PC 端网页特效

文章目录
- 一、元素偏移量 offset 系列
-
- 1、offset概述
- 2、 offset 与 style 区别
-
- (1)offset
- (2)style
- 案例:拖拽模态框
- 二、元素可视区 client 系列
-
- 1、client概述
- 2、立即执行函数
- 3、pageshow事件
- 三. 元素滚动 scroll 系列
-
- 1、 元素 scroll 系列属性
- 2、页面被卷去的头部
- 案例:仿淘宝固定右侧侧边栏
- 3、 页面被卷去的头部兼容性解决方案
- 四、动画函数封装
-
- 1、动画实现原理
- 2、 动画函数简单封装
- 3、动画函数给不同元素记录不同定时器
- 4、缓动效果原理
- 5、动画函数多个目标值之间移动
- 6、动画函数添加回调函数
- 7、动画函数封装到单独JS文件里面
- 五、常见网页特效案例
-
- 1、案例:网页轮播图
- 2、节流阀
- 3、案例:返回顶部
一、元素偏移量 offset 系列
1、offset概述
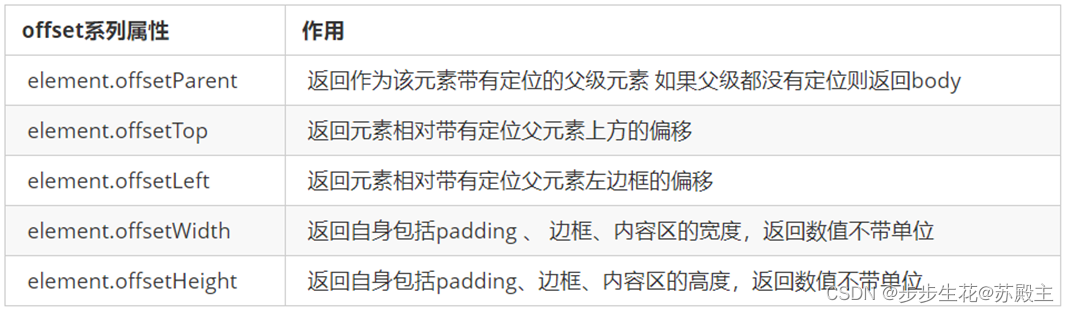
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意: 返回的数值都不带单位

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}.father {/* position: relative; */width: 200px;height: 200px;background-color: pink;margin: 150px;}.son {width: 100px;height: 100px;background-color: purple;margin-left: 45px;}.w {width:200px;height: 200px;background-color: skyblue;margin: 0 auto 200px;padding: 10px;border: 15px solid red;box-sizing: border-box;}</style>
</head><body><div class="father"><div class="son"></div></div><div class="w"></div><script>// offset 系列var father = document.querySelector('.father');var son = document.querySelector('.son');// 1.可以得到元素的偏移 位置 返回的不带单位的数值 console.log(father.offsetTop);console.log(father.offsetLeft);// 它以带有定位的父亲为准 如果么有父亲或者父亲没有定位 则以 body 为准console.log(son.offsetLeft);var w = document.querySelector('.w');// 2.可以得到元素的大小 宽度和高度 是包含padding + border + width console.log(w.offsetWidth);console.log(w.offsetHeight);// 3. 返回带有定位的父亲 否则返回的是bodyconsole.log(son.offsetParent); // 返回带有定位的父亲 否则返回的是bodyconsole.log(son.parentNode); // 返回父亲 是最近一级的父亲 亲爸爸 不管父亲有没有定位</script>
</body></html>
2、 offset 与 style 区别
(1)offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含
padding+border+width - offsetWidth 等属性是只读属性,只能获取不能赋值
- 所以,我们想要获取元素大小位置,用offset更合适
(2)style
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
- 所以,我们想要给元素更改值,则需要用style改变
案例:拖拽模态框
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title></title><style>.login-header {width: 100%;text-align: center;height: 30px;font-size: 24px;line-height: 30px;}ul,li,ol,dl,dt,dd,div,p,span,h1,h2,h3,h4,h5,h6,a {padding: 0px;margin: 0px;}.login {display: none;width: 512px;height: 280px;position: fixed;border: #ebebeb solid 1px;left: 50%;top: 50%;background: #ffffff;box-shadow: 0px 0px 20px #ddd;z-index: 9999;transform: translate(-50%, -50%);}.login-title {width: 100%;margin: 10px 0px 0px 0px;text-align: center;line-height: 40px;height: 40px;font-size: 18px;position: relative;cursor: move;}.login-input-content {margin-top: 20px;}.login-button {width: 50%;margin: 30px auto 0px auto;line-height: 40px;font-size: 14px;border: #ebebeb 1px solid;text-align: center;}.login-bg {display: none;width: 100%;height: 100%;position: fixed;top: 0px;left: 0px;background: rgba(0, 0, 0, .3);}a {text-decoration: none;color: #000000;}.login-button a {display: block;}.login-input input.list-input {float: left;line-height: 35px;height: 35px;width: 350px;border: #ebebeb 1px solid;text-indent: 5px;}.login-input {overflow: hidden;margin: 0px 0px 20px 0px;}.login-input label {float: left;width: 90px;padding-right: 10px;text-align: right;line-height: 35px;height: 35px;font-size: 14px;}.login-title span {position: absolute;font-size: 12px;right: -20px;top: -30px;background: #ffffff;border: #ebebeb solid 1px;width: 40px;height: 40px;border-radius: 20px;}</style>
