toRef和toRefs实操上的区别?

提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
-
- toRef的使用
- toRefs的使用:
- 总结
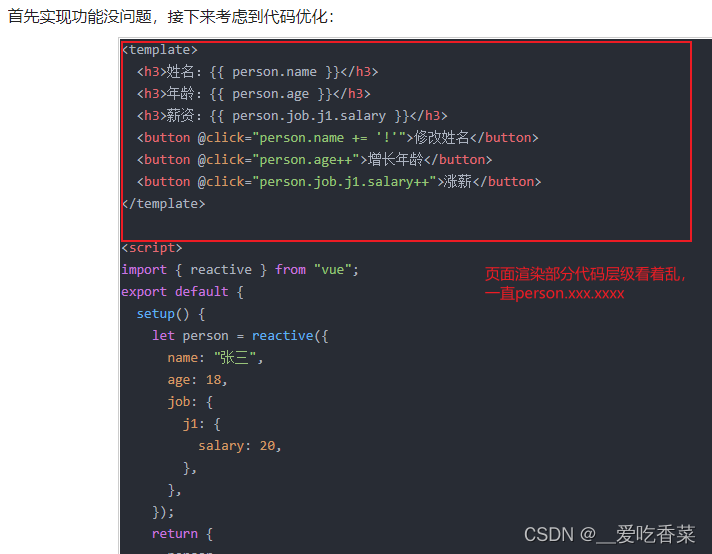
reactive定义对象类型
<template><h3>姓名:{{ person.name }}</h3><h3>年龄:{{ person.age }}</h3><h3>薪资:{{ person.job.j1.salary }}</h3><button @click="person.name += '!'">修改姓名</button><button @click="person.age++">增长年龄</button><button @click="person.job.j1.salary++">涨薪</button>
</template><script>
import { reactive } from "vue";
export default {setup() {let person = reactive({name: "张三",age: 18,job: {j1: {salary: 20,},},});return {person,};},
};
</script><style>
</style>

那可能会想到 我在return的时候,麻烦一些,
return {name: person.name,age: person.age,job: person.job.j1.salary,}; 但是,这样操作你会发现页面不是响应式的,数据修改页面不发生变化。
toRef的使用
接下来看 toRef的用法: 很明显实现了效果
<template><h3>姓名:{{ name }}</h3><h3>年龄:{{ age }}</h3><h3>薪资:{{ salary }}</h3><button @click="name += '!'">修改姓名</button><button @click="age++">增长年龄</button><button @click="salary++">涨薪</button>
</template><script>
import { reactive, toRef } from "vue";
export default {setup() {let person = reactive({name: "张三",age: 18,job: {j1: {salary: 20,},},});return {name: toRef(person, "name"),age: toRef(person, "age"),salary: toRef(person.job.j1, "salary"),};},
};
</script><style>
</style>
结论: toRef用来给抽离响应式对象中的某一个属性,并把该属性包裹成ref对象,使其和原对象产生链接
toRefs的使用:
toRefs用来把响应式对象转换成普通对象,把对象中的每一个属性,包裹成ref对象
toRefs就是toRef的升级版,只是toRefs是把响应式对象进行转换,其余的特性和toRef无二
<template><h3>姓名:{{ name }}</h3><h3>薪资:{{ job.j1.salary }}</h3><button @click="name += '!'">修改姓名</button><button @click="salary++">涨薪</button>
</template><script>
import { reactive,toRefs } from "vue";
export default {//toRef: 复制 reactive 里的单个属性并转成 ref toRef接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性 用于批量设置多个数据为响应式数据//toRefs: 复制 reactive 里的所有属性并转成 ref 但是toRefs读取对象第一层数据setup() {let person = reactive({name: "张三",job: {j1: {salary: 20,},},});return {...toRefs(person) //进行结构对象};},
};
</script>
总结
ref、toRef、toRefs 都可以将某个对象中的属性变成响应式数据
ref的本质是拷贝,修改响应式数据,不会影响到原始数据,视图会更新
toRef、toRefs的本质是引用,修改响应式数据,会影响到原始数据,视图会更新
toRef 一次仅能设置一个数据,接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性
toRefs接收一个对象作为参数,它会遍历对象身上的所有属性,然后挨个调用toRef执行


