pnpm与monorepo架构

本文根据b站up小满zs教程记录
软硬连接介绍
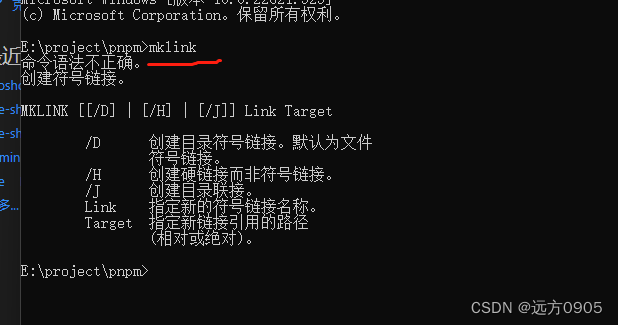
在cmd环境下输入mklink 创建链接需要开启管理员模式

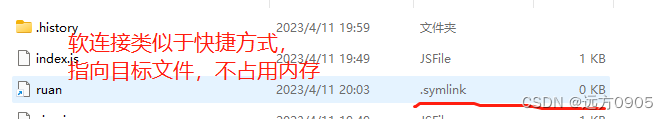
软连接



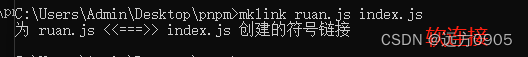
# mklink + 要创建的连接名称 + 源文件
mklink ruan.js ying.js
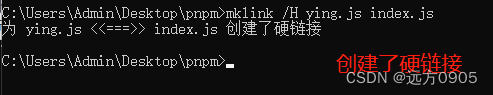
硬链接
共享一个内存地址。
# mklink + 要创建的连接名称 + 源文件
mklink /H ying.js ying.js

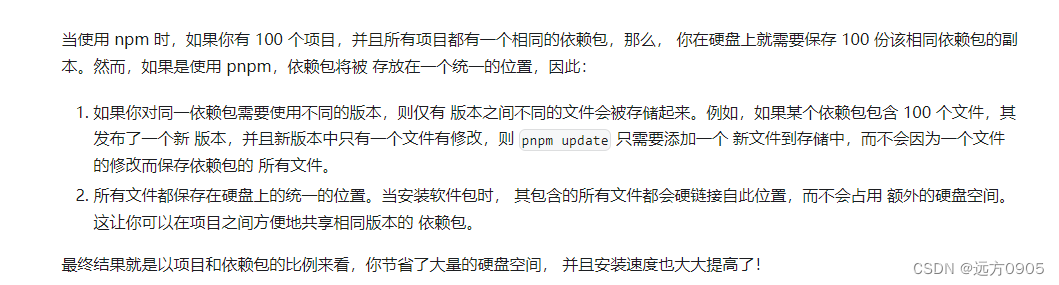
pnpm的优点
全局安装pnpm:npm install -g pnpm
底层原理:通过软硬链接的方式,电脑里面的依赖文件,全部指向pnpm的一个统一的存放位置,已经下载好的依赖包,不需要二次下载。

实际应用
// 创建pack.json 文件
pnpm init // 下载vue
pnpm install vue// 查看所有保存的位置pnpm store path

