react3:受控组件(表单默认变成受控)-组件通信

受控组件:表单
- 非受控组件表单元素值不受所在组件状态的控制, 我们将这样的表单元素称作: 非受控组件.
- 受控组件受控组件 : 值受到 React 组件状态控制的表单元素一般是通过 defaultValue 属性, onChange 事件配合将非受控组件变为受控组件.
- 多表单元素操作 :4,5,6
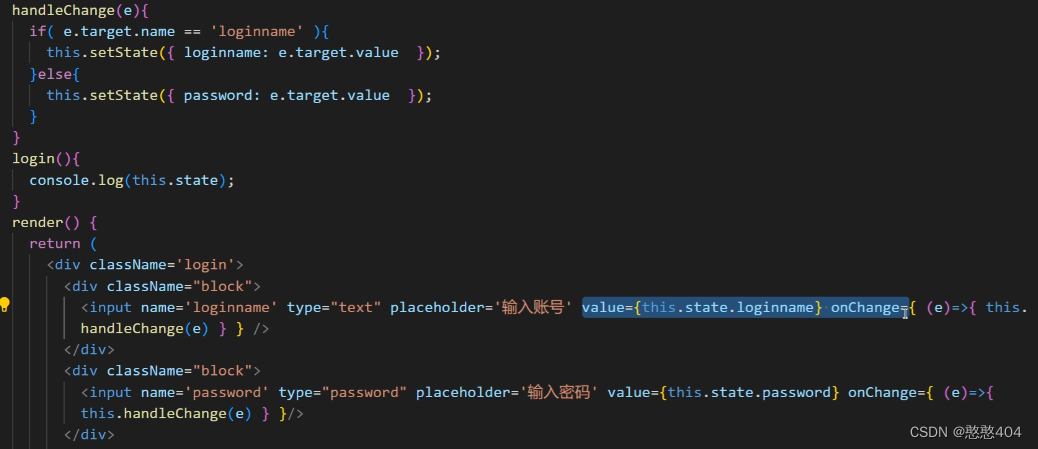
- 给表单元素添加 name 属性,名称与 state 相同
- 根据表单元素类型获取对应值
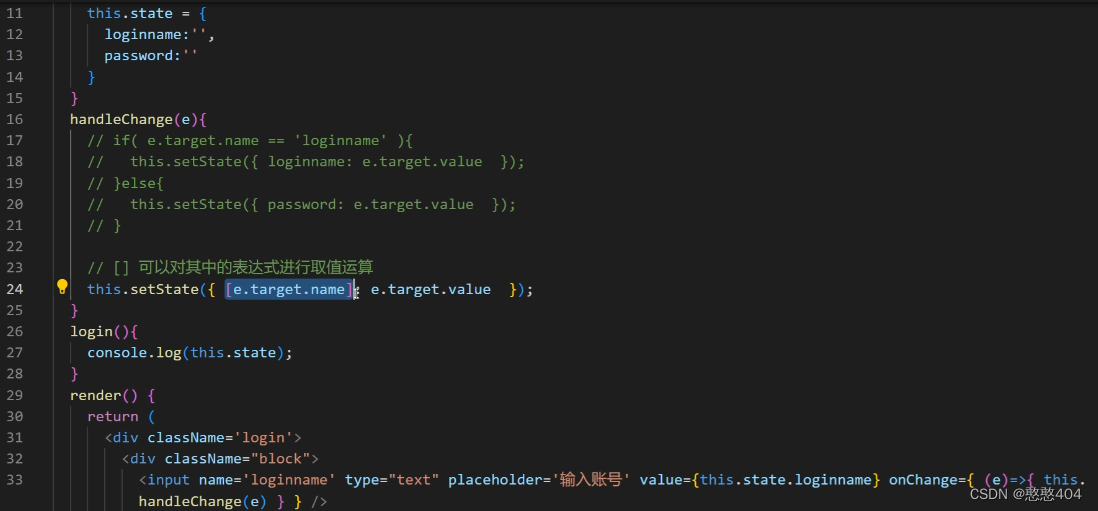
- 在 change 事件处理程序中通过 [name] 来修改对应的 state
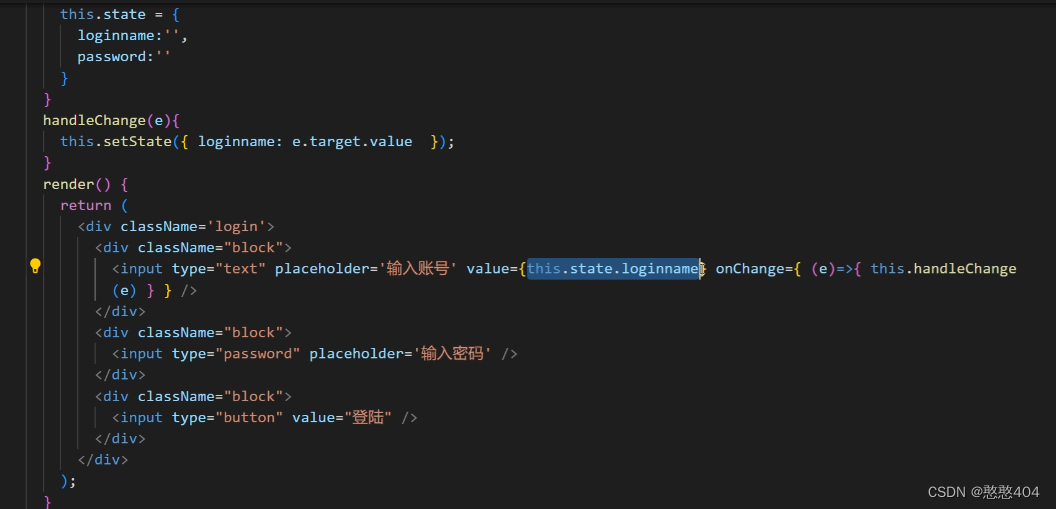
