Javascript cookie和session

在网站中,http请求是无状态的,当我们与服务端做一次数据请求,请求完毕后,第二次数据请求服务器端仍然不知道是哪个用户,cookie的出现就是为了解决这个问题。
一 Session与Cookie的区别
1 相同点
它们都是用于存储用户相关信息的
2 区别
cookie存储于浏览器本地,session存储于服务端,因此session比cookie更安全。
cookie的存储数据的格式只能是字符串,且最多只能存储4kb左右的数据。session能存储大量的数据且支持多样的数据格式如json。
session由于存储于服务端,当session多的时候会对服务器产生压力,影响服务器性能。
3 使用的场景
账号登陆:用户输入用户名和密码,服务端接收到数据后,生成session_id返回给浏览器,浏览器使用cookie存储session_id,浏览器端后面再获取数据,带着这个session_id去请求服务端的数据,服务器端拿到session_id后会和存储在服务端的数据进行比对,然后做出判断并返回数据
4 Cookie
Cookie的Api 
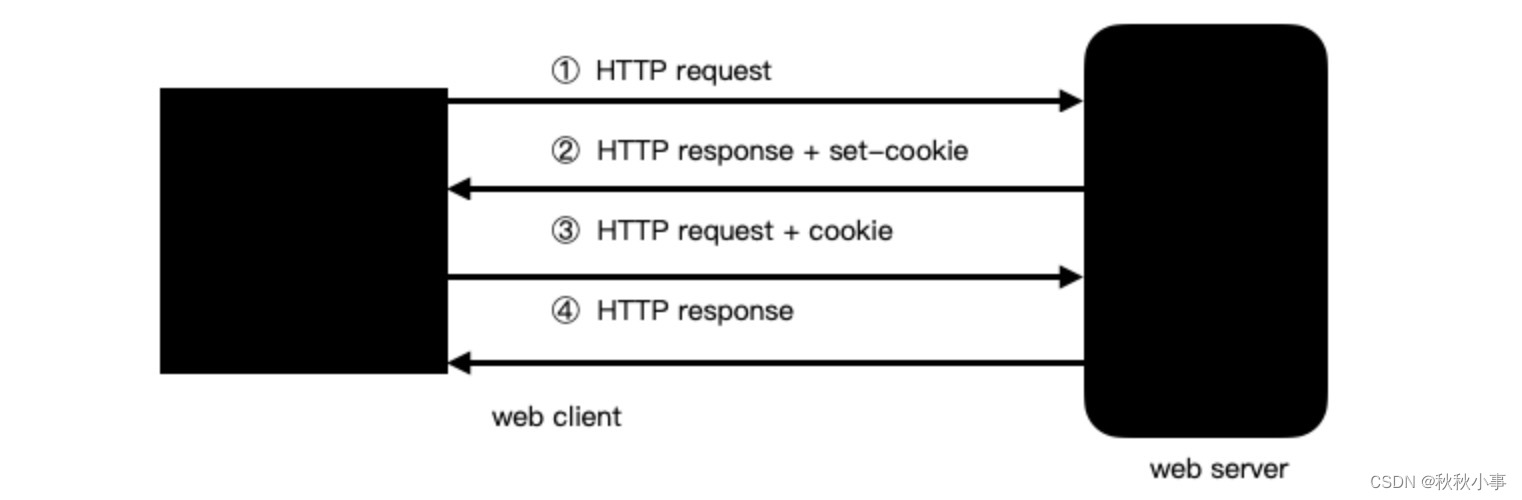
Cookie的工作机制

客户端发送一个请求到服务器 → 服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部 → 客户端保存cookie,之后向服务器发送请求时,HttpRequest请求中会包含一个Cookie的头部 → 服务器返回响应数据
Cookie的作用域
cookie对象的domain属性设置了cookie的作用域。domain本身以及domain的子域名可以访问到相关cookie。
在对cookie的domain进行设置时,不能讲domain指定为除当前域名或者其父域名之外的其他域名,即cookie无法跨域设置。
当domain设置为空时,domain默认为当前域名,并且该域名下的子域名都可以接收到cookie。
但是domain参数设置其子域名时,所有域名就接收不到了,包括那个子域名。
参考文章:传送门 传送门