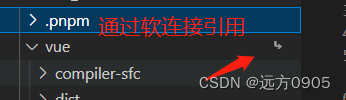
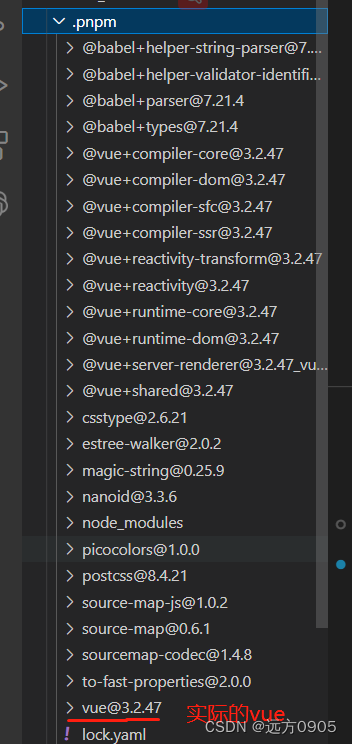
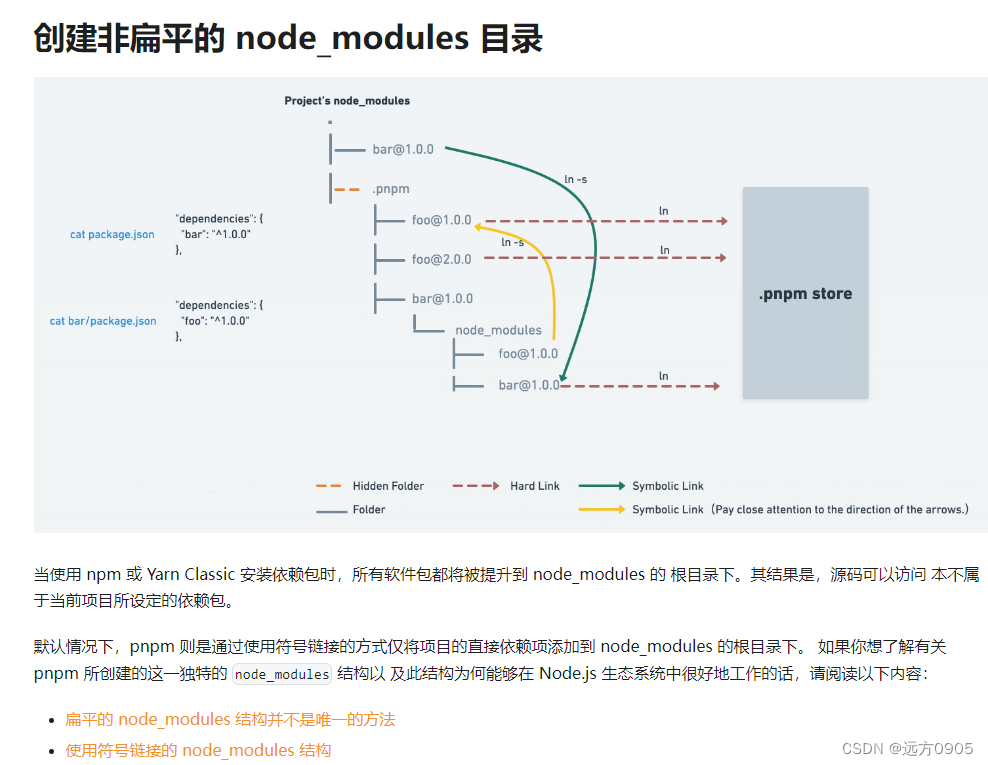
实际的vue文件其实在保存在了.pnpm里面