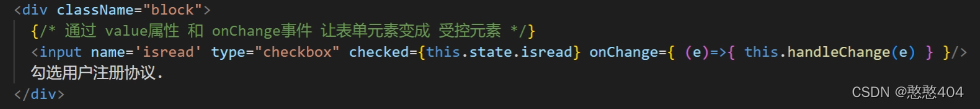
通过value和onChange事件,让表单元素变成 受控组件
复选框,是否勾选 checked={ }, 配合onChange事件
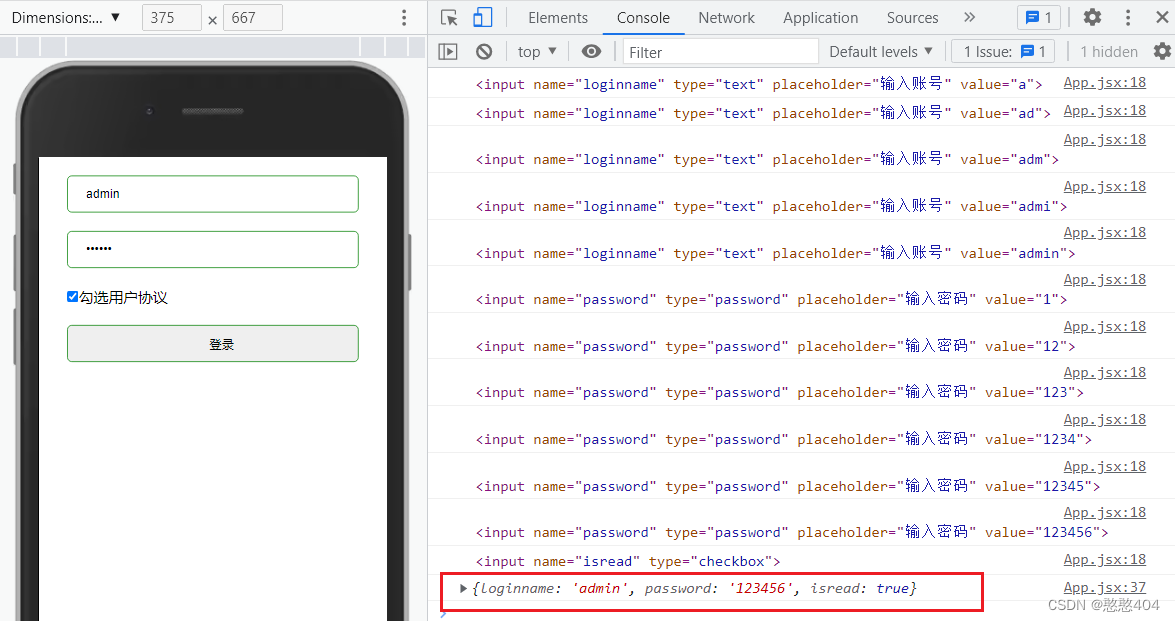
获取最新input值
操作value使其变成受控组件(文本框、富文本框、下拉框)
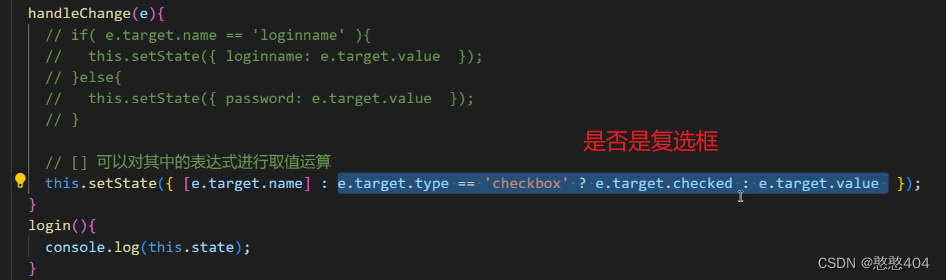
name判断点的哪个
[ ]:可以对其中的表达式进行取值预算:取值结束,[ ] 就没有了
e.target 获取目标对象
e.target.type 获取元素类型
e.target.name 获取元素的name
e.target.type="checkbox" 获取元素的复选状态
e.target.value 获取元素的值
value获取表单元素的值