</head><body><div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div><div id="login" class="login"><div id="title" class="login-title">登录会员<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span></div><div class="login-input-content"><div class="login-input"><label>用户名:</label><input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input"></div><div class="login-input"><label>登录密码:</label><input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input"></div></div><div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div></div><!-- 遮盖层 --><div id="bg" class="login-bg"></div><script>// 1. 获取元素var login = document.querySelector('.login');var mask = document.querySelector('.login-bg');var link = document.querySelector('#link');var closeBtn = document.querySelector('#closeBtn');var title = document.querySelector('#title');// 2. 点击弹出层这个链接 link 让mask 和login 显示出来link.addEventListener('click', function() {mask.style.display = 'block';login.style.display = 'block';})// 3. 点击 closeBtn 就隐藏 mask 和 login closeBtn.addEventListener('click', function() {mask.style.display = 'none';login.style.display = 'none';})// 4. 开始拖拽// (1) 当我们鼠标按下, 就获得鼠标在盒子内的坐标title.addEventListener('mousedown', function(e) {var x = e.pageX - login.offsetLeft;var y = e.pageY - login.offsetTop;// (2) 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值document.addEventListener('mousemove', move)function move(e) {login.style.left = e.pageX - x + 'px';login.style.top = e.pageY - y + 'px';}// (3) 鼠标弹起,就让鼠标移动事件移除document.addEventListener('mouseup', function() {document.removeEventListener('mousemove', move);})})</script>
</body></html>
二、元素可视区 client 系列
1、client概述
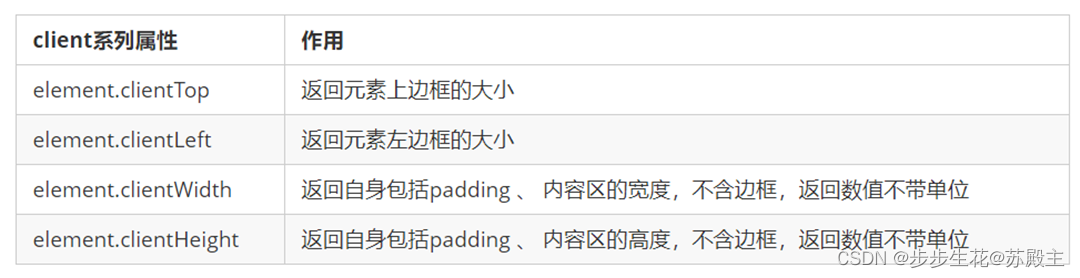
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

2、立即执行函数
- 立即执行函数
(function() {})()或者(function(){}()) - 主要作用: 创建一个独立的作用域。 避免了命名冲突问题
<body><script>// 1.立即执行函数: 不需要调用,立马能够自己执行的函数function fn() {console.log(1);}fn();// 2. 写法 也可以传递参数进来// 1.(function() {})() 或者 2. (function(){}());(function(a, b) {console.log(a + b);var num = 10;})(1, 2); // 第二个小括号可以看做是调用函数(function sum(a, b) {console.log(a + b);var num = 10; // 局部变量}(2, 3));// 3. 立即执行函数最大的作用就是 独立创建了一个作用域, 里面所有的变量都是局部变量 不会有命名冲突的情况</script>
</body>
3、pageshow事件
pageshow事件在页面显示时触发,无论页面是否来自缓存。- 在重新加载页面中,pageshow会在load事件触发后触发;
- 根据事件对象中的
persisted来判断是否是缓存中的页面触发的pageshow事件,注意这个事件给window添加。
window.addEventListener('pageshow', function() {alert(11);
})
三. 元素滚动 scroll 系列
1、 元素 scroll 系列属性
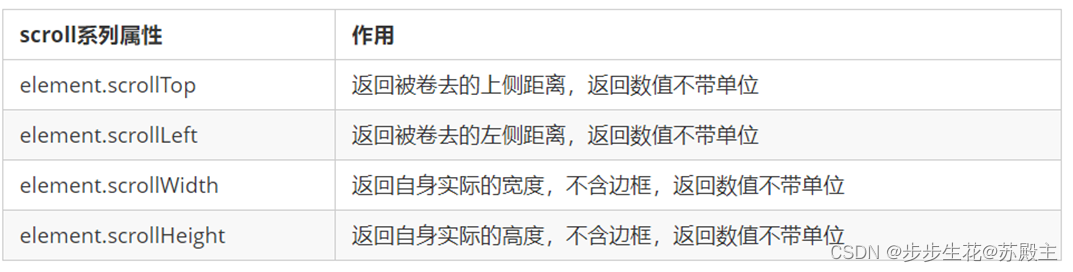
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


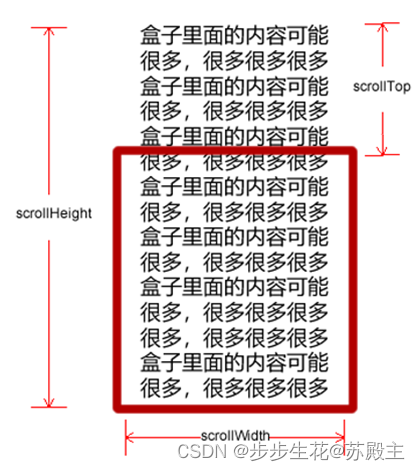