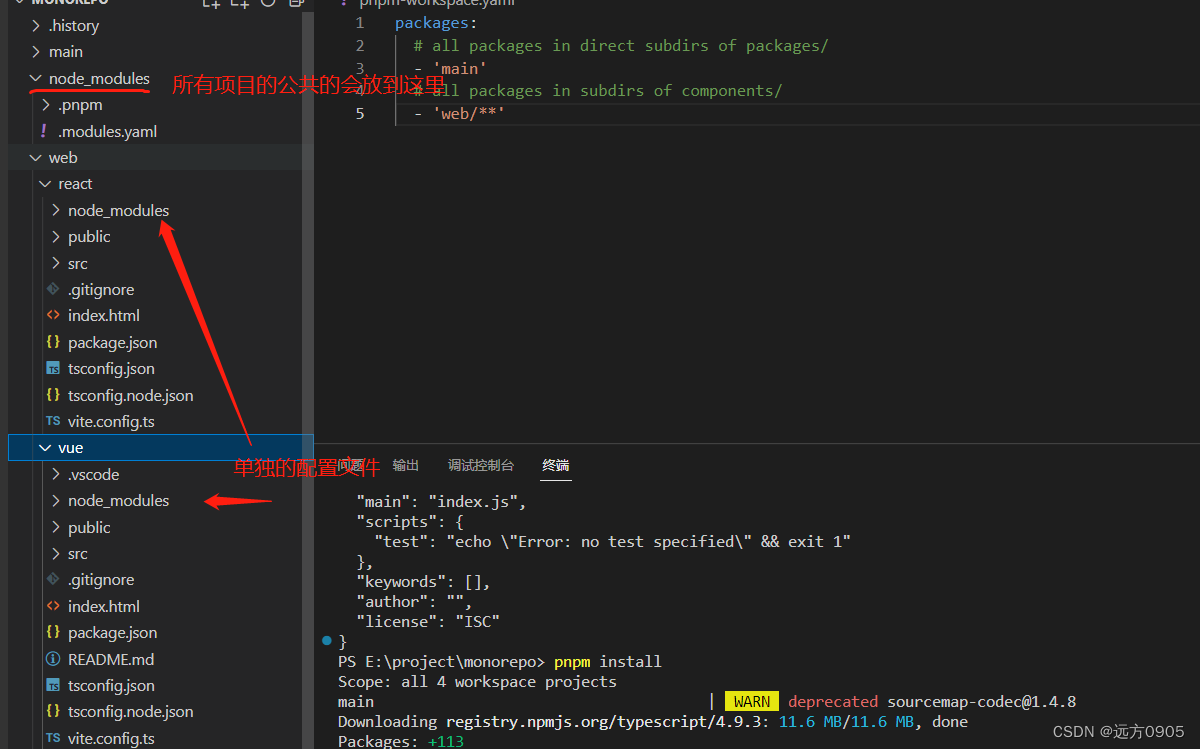
monorepo架构
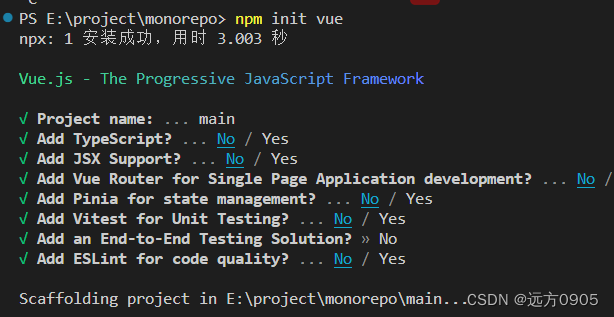
npm init vue 创建一个vue项目作为主应用

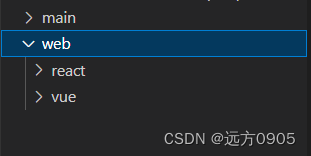
创建一个web项目里面用来存放
React项目
vue项目

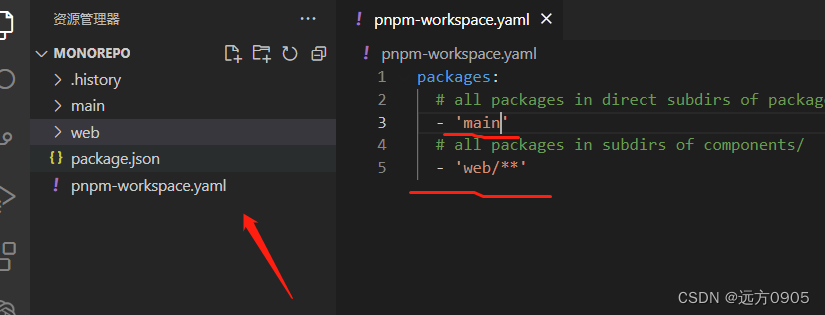
pnpm只需要在主文件夹 配置 一下 pnpm-workspace.yaml文件
// 配置package.json文件
npm init
增加pnpm-workspace.yaml