升级:name 判断,考虑表单提交的很多元素比较麻烦
升级:[ ] 对其中表达式取值预算,取值结束 [ ] 就没了
复选框


代码如下:::
import React, { Component } from 'react';
import './App.scss'
// react应用的组件有两种创建方式:函数式组件,类组件
// rcc 创建calss组件
// rsf创建函数式组件class App extends Component {constructor(props){super(props)// 定义组件状态this.state={loginname:'',password:'',isread:false}}handleChange(e){console.log(e.target);// if (e.target.name == 'loginname') {// this.setState({loginname:e.target.value})// }else if(e.target.name == 'password'){// this.setState({password:e.target.value})// }//[] 可以对其中的表达式进行取值运算,取值结束,[] 就没有了// e.target //获取目标对象// e.target.type //获取元素类型// e.target.name //获取元素的name// e.target.type='checkbox' //元素的复选状态// e.target.value //元素的值// name名和state中名一样,那就可以这样简写了,一次修改所有表单元素的值 this.setState({[e.target.name]:e.target.type == "checkbox" ? e.target.checked : e.target.value})}login(){console.log(this.state);}render() {return (<div className='login'><div className='block'>{/* 通过 value属性 和 onChange事件 让表单元素变成 受控元素 */}<input name='loginname' type="text" placeholder='输入账号' value={this.state.loginname} onChange={(e)=>{this.handleChange(e)}} /></div><div className='block'>{/* 通过value属性 和 onChange事件 让表单元素变成 受控元素 */}<input name='password' type="password" placeholder='输入密码' value={this.state.password} onChange={(e)=>{this.handleChange(e)}} /></div><div className='block'>{/* 通过value属性 和 onChange事件 让表单元素变成受控元素 */}<input name='isread' type="checkbox" checked={this.state.isread} onChange={(e)=>{this.handleChange(e)}} />勾选用户协议</div><div className='block'>{/* input type=buttom 相当于提交表单 */}<input type="button" value='登录' onClick={()=>{this.login()}}/></div></div>);}
}export default App;
组件通信:
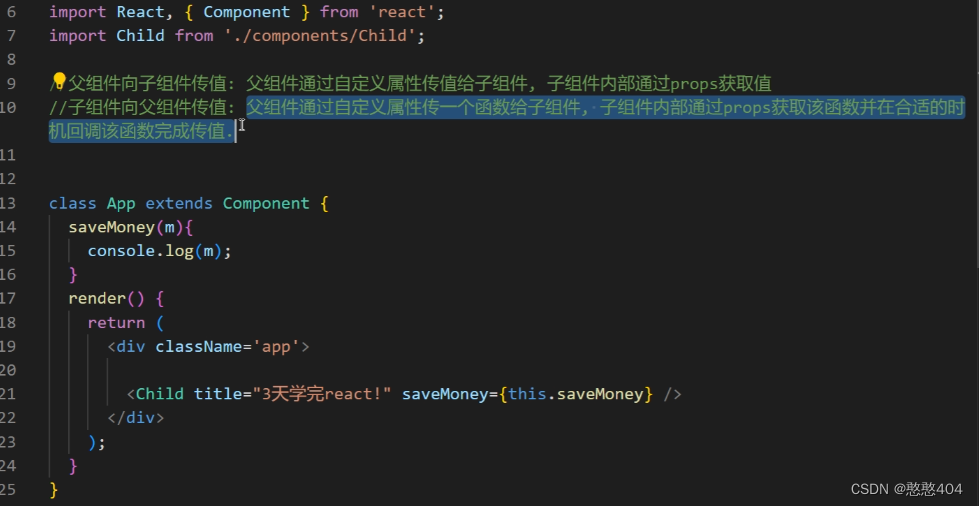
自定义属性:父向子传值
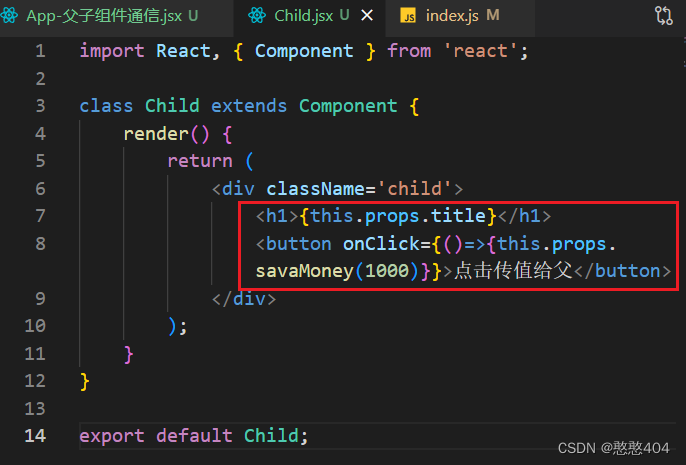
