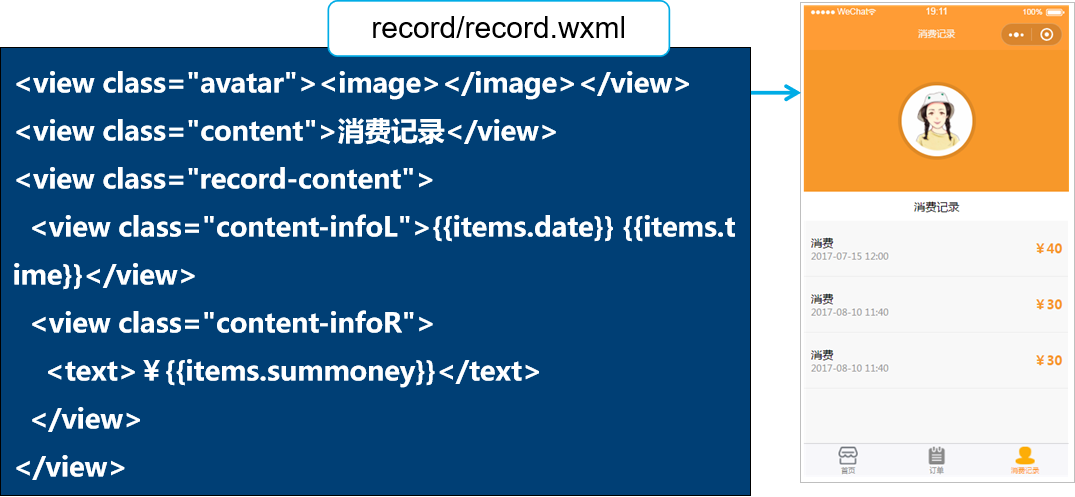
8.8.2 设计消费记录列表


总结
点餐系统小程序主要完成底部标签导航的设计、幻灯片轮播效果设计、菜单列表的效果显示、购物车功能实现、订单详情页面设计、订单列表设计、消费记录页面的设计。通过对本章的学习,读者需要重点掌握如何设计一个完整的小程序项目,熟悉项目的开发流程,学会如何在开发中运用所学技术解决实际问题。