执行npm install

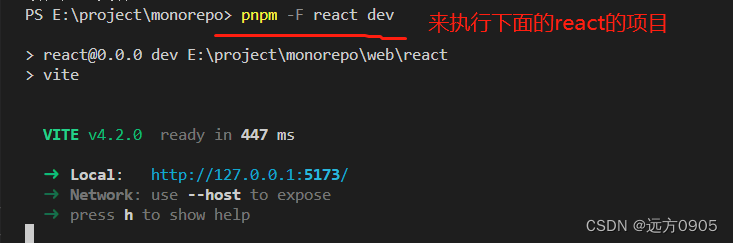
pnpm -F 命令

子模块复用技术
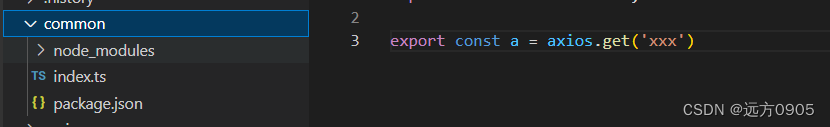
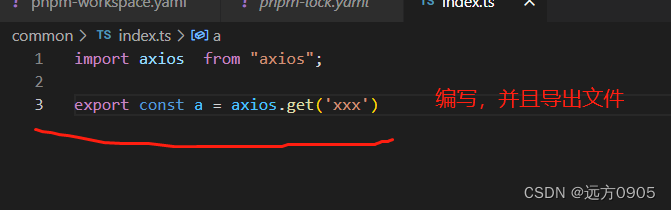
我想在模块里面定义一个aixos的模块,这个模块可以在vue中、react中使用
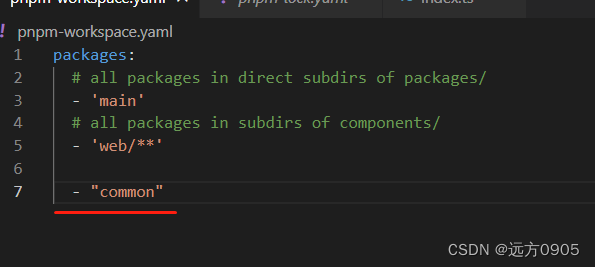
- 新建一个conmon文件夹,并且添加到
pnpm-workspace.yaml里面 pnpm initnpm install axios- 编写axios的文件
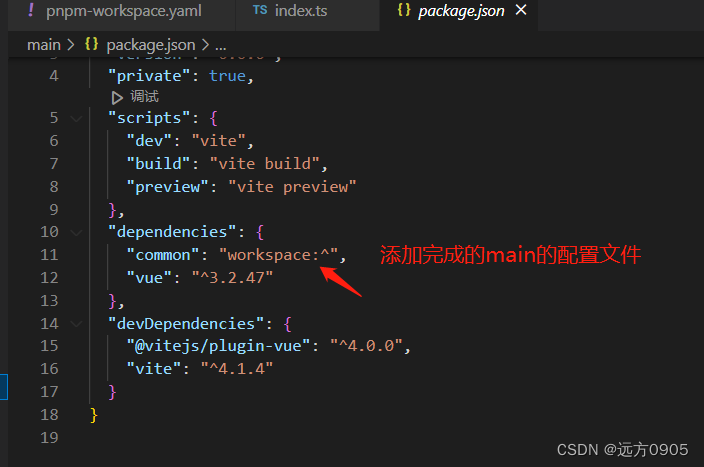
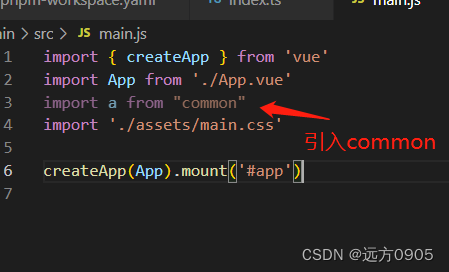
pnpm -F main add common吧common 添加到main里面





子模块复用,部署上线不会影响原来的。