2、页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
注意,元素被卷去的头部是 element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset,如果是被卷去的左侧 window.pageXOffset
案例:仿淘宝固定右侧侧边栏
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.slider-bar {position: absolute;left: 50%;top: 300px;margin-left: 600px;width: 45px;height: 130px;background-color: pink;}.w {width: 1200px;margin: 10px auto;}.header {height: 150px;background-color: purple;}.banner {height: 250px;background-color: skyblue;}.main {height: 1000px;background-color: yellowgreen;}span {display: none;position: absolute;bottom: 0;}</style>
</head><body><div class="slider-bar"><span class="goBack">返回顶部</span></div><div class="header w">头部区域</div><div class="banner w">banner区域</div><div class="main w">主体部分</div><script>//1. 获取元素var sliderbar = document.querySelector('.slider-bar');var banner = document.querySelector('.banner');// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面var bannerTop = banner.offsetTop// 当我们侧边栏固定定位之后应该变化的数值var sliderbarTop = sliderbar.offsetTop - bannerTop;// 获取main 主体元素var main = document.querySelector('.main');var goBack = document.querySelector('.goBack');var mainTop = main.offsetTop;// 2. 页面滚动事件 scrolldocument.addEventListener('scroll', function() {// console.log(11);// window.pageYOffset 页面被卷去的头部// console.log(window.pageYOffset);// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位if (window.pageYOffset >= bannerTop) {sliderbar.style.position = 'fixed';sliderbar.style.top = sliderbarTop + 'px';} else {sliderbar.style.position = 'absolute';sliderbar.style.top = '300px';}// 4. 当我们页面滚动到main盒子,就显示 goback模块if (window.pageYOffset >= mainTop) {goBack.style.display = 'block';} else {goBack.style.display = 'none';}})</script>
</body></html>
3、 页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
- 声明了 DTD,使用
document.documentElement.scrollTop - 未声明 DTD,使用
document.body.scrollTop - 新方法
window.pageYOffset 和 window.pageXOffset,IE9 开始支持
function getScroll() {return {left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0};}
// 使用的时候
getScroll().left
四、动画函数封装
1、动画实现原理
核心原理:通过定时器setInterval()不断移动盒子位置。
实现步骤:
a. 获得盒子当前位置
var div = document.querySelector('div');
b. 让盒子在当前位置加上1个移动距离
div.style.left = div.offsetLeft + 1 + 'px';
c. 利用定时器不断重复这个操作
var timer = setInterval(function() {div.style.left = div.offsetLeft + 1 + 'px';
}, 30);
d. 加一个结束定时器的条件
var timer = setInterval(function() {if (div.offsetLeft >= 400) {// 停止动画 本质是停止定时器clearInterval(timer);}div.style.left = div.offsetLeft + 1 + 'px';
}, 30);
e. 注意此元素需要添加定位,才能使用element.style.left
2、 动画函数简单封装
注意函数需要传递2个参数,动画对象和移动到的距离。
// 简单动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {var timer = setInterval(function() {if (obj.offsetLeft >= target) {// 停止动画 本质是停止定时器clearInterval(timer);}obj.style.left = obj.offsetLeft + 1 + 'px';}, 30);
}var div = document.querySelector('div');
var span = document.querySelector('span');
// 调用函数
animate(div, 300);
animate(span, 200);
3、动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