方法:子向父传值:本质就是一个回调函数
和vue都是写在父中导入的子组件上
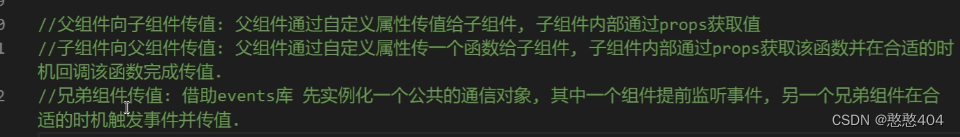
//父组件向子组件传值: 父组件通过自定义属性传值给子组件, 子组件内部通过props获取值
//子组件向父组件传值: 父组件通过自定义属性传一个函数给子组件, 子组件内部通过props获取该函数并在合适的时机回调该函数完成传值.
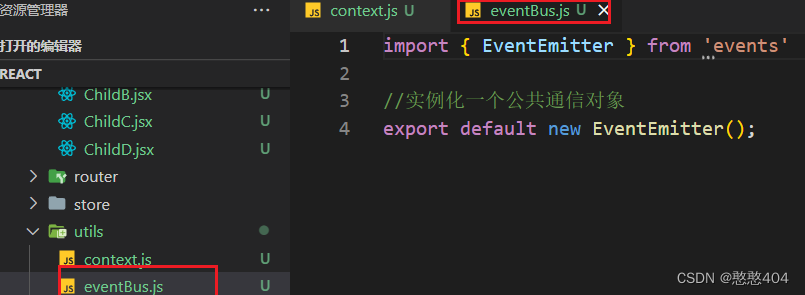
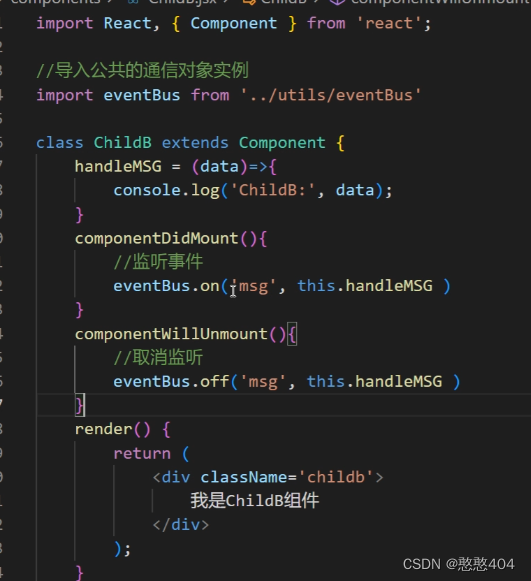
//兄弟组件传值: 借助events库 先实例化一个公共的通信对象, 其中一个组件提前监听事件, 另一个兄弟组件在合适的时机触发事件并传值.
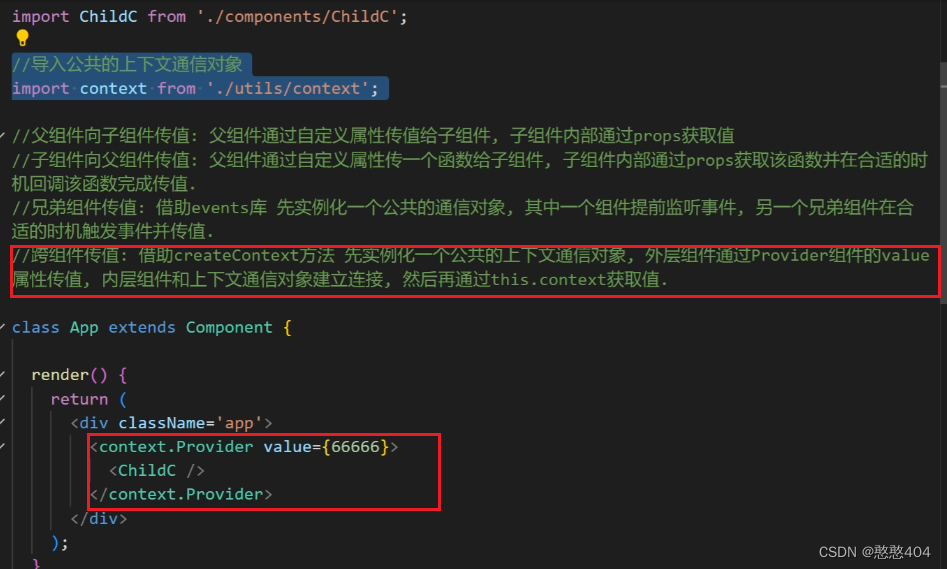
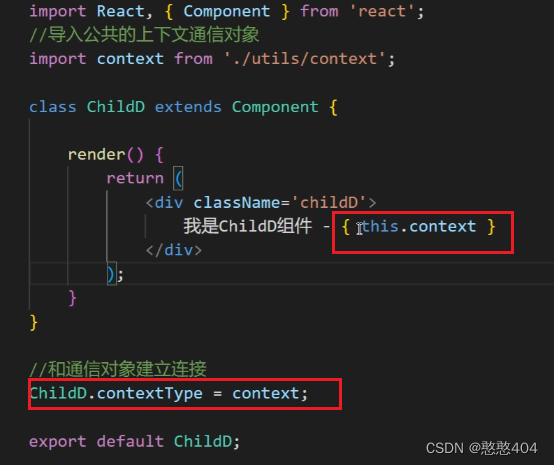
//跨组件传值: 借助createContext方法 先实例化一个公共的上下文通信对象, 外层组件通过Provider组件的value属性传值, 内层组件和上下文通信对象建立连接, 然后再通过this.context获取值.
父向子,子向父


兄弟组件通信:自带npm i events 不用装(尝试自己封装events库)
emit 发送,on监听


性能优化:取消监听。不是同一个函数名不能取消监听js中有体验:绑定函数名可以取消监听成功

跨组件通信:需要借助createContext方法,先实例化一个 utils文件夹下
React.createContext
创建上下文


MyContext.Provider
我的上下文,提供者

Class.contextType
类 构造函数

非嵌套组件间通信
1.利用二者共同父组件进行通信
2.使用自定义事件的方式
typescript项目:::安装ts