css定位position属性详解

一、属性介绍
简单来说position属性主要是用来确定一个控件在页面上的位置。
它的取值有五个:
1、static (默认)按照控件自身特点定位。
2、relative 相对位置定位
3、fixed 浮动定位
4、absolute 绝对位置定位
5、sticky 粘性定位
接下来我们具体的讲一下这个几个属性的含义:
二、static属性值(默认)
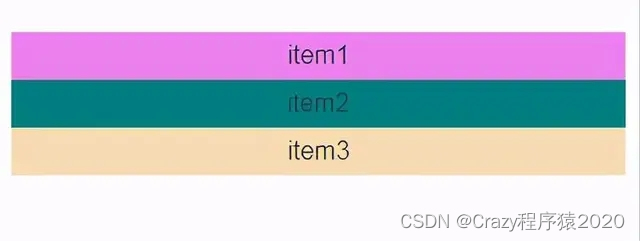
没有设置或者设置的static值效果是一样的浏览器都会默认为是staic值,这个时候 浏览器会源代码的顺序,依次决定每个元素的位置。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。

可以看出三个元素就是依次往下排列,咱们接着往下看。
三、relative属性值
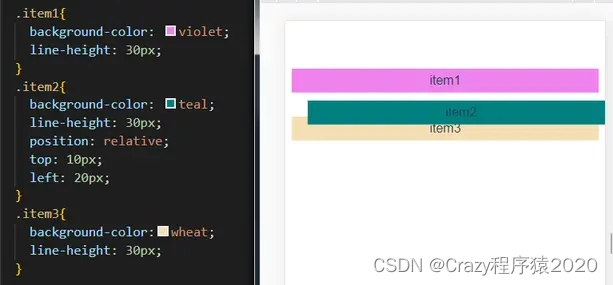
这个是相对位置的意思,相对于那个呢 相对的是这个元素如果是static属性值的位置,它可以搭配top、bottom、left、right这四个属性一起使用,用来确定相对于偏移的方向和距离。咱们用上面的item2为例来看一下:

这个时候我们看一下 我们设置了relative属性值以后 有设置了top和left属性,这个时候item2的位置有发生了便宜,在原来的基础上向下和向右分别移动了10个和20个像素。从这里我们还可以发现一个问题就是item2和item3的位置发生了重叠。这个也是大家需要注意的地方。
四、fixed属性值
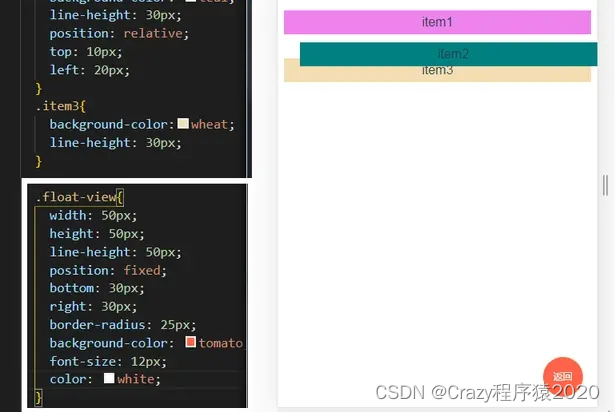
这个是浮动位置的意思。就是这个元素会漂浮在页面的上方的一个固定地方,不会跟素页面的滚动而位置变动。在网页中最常见到的就是在页面的右下方一个“回到顶部的按钮”,点击页面滚动到最顶端。同样它也是搭配top、bottom、left、right这四个属性一起使用,用来确定在页面中的具体位置。如下:

五、absolute 属性值
我的理解是绝对定位,他是相当于的上级定位基点元素来进行的定位。
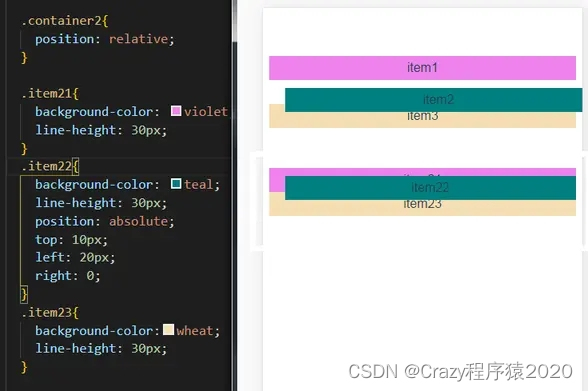
首先我们现在确定一下他的上级定位基点元素,他可能是你的父级元素也可能是你父级以上的其他元素,怎么确定呢,我们就是从他的上级元素开始往上找,元素的position属性不是static值的第一个上级元素就是所谓的“上级定位基点元素”,那么你的位置就是正对这个元素的控件进行的定位,同样它也是搭配top、bottom、left、right这四个属性一起使用,用来确定在页面中的具体位置。
在这里我们还需要注意的一点就是position属性值为absolute的控件是不占据控件的,那么出现的为题就可能跟其他元素产生重叠,他的重叠跟relative的重叠的区别在于relative的元素是占据空间的,占据的空间就是元素没有偏移时候的位置大小。如下:

从这个图中我们就可以看出item22 因为设置了position:absolute属性值,item23的位置就移动到了item22原本应该占据的位置。
六、sticky 属性值 粘性定位
sticky生效的前提是,必须搭配top、bottom、left、right属性一起使用,不能省略。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,就相当于浮动定位 不会在跟随父元素滚定出窗口;等到父元素在回到之前状态是他则自动在占据父元素中设置的空间位置,具体样子从网上找一个例子吧,如下

这个属性其实应用还是蛮不错的只是由于这个属性值出的比较晚。现在线上的好多大点的网站为了兼容低版本的浏览器没有使用这个属性值。不过现在绝大部分的浏览器都已经支持了这属性值。相信以后他的使用会越来越广泛。
参考
- position(五种属性,以及每个属性的特点)
- css详解position五种属性用法及其含义
- CSS中position详解