注意:开启了太多的定时器会使元素的速度会越来越快,解决方案就是 让我们元素只有一个定时器执行。清除以前的定时器clearInterval(obj.timer);
function animate(obj, target) {// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器// 解决方案就是 让我们元素只有一个定时器执行// 先清除以前的定时器,只保留当前的一个定时器执行clearInterval(obj.timer);obj.timer = setInterval(function() {if (obj.offsetLeft >= target) {clearInterval(obj.timer);}obj.style.left = obj.offsetLeft + 1 + 'px';}, 30);
}
var div = document.querySelector('div');
// 调用函数
animate(div, 300);
4、缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
a. 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
b. 核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
var step = (target - obj.offsetLeft) / 10;
c. 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
d. 注意步长值需要取整
// 缓动动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {// 先清除以前的定时器,只保留当前的一个定时器执行clearInterval(obj.timer);obj.timer = setInterval(function() {// 步长值写到定时器的里面var step = (target - obj.offsetLeft) / 10;if (obj.offsetLeft == target) {// 停止动画 本质是停止定时器clearInterval(obj.timer);}// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10obj.style.left = obj.offsetLeft + step + 'px';}, 15);
}
var span = document.querySelector('span');
// 调用函数
animate(span, 500);
注意:
- 匀速动画 就是 盒子是当前的位置 + 固定的值
10 - 缓动动画 就是 盒子当前的位置 + 变化的值(
(目标值 - 现在的位置) / 10)
5、动画函数多个目标值之间移动
- 可以让动画函数从 800 移动到 500。
- 当我们点击按钮时候,判断步长是正值还是负值
- 如果是正值,则步长 往大了取整
- 如果是负值,则步长 向小了取整
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
6、动画函数添加回调函数
-
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
-
回调函数写的位置:定时器结束的位置。
function animate(obj, target, callback) {clearInterval(obj.timer);obj.timer = setInterval(function() {var step = (target - obj.offsetLeft) / 10;step = step > 0 ? Math.ceil(step) : Math.floor(step);if (obj.offsetLeft == target) {clearInterval(obj.timer);// 回调函数写到定时器结束里面// if (callback) {// 调用函数// callback();// }callback && callback();}obj.style.left = obj.offsetLeft + step + 'px';}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');btn500.addEventListener('click', function() {// 调用函数animate(span, 500);
})
btn800.addEventListener('click', function() {// 调用函数animate(span, 800, function() {// alert('你好吗');span.style.backgroundColor = 'red';});
})
7、动画函数封装到单独JS文件里面
- 如果经常使用动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
- 单独新建一个JS文件。
- HTML文件引入 JS 文件。
<script src="animate.js"></script>
五、常见网页特效案例
1、案例:网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求:
- 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
focus.addEventListener('mouseenter', function() {arrow_l.style.display = 'block';arrow_r.style.display = 'block';clearInterval(timer);timer = null; // 清除定时器变量
});
focus.addEventListener('mouseleave', function() {arrow_l.style.display = 'none';arrow_r.style.display = 'none';timer = setInterval(function() {//手动调用点击事件arrow_r.click();}, 2000);
});
- 动态生成小圆圈,点击小圆圈,可以播放相应图片
