清明-前端

明天面快手前端,正好借这个机会,做做毕设吧。顺便整理一下前端的面试内容。
何良蓉说,他觉得学的时候开心,玩的时候也开心。我觉得不开心。可能他掌握生活的秘密了吧。
如果他没对我撒谎的话。
看了眼别人的面经,就知道自己这次自己只是走个过场了。

CSS两栏布局 flex弹性布局 :分为主轴和交叉轴 设置displayflex 使其变为弹性容器
我学的最深的一句话可能就是 容器只对最近的元素生效,对子子元素要再进行布局
一般用flex-grow 控制容器剩余空间 用以美化底边 主轴横轴
要是问我,我就用 overflow:auto 乱编

flex direction column reserve flex:1是占比,js好像要操控doc来控制巴拉巴拉,VUE不用。
arr.forEach(function (a, index){})arr.forEach(a =>{})let arr2 =arr.filter(a =>{return a == 1})console.log(arr2)//find返回第一个符合要求的值let val = arr.find(a=>{return a ===1})//maplet arr3 = arr.map(a=>{return a+1})console.log(arr3)let index = arr.indexOf('ture')console.log(index)以后会用。问我的话,可能是VUE
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!-- 三步之第一步 创建一个模板--><div id="app">
<!-- 大胡子表达式 单向绑定 插值语法-->{{ msg + "你好"}}{{ msg + 20*2}}
<!--v-bind--><p :style="color">红色</p>
<!-- v-model --><input type="text" v-model="msg"><div v-text="text"></div><div v-html="text"></div><div v-once> 一次性差值:{{ msg }}</div><button @click="add">点击次数: {{ num }}</button><br><button @click="flag=!flag">切换</button><div v-show="flag">v-show</div><div v-if="flag">v-if</div></div>
<!-- 第二步 引入依赖--><script src="../node_modules/vue/dist/vue.js"></script><!--第三步 创建实例--><script>let vm = new Vue({//element 挂载模板el:'#app',//值是CSS选择器data:{flag: false,text: '<h2>超文本</h2>',msg:'hello vue',num: 10,color:'color:red'},methods:{add(){this.num++},}})</script>
</body>
</html>
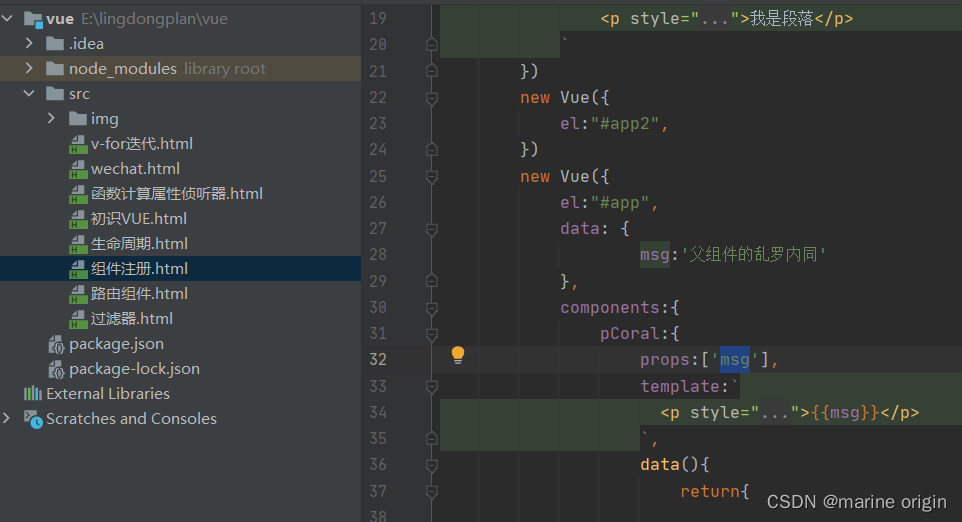
组件注册,忘干净了,希望别问

关键词 Vue.component


