uniapp 引入插件市场的echart插件,使用指南!+踩坑记录!!血泪史!!!

此文章适用于微信小程序中,在uniapp做的小程序中使用echarts
插件地址:echarts-for-wx - DCloud 插件市场

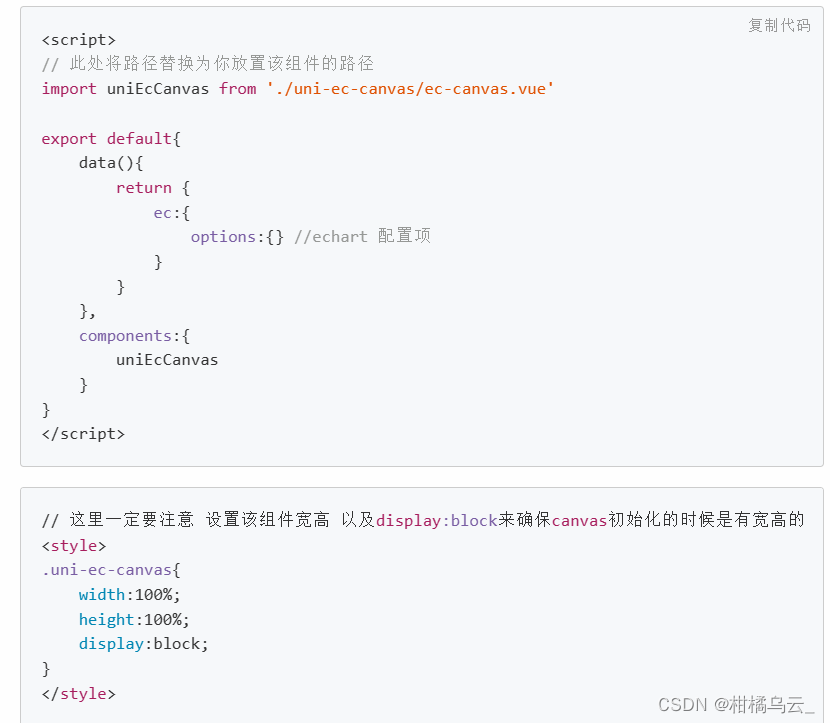
插件网页往下翻有详细的使用步骤,这里简短的贴上几张图片

以下是我 项目中的使用情况,分享给大家:
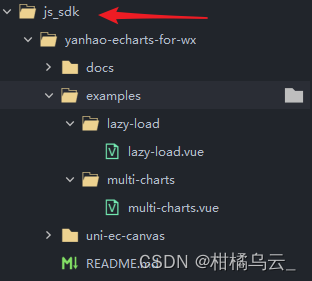
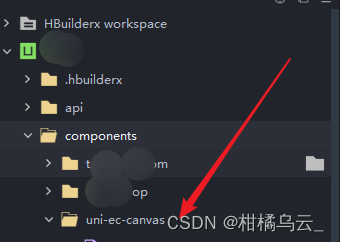
1.一键导入完插件后,项目根目录的文件夹js_sdk,将其中的uni-ec-canvas文件夹赋值到项目根目录的components中


2.自定义一个组件
<template><view><uni-ec-canvas class="uni-ec-canvas" id="uni-ec-canvas" ref="canvas" canvas-id="mychart-gauge" :ec="ec"></uni-ec-canvas></view>
</template><script>import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas.vue'import * as echarts from '@/components/uni-ec-canvas/echarts'let chart = nullexport default {components: {uniEcCanvas},props: {valueData: {type: Number,// 定义是否必须传required: true,// 定义默认值default: 0}},mounted() {this.$refs.canvas.init(this.initChart)},data() {return {ec: {//是否懒加载, 将 lazyLoad 设为 true 后,需要手动初始化图表lazyLoad: true},}},methods: {initChart(canvas, width, height, canvasDpr) {chart = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: canvasDpr})canvas.setChart(chart)let option = {series: [{type: 'gauge',center: ['50%', '60%'],startAngle: 225,endAngle: -45,min: 0,max: 60,splitNumber: 10, //分割的刻度个数itemStyle: {color: '#4CD289'},progress: {//展示当前进度。show: true,width: 30,roundCap: true //两端是否显示圆形},pointer: {//仪表盘指针show: false},axisLine: {//仪表盘轴线相关配置// show:false,roundCap: true, //两端是否显示圆形lineStyle: {width: 30}},axisTick: {//刻度样式。show: false,distance: 12, //刻度线与轴线的距离。splitNumber: 5, //分隔线之间分割的刻度数length: 6, //刻度线长lineStyle: {width: 2,color: '#999'}},splitLine: {//分隔线样式。show: true,distance: 12, //分隔线与轴线的距离。length: 6, //分隔线线长lineStyle: {type: 'dotted',width: 3,color: '#999'}},axisLabel: {//刻度标签。show: false,distance: -20, //标签与刻度线的距离。color: '#999',fontSize: 20},anchor: {//表盘中指针的固定点show: false},title: {//仪表盘标题show: true,offsetCenter: [0, '40%'],color: '#BCBBCC',fontStyle: 'italic',fontWeight: 'bold',fontSize: 28},detail: {//仪表盘详情,用于显示数据show: true,valueAnimation: true, //是否开启标签的数字动画width: '60%',lineHeight: 40,borderRadius: 8,offsetCenter: ['0', '20%'],fontSize: 60,fontWeight: 'bolder',formatter: '{value}',color: 'rgba(76, 210, 137, 1)'},animation: true, //是否开启动画。data: [{value: this.valueData,name: 'steps'}]},{type: 'gauge',center: ['50%', '60%'],startAngle: 225,endAngle: -45,min: 0,max: 60,itemStyle: {color: '#4CD289'},progress: {show: true,width: 8,roundCap: true //两端是否显示圆形},pointer: {show: false},axisLine: {show: false},axisTick: {show: false},splitLine: {show: false},axisLabel: {show: false},detail: {show: false},data: [{value: this.valueData,// name: 'steps'}]}]};chart.setOption(option)return chart},},}
</script>
<style>.uni-ec-canvas {width: 100%;height: 500rpx;display: block;margin-top: 30rpx;}
</style>3.使用组件
//html
<view><pie-chart :valueData="valueData"></pie-chart></view>//jsimport pieChart from './components/circleEchat.vue'//这里路径是你自定义组件的放的位置data() {return {valueData: 10,}components: { pieChart }效果图:(小demo不要嫌丑hahaha)

Echarts各式各样的定制化图表
Made A Pie 复刻Make A Pie 地址
Echarts社区makeapie 复刻Make A Pie 地址
MCChart 地址
PPChart 地址
ISQQW 地址
chartsdev 复刻Make A Pie 地址
文件太大怎么办?
本项目默认提供的 ECharts 文件是最新版本的包含所有组件文件,为了便于开发,提供的是未压缩的版本。远程调试或预览可以下载 echarts.min.js 压缩版本。
发布时,如果对文件大小要求更高,可以在 ECharts 在线定制网页下载仅包含必要组件的包,并且选择压缩。
下载的文件放在 uni-ec-canvas/echarts.js,注意一定需要重命名为 echarts.js。
下载了自定义最新版本的js文件后,发现样式不能用并且报错 TypeErreor: el.addEventListener is not a function
解决办法:
还必须要用5.1.2版本的echarts 。因为小程序echarts插件文档 v2.1.1 默认是5.1.2版本。
官网上最新的为5.3.1版本 不匹配,小程序插件太久没更新了吧
解决办法来源于这里