var ul = focus.querySelector('ul');var ol = focus.querySelector('.circle');// console.log(ul.children.length);for (var i = 0; i < ul.children.length; i++) {// 创建一个小li var li = document.createElement('li');// 记录当前小圆圈的索引号 通过自定义属性来做 li.setAttribute('index', i);// 把小li插入到ol 里面ol.appendChild(li);// 小圆圈的排他思想 我们可以直接在生成小圆圈的同时直接绑定点击事件li.addEventListener('click', function() {// 干掉所有人 把所有的小li 清除 current 类名for (var i = 0; i < ol.children.length; i++) {ol.children[i].className = '';}// 留下我自己 当前的小li 设置current 类名this.className = 'current';// 点击小圆圈,移动图片 当然移动的是 ul // ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值// 当我们点击了某个小li 就拿到当前小li 的索引号var index = this.getAttribute('index');// 当我们点击了某个小li 就要把这个li 的索引号给 num num = index;// 当我们点击了某个小li 就要把这个li 的索引号给 circle circle = index;// num = circle = index;console.log(focusWidth);console.log(index);// 缓存动画函数调用animate(ul, -index * focusWidth);})}
- 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);ul.appendChild(first);
- 点击右侧按钮一次,图片往左播放一张,以此类推, 左侧按钮同理。
var num = 0;// circle 控制小圆圈的播放var circle = 0;// flag 节流阀var flag = true;arrow_r.addEventListener('click', function() {if (flag) {flag = false; // 关闭节流阀// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0if (num == ul.children.length - 1) {ul.style.left = 0;num = 0;}num++;animate(ul, -num * focusWidth, function() {flag = true; // 打开节流阀});// 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放circle++;// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原if (circle == ol.children.length) {circle = 0;}// 调用函数circleChange();}});
- 图片播放的同时,下面小圆圈模块跟随一起变化。
function circleChange() {// 先清除其余小圆圈的current类名for (var i = 0; i < ol.children.length; i++) {ol.children[i].className = '';}// 留下当前的小圆圈的current类名ol.children[circle].className = 'current';
}
- 鼠标不经过轮播图, 轮播图也会自动播放图片。
var timer = setInterval(function() {//手动调用点击事件arrow_r.click();
}, 2000);
- 鼠标经过,轮播图模块, 自动播放停止。
focus.addEventListener('mouseenter', function() {arrow_l.style.display = 'block';arrow_r.style.display = 'block';//自动播放停止clearInterval(timer);timer = null; // 清除定时器变量});
2、节流阀
- 防止轮播图按钮连续点击造成播放过快。
- 节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
- 核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
- 开始设置一个变量
var flag = true; If(flag) {flag = false; do something}关闭水龙头- 利用回调函数 动画执行完毕,
flag = true打开水龙头
3、案例:返回顶部
滚动窗口至文档中的特定位置。
window.scroll(x, y)
注意,里面的x和y 不跟单位,直接写数字
goBack.addEventListener('click', function() {// 里面的x和y 不跟单位的 直接写数字即可// window.scroll(0, 0);// 因为是窗口滚动 所以对象是windowanimate(window, 0);
});
// 动画函数
function animate(obj, target, callback) {// 先清除以前的定时器,只保留当前的一个定时器执行clearInterval(obj.timer);obj.timer = setInterval(function() {// 步长值写到定时器的里面// 把我们步长值改为整数 不要出现小数的问题var step = (target - window.pageYOffset) / 10;step = step > 0 ? Math.ceil(step) : Math.floor(step);if (window.pageYOffset == target) {// 停止动画 本质是停止定时器clearInterval(obj.timer);// 回调函数写到定时器结束里面// if (callback) {// // 调用函数// callback();// }callback && callback();}// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10// obj.style.left = window.pageYOffset + step + 'px';window.scroll(0, window.pageYOffset + step);}, 15);
}


